はじめに
こんにちは!@70days_jsです。
気づけばもう11月も終盤ですね。
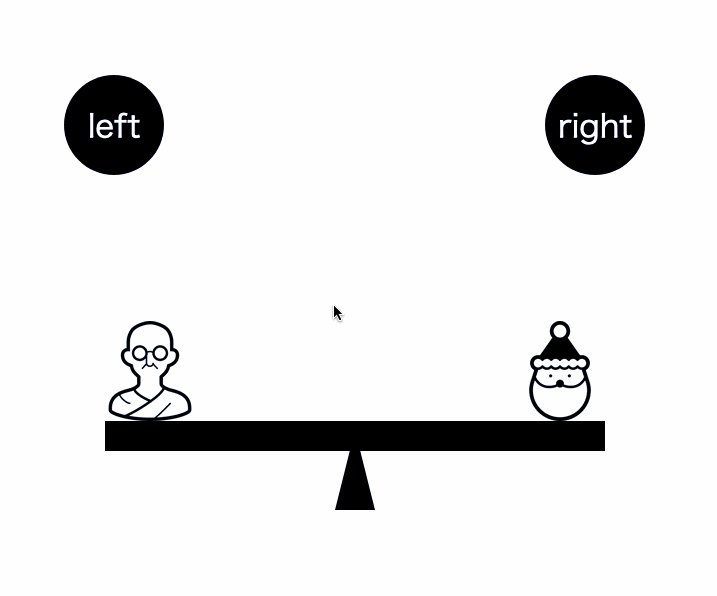
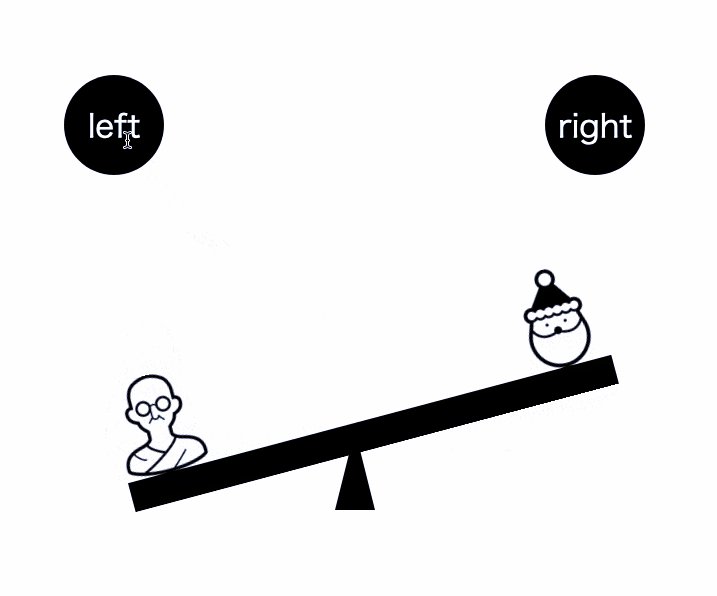
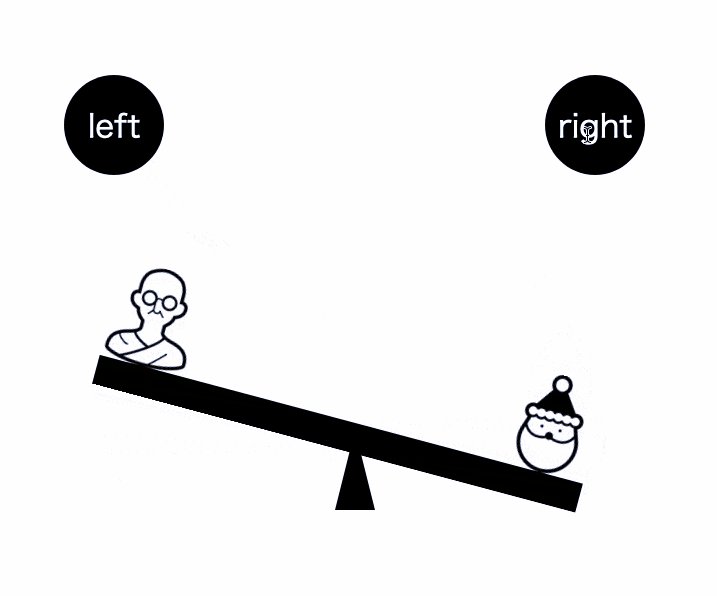
さて、今日はcssでシーソーを作ってみました。
右というボタンをhoverすれば右に、左をhoverすれば左に傾くようになっています。
今日は33日目。(2019/11/20)
よろしくお願いします。
サイトURL
やったこと
htmlはこんな感じです。(全体)↓
<body>
<div id="left-button">left</div>
<div id="right-button">right</div>
<div class="bar-wrapper">
<span id="right-human"><img src="day33L.jpeg" alt="ガンジーの画像"></span>
<div class="bar"></div>
<span id="left-human"><img src="day33R.jpeg" alt="サンタクロースの画像"></span>
</div>
<div class="triangle"></div>
</body>
bodyの中にdivを4つ作って、上から2つはボタン、3つ目はしーそー&人、4つ目がシーソーの台(三角形)です。
シーソーの棒を人間と同時に傾かせるにはどうしようかとか、
cssだけでボタンhoverで他要素に動きをつけるにはどうしようかとか
色々考えた結果、最終的にこの構成になりました。
次は、cssを重要なところだけ順に説明していきます。
まずシーソーの棒と人間はabsoluteとrelativeで位置を調整しています。
.bar-wrapper {
position: absolute;
top: 50%;
left: 50%;
width: 100vw;
height: 30px;
transform: translateX(-50%) translateY(-50%);
text-align: center;
}
# right-human {
position: relative;
top: -30px;
right: -100px;
}
# left-human {
position: relative;
top: -30px;
right: 100px;
}
hover時に他要素を動かす方法は、ちょっと面倒ですがこんな感じです。↓
# left-button:hover + #right-button + .bar-wrapper {
animation-name: left;
animation-duration: 3s;
}
