本稿では、拡張機能のインストール方法を2つ見つけたので紹介します。
tl;dr
- CH32Vの公式SDKの開発で用いるMounRiverStudioはv2から、EclipseからVS CodeベースのIDEに変わったよ。しかし、拡張機能に関する機能が削られてたよ
-
~/.mounriver-studio 2/extensionsに拡張機能の格納ディレクトリは作られているので、こちらに拡張機能を入れたらインストールできるよ。ディレクトリコピーと、extensions.jsonの書き換えが必要だよ - コマンド
mounriverstudio 2をインストールするとコマンド経由で.vsixファイルをインストールできるよ - .vsixのダウンロードはちょっと大変だよ
MounRiverStudio 2とは
MounRiverStudio 2とは、WCH社が提供するマイコンCH32Vシリーズの、標準の開発環境です。公式が提供するSDKを使って開発ができます。
v1まではEclipseをベースとしており、Windows(x64)でしか提供されていませんでした。v2からVS Codeをベースにするように変更があり、Windows(x64)、MacOS(aarch64、ただしコンパイラ等はx64ビルド)、Linux(x64)用に提供されました。最新のMacでも利用可能になったのはありがたいです。
VS Codeベースなのですが、多くのカスタマイズが入り、拡張機能に関する機能は落とされています。GUI上からは拡張機能をインストールする方法は見つかりませんでした。
VS Code開発者としては、せめてVim操作の拡張機能や、お気に入りのテーマはインストールしたいところです。
1. 拡張機能をファイルコピーでインストールする
VS Codeでは拡張機能は特定のディレクトリにインストールされるため、そこに配置することでもインストールできます。
MounRiverStudioの拡張機能等をインストールするユーザディレクトリは、MacOSの場合以下に作られていました。
~/.mounriver-studio 2/extensions
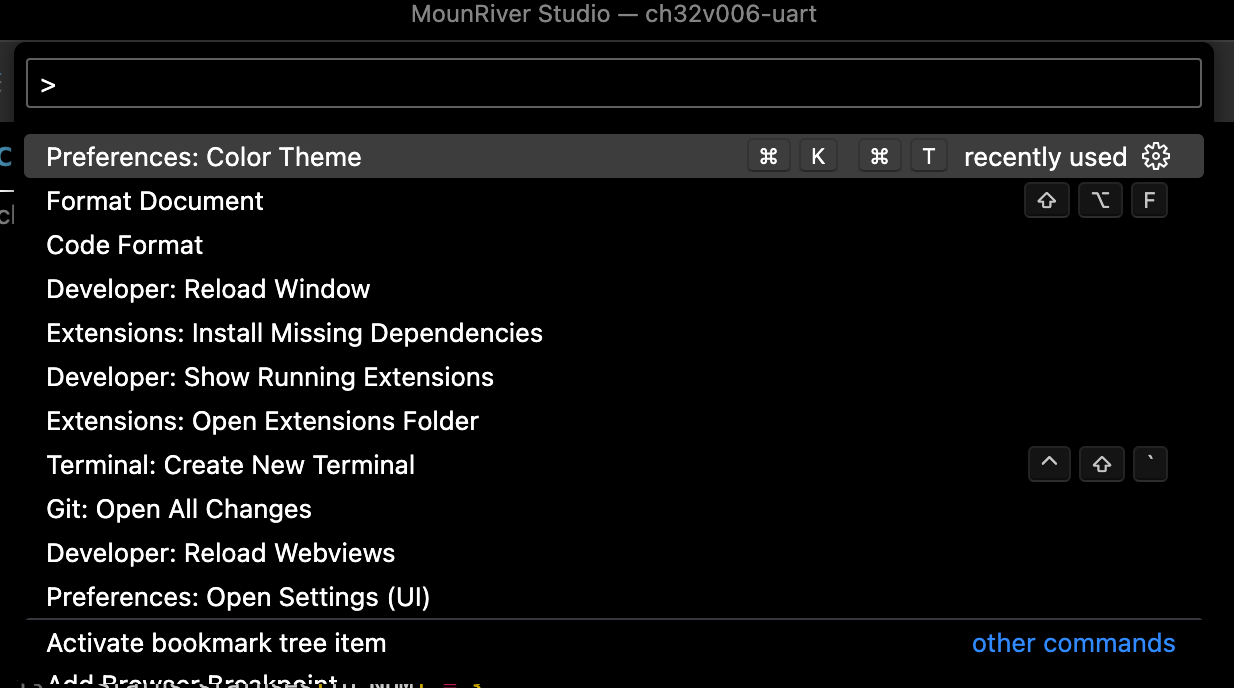
