不必要なボタンを削除しましょう
出勤する前は、出勤ボタンだけが表示されます。
出勤した後は、休始ボタンだけが表示されます。
休始した後は、休終ボタンだけが表示されます。
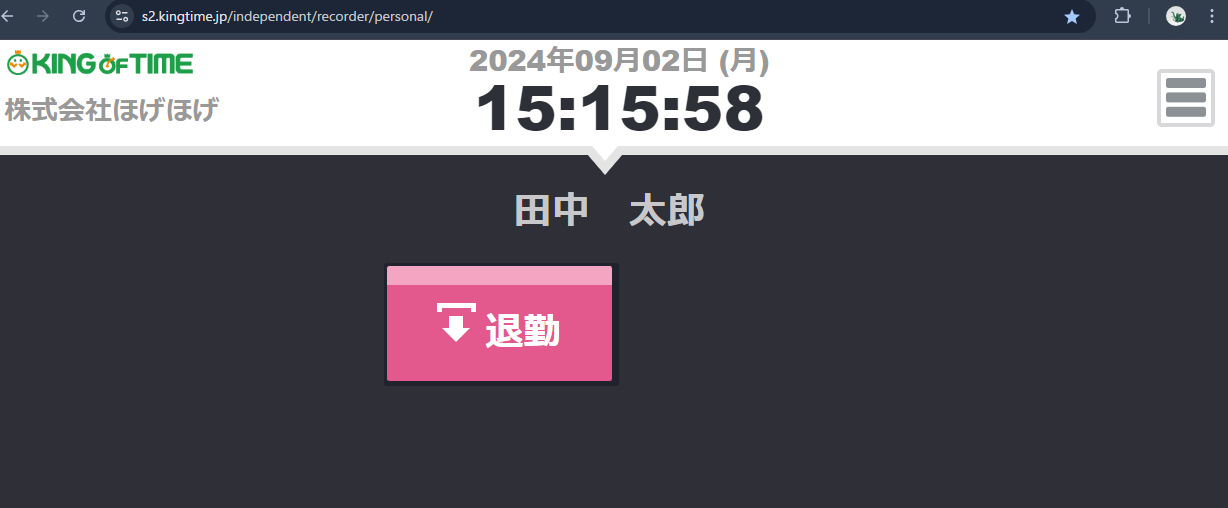
休終した後は、退勤ボタンだけが表示されます。
退勤した後は、何も表示されません。
インストール方法
Tampermonkeyに下記コードを貼り付けます
kot.user.js
// ==UserScript==
// @name Hide KoT Buttons
// @namespace http://tampermonkey.net/
// @version 2024-09-02
// @description try to take over the world!
// @author You
// @match https://s2.kingtime.jp/independent/recorder/personal/
// @icon https://www.google.com/s2/favicons?sz=64&domain=kingtime.jp
// @grant none
// ==/UserScript==
function getObject(key) {
return JSON.parse(localStorage.getItem('PARSONAL_BROWSER_RECORDER@' + key))
}
function getNames() {
const user_token = getObject('SETTING').user.user_token
const records = getObject('RECORD_HISTORY_' + user_token)
const today = new Date().toLocaleDateString('sv').replaceAll('-', '')
return records.filter(i => i.record_timestamp.startsWith(today) && i.status === 1).map(i=>i.name)
}
function hide(hiddenNames) {
const buttonNames = getObject('SETTING').timerecorder.record_button.map(b => b.name)
for(const i in buttonNames) {
window.buttons.children[i].style.visibility = hiddenNames.includes(buttonNames[i]) ? 'hidden' : ''
}
}
function f() {
if (window.buttons.children.length !== 4) return
observer.disconnect()
const names = getNames()
const hiddenNames = []
if (names.includes('出勤')) {
hiddenNames.push('出勤')
if (names.includes('休始')) {
hiddenNames.push('休始')
if (names.includes('休終')) {
hiddenNames.push('休終')
if (names.includes('退勤')) {
hiddenNames.push('退勤')
}
} else {
// 休終してないとき
hiddenNames.push('退勤')
}
} else {
// 休始してないとき
hiddenNames.push('退勤', '休終')
}
} else {
// 出勤してないとき
hiddenNames.push('退勤', '休始', '休終')
}
hide(hiddenNames)
}
const observer = new MutationObserver(f)
observer.observe(window.buttons, { childList: true })
addEventListener('focus', f)