Spineの使い方メモ
画像取り込み〜アニメーション作成まで
バージョンは基本機能までは使えるEssential
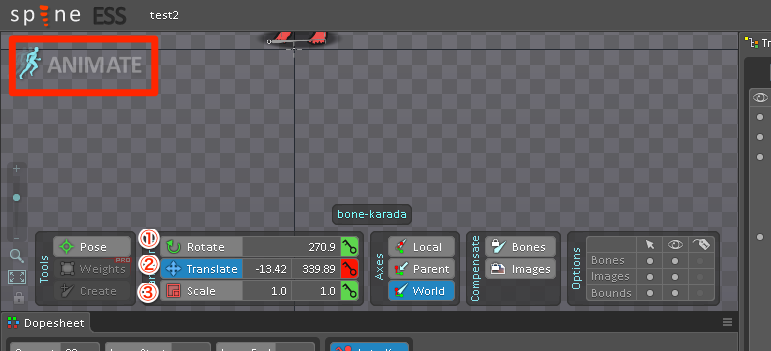
左上のロゴの下で
SET UP と ANIMATEの切り替え
SET UPで画像配置とBone作成をおこなう
ANIMATEで動きをつける
- Rotate 回転
- Translate 移動
- Scale 拡大・縮小
キャラクターの作成
