本記事はVisual Studio Code Advent Calendarの2日目の記事です。
VS Code は毎月のバージョンアップを続けており、今年も 1.41 から 1.51 までアップデートがありました。
この中では VS Code の標準機能以外にも、拡張機能のための API がアップデートされています。
VS Code で拡張できるポイントはオープンソースながらも Microsoft によってハンドリングされていたり、リモートデベロップメントは戦略上オープンソースとして提供されていなかったりするため、VS Code のフォークである Eclipse Theta が登場したりしています。
この登場もあってか、UI 面でより柔軟な機能を提供する API が今年は提供されたように思います。
この記事では、2020 年提供された VS Code の拡張機能のための API を振り返ってみたいと思います。
紹介する順序は、私の独断でインパクトが大きいと思った順序となっています。
なお、APIの多くは、Stableになる前にProposed extension APIとして提供されますが、そのステータスのAPIについては今回省かせてもらっています。
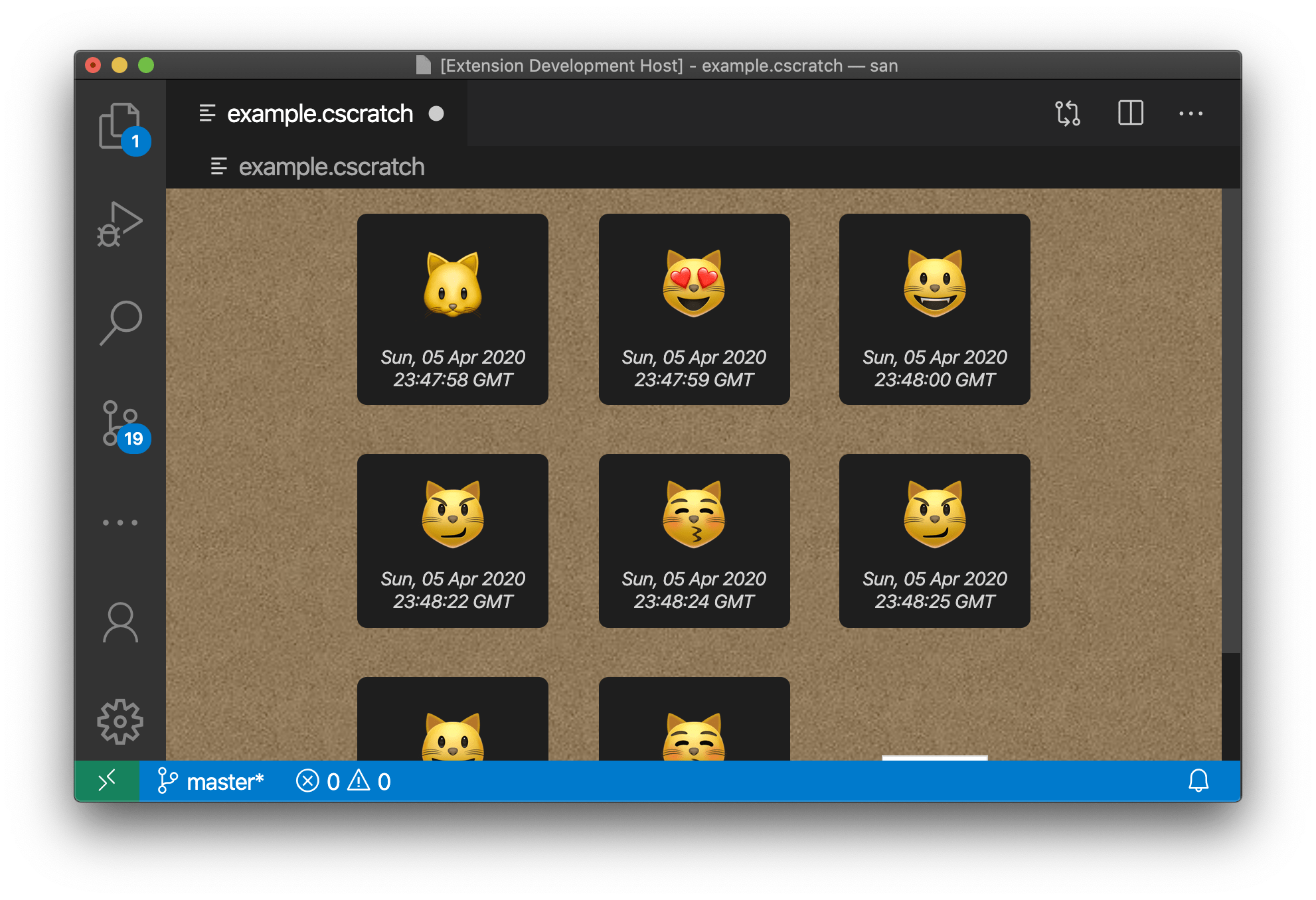
カスタムエディタ API (v1.43、v1.44)
https://code.visualstudio.com/updates/v1_43#_debugger-extension-api
https://code.visualstudio.com/updates/v1_44#_custom-text-editors
https://code.visualstudio.com/api/extension-guides/custom-editors
VS Code 中に異なるエディタを構築することができる機能が提供されるようになりました。
おそらく、Draw.io の拡張機能などが使っていると思います。
今までは WebView を表示する機能でしたが、ファイルに基づいた WebView を表示できるようになります。
そしてテキストをやり取りする API を使うことができます。
