はじめに
初めまして。
年末まで毎日webサイトを作っている者です。
今日はMDNのサイトにあった数字当てゲームを作りました。
載ってあるコードは一切見ずに、完成しているものを触っていきなり作り出したのでかなりカオスな状態になっております。。。
ちなみに+@で正解したかどうか画像で判断できるようにしました。
扱う技術レベルは低いですが、同じように悩んでる初心者の方を勇気付けられれば幸いです。
今日は8日目。(2019/10/26)
よろしくお願いします。
サイトURL
やったこと
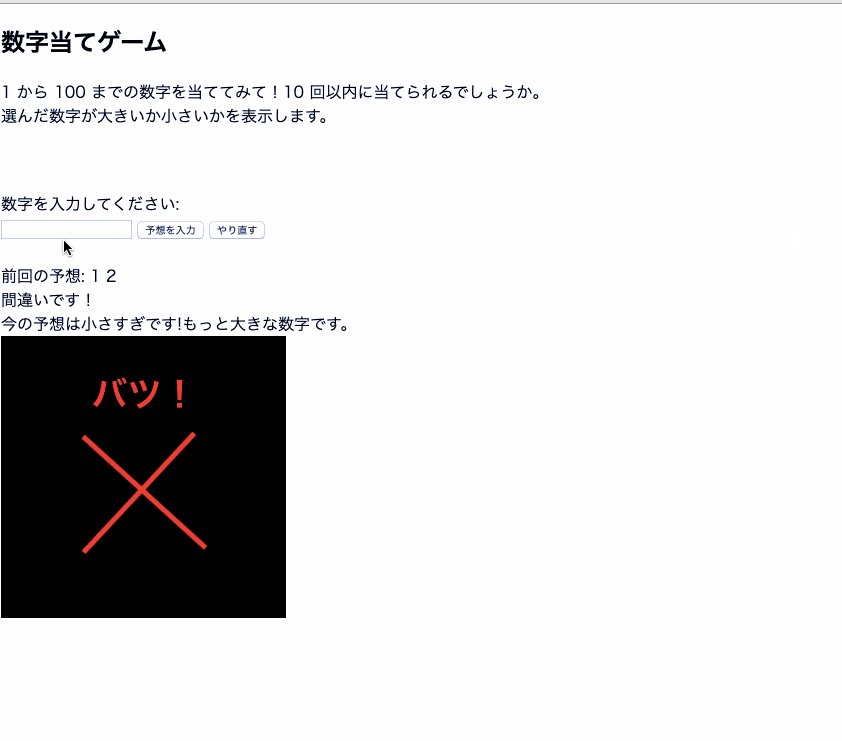
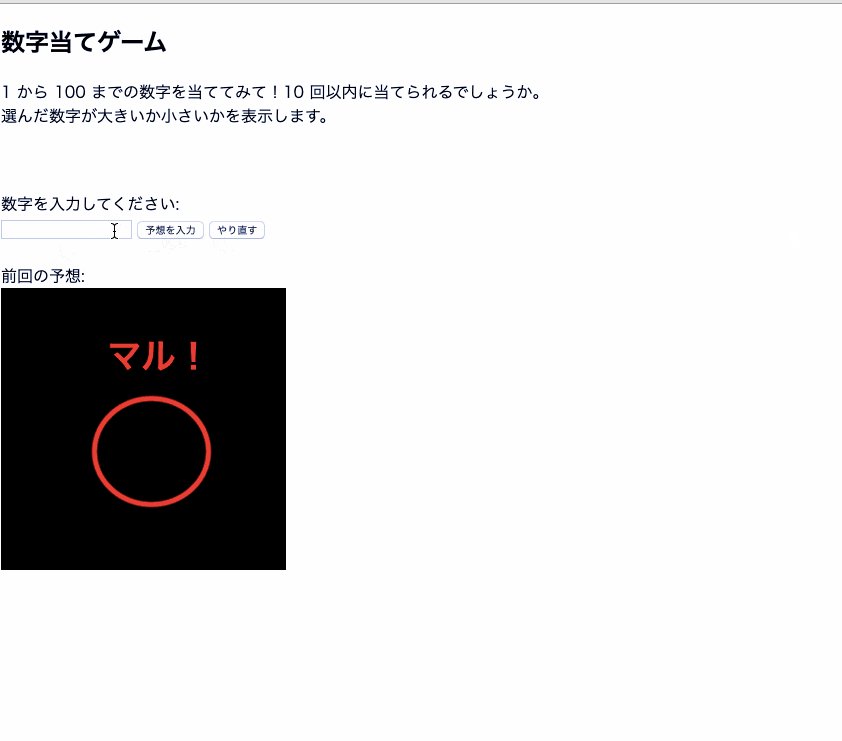
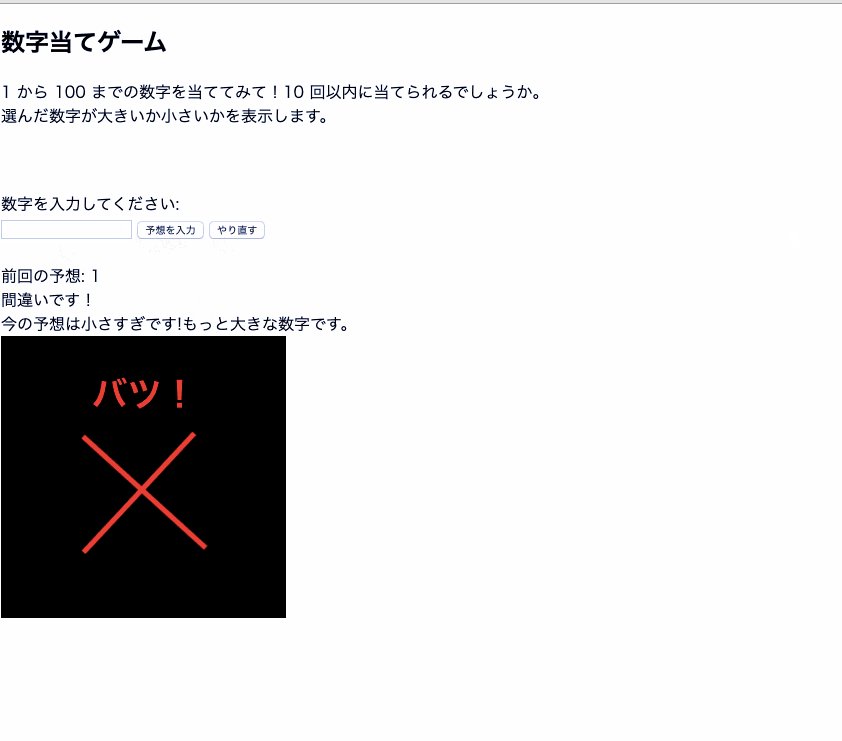
MDNのサイトに載ってある数字当てゲームをコードを見ずに作りました。
+@で画像で正解したかどうかわかるようにしてあります↓

では、かなり汚いコードを載せますのでご注意ください・・・↓
<script>
var cNumber = Math.floor(Math.random() * 101);
var eNumbers = [10];
var count = 0;
var yosou = document.getElementById('yosou');
var button = document.getElementById('button');
var houkoku = document.getElementById('houkoku');
var daisyo = document.getElementById('daisyo');
var textBox1 = document.getElementById('textBox1');
var flag2;
var flagImg = document.getElementById('flagImg');
function imgChange() {
var mySrc = flagImg.getAttribute('src');
if (flag2 === true) {
flagImg.setAttribute('src', 'maru.png');
} else {
flagImg.setAttribute('src', 'batu.png');
};
};
function onButtonClick() {
