はじめに
こんにちは!@70days_jsです。
HTML5のcanvasを触ってみました。
とりあえず図形を描いて動かしてみました。
今日は43日目。(2019/11/30)
よろしくお願いします。
サイトURL
やったこと
前提
- Canvasとは?・・・HTML5・JavaScriptを使ってブラウザ上で図を描くための仕様
- canvas単体ではアニメーションできないので、js使う
- canvasでレイアウトを決めた部分はcssを適用できない
canvasタグを使って描画範囲を確保します。↓
<body>
<canvas id="canvas">
</canvas>
</body>
cssで描画サイズを書きます。↓
# canvas {
width: 100vw;
height: 50vh;
}
JavaScriptで動きをつけます。
window.onload = function () {
setInterval(draw, 10);
}
let canvas = document.getElementById('canvas');
let cvs = canvas.getContext('2d');
var x = 0;
let test = 0;
let test2 = 3;
let aa = 0.1;
function draw() {
cvs.beginPath();
cvs.arc(x, canvas.height / 2, 10, 0, Math.PI * test / 2, false);
cvs.fillStyle = 'rgba(0,0,255,.1)';
cvs.fill();
cvs.closePath();
cvs.beginPath();
cvs.arc(x, canvas.height / 4, 10, 0, Math.PI * test2 / 2, true);
cvs.fillStyle = 'rgba(255,0,0,.1)';
cvs.fill();
cvs.closePath();
if (4 <= test) {
test = 0;
test2 = 0;
x += 10;
}
test += aa;
test2 -= aa;
}
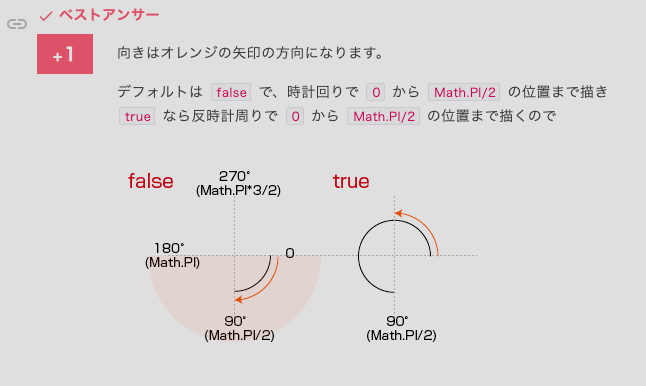
円の書き方がいまいち分からず調べているとteratailさんに分かりやすい回答があったので参考にしました。↓

引用: JavaScript - CANVASのarcメソッドの引数が分からない|teratail
gifに乗せた赤色の方が第六引数をtrueにした方です。
青色の方がfalseです。
デフォルトではfalseみたいですね。
testとtest2の値を0.1ずつ減らしたり増やしたりすることで、円が徐々に描かれているように見せています。
感想
canvas面白かったです。今後も何かに使えたらなーと思いました。
最後までお読みいただきありがとうございます。明日も投稿しますのでよろしくお願い致します。
参考
- JavaScript - CANVASのarcメソッドの引数が分からない|teratail (https://teratail.com/questions/94435#reply-149622)
とても分かりやすかったです。ありがとうございます!