画像の読み込み
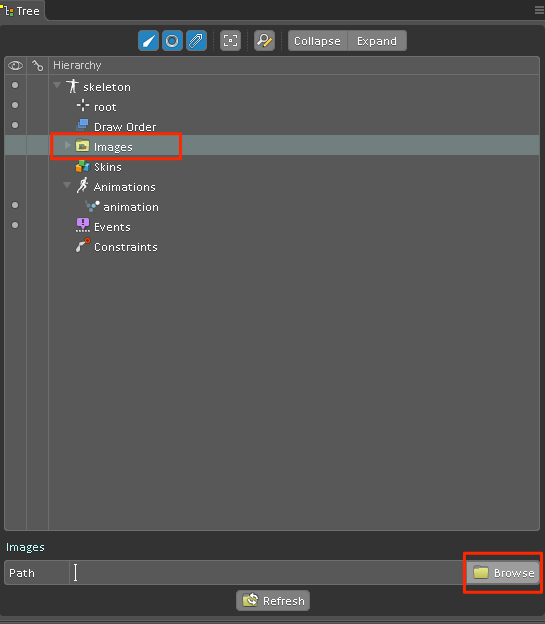
右側のTreeからImagesを選択
Browseから画像が保存されているフォルダを選択する。
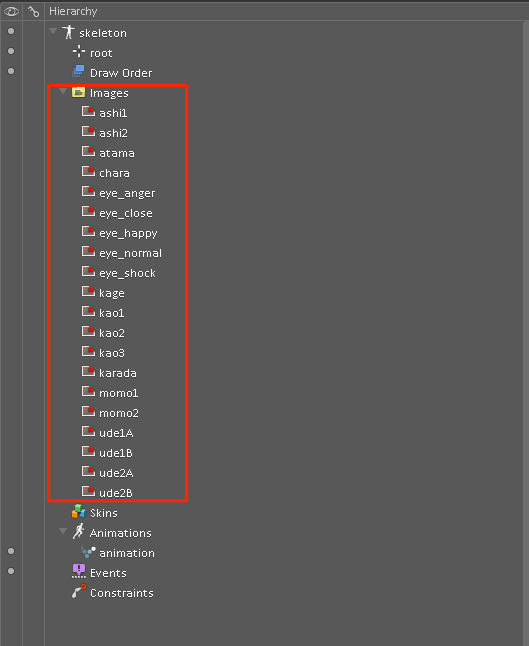
画像が読み込まれる。
ガイドとなる画像を配置
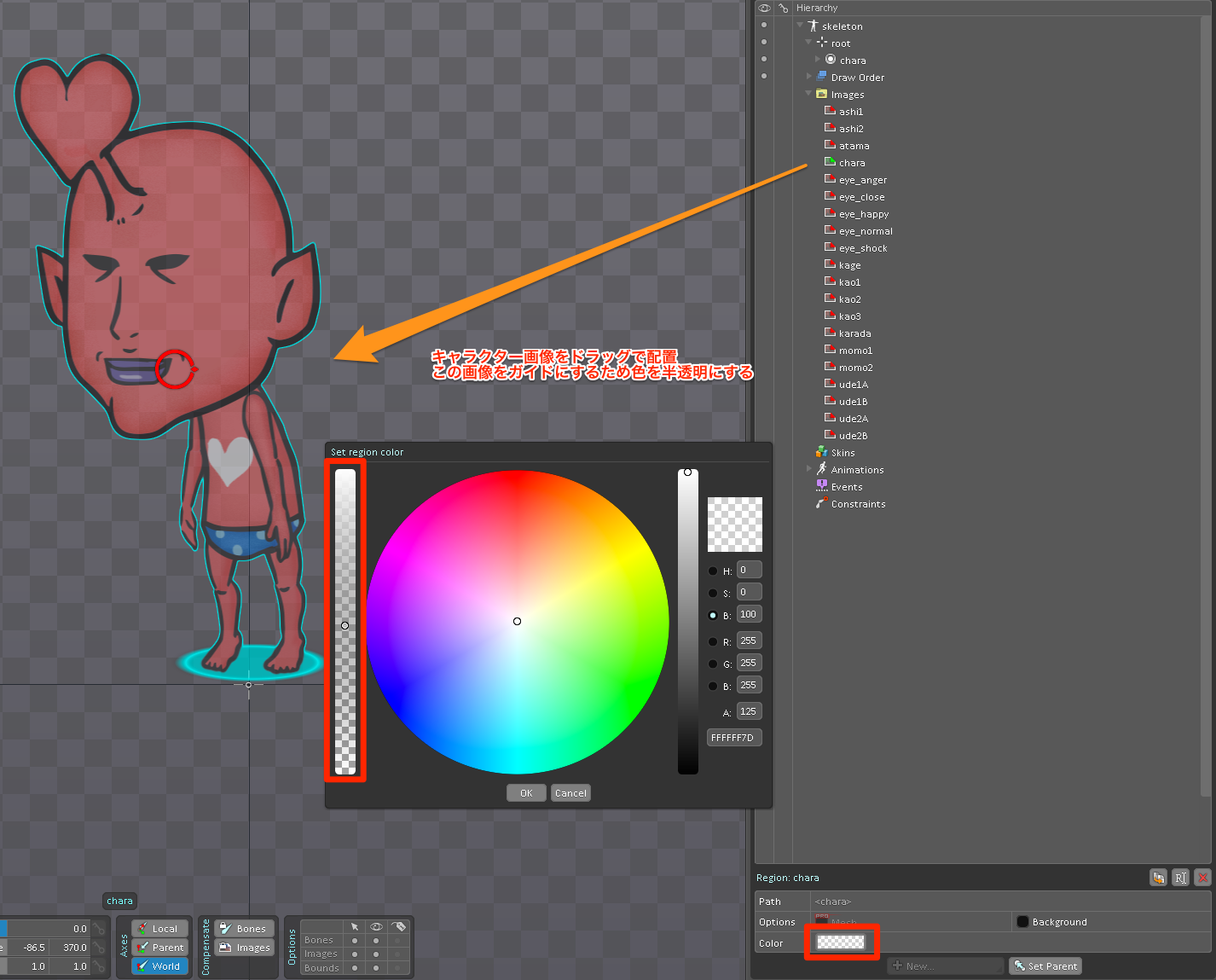