if (count < 10) {
count += 1;
var iNumber = document.forms.form1.textBox1.value;
eNumbers[count - 1] = iNumber;
var miNumber = Number(iNumber);
yosou.textContent += miNumber + " ";
textBox1.value = "";
if (count == 10) {
button.disabled = true;
};
if (miNumber === cNumber) {
houkoku.textContent = "おめでとう!正解です!";
flag2 = true;
daisyo.textContent = "";
button.disabled = true;
} else {
houkoku.textContent = "間違いです!";
flag2 = false;
if (cNumber > miNumber) {
daisyo.textContent = "今の予想は小さすぎです!もっと大きな数字です。";
} else {
daisyo.textContent = "今の予想は大きすぎです!もっと小さな数字です。";
};
};
};
};
function allReset() {
eNumbers.length = 0;
count = 0;
button.disabled = false;
yosou.textContent = "";
houkoku.textContent = "";
daisyo.textContent = "";
};
</script>
imgChange関数は正解かどうかで画像を切り替えています。
昨日作ったものと同じ構成です。
変数flag2で正解したかどうか判断していますが、この変数はonButtonClickの中で切り替えています。
感想
動くものを触って中身を判断するのは思ったより大変でした!
最初は「おっ、簡単そうじゃん!」なんて思っていたのですが、実際に作るとなるとやっぱり違いますね。
ちなみにMDNはとてもいいサイトだということが分かったので今後もMDNを中心に勉強していこうと思います。よし、明日も頑張るぞ。
最後までお読みいただきありがとうございます。そして今までグッドを押してくれた皆様、本当に励みになっております。ありがとうございます!