はじめに
こんにちは!最近週末は温泉に通っている@70days_jsです!
webサイト制作でお金を稼ぐために年末まで毎日webサイトを作っております。
はや20日、、、もっとテンポアップせねば。。。だが基礎をおろそかにはできない。。。というジレンマの中にいます。
今日はサイトデザインをする上で欠かせないpositionとfloatを学びました!
扱う技術レベルは低いですが、同じように悩んでる初心者の方を勇気付けられれば幸いです。
今日は20日目。(2019/11/7)
よろしくお願いします。
サイトURL
やったこと
MDNのcssページでpositionとfloatを学びました。
先にpositionから説明します。
position ~覚えるべき5つの位置~
まず前提としてpositionは要素の位置を変更できるプロパティですが、覚えるべき位置が5つあります。
【覚えるべき5つの位置】
- 静的位置指定**(Static positioning)** ・・・デフォルト、通常フローの位置
- 相対位置指定**(Relative positioning)**・・・通常フローから相対的な位置を指定できる
- 絶対位置指定**(Absolute Positioning)**・・・通常フローから完全に外れて位置を指定できる
- 固定位置指定**(Fixed ppsitioning)・・・ブラウザのビューポートを基準にして位置を指定できる(つまり固定)
5.粘着位置指定(Sticky positioning)**・・・振る舞いが位置によって変わる。置かれた場所を過ぎるまではstaticで、過ぎればfixedのように振る舞う
全体として性質的には相対位置 or 絶対位置の2つに分けられますね。
staticは普通通りの動きでこれはすべての要素のデフォルトなので置いといて、
相対位置 → relative
絶対位置 → absolute, fixed
相対位置 + 絶対位置 → sticky
絶対位置はabsoluteとfixedの2つがありますね。何が違うのでしょうか?
【Absolute と Fixedの違い】
- スクロールした時(absoluteは位置は固定にならない、fixedは固定)ナビバーならfixed
- 基準位置が違う(absoluteは親要素またはview port、fixedは常にview port )
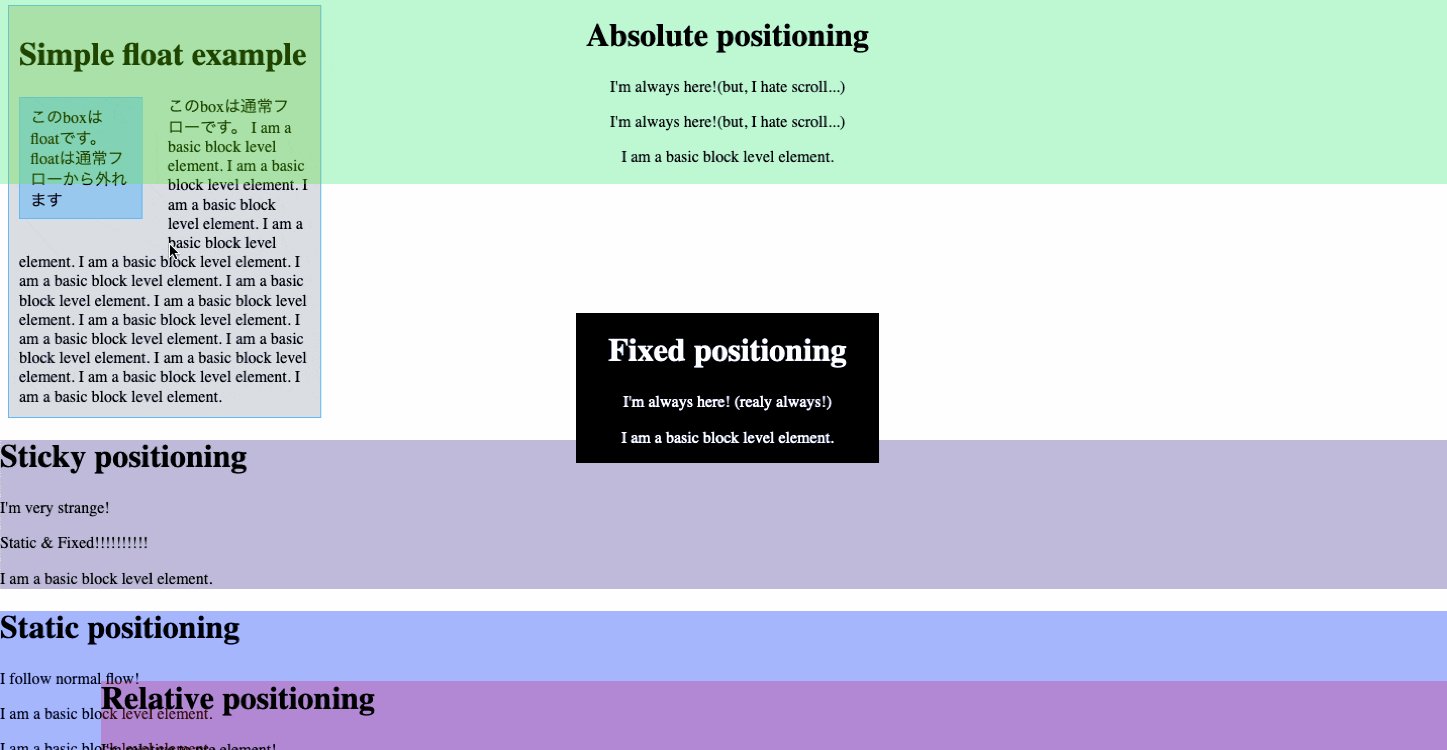
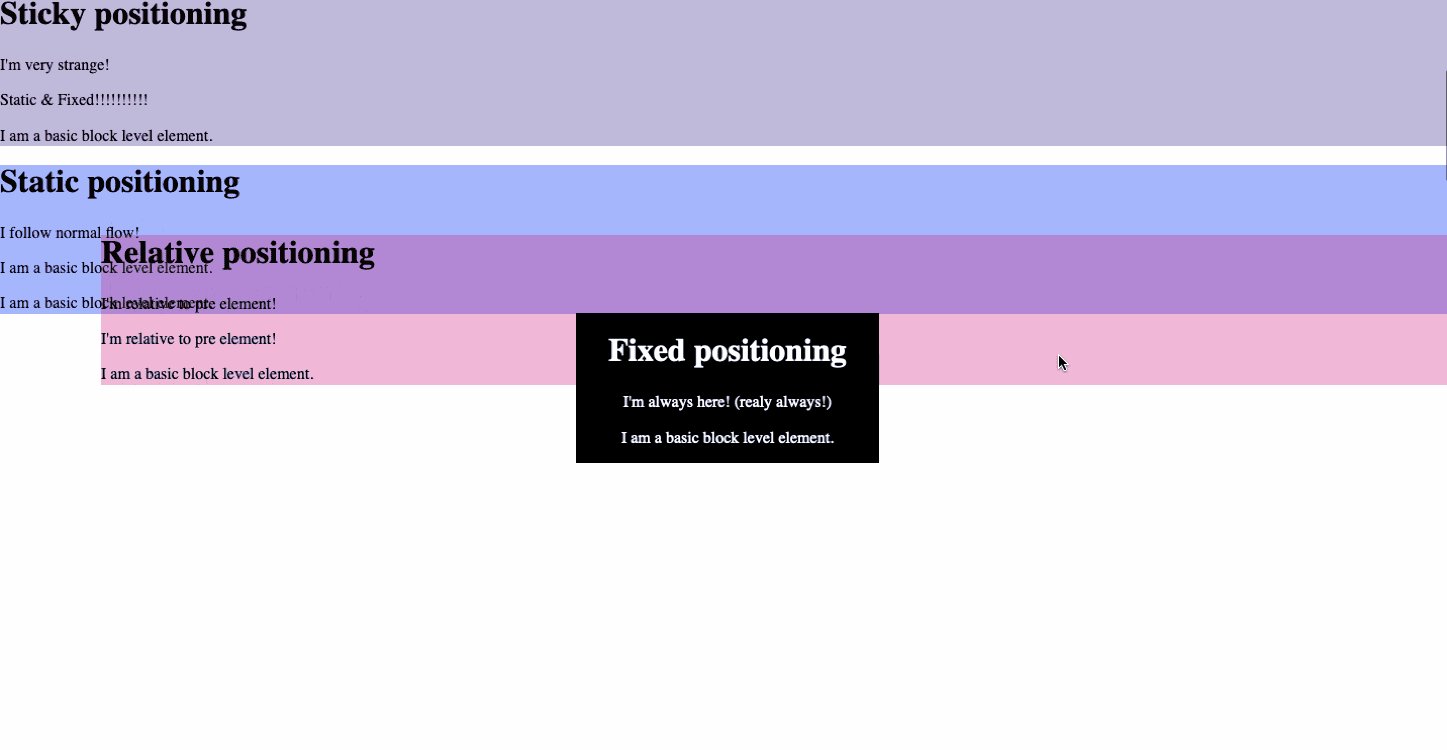
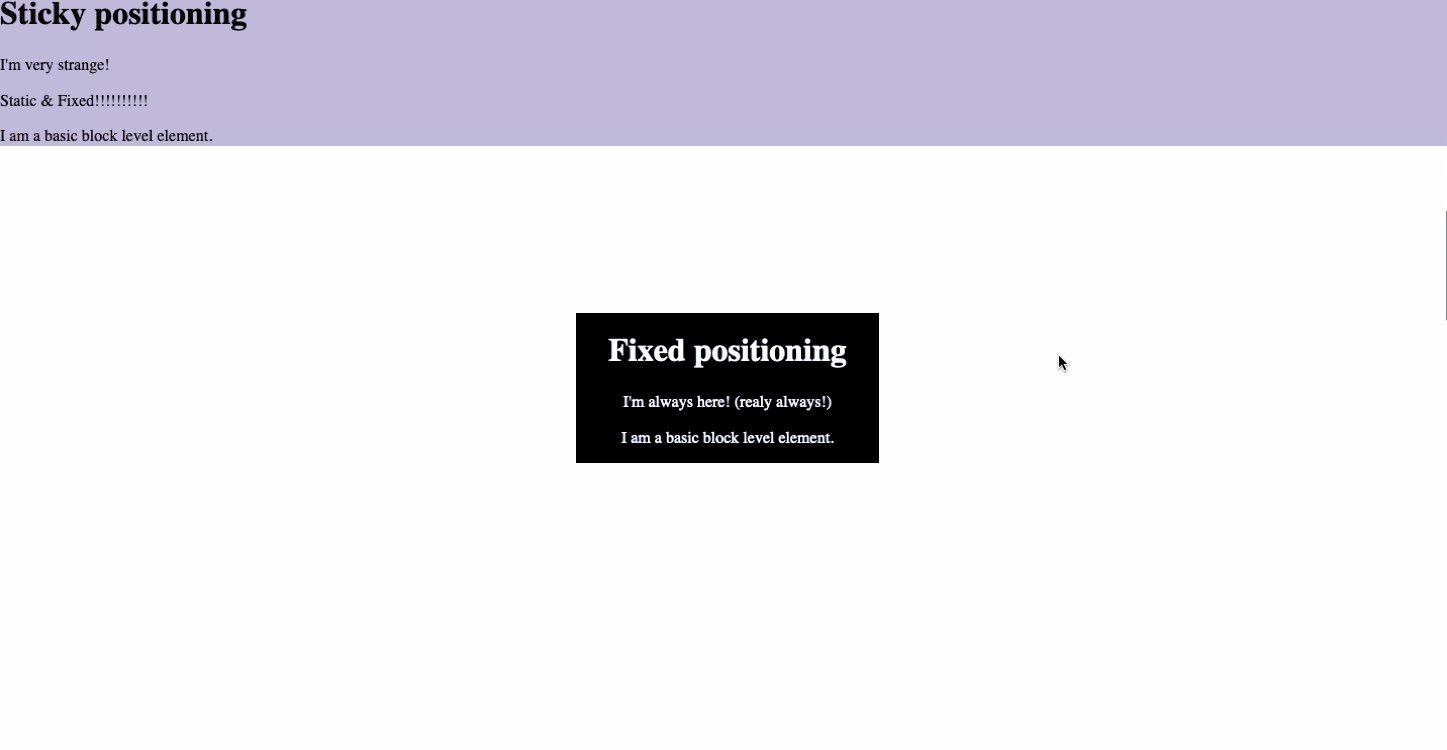