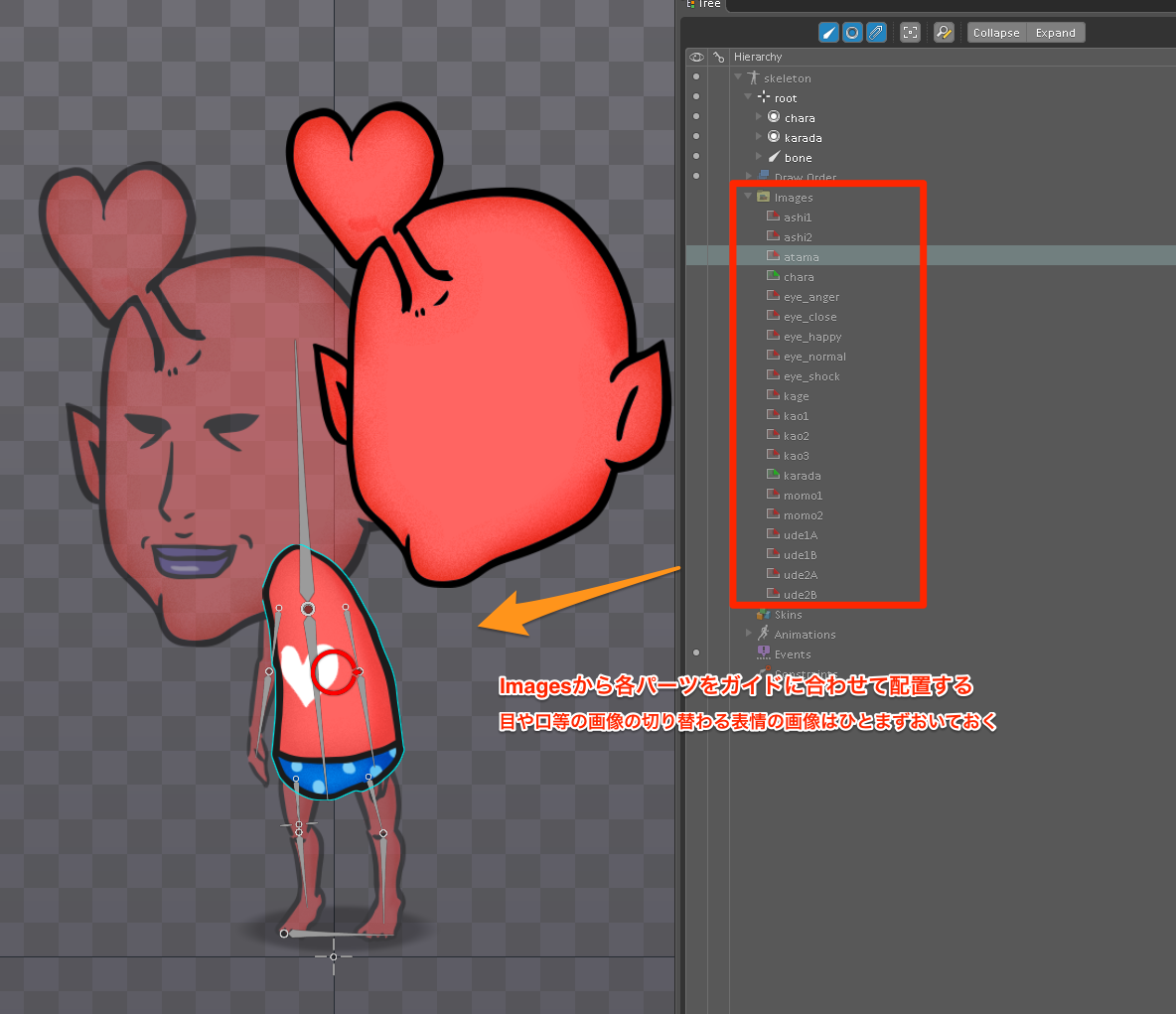
Images内に読み込まれた画像からキャラクターの全体像を配置する。
この画像は各パーツを配置するためのガイドとなるものなので半透明にする。
ドラッグで画像を配置し、右下のColorをクリック
Set region colorの左のバーで透明度を決める。
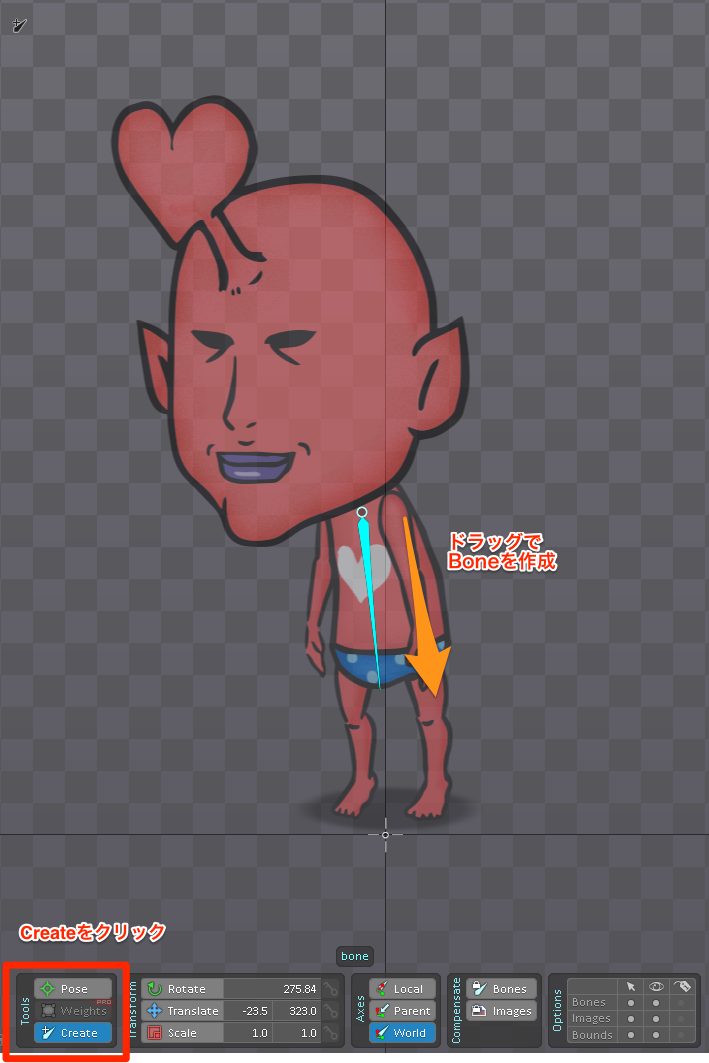
Boneを作成