これで、よくある XML で記述された GUI のデザインファイルなどが、今までは XML テキストでの編集しかサポートすることができませんでしたが、これで GUI を使った編集をサポートすることができるようになります。
カスタムバイナリエディタ (v1.46)
前に上げたものはテキストにのためのカスタムエディタでしたが、テキストではないバイナリファイルを操作できるようになりました。
バイナリファイルに対するプレビューや編集機能が提供できるようになりました。
拡張機能のカテゴリの追加 (v1.47)
上のカスタムエディタに合わせて、いくつかカテゴリが追加されています。
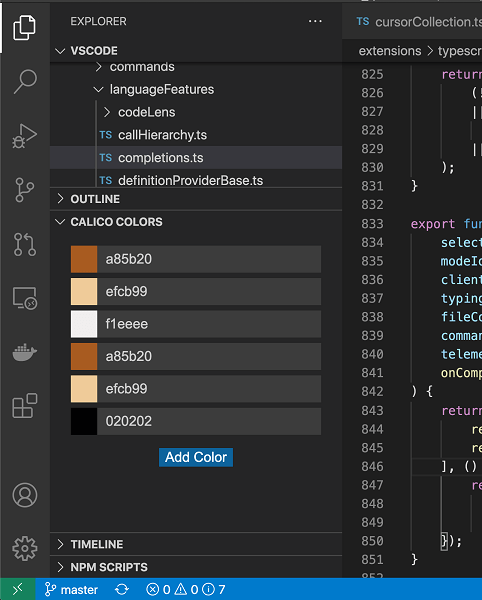
サイドバーに WebView を表示可能に (v1.50)
サイドバーには、ツリー状のデータしか表示できないという制約がありました。
直接 WebView をサイドバーに表示できるようになりました。
あえてこの制約を入れて、起動が遅くならないようにとかしていたと思うので、これが実装されたのはちょっと驚きでした。
コード内コードといった埋め込まれているコードで別の Language Server を動かせるように (v1.44)
https://code.visualstudio.com/updates/v1_44#_documentation-for-writing-embedded-language-server
https://code.visualstudio.com/api/language-extensions/embedded-languages
HTML 中の JavaScript と CSS、JavaScript 中の JSX など、一つのソースコード内で別の言語のコードが存在するケースがあると思います。
いままで HTML や JavaScript の親のソースコードの Language Server でそれらをサポートしたり、コード内コードの Language Server が親のコードの Language Server を内包するということが必要でした。
この拡張により、コード内コードでは別の Language Server を提供することが可能になります。
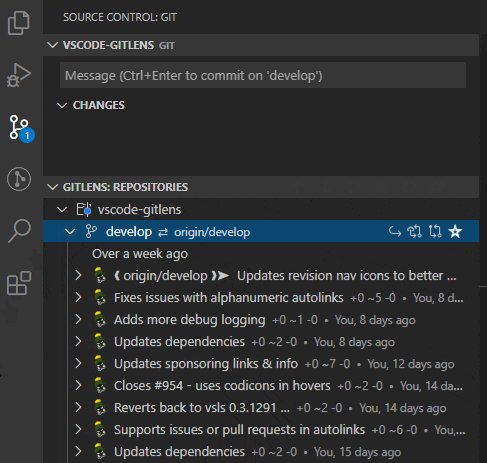
Git にリモートソースプロバイダ (v1.45)
