ブラウザから印刷したときのDPIの値はいくつなのか気になり調べてみました。
検証方法
今回は Windows7の環境で試しました。
HTMLファイルをローカル上に作成して、各ブラウザで開いてA4用紙に印刷します。
印刷されたものを普通の定規で測って調べました。
顕微鏡などを使って正確に測ったわけではないので、おおよそのDPIになります。
ブラウザから印刷したときのDPIは、システムDPIまたはモニタDPIの影響を受けるのかも確かめるために、それぞれの値を変更して印刷してみました。
HTMLファイル
今回、下記のHTMLファイルを使って印刷しました。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>browser - DPI</title>
</head>
<body>
<div style="width:100px; height:100px; background:#03F;"></div>
</body>
</html>
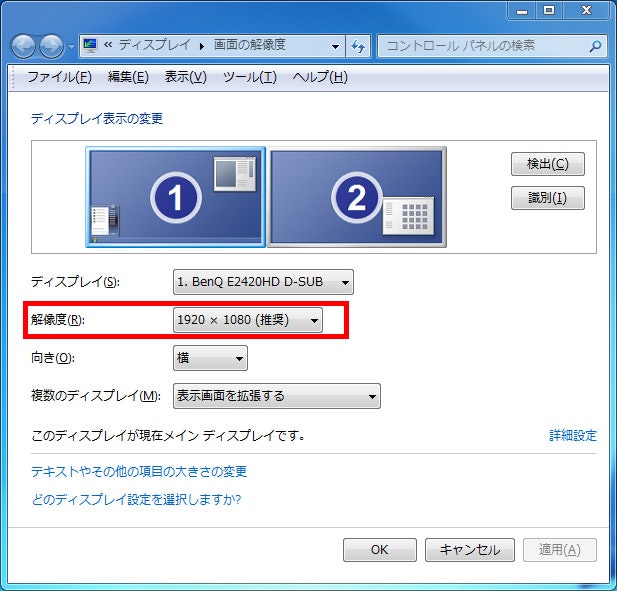
モニタDPIの設定
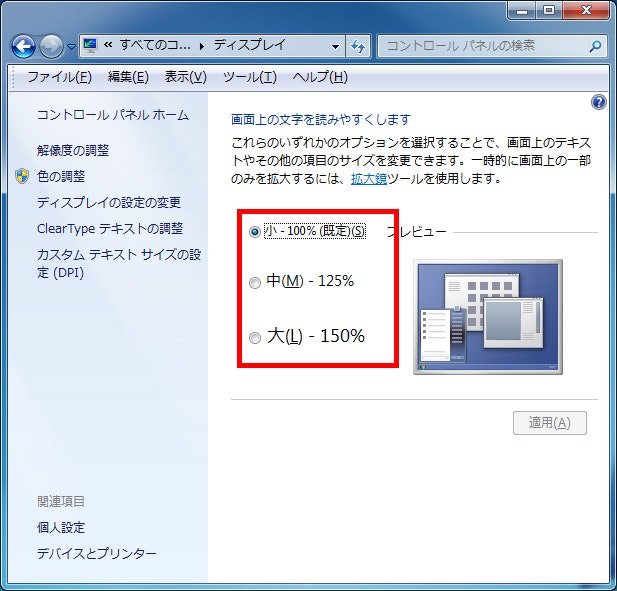
システムDPIの設定
結果
InternetExplorer、GoogleChrome、Firefox、Operaで、CSS100pxの矩形を印刷した結果は下記の通りです。
Windows7 64bit
全て約2.65cm(約96DPI)で印刷されました。
モニタDPI、システムDPIの値を変更しても印刷される大きさは変わりませんので、モニタDPI、システムDPIの影響はないという結果になりました。
なんで96DPIなの?
ここからは推測ですので、確証はありません。
誤りがあれば、ご指摘ください((_ _ (´ω` )ペコ
96という値は、CSSの長さを定義するのに使われている値です。
CSSの長さは相対単位と絶対単位の2つあります。
絶対単位は cm, mm, Q, in, pc, pt, px の7つの単位が定義されています。
| 単位 | 名前 | 等値 |
|---|---|---|
| cm | センチメートル | 1cm = 96px/2.54 |
| mm | ミリメートル | 1mm = 1/10cm |
| Q | 4分の1ミリメートル | 1q = 1/40cm |
| in | インチ | 1in = 2.54cm = 96px |
| pc | パイカ | 1pc = 1/6 in |
| pt | ポイント | 1pt = 1/72 in |
| px | ピクセル | 1px = 1/96 in |
ご覧のように インチ をベースに他の単位が定義されていますが、そのインチは 96px と定義されています。
96px が基準になっています。
ドットバイドットの環境では、1pxが1物理ピクセルになります。
その環境下ではCSSの絶対単位は、96物理ピクセルが基準になっています。
CSSで長さ5cmの矩形を作り、印刷するとします。
CSSでの1cmは、先ほどの表の通り 1cm = 96px / 2.54 と定義されています。
1cm = 37.7952755...px になります。
今回は5cmですので5倍した 188.976...px を指定しているということになります。
先ほどの検証結果では印刷したときは 96DPI でした。
1インチは 2.54cm ですので、1.9685インチ が 5cm になります。
96DPI では1インチあたり 96px で印刷しますので、 1.9685インチ * 96 で 5cmで印刷したときのピクセル数が求められます。
188.976pxとなります。
これは先ほどCSSで指定した5cmのpxと一致します。
CSSで5cmと指定すれば、5cmで印刷されます。
CSSの絶対単位のベースは96pxです。
印刷時のDPIも96にするこにより、同じ大きさで印刷されます。
このような理由から、96DPIという値にしているのではないかと思います。
note
note でも記事を公開してるので、興味がある方はご覧ください。