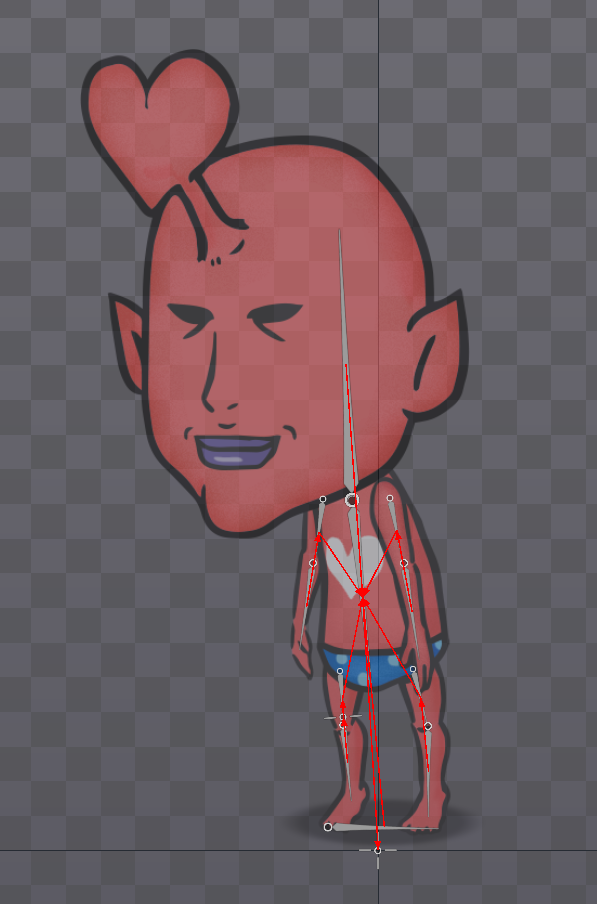
toolsのCreateを選択しキャラクターの中心となる体にドッラグでBoneを作成する。
首から腰に向かってドラッグするとよい。
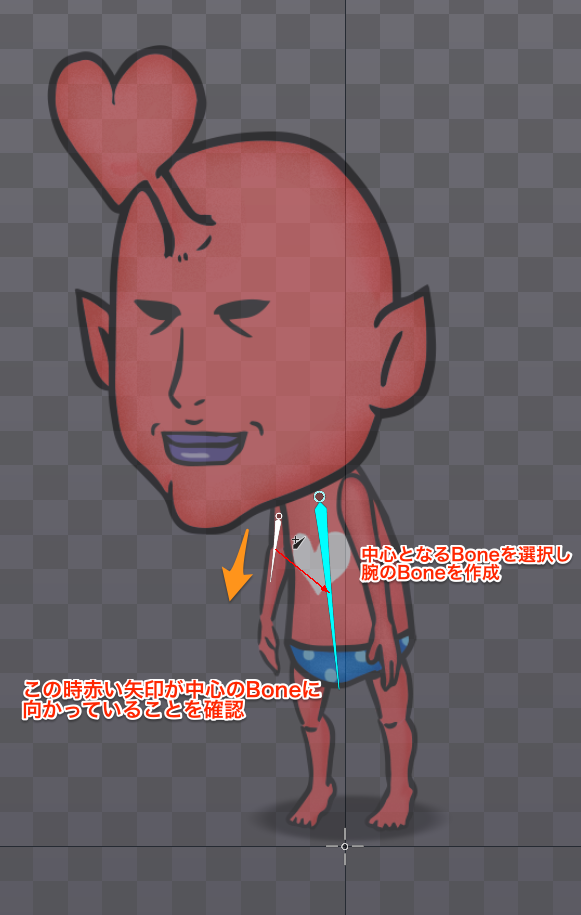
続けてその他のパーツのBoneも作成する。
このときの注意点
一度中心となるBoneをクリックし選択状態でドラッグする
