LINE Botを思い通りに動かしたーい!!
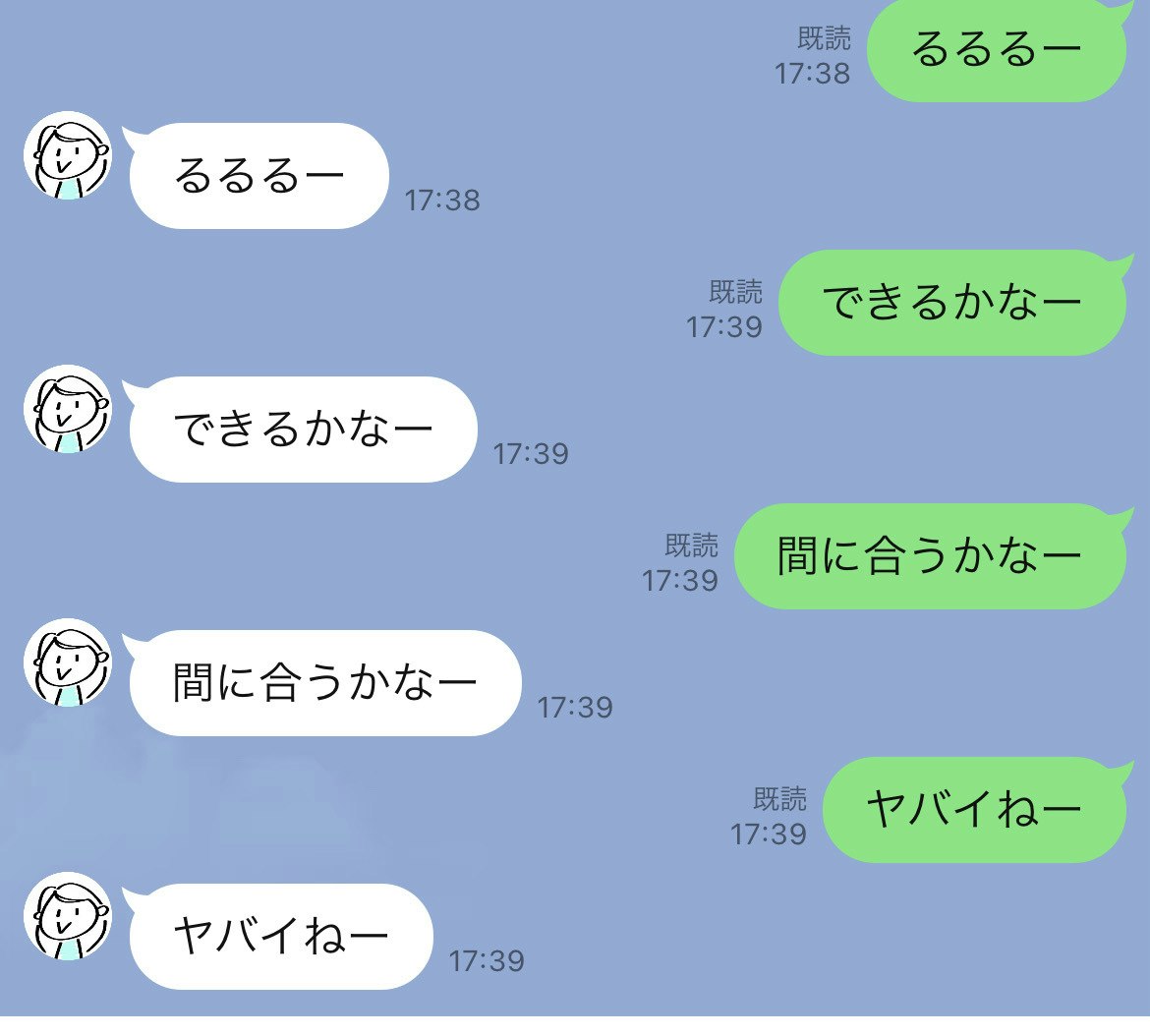
LINE Botでプッシュメッセージとリプライメッセージ(おうむ返しと固定テキスト)返すところまではできた。(やっとのことで。息も絶え絶えで。)
そして息切れしながら向かった先は、
脳みそに新たなひらめきをくれるAPI連携Botが作りたい
仕事ではプランナーとして企画制作の1000本ノックを日々行い、大学院ではアート作品を作る私。煮詰まった時に脳みそをリフレッシュさせたい!自分の思考の外から新たな風がほしい!!
