はじめに
こんにちは!最近週末は温泉に通っている@70days_jsです!
webサイト制作でお金を稼ぐために年末まで毎日webサイトを作っております。
昨日2カラムレイアウトのサイトを作ったので、今日は3カラムレイアウトのサイトを作ってみました。
何かを参考にしようか迷いましたが、とりあえず最初は自分でということで何もみないで作りました。レスポンシブには対応していません。
扱う技術レベルは低いですが、同じように悩んでる初心者の方を勇気付けられれば幸いです。
今日は23日目。(2019/11/10)
よろしくお願いします。
サイトURL
やったこと
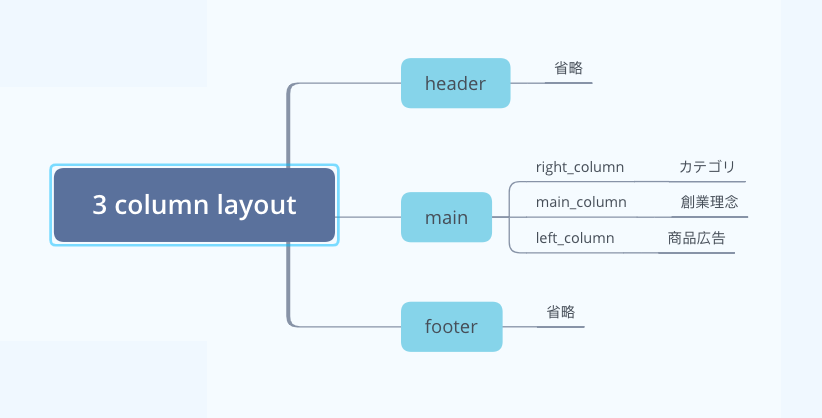
