はじめに
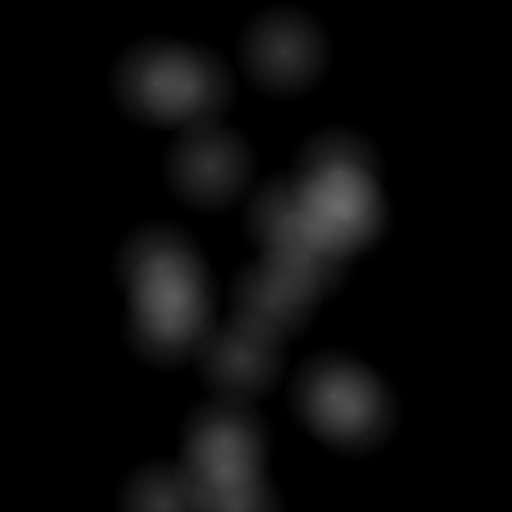
まずは、ディスプレイスメントマップにするパーティクルを作ります。
precision mediump float;
uniform vec2 m; // mouse
uniform float t; // time
uniform vec2 r; // resolution
uniform sampler2D smp; // prev scene
highp float rand(vec2 co){
highp float a = 12.9898;
highp float b = 78.233;
highp float c = 43758.5453;
highp float dt= dot(co.xy ,vec2(a,b));
highp float sn= mod(dt,3.14);
return fract(sin(sn) * c);
}
void main(void){
vec2 p = (gl_FragCoord.xy * 2.0 - r) / min(r.x, r.y);
float d;
for(int i=0;i<20;i++){
vec2 q=p;
float pos = mod(t+float(i)*.3+rand(vec2(float(i),float(i))),2.0);
q.y+=1.;
q.y-=pos;
q.x+=sin(pos*5.+float(i))*.4;
d+=clamp(.2-length(q),0.,1.);
}
gl_FragColor = vec4(vec3(d), 1.0);
}
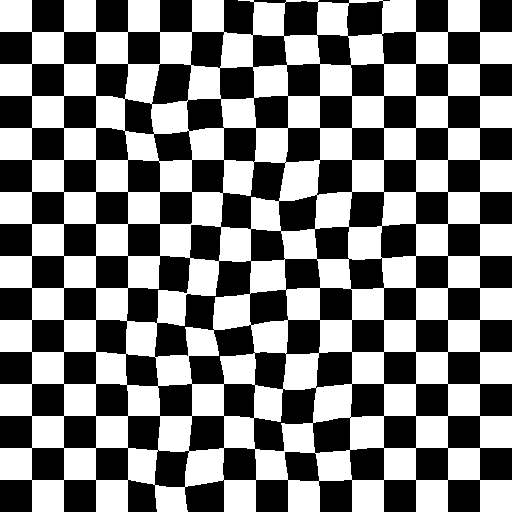
パーティクルでディスプレイスメントマップをしてみましょう
precision mediump float;
uniform vec2 m; // mouse
uniform float t; // time
uniform vec2 r; // resolution
uniform sampler2D smp; // prev scene
highp float rand(vec2 co){
highp float a = 12.9898;
highp float b = 78.233;
highp float c = 43758.5453;
highp float dt= dot(co.xy ,vec2(a,b));
highp float sn= mod(dt,3.14);
return fract(sin(sn) * c);
}
void main(void){
vec2 p = (gl_FragCoord.xy * 2.0 - r) / min(r.x, r.y);
float d;
for(int i=0;i<20;i++){
vec2 q=p;
float pos = mod(t+float(i)*.3+rand(vec2(float(i),float(i))),2.0);
q.y+=1.;
q.y-=pos;
q.x+=sin(pos*5.+float(i))*.4;
d+=clamp(.2-length(q),0.,1.);
}
//gl_FragColor = vec4(vec3(d), 1.0);
//return;
p+=d*.1;
p*=8.;
float l = mod(floor(p.x)+floor(p.y),2.0);
gl_FragColor = vec4(vec3(l), 1.0);
}