そんな時のお助けアイテムとして、「デザインに関してのインスピレーションを与える名言」 というステキAPIからお言葉を頂戴しようと思った。
まずは単純なオウム返しBot
'use strict';
const express = require('express');
const line = require('@line/bot-sdk');
const PORT = process.env.PORT || 3000;
const config = {
channelSecret: 'ひみつ',
channelAccessToken: 'ひみつ'
};
const client = new line.Client(config);
async function handleEvent(event) {
if (event.type !== 'message' || event.message.type !== 'text') {
return Promise.resolve(null);
}
return client.replyMessage(event.replyToken, {
type: 'text', // テキストメッセージ
text: event.message.text //
});
}
const app = express();
app.get('/', (req, res) => res.send('Hello LINE BOT! (HTTP GET)'));
app.post('/webhook', line.middleware(config), (req, res) => {
if (req.body.events.length === 0) {
res.send('Hello LINE BOT! (HTTP POST)');
console.log('検証イベントを受信しました!');
return;
} else {
console.log('受信しました:', req.body.events);
}
Promise.all(req.body.events.map(handleEvent)).then((result) => res.json(result));
});
app.listen(PORT);
console.log(`ポート${PORT}番でExpressサーバーを実行中です…`);
今度はAPIを連携させる
"axios" を利用できるようにするため、コードを書き換える。
npm i axios
をターミナルに入力。
そして、下記のコードを元に、APIを引っ張ってくるコードを入れる。
'use strict';
const express = require('express');
const line = require('@line/bot-sdk');
const axios = require('axios');
const PORT = process.env.PORT || 3000;
const config = {
channelSecret: 'ひみつ',
channelAccessToken: 'ひみつ'
};
const client = new line.Client(config);
async function handleEvent(event) {
// 受信したWebhookが「テキストメッセージ以外」であればnullを返すことで無視します
if (event.type !== 'message' || event.message.type !== 'text') {
return Promise.resolve(null);
}
// サンプル関数を実行します
return sampleFunction(event);
}
const app = express();
app.post('/webhook', line.middleware(config), (req, res) => {
if (req.body.events.length === 0) {
res.send('Hello LINE BOT! (HTTP POST)');
console.log('検証イベントを受信しました!');
return;
} else {
console.log('受信しました:', req.body.events);
}
Promise.all(req.body.events.map(handleEvent)).then((result) => res.json(result));
});
app.listen(PORT);
console.log(`ポート${PORT}番でExpressサーバーを実行中です…`);
ここにひらめき名言をもらうQuotes on DesignとAPI連携できるようコードを完成させたい
入れるコードはこちら。
// axiosライブラリを呼び出す
const axios = require('axios');
// 実際にデータを取得する getRequest 関数
async function getRequest() {
let response;
try {
response = await axios.get('https://quotesondesign.com/wp-json/wp/v2/posts/?orderby=rand');
console.log(response.data);
} catch (error) {
console.error(error);
}
}
// getRequest を呼び出してデータを読み込む
getRequest();
しかし、鬼のエラー祭りが私の足を止める。
一歩進むたびに現れる奴ら(=エラー)
API連携のため、まず新しいファイルを作った私の前に現れたのは、Webhook設定できない問題。
これは私がMessaging API設定で/Webhookを入力していなかった、というドえらいシンプルなミスをしていたせいでした。
そして次に現れたのが、
ターミナルに文字打てない問題。
こいつが長居するのよ・・・
しかし刻々と時間は過ぎ、メンタルがしおれていくのを感じた私は思った。
「よし、ファイルごと消そう」
しかし私はこの時点で、Control+Cやってエラー出てるファイル消してゼロからやり直す、という作業を、かれこれ20回以上はやっている。
エラーたちがいよいよ盛大に祭りを始める
PROBLEMSだけでなく、ターミナルにも直にエラーが表記されているとここら辺で(やっと)気が付いた私。
なるほど!なら検索して直せばいいだけじゃない![]()
と思ったら大間違い!初心者は検索そのものがトンチンカンなのでなかなか求める答えドンピシャのページにたどり着かない。
エラーの意味はわかった。
けれど、答えがわからない。
私が出会ったエラーたち(一部)
ReferenceError: sampleFunction is not defined
at handleEvent
これは他の人の記事を読んで、
const sampleFunction = async (event) => {
を、コードのどこかに入れる必要がある、というところまではたどり着けた。
でも、ど、どこに・・・・???
コードを最初から一つ一つじー---っと読み込む。
これは何の指示をしているのか、何の設定をするために書いているのか。
コードをじっくり読み返した私が、const sampleFunction = async (event) => {を入れるのはここに違いない!と思ったのは
こちらご査収ください。
// LINEサーバーからWebhookがあると「サーバー部分」から以下の "handleEvent" という関数が呼び出されます
const sampleFunction = async (event) => {
// 受信したWebhookが「テキストメッセージ以外」であればnullを返すことで無視します
if (event.type !== 'message' || event.message.type !== 'text') {
return Promise.resolve(null);
}
// サンプル関数を実行します
return sampleFunction(event);
}
そしてターミナルに出てきたのは、
SyntaxError: Identifier 'axios' has already been declared
初めましてのエラー。
意味はわかるよ、わかるの。
構文が違うよ、ってことだよね・・・うん・・・わかった。
ここまでの紆余曲折。
あまりに悔しいので、正しい構文を見つけてやります。
次回、
「#2 ついにLINE BOtとAPIが連携する」
乞うご期待。
おわり!