textyle.js
テキストのフォントサイズ(font-size)やカラー(color)をカスタマイズする際には、CSS にてスタイルを記述する場合がほとんどだと思います。しかし今回、CSS を書かずにテキストのスタイルを簡単にカスタマイズするための JavaScript のライブラリ(40行ほど)を実装しました。
このライブラリの最大の特徴は、_(アンダーバー)から始まるクラス名でテキストのスタイルを指定できるところです。
Text Style JavaSctiptということで、**textyle.js**と命名しました。
使い方
-
HTML から textyle.js を読み込んでください。
-
textyle();を実行する記述を読み込みの後に書いてください。
※ HTML の読み込みと解析の完了時に実行するように記述
<body>
<script type="text/javascript" src="https://7110.github.io/textyle.js/textyle.js"></script>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded', function() {
// Execute textyle();
textyle();
});
</script>
</body>
記述方法
スタイルを適用したい HTML 上のタグに _ から始まるクラス名を指定します。
-
font-sizeを指定したい時<p class="_31.4px">31.4pxになります</p> <p class="_1.25em">1.25emになります</p> <p class="_1.5rem">1.5remになります</p> <p class="_120%">120%になります</p> -
colorを指定したい時<p class="_#F00">#F00になります</p> <p class="_#dadada">#dadadaになります</p> <p class="_rgb(255,0,0)">rgb(255,0,0)になります</p> <p class="_rgba(255,0,255,0.5)">rgba(255,0,255,0.5)になります</p>
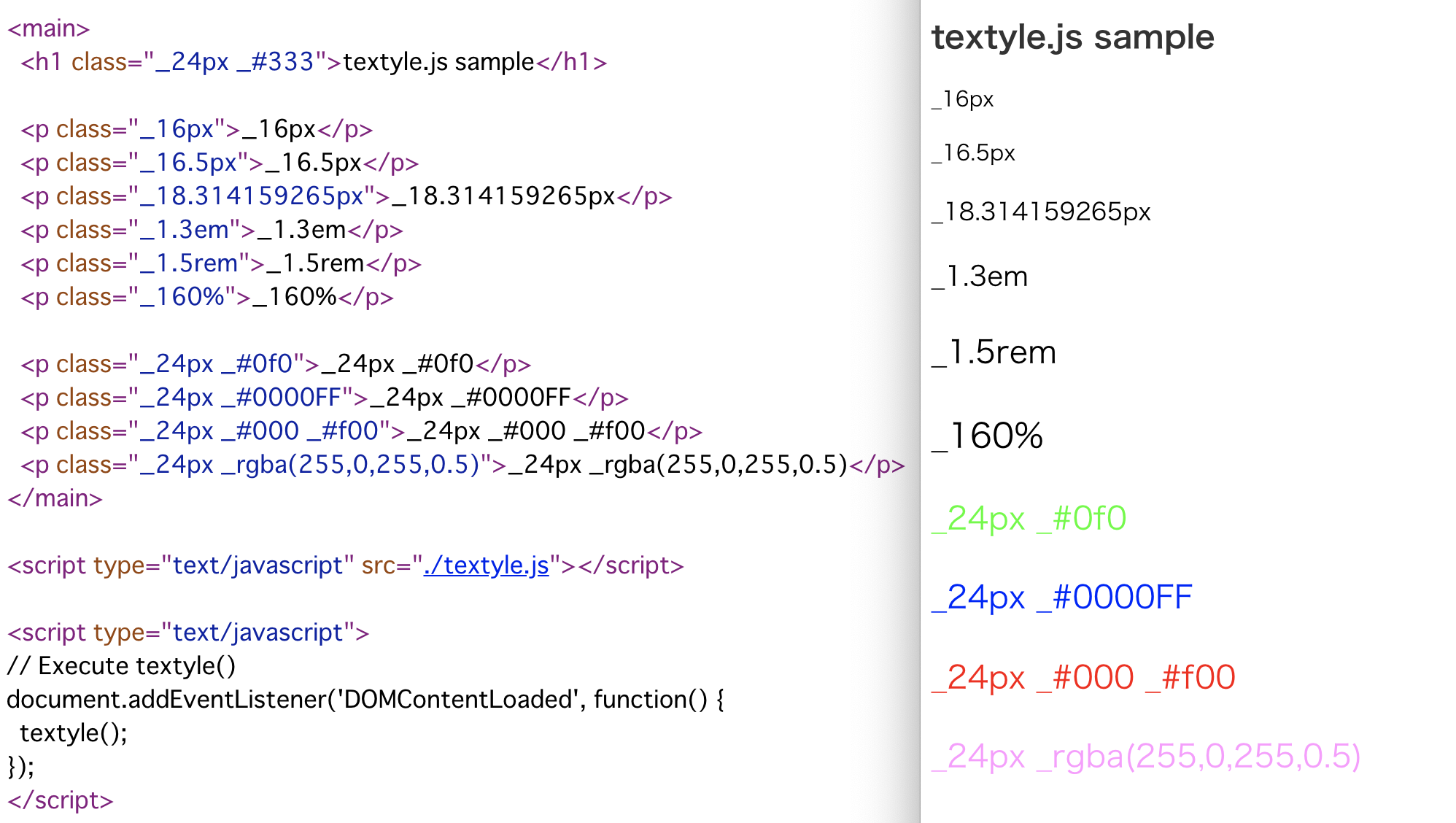
サンプル
まとめ
1 年半ほど前にふと思い立って作ったものをリファクタリングしたついでに記事にしてみましたが、インラインで CSS を書くことより textyle.js を使う決定的なメリットが思い当たらず反省しております。
「こんなメリットがあるよ!」という方がいらっしゃいましたら、どしどしコメントをいただけたらと思います。また、**textyle.js**を使ってください。
P.S.
いいね を沢山いただけましたら魔改造するかもしれません。