はじめに
こんにちは!@70days_jsです。
クロージャーとプロトタイプを学びました。
57日目。(2019/12/14)
よろしくお願いします。
サイトURL
やったこと
中でクロージャーとプロトタイプを使っています。
html
<body>
<div id="text">count数:</div>
<input type="button" id="button" value="button" />
<div id="object">object Method:</div>
</body>
javascript
//クロージャー
function displayText() {
let text = document.getElementById("text");
let count = 0;
return function() {
count++;
text.innerHTML += "<br>" + count;
};
}
let count1 = displayText();
let count2 = displayText();
count1();
count1();
count2();
count2();
count2();
//____________プロトタイプ___________
let button = document.getElementById("button");
let object = document.getElementById("object");
button.addEventListener("click", createMyObject);
function createMyObject() {
let userName = prompt();
if (!userName) {
userName = "nanashi";
}
function Human(name) {
this.name = name;
}
Human.prototype.greet = function() {
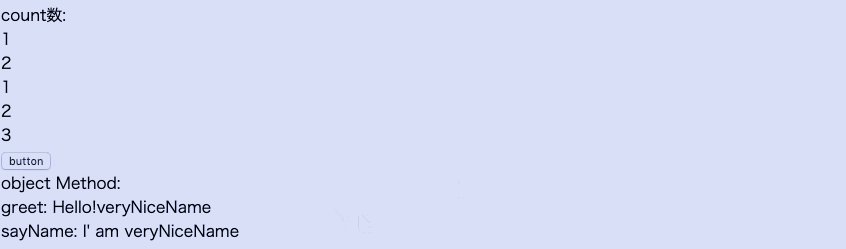
object.innerHTML += "<br>greet: Hello!" + this.name;
};
Human.prototype.sayName = function() {
object.innerHTML += "<br>sayName: I' am " + this.name;
};
let user = new Human(userName);
user.greet();
user.sayName();
}
クロージャー
まずクロージャーの方ですが、これは以下のような形をしています。
function displayText() {
let count = 0;
return function() {count++;}
}
関数displayText()のなかに変数countと、無名関数があります。
その後、関数を変数に入れています。↓
let count1 = displayText();
let count2 = displayText();
count1();//1
count1();//2
count2();//1
count2();//2
count2();//3
こうすることで、countの数はcount1とcount2で別々にカウントされます。
関数displayText()のなかに変数countと、無名関数を入れて操作することで、外部からcountは操作されずに、count1とcount2を使って別々にcountを増やしていくことができます。
個人的にクロージャーとは、**「自分を囲むスコープ内で宣言された変数に参照できる関数」**である、
と解釈しています。
ちょっとまだ完璧に理解できた自信がないので、もし間違った認識でしたらご指摘よろしくお願いいたします。
プロトタイプ
まず前提として、「JavaScriptにおいてオブジェクトとは、連想配列である」という認識です。
さらに、オブジェクトの生成方法にクラスタイプベースと、プロトタイプベースの二種類があるという認識です。
それで、JavaScriptはプロトタイプベースの方に属します。
以下の部分がコンストラクタです。
function Human(name) {
this.name = name;
}
newを使いオブジェクトを生成しています。
let user = new Human(userName);
メソッドの追加は以下のように行います。
Human.prototype.greet = function() {...};
追加したメソッドはオブジェクトを格納している変数を経由して使えます。↓
user.greet();
感想
低迷中...
飛躍の前のしゃがみこみだと信じて頑張ろう。
最後まで読んでいただきありがとうございます。明日も投稿しますのでよろしくお願いします。
参考
- [クロージャ - JavaScript | MDN] (https://developer.mozilla.org/ja/docs/Web/JavaScript/Closures)
- [や...やっと理解できた!JavaScriptのプロトタイプチェーン - maeharinの日記] (https://maeharin.hatenablog.com/entry/20130215/javascript_prototype_chain)
参考にさせていただきました。ありがとうございます。