はじめに
こんにちは!最近週末は温泉に通っている@70days_jsです!
今日は擬似クラスと擬似要素を使ってサイトを作りました。
扱う技術レベルは低いですが、同じように悩んでる初心者の方を勇気付けられれば幸いです。
今日は27日目。(2019/11/14)
よろしくお願いします。
サイトURL
やったこと
今日は擬似クラスと擬似要素を使いました。
まず、擬似クラス、擬似要素ってなんぞやという話ですが、ざっくりこんな捉え方をしています。↓
- 擬似クラス・・・要素が特定の状態にあること (ex: hover, visited)
- 擬似要素・・・要素内の特定の文字や行のこと(ex: before, first-letter)
擬似クラスは要素がどんな状態にあるかを指定できます。hoverされてたらその時のスタイルとか。
擬似要素は、要素の中身だったり、相対的に要素を指定したいときに役立ちます。first-letterなら要素内の中身である一文字目を指定できます。beforeなら特定の要素の一つ前を指定できるので相対的ですね。
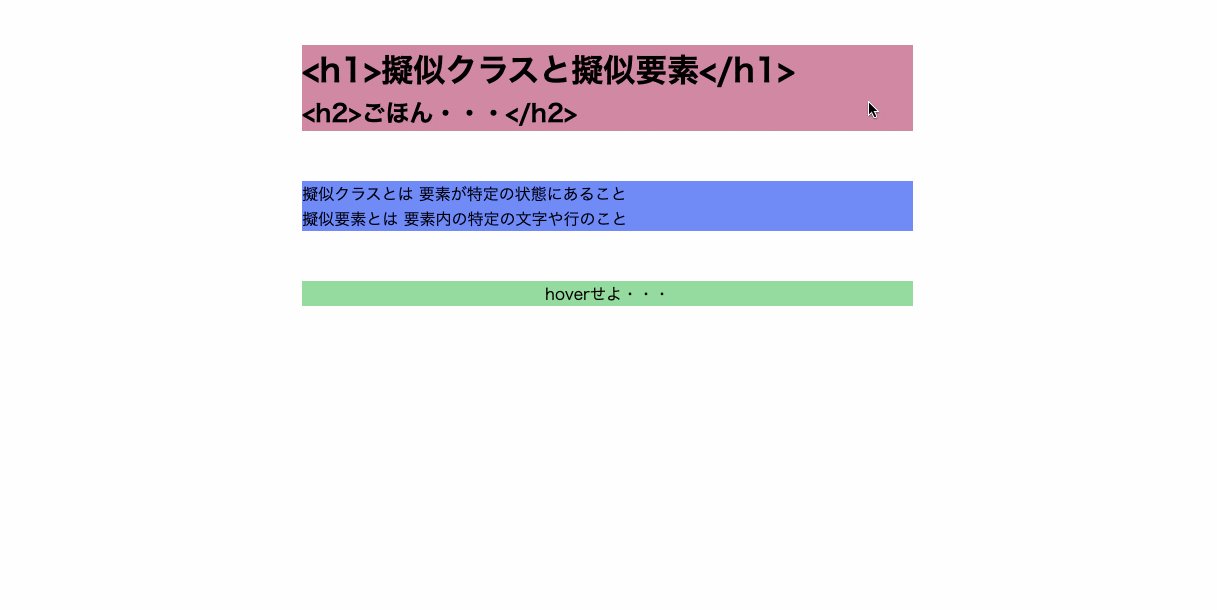
赤色の部分はhover(擬似クラス)するとbefore(擬似要素)とafter(擬似要素)を使ってタグを表示しました。タグの表示はcontentに直接書き込んだだけです。
<div class="diplay-tag">
<h1>擬似クラスと擬似要素</h1>
<h2>ごほん・・・</h2>
</div>
.diplay-tag {
background-color: rgba(200, 0, 0, .5);
width: 50%;
margin: 50px auto 0 auto;
}
.diplay-tag:hover h1::before {
content:"<h1>";
}
.diplay-tag:hover h1::after {
content:"</h1>";
}
.diplay-tag:hover h2::before {
content:"<h2>";
}
.diplay-tag:hover h2::after {
content:"</h2>";
}