3 column layoutでサイトを作りました。
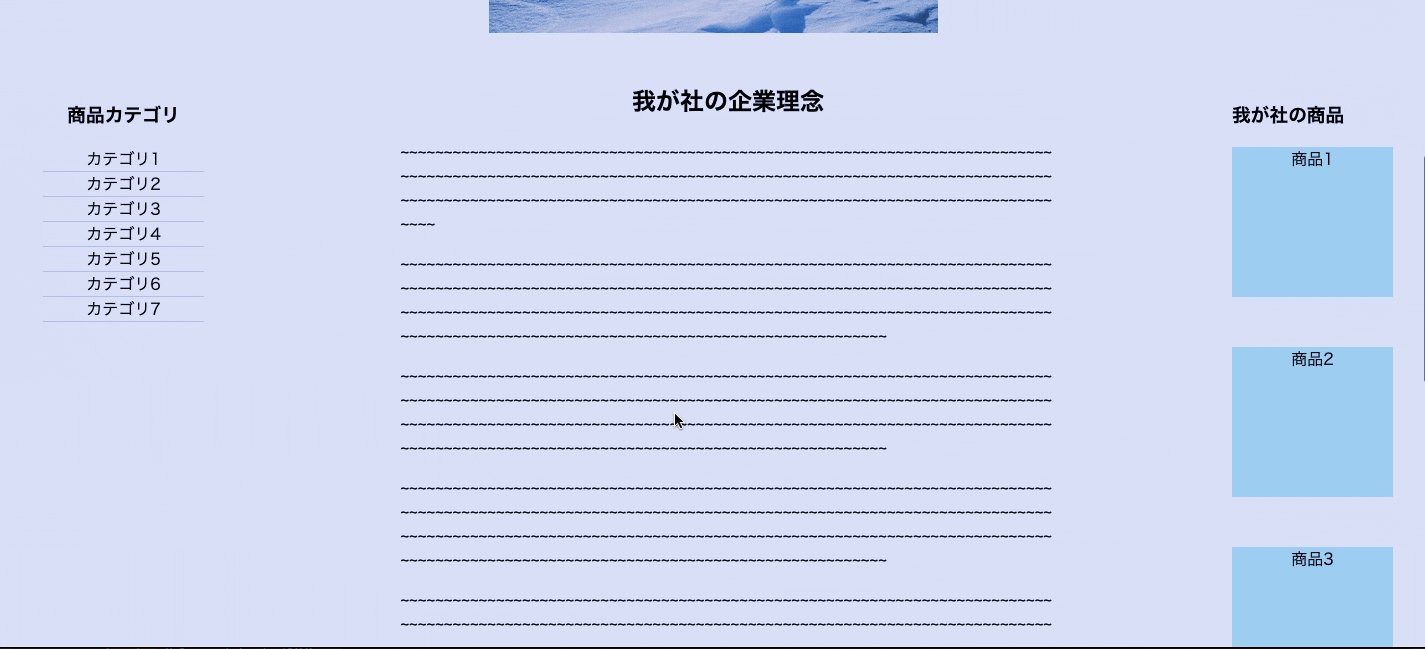
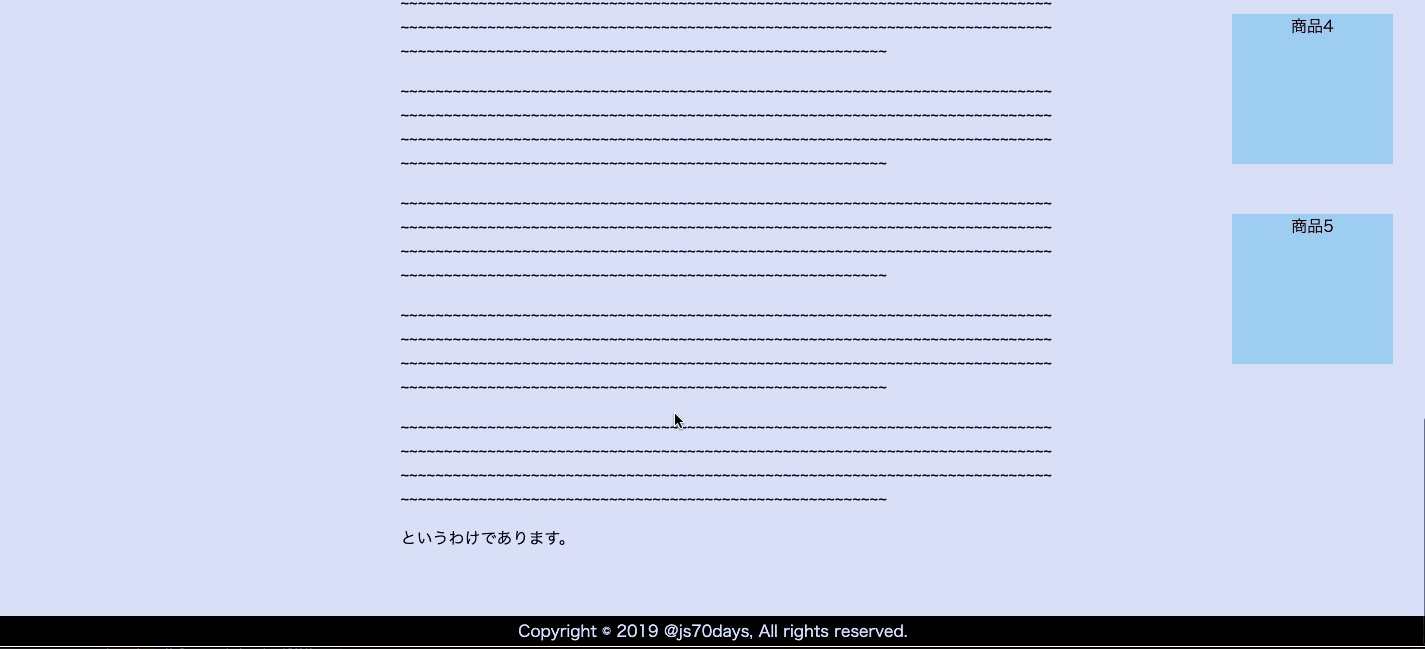
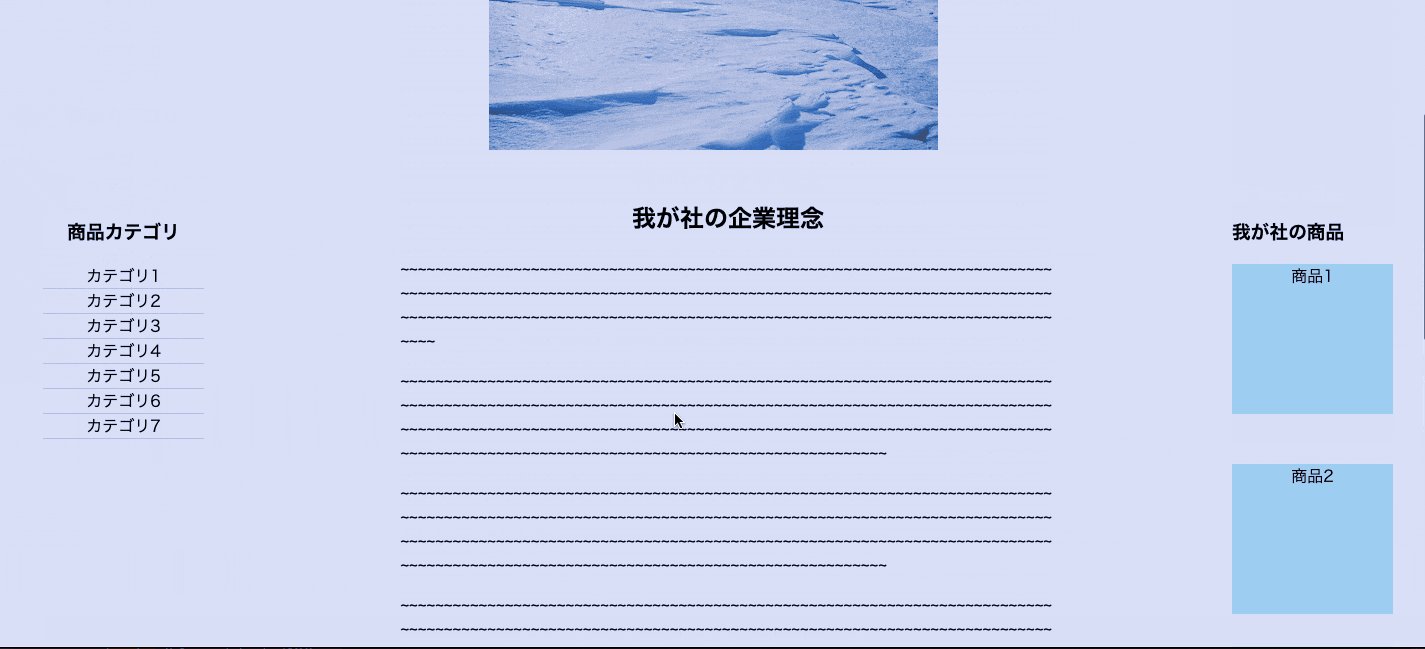
最後に実際にコーディングして完成です。↓(gif、重くてみられないかも。サイトURLへGO!)

特に見せ場はないのですが、とりあえず今回はheader,main,footerの構成で、mainの中を右、真ん中、左で分けて、それをflex boxで処理しました。
body {
margin: 0;
display: flex;
flex-direction: column;
min-height: 100vh;
}
main {
display: flex;
}
あとのところは今までに習ったことで都合をつけました。
感想
なんやかんやで1時間近くコーディングしていました。やっぱりcssって時間かかりますね・・・。ただ、デザインは考えるのが楽しいです。
最後までお読みいただきありがとうございます。明日も投稿しますのでよろしくお願い致します。
参考
- 太陽を一面に浴びる雪山の斜面|無料の写真素材はフリー素材のぱくたそ (https://pakutaso.com/20191127311post-20952.html)
画像をお借りしました。ありがとうございます!