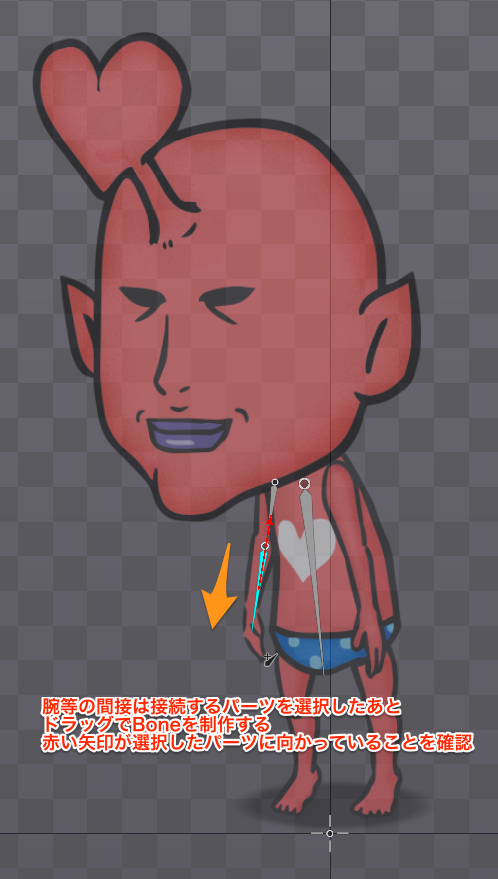
腕等は接続するパーツを選択状態にしてからドラッグで作成する。
すべてのパーツのBoneをつくると下画像のようになる。
Boneを作成したら適当に名前を付けておく。
各パーツを配置する
imagesからドラッグでガイドに合わせて各パーツを配置する。
この時、画像が切り替わる表情等は無視しておく。
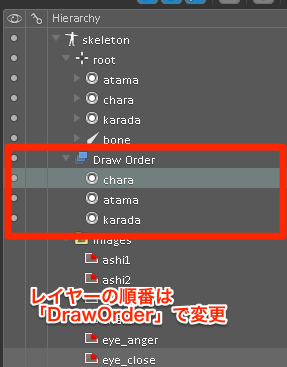
