function once(fn, max = 1) {
let i = 0
return () => i++ < max && fn()
}
function twice(fn, max = 2) {
let i = 0
return () => i++ < max && fn()
}
execute_once = once(() => console.log('hi once'))
execute_once()
execute_once()
execute_twice = twice(() => console.log('hi twice'))
execute_twice()
execute_twice()
execute_twice()
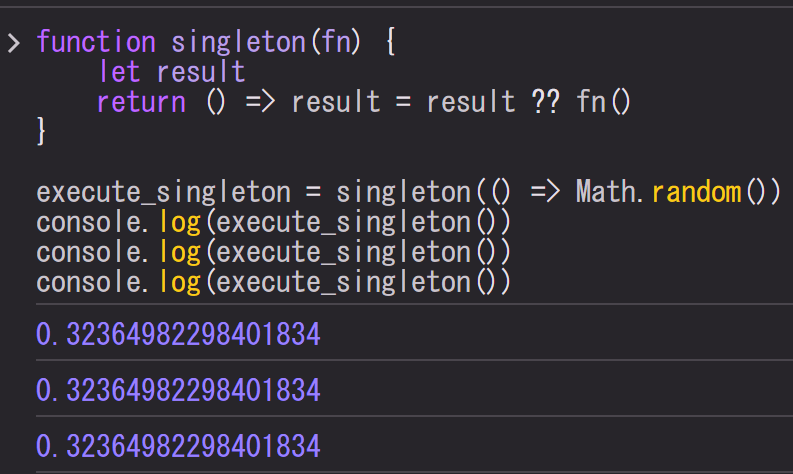
function singleton(fn) {
let result
return () => result = result ?? fn()
}
execute_singleton = singleton(() => Math.random())
console.log(execute_singleton())
console.log(execute_singleton())
console.log(execute_singleton())