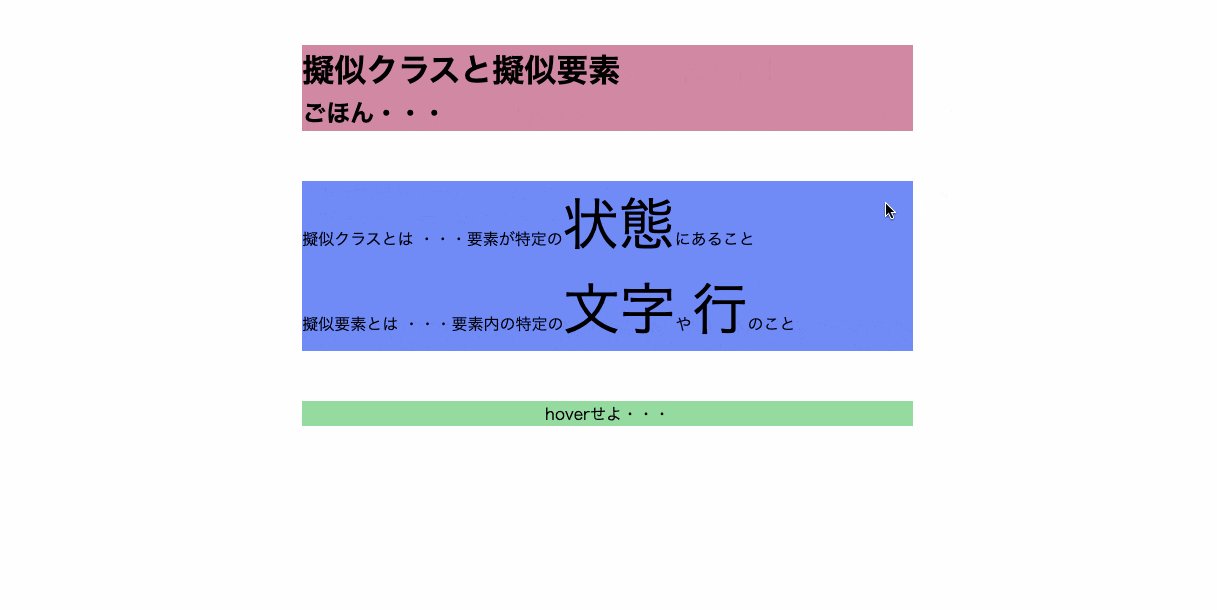
次の青色の部分ですが、これは文中の強調したい部分をspanで囲んで、hover(擬似クラス)されたらfirst-line(擬似要素、ブロック内の最初の一行を指定する)でfont-sizeを変更するということをやっています。
<div class="dl-field">
<dl>
<dt>擬似クラスとは</dt>
<dd>要素が特定の<span>状態</span>にあること</dd><br>
<dt>擬似要素とは</dt>
<dd>要素内の特定の<span>文字</span>や<span>行</span>のこと</dd>
</dl>
</div>
.dl-field {
background-color: rgba(0, 0, 200, .5);
width: 50%;
margin: 50px auto 50px auto;
}
span {
display: inline-block;
}
.dl-field:hover span::first-line {
font-size: 3.5em;
}
dt {
display: inline-block;
}
dd {
display: inline-block;
}
.dl-field:hover dd::before {
content: "・・・";
}
ここで少し厄介なのが、first-line(擬似要素)はブロック要素にしか使えないので、spanをインラインからブロック(またはインラインブロック)にしてやる必要があります。
span {
display: inline-block;
}
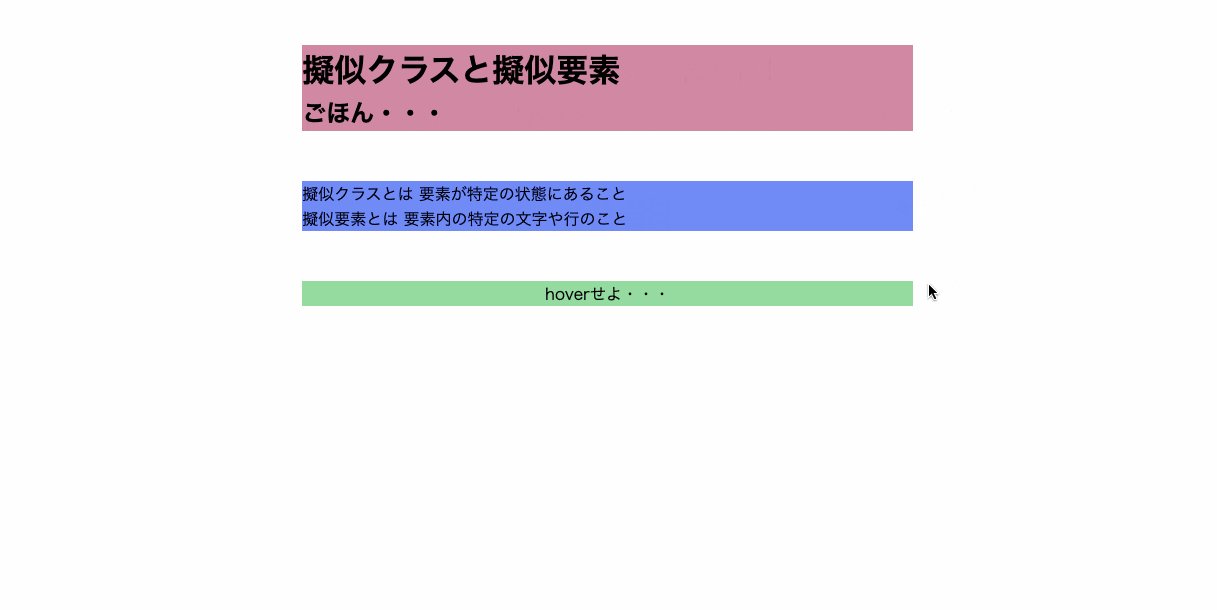
最後に緑色の部分ですが、これはhoverしたら画面全体を真っ暗にして「終了」という文字を表示するようにしているのすが、主にposition: fixed;やら::after(擬似要素)を使って実現させています。
<div class="display-image">
hoverせよ・・・
</div>
.display-image {
background-color: rgba(0, 200, 0, .5);
width: 50%;