例えば自分の PR の一覧を表示して Clone させるなど、Git Clone の機能で外部のリストから選択させる機能が提供できるようになりました。
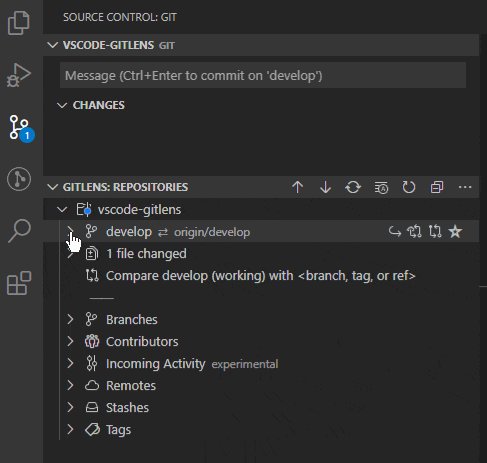
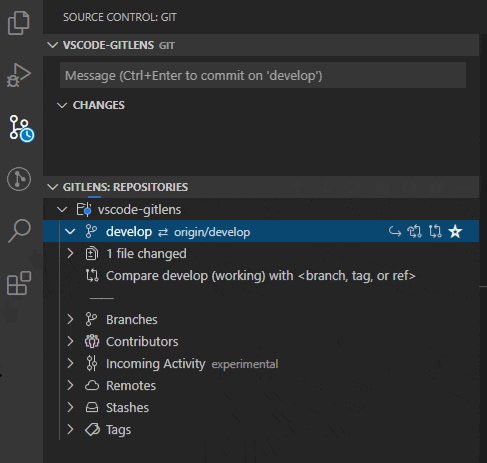
サイドバーで使うビューにプログレスバーがつけらるように (v1.44)
いくつかの機能にはプログレスバーを付ける機能がありましたが、サイドバーに表示されるビューにおいてもプログラスバーを付けることができるようになりました。
サブメニュー (v1.50)
メニューを階層化するサブメニューが使えるようになりました。
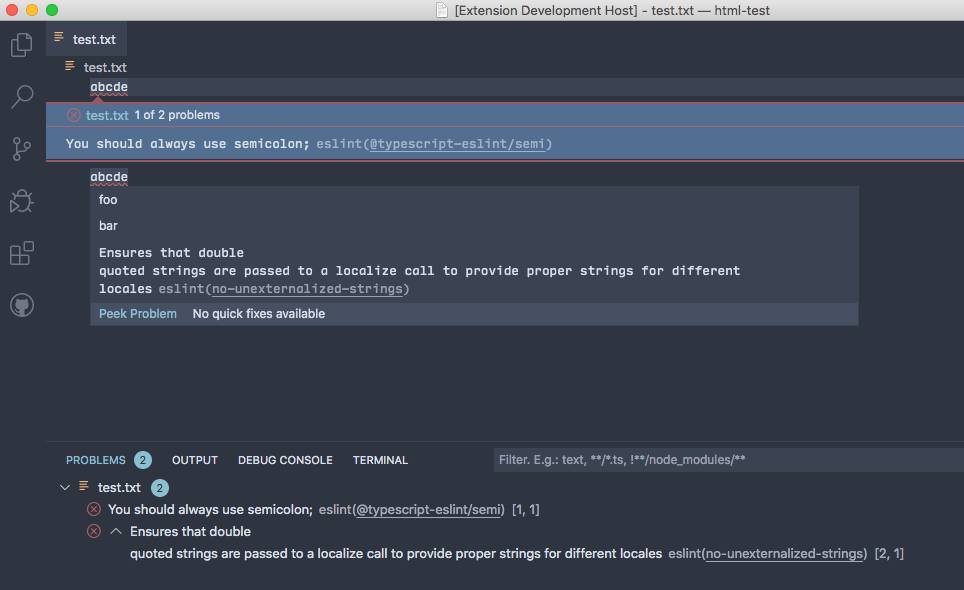
リンターエラーにリンクを追加可能に (v1.42)
リンターのエラーをコード中に表示する際に、リンクを追加可能になりました。
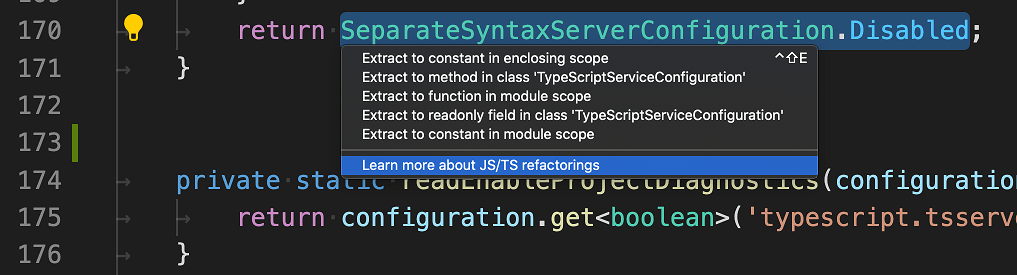
クイックフィックス (Code Action) にドキュメントが追加可能に (v1.47)
リンターエラーに対して修正を提供できるクイックフィックス(💡マーク出るやつ)の項目としてにキュメントを追加できるようになりました。
ターミナルの環境変数が操作可能に (v1.46)
現在のターミナルの環境変数を操作できるようになりました。
例えば、Google Cloud SDK では環境変数 GCLOUD_PROJECT を使ってターゲットとする GCP Project を設定することができますが、このような環境変数の埋め込みが拡張機能の選択でできるようになりました。
アクセシビリティー情報の追加 (v1.47)
ビューに表示されるツリーの項目や、ステータスバーなどの項目に、スクリーンリーダーのためのラベルやロールが付与できるようになりました。
設定外の状態の同期が可能に (v1.51)
今まで状態を、VS Code の終了から次の起動まで持ち越したり、Setting Sync を使って環境間で同期させるには、ユーザ設定である settings.json に変更を加える方法をとる拡張機能が多くありました。
しかし、認証トークンや環境依存が大きいファイルパスや、最後に開いていたビューの状態など、settings.json に記述するのが適切ではないケースもあります。
