はじめに
こんにちは!@70days_jsです。
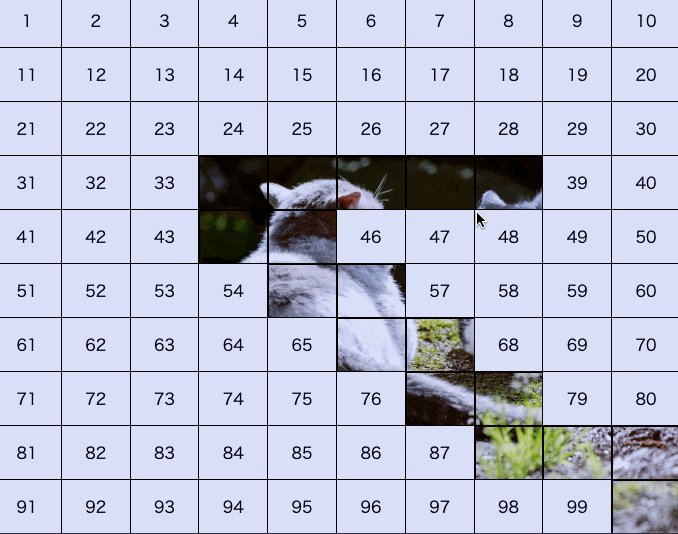
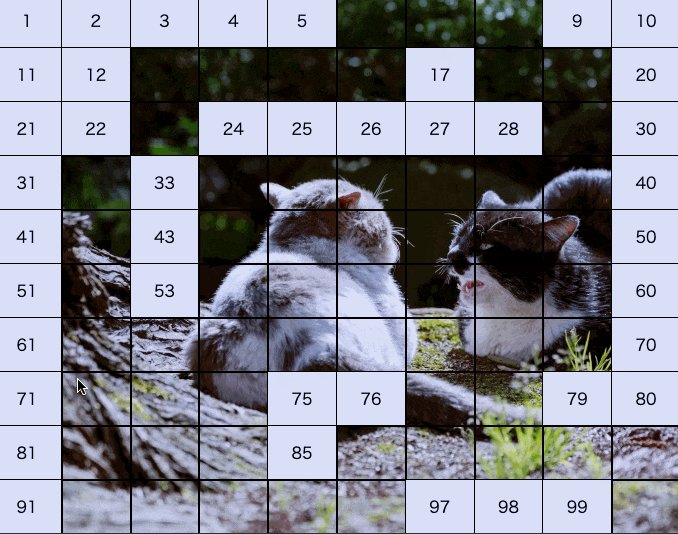
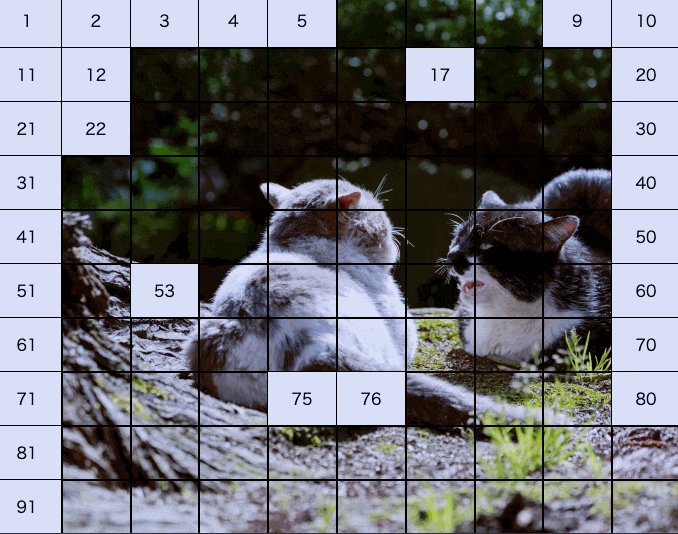
mouseoverで画像が少しずつ現れるサイトを作りました。(gif)↓
今日は72日目。(2019/12/29)
よろしくお願いします。
サイトURL
やったこと
mouseoverで画像が少しずつ現れるものを作りました。
今回JavaScriptとcssで作ったので、htmlは何も書いていません。
html↓
<body></body>
cssではあらかじめ画像を表示したり、スタイルを用意しています。
css↓
body {
width: 100vw;
height: 100vh;
overflow: hidden;
margin: 0;
background-image: url("day31_image/4.jpg");
background-size: cover;
}
.oneBlock {
background-color: white;
position: absolute;
border-right: solid 2px black;
border-bottom: solid 2px black;
display: flex;
justify-content: center;
align-items: center;
}
JavaScript↓
let bodyWidth = window.innerWidth,
bodyHeight = window.innerHeight,
oneBlockWidth = bodyWidth / 10,
oneBlockHeight = bodyHeight / 10,
oneBlockList = [];
for (var i = 0; i < 10; i++) {
for (var j = 0; j < 10; j++) {
let div = document.createElement("div");
div.classList.add("oneBlock");
div.style.width = oneBlockWidth - 1 + "px";
div.style.height = oneBlockHeight - 1 + "px";
div.style.top = oneBlockHeight * i + "px";
div.style.left = oneBlockWidth * j + "px";
let number = i * 10 + (j + 1);
div.setAttribute("id", number);
div.innerHTML = number;
oneBlockList.push(div);
document.body.appendChild(div);
}
}
for (var i = 0; i < oneBlockList.length; i++) {
let oneBlock = oneBlockList[i];
oneBlock.addEventListener("mouseover", function() {
oneBlock.style.backgroundColor = "rgba(0,0,0,0)";
oneBlock.innerHTML = "";
});
}
まず1~100のblockはdivで出来ていますが、これはfor文のネストで作っています。↓
for (var i = 0; i < 10; i++) {
for (var j = 0; j < 10; j++) {
...
}
}
この段階で全てのdivのスタイル・idを設定し、全てのdivを1つの配列に格納しています。
oneBlockList.push(div);
その後、配列をfor文で回してイベントリスナーをつけています。↓
for (var i = 0; i < oneBlockList.length; i++) {
...
oneBlock.addEventListener("mouseover", function() {
...
}
}
わざわざ配列に入れずに初めのfor文に書いてもいいのですが、長くなりすぎるのを懸念して分けて書きました。
そう考えると、スタイルの付与等も役割別で分けてもよかったかもしれません。
感想
残りあと2日。頑張ろう
最後まで読んでいただきありがとうございます。明日も投稿しますのでよろしくお願いします。