# right-button:hover + .bar-wrapper {
animation-name: right;
animation-duration: 3s;
}
間接セレクタを使っているので、html側で要素の位置を移動させたら動かなくなります。ここら辺は書いていて正直微妙だなと思ったので、今後別の方法を考えていきたいですね。
アニメーションはすごくシンプルです。↓
@keyframes left {
0%{
transform: translateX(-50%) translateY(-50%) rotate(0deg);
}
80%{
transform: translateX(-50%) translateY(-50%) rotate(-15deg);
}
100%{
transform: translateX(-50%) translateY(-50%) rotate(0deg);
}
}
}
@keyframes right {
0%{
transform: translateX(-50%) translateY(-50%) rotate(0deg);
}
80%{
transform: translateX(-50%) translateY(-50%) rotate(15deg);
}
100%{
transform: translateX(-50%) translateY(-50%) rotate(0deg);
}
}
rotateで回しているだけ。
そして最後にシーソーを支える台の三角形の作り方。
正三角形じゃなくてちょっと尖るように書きました。
.triangle {
border-top: 80px solid transparent;
border-right: 20px solid transparent;
border-left: 20px solid transparent;
border-bottom: 80px solid black;
}
borderのtop, right, leftを透明にすることで三角形に見せています。
正三角形じゃなくするためにtopとbottomは大きめに、rightとleftは小さめに設定しました。
感想
もっと躍動的なものを作りたかったんですが、ちょっとまだ技術不足でした。
hoverを離すとスムーズに戻るのではなくカクッと戻るところも改良したいですね。
最後までお読みいただきありがとうございます。明日も投稿しますのでよろしくお願い致します。
参考
- アイコン素材ダウンロードサイト「icooon-mono」 | 商用利用可能なアイコン素材が無料(フリー)ダウンロードできるサイト | 6000個以上のアイコン素材を無料でダウンロードできるサイト ICOOON MONO (https://icooon-mono.com/)
画像を使わせていただきました。とてもいい感じのアイコンでした!
ありがとうございます!