globalState に、 setKeysForSync という API ができ、これで同期する状態を glocalState に持たせることができるようになりました。
同じマシンで VS Code を起動したときや、Setting Sync で状態を同期できるようになりました。
ターミナルリンクプロバイダ (v1.49)
CLIのテストツールで、エラーになった箇所の情報を出力するものが多いと思います。
ファイルパスなど VS Code の決まったフォーマットであれば出力中のテキストはクリック可能なリンクになります。
これを、テキストを解析してクリック可能なリンクに変換する機能を拡張機能で提供できるようになりました。
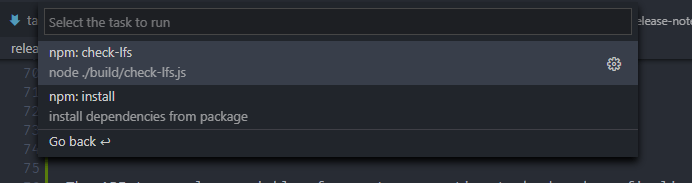
タスクの詳細 (v1.49)
タスクプロバイダでタスクを生成したときに、タスクの付加情報を表示できるようになりました。
VS Code のスタートアップが完了した後に起動する拡張機能イベント (v1.46)
拡張機能は、Activation Event という拡張機能が起動するイベントを設定できました。
VS Code 起動時に起動していてほしい拡張機能の場合、* というイベントを設定することになっていました。
しかし * の拡張機能の増加で VS Code の起動に時間がかかるようになってしまいます。
ここで、onStartupFinished というイベントが追加され、* で起動する拡張機能がスタートし終わった後に、起動する拡張機能にすることができるようになりました。
認証プロバイダ (v1.48)
外部ブラウザを開いてGitHubで認証させて、またVS Codeに戻ってくるような動作が実装可能に。
ウェルカムビュー (v1.43, v1.44)
https://code.visualstudio.com/updates/v1_43#_debugger-extension-api
https://code.visualstudio.com/updates/v1_43#_welcome-view-content-api
https://code.visualstudio.com/updates/v1_44#_welcome-view-content-api
