はじめに
英論を書いていました.
その中で,スペルミスチェックなどをできるだけ楽に行いたかったので,VSCodeの拡張機能を導入してみました.
環境
- OS:
Windows10 Home - VSCode:
1.38.1
手順
VSCodeに拡張機能を導入する
導入する拡張機能はVscode google translateです.

自分が導入したバージョンは1.4.2です.
キーバインドを設定する
公式のサイトだと,「選択した状態でALT+SHIFT+Tを押せばイケるよ!」みたいなことが書いてありました.
けれど自分はできなかったので,キーバインドを設定しました.
まずctrl+shift+pでコマンドパレットを開いてkeyと入力します.
出てきたPreference: Open Keyboard Shortcuts (JSON)を開きます.
ここに以下を追記します.
{
"key": "ctrl+alt+t",
"command": "extension.translateLinesUnderCursor",
"when": "editorTextFocus"
}
"key": の部分は自分が好きなものに変えましょう.
しっかり保存することも忘れずに.
使ってみる
ちゃんと設定できているかの確認をします.
適当なテキストファイルで英語を書きます.

これを選択して,さっき設定してキーバインドを押します.
僕の場合はctrl+alt+tを押しました.
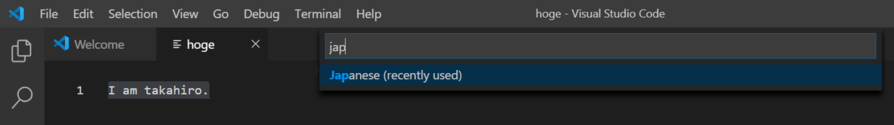
するとコマンドパレットが出てくるので,jaとか適当に打ってjapaneseを選択します.

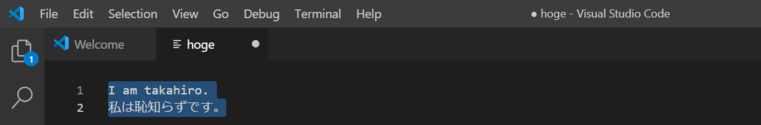
これで翻訳できるはずです.


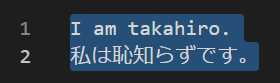
!?
おわりに
とりあえず普通の英文は翻訳できるみたいです.