レイヤーの順番がおかしくなるのでTreeの中にあるDraw Orderで順番を変更する。
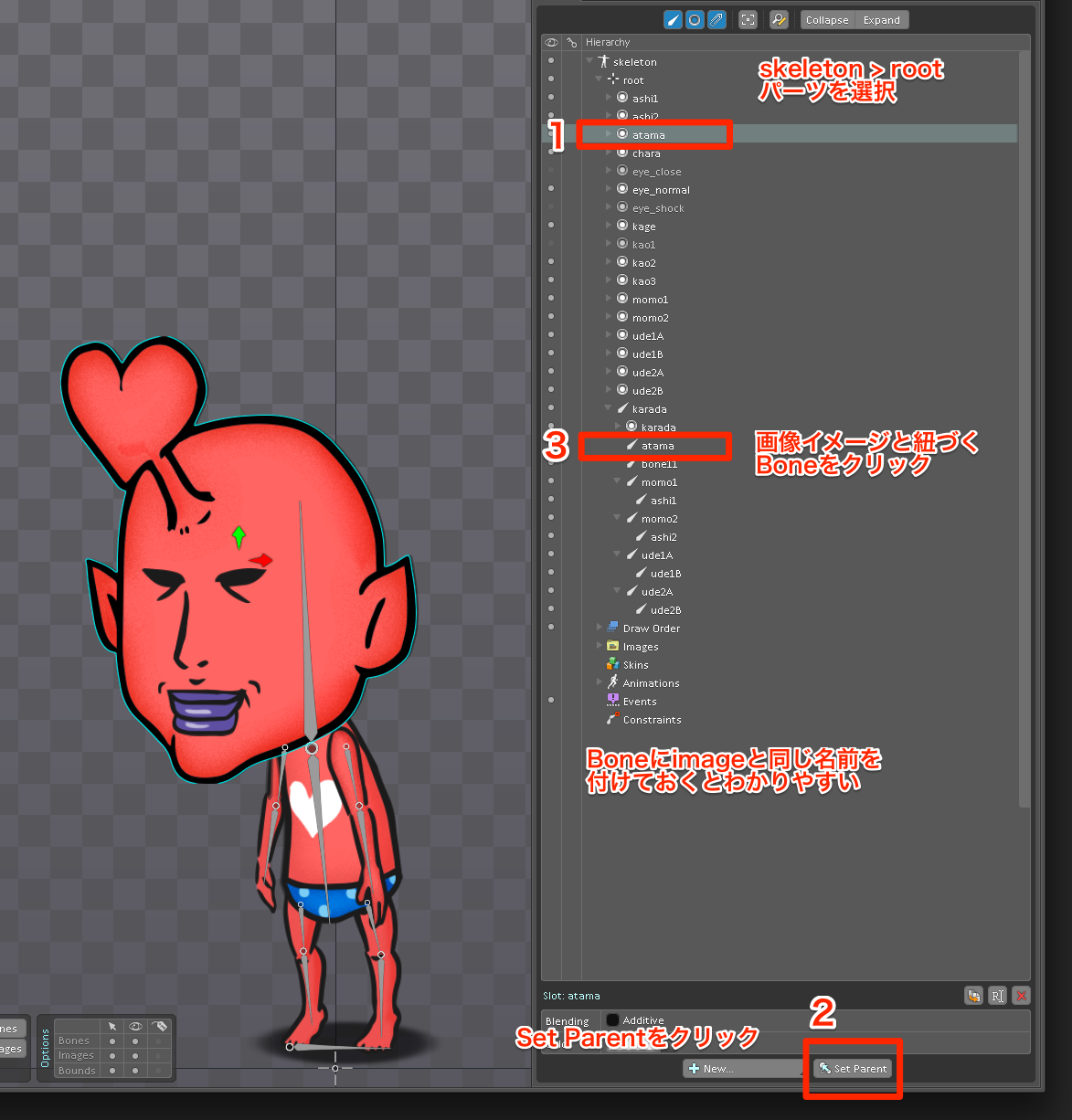
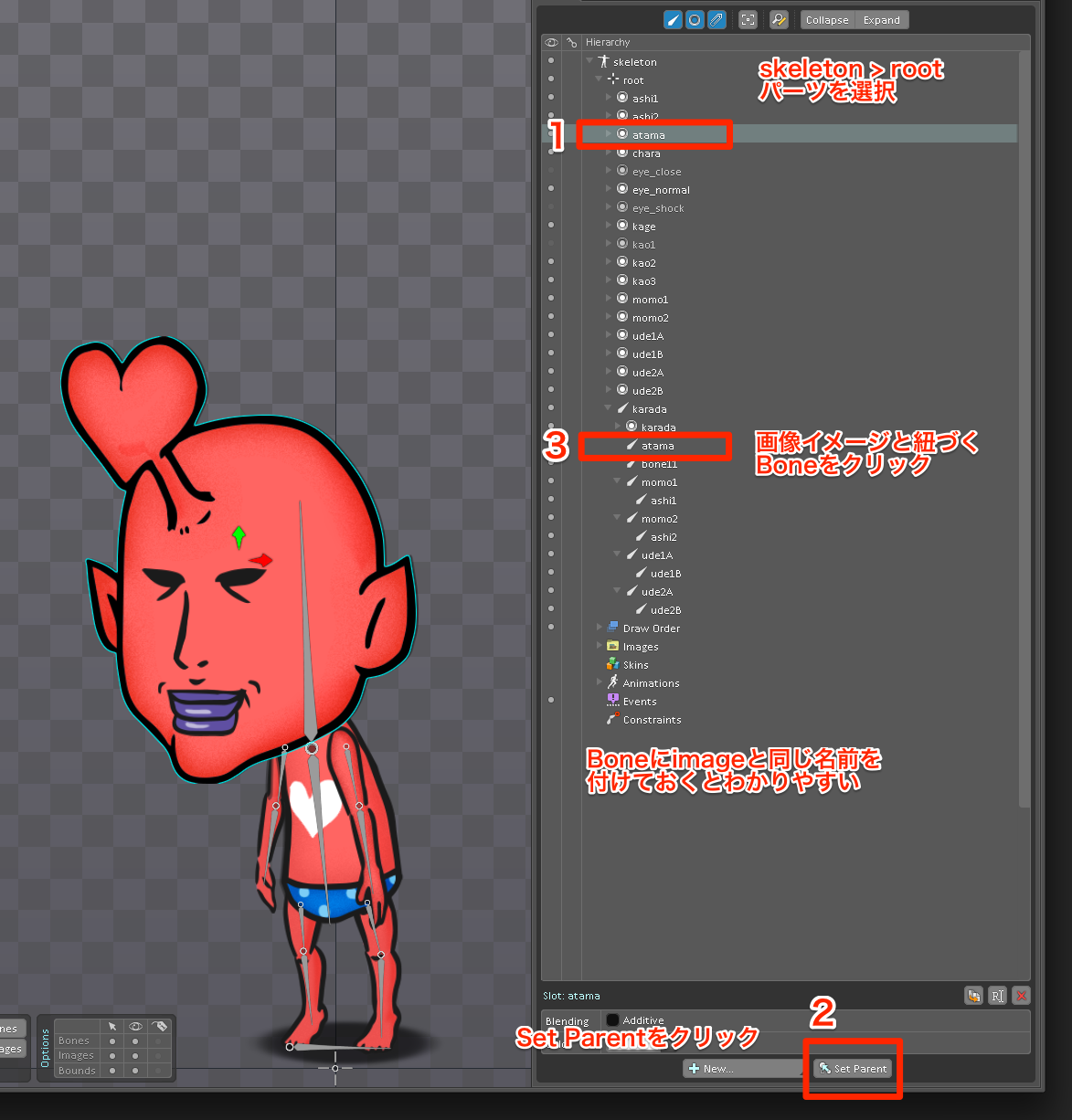
Boneと画像を紐づける
- root内のパーツを選択
- 画面下のSet Parentをクリック
- パーツと紐づくBoneを選択
表情を作成
