結論
link_toやform_tag と data: { confirm: "表示させたい文言" } で
簡単にアラート表示を作ることができます。
例1
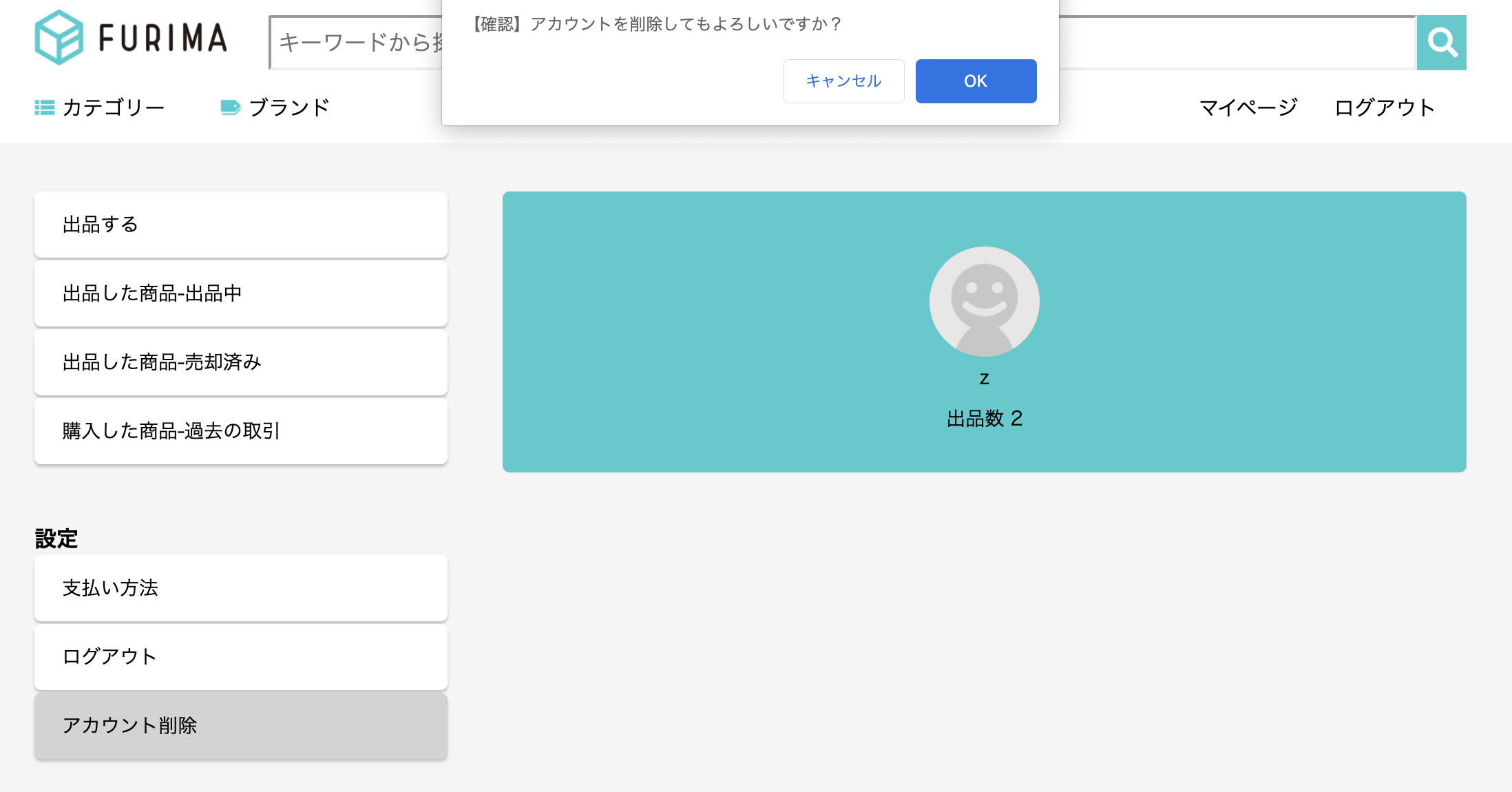
= link_to "アカウント削除", user_registration_path, method: :delete, data: { confirm: "【確認】アカウントを削除してもよろしいですか?" }
アカウント削除ボタンをクリックすると、下図のように画面上部にアラート表示されます。

例2
= form_tag(delete_credit_cards_path, method: :post, data: { confirm: "【確認】クレジットカード情報を削除してよろしいですか?\n(削除後も再登録可能です)" }, id: 'charge-form', name: "inputForm") do
削除するボタンをクリックすると、下図のように画面上部にアラート表示されます。
"【確認】クレジットカード情報を削除してよろしいですか?\n(削除後も再登録可能です)"
というように、\nを挿入することで改行させることもできます。
※改行を有効にするためにはダブルクオーテーションにした方が良いようです。

補足
Bootstrapとgem 'data-confirm-modal'を利用して、アラートをお洒落にするやり方もあるみたいです。
参考にさせていただいた記事
https://satoh-d.hatenablog.com/entry/2017/01/21/110000
https://fuchiaz.com/rails-gem-data-confirm-modal/