デバッグの設定や、ワークスペースを開いていないときにサイドバー中で表示される UI が変更可能になりました。
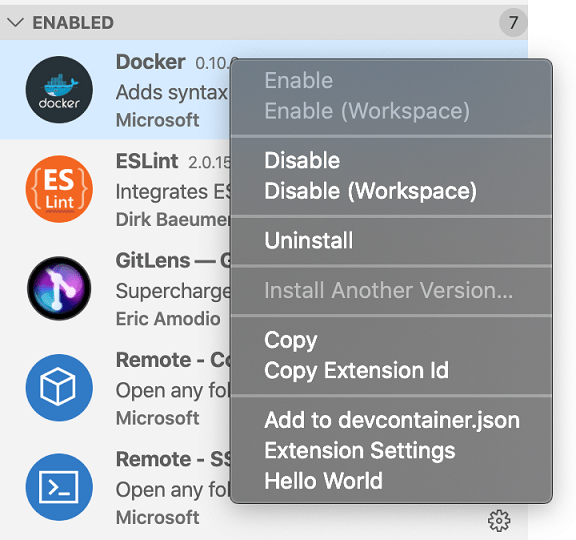
拡張機能のところでメニューの追加 (v1.42)
下の図の Hello World となっているところ。
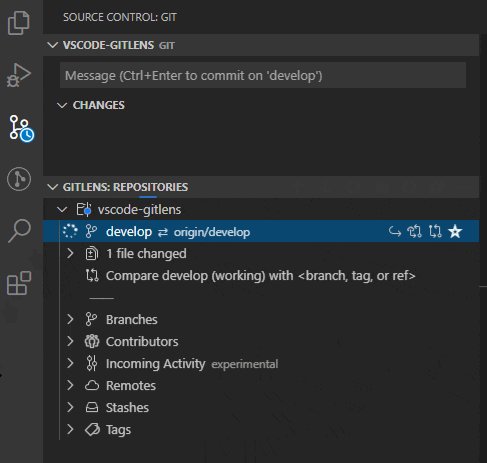
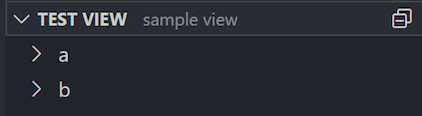
ビューに説明のタイトルに情報を追加可能に (v1.50)
↓の"sample view"の部分
goToLocation に失敗したメッセージの追加 (v1.47)
定義へ移動などのアクションで失敗したときのメッセージが表示できるように。
1つのファイルに閉じたデバッグをやりやすく (v1.47)
ファイルの一番上に、デバッグ開始ボタンを付けるなどができるように。
アイコンフォント Codicon が使いやすく (v1.42)
VS Code で使われるアイコンは以前は SVG で提供されていましたが、現在ほとんどのアイコンは codicon というアイコンフォントを使って提供されます。
VS Code の API では様々なところでマークダウンで記述できる MarkdownString が使えるのですが、そのマークダウンにおいて、$(check)でチェックのアイコンになるなど、Codicon を気軽に使うことができるようになりました。
デバッグアダプタが直接拡張機能の中で実行できるように (v1.42)
デバッグ実行時にデバッガと仲介するプログラムを今までデバッグアダプタとよび、デバッグアダプタープロトコルを定めて、その共通プロトコルを通じて VS Code とデバッガがアクセスするように設計されていました。
このデバッグアダプタは、別のプログラムとして標準入出力で JSON RPC を使って呼び出されていました。
これが Type Script のオブジェクトとして直接拡張機能内で実行できるようになりました。
これにより、拡張機能の方法でデバッグアダプタをデバッグすることができるようになりました。
最後に
以上、2020年に更新された拡張機能向けAPIのまとめでした。
明日3日目は、@beltway7 sanの『開発効率を上げるkeyboard shortcut設定』となっております。