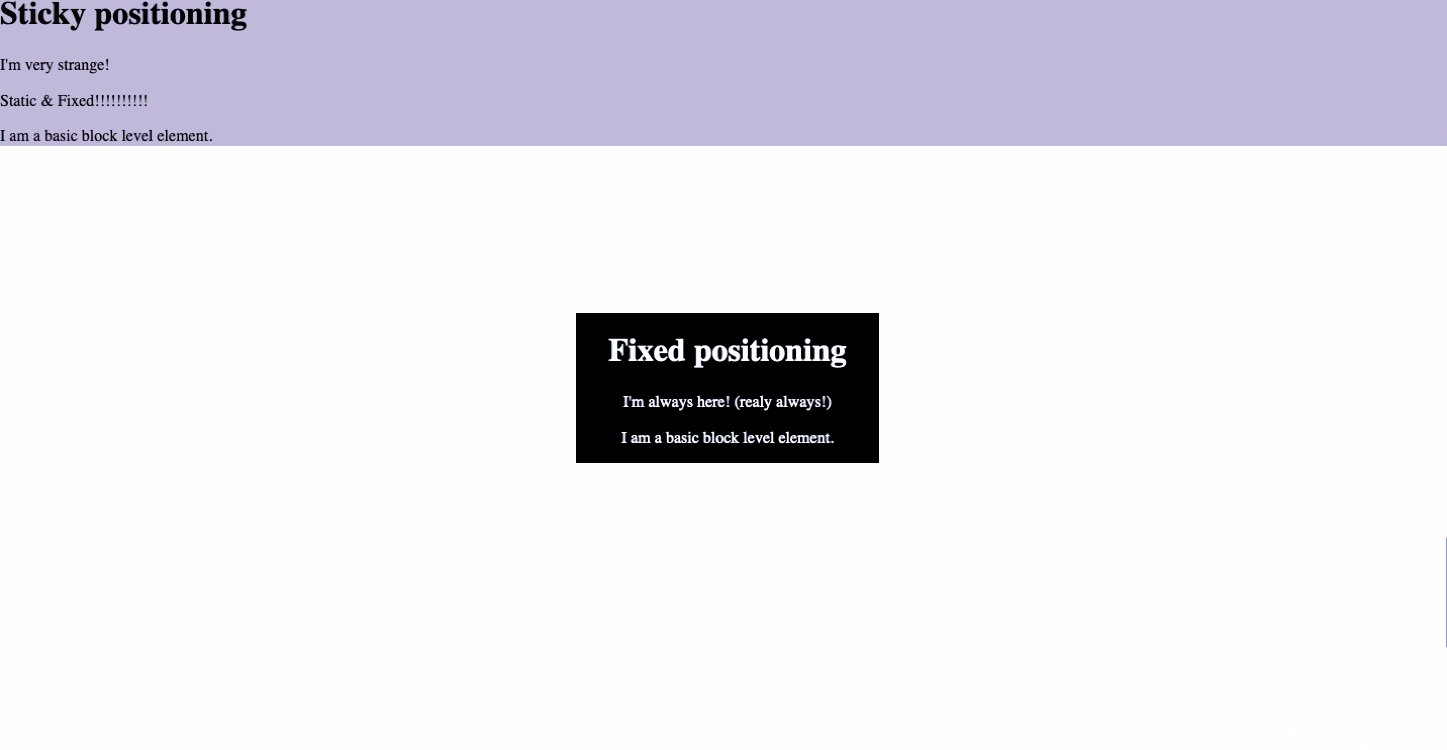
これも実際に見てみるとわかりやすいのでgifをご覧ください。(今日作ったのはこれです)↓

Absoluteは位置の指定は絶対ですが、固定ではありませんね。逆にfixedは固定です。
つまりナビバーに使うなら絶対位置でもfixedの方ですね。
positionの指定もとても簡単です。
.fixed_positioning {
position: fixed;
top: 0;
left: 0;
...
例えば上のはfixedですが、固定させたい要素のセレクタを指定し、positionプロパティにfixedの値を与えるだけでその要素は固定になります。
stickyも簡単です。
.sticky_positioning {
position: sticky;
top: 0px;
left: 0px;
positionプロパティにstickyの値を与え、要素がもともと設置されている場所がtopとleftで指定している位置までくるとそのまま固定になります。
float ~あまり使われない~
というわけで次はfloatですが、flex boxやgridレイアウトが登場したおかげでfloatはあまり使われ無くなっています。唯一使うかなという場面は、画像の周囲にテキストを回り込ませたい時ぐらいだと思います。(雑誌風に)
floatは指定した要素を通常フローから外すことができます。ただ、スペースは確保するので、他の要素はそれを避けるようになるべく通常フロー通りに配置されるようになっています。
指定はとても簡単で、floatプロパティにどっちに浮かせるか値を与えるだけです。
.float_group {
float: left;
...
この場合だとleftを与えているので要素は通常フローから外れて左側に浮きます。
感想
今日はとりあえずpositionとfloatの基礎ができたのでよかったです。ただ細かい部分はまだ分かっていないので、これから先問題に当たった時に都度解決する方針でいこうと思います。とりあえず今はwebサイト制作スキルを身につけて仕事を取りたい!ということで頑張っております。
最後までお読みいただきありがとうございます。明日も投稿しますのでよろしくお願い致します。
参考
- CSS レイアウト入門 - Web 開発を学ぶ | MDN (https://developer.mozilla.org/ja/docs/Learn/CSS/CSS_layout/Introduction)
MDNさんありがとうございます!JS・CSSチュートリアルをマスターしてwebサイト制作の仕事を受注してみせます!