F1キーを押して、コマンド「Extensions: Open Extensions Folder」を実行しても開くことができます。
ここに、VS Codeの拡張機能の展開ディレクトリである ~/.vscode/extensionsから拡張機能のディレクトリをコピーしました。
加えて、そのディレクトリにあるextensions.jsonに、拡張機能に対するエントリーをコピーしてパスを書き換えます。
[
{
"identifier": {
"id": "74th.monokai-charcoal-high-contrast",
"uuid": "005e6dee-403c-4ffe-a726-2f5ce31ae2b0"
},
"version": "3.4.0",
"location": {
"$mid": 1,
"path": "/Users/nnyn/.mounriver-studio 2/extensions/74th.monokai-charcoal-high-contrast-3.4.0",
"scheme": "file"
},
"relativeLocation": "74th.monokai-charcoal-high-contrast-3.4.0",
"metadata": {
"installedTimestamp": 1733027666502,
"pinned": true,
"source": "gallery",
"id": "005e6dee-403c-4ffe-a726-2f5ce31ae2b0",
"publisherId": "3cef02ed-b83e-4b08-b16f-d427ad5fa333",
"publisherDisplayName": "74th",
"targetPlatform": "undefined",
"updated": false,
"isPreReleaseVersion": false,
"hasPreReleaseVersion": false
}
}
]
これでインストールができましたが、エントリー書き換えなどかなり面倒です。
2. CLIコマンド経由でインストールする