text-align: center;
margin: auto;
}
.display-image:hover {
background-color: rgba(0, 0, 0, 1);
width: 100vw;
height: 100vh;
position: fixed;
top: 0;
left: 0;
z-index: 10;
}
.display-image:hover::after {
content: "終了";
color: white;
position: fixed;
font-size: 5em;
z-index: 100;
top: 50%;
left: 50%;
transform: translateX(-50%) translateY(-50%);
}
hoverされたらfixedになって、widthもheightも画面全体に広がるので、真っ暗に見えるという仕組みです。
また、終了の文字は擬似クラスと擬似要素を組み合わせることで実現しています。
.display-image:hover::after {...}
これはhover(擬似クラス)されたらafter(擬似要素)のスタイルを設定するのですが、これによりhoverされた時だけ文字を表示することができます。画面全体がfixedで真っ暗なので、文字を見せるためにこれもpositionをfixedにしてz-indexを高めに設定しています。中央表示は前回や前々回使った手法で行なっています。
感想
以前はcssは色々な書き方があって難しい印象だったのですが、最近自由にやればいいやと思うようになりました。もちろんスタンダードになっている書き方や方法もありますが、少なくとも勉強する段階ではそれらの知識は一旦置いといて、基礎的な動きだけ理解して自分で色々やってみるのがいいような気がしてきました。cssだけでできることって意外と多いのかも。
最後までお読みいただきありがとうございます。明日も投稿しますのでよろしくお願い致します。
参考
- :first-letter擬似要素-スタイルシートリファレンス (http://www.htmq.com/selector/first-letter.shtml)
勉強になりました。ありがとうございます!