はじめに
こんにちは!最近週末は温泉に通っている@70days_jsです!
webサイト制作でお金を稼ぐために年末まで毎日webサイトを作っております。
今日はワイヤーフレームという概念を学んで、2カラムレイアウトのサイトを作ってみました。
扱う技術レベルは低いですが、同じように悩んでる初心者の方を勇気付けられれば幸いです。
今日は22日目。(2019/11/9)
よろしくお願いします。
サイトURL
##やったこと
ネットにある記事を参考にワイヤーフレームを学びました。
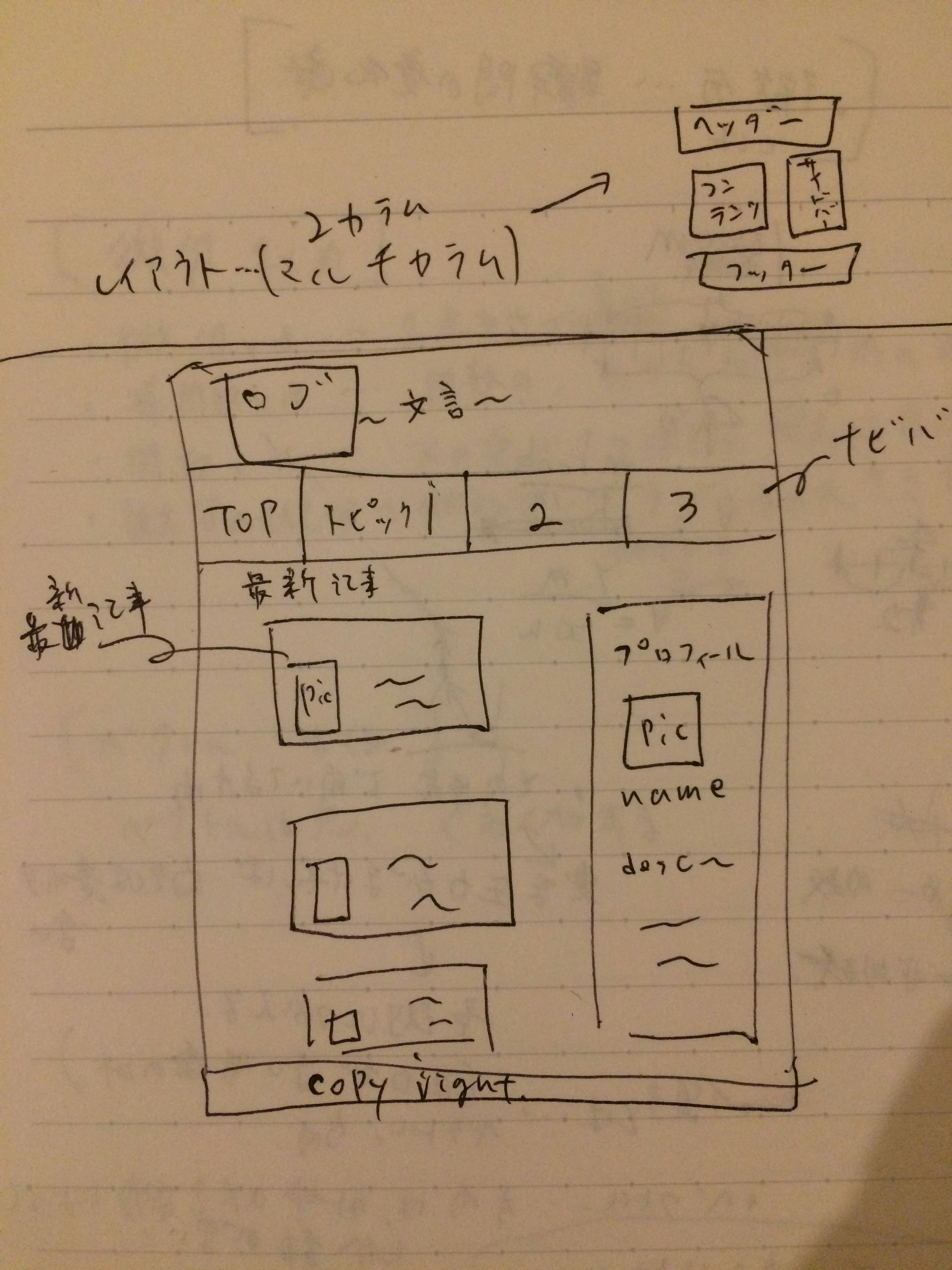
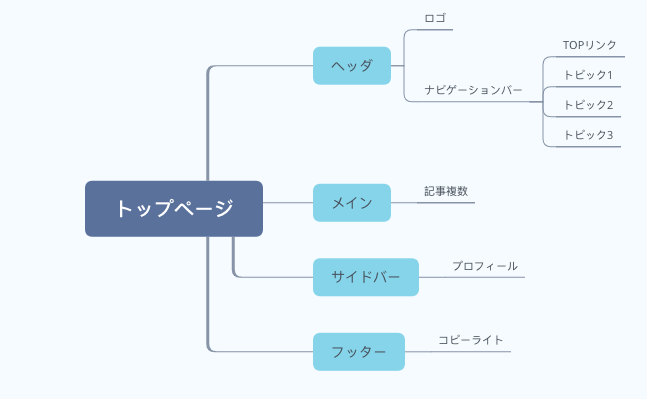
構成を考えて、ワイヤーフレームを手書きして、そのあと作り始めました。
構成↓

本当はこの後にアプリ等を使ってデジタルのワイヤーフレームも作るらしいのですが、今回は初めということでその作業は飛ばしました。
使った技術は特に新しいものはありません。headerとmain(その中にサイドバーあり)とfooterで分けて書きました。
<body>
<header>
<div id="logo_wrapper">
<span>東京散歩 ~毎日ワクワクお散歩日和〜</span>
</div>
<nav>
<div id="nav_topic_wrapper">
<div>TOP</div>
<div>TOPIC 1</div>
<div>TOPIC 2</div>
<div>TOPIC 3</div>
</div>
</nav>
</header>
<div id="main_contents_wrapper">
<main>
<div id="article">
<div>
<img src="pic.png" alt="記事1のサムネイル">
<div>
<h2>記事1のタイトル</h2>
<span>記事1の内容</span>
</div>
</div>
<div>
<img src="pic.png" alt="記事2のサムネイル">
<div>
<h2>記事2のタイトル</h2>
<span>記事2の内容</span>
</div>
</div>
</main>
<aside id="sidebar">
<h3>運営者name</h3>
<img src="pic.png" alt="プロフィール画像">
<span>fugafugafugafugafugafugafugafugafugafugafugafugafugafugafugafugafugafugafugafugafugafugafugafugafugafugafugafugafugafugafugafugafugafugafugafugafugafugafugafugafugafugafugafugafugafugafugafugafugafugafugafugafugafugafugafugafugafugafugafuga
</span>
</aside>
</div>
<footer>Copyright © 2019 @js70days, All rights reserved.</footer>
</body>
感想
ワイヤーフレームの存在を知ったので、今後磨きをかけていいコンテンツを作れるようにします。確かに最初に構想を作るのと作らないのではやりやすさが違いました。
最後までお読みいただきありがとうございます。明日も投稿しますのでよろしくお願い致します。
参考
- HP作成の初心者でワイヤーフレームの作り方をよく知らない人へ (http://websae.net/wireframe-20150303/)
- 神戸ポートタワーを望むシンメトリの世界|無料の写真素材はフリー素材のぱくたそ (https://pakutaso.com/20191104309post-23997.html)
ワイヤーフレームについて参考になりました。ありがとうございます!