VS Codeの拡張機能パッケージは .vsix となっており、拡張機能をインストールするとこのファイルをダウンロードしてインストールされます。VS Codeには「.vsixファイルをインストールする」コマンドはあるのですが、MounRiverStudioではそのコマンドは削除されていました。しかし、CLIコマンドにはその機能は残っていたため、利用することができます。
拡張機能パッケージのダウンロード
まず、.vsixのVS Code拡張機能パッケージをダウンロードするには3つほど方法があります。
- 公式拡張機能MarketplaceからURLを直接入れてダウンロードする
- Open VSXレジストリからダウンロードする
- GitHubリポジトリからあればダウンロードする
1. 公式拡張機能MarketplaceからURLを直接入れてダウンロードする
公式の拡張機能Marketplaceのページは以下となっています。こちらには.vsixパッケージのダウンロードリンクはありません(以前はあった気がしていたのですが)。
しかし、URLを直接叩く事でダウンロードが可能です。
例えば、私の拡張機能のページは以下のURLです。
https://marketplace.visualstudio.com/items?itemName=74th.monokai-charcoal-high-contrast
?itemName={Publisher名}.{拡張機能名}となっています。これに、ページに記載されているVersionを用いて、以下のようにURLを作ります。
https://marketplace.visualstudio.com/_apis/public/gallery/publishers/{Pulisher名}/vsextensions/{拡張機能名}/{Version}/vspackage
例えば、上記の例の拡張機能のバージョン3.4.0をダウンロードする場合、以下のリンクになります。
2. Open VSXレジストリからダウンロードする
Eclipse Foundationが運営するオープンなVS Code拡張機能配布サイト Open VSX Registryがあります。
ここからダウンロードできます。ただし、最近VS Codeの拡張機能に対する偽パッケージの登録による攻撃が確認されています。正しいパッケージ化確認しましょう。「Published by oepn-vsx」と書かれているパッケージであれば、公式MarketplaceからOpen VSXがコピーした物と思われるため、比較的安全でしょう。
3. GitHubリポジトリからダウンロードする
よくVS Codeの拡張機能のリポジトリでは、Releaseのところに拡張機能パッケージのダウンロードリンクが付いています。こちらを積極的に利用しましょう。
VSCodeVimであれば以下のReleaseページからダウンロード可能です。
CLIコマンドをインストールする
F1のコマンドから「Shell Command: Install 'mounriver-studio 2' command in PATH」を実行します。MacOSであれば /usr/local/bin/mounriver-studio 2 に作られました。
CLIコマンドから拡張機能パッケージをインストールする
CLIコマンドには、引数--install-extensionがあり、これを使うと拡張機能パッケージがインストールできます。コマンド名にはstudioと2の間にスペースが入っていますので気をつけましょう。
mounriver-studio\ 2 --install-extension ./vim-1.29.0.vsix
拡張機能がインストールして有効であることの確認
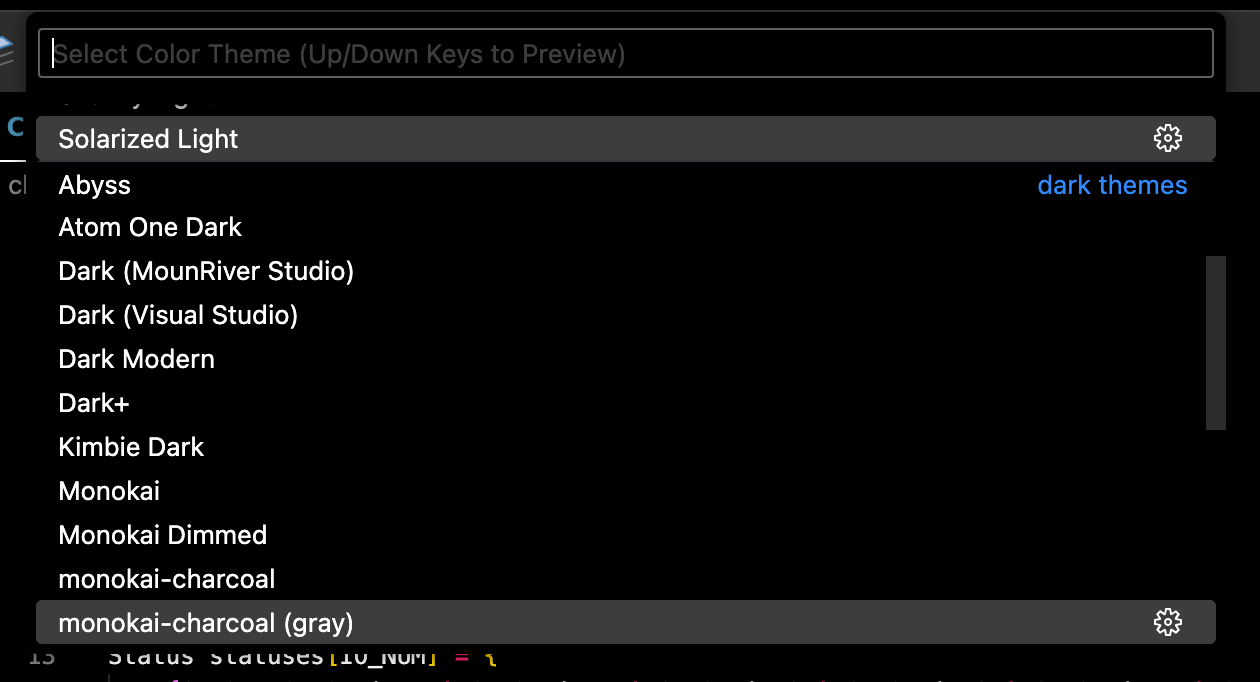
テーマの拡張機能では、実際にテーマの変更コマンド「Preference: Color Theme」を実行してみれば、利用可能か確認できます。
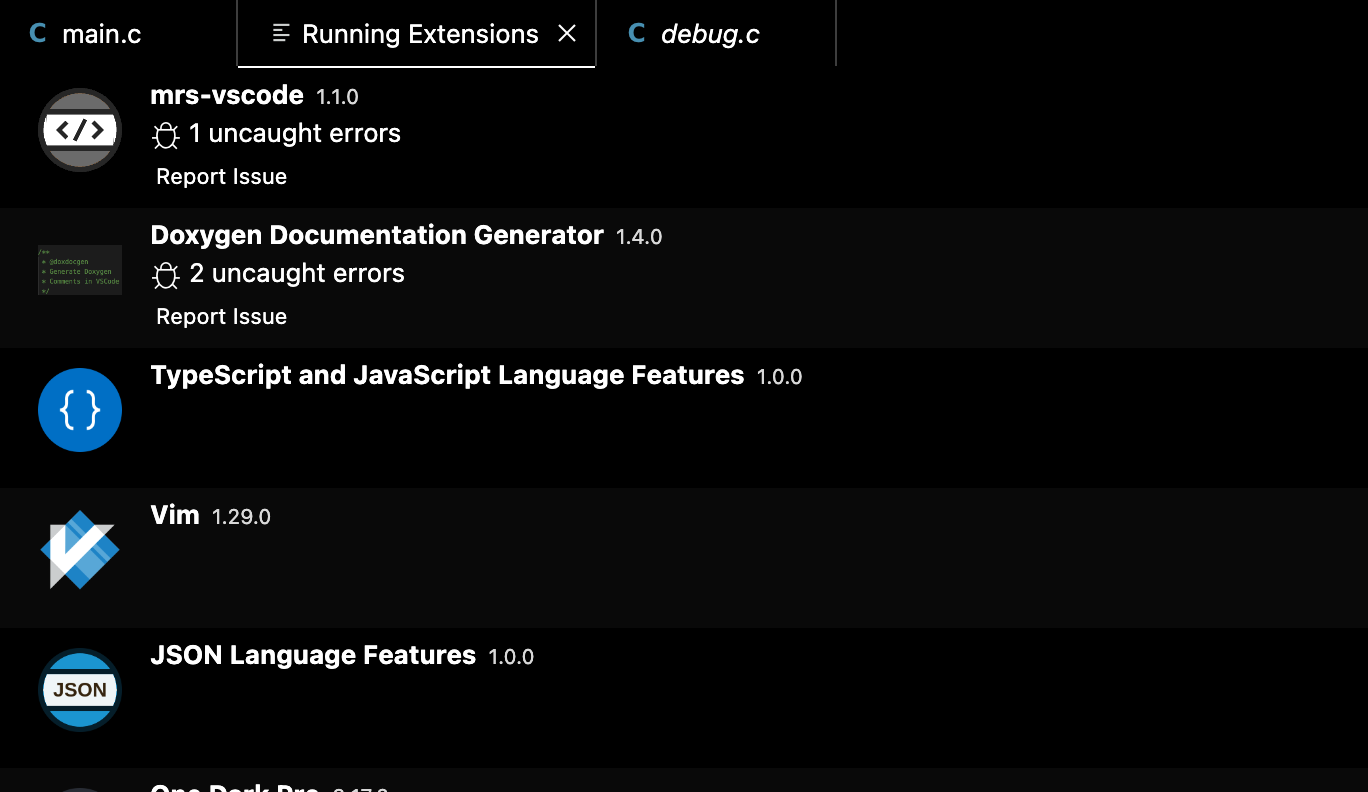
背後で動作する拡張機能であればコマンド「Developer: Show Running Extensions」から確認できます。
VS Codeで開発したいならば
ここまでMounRiverStudioでのVS Code拡張機能の入れ方を解説してきました。
かなり面倒なため、やはりVS Codeで開発できた方が便利です。
PlatformIOのCH32V向けコミュニティパッケージを使えば開発は可能です(最新のCH32V002、V006は現状非対応)。
まずは公式の開発環境で動作できることが大事だと思い、本記事を執筆しました。