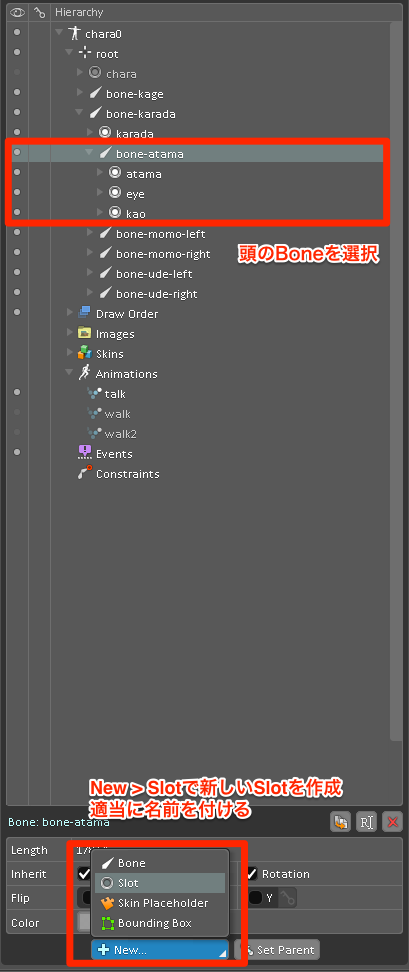
頭パーツの中に表情をつくるので、まず頭のBoneを選択し、下部のNewからSlotをクリックする。名前を適当につけて新しいSlotをつくる。
今回はeyeとkao
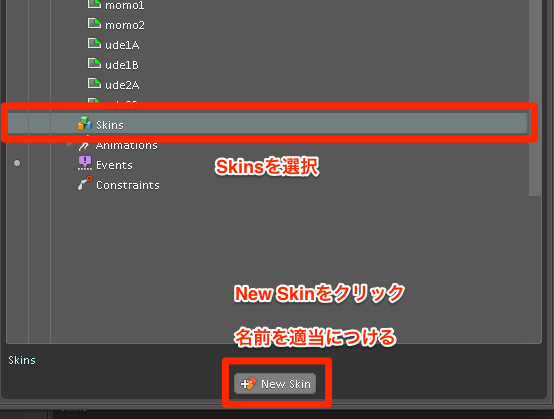
Skinsを選択し下部にあるNew Skinをクリックし新しいSkinを表情の分だけつくる。
eye-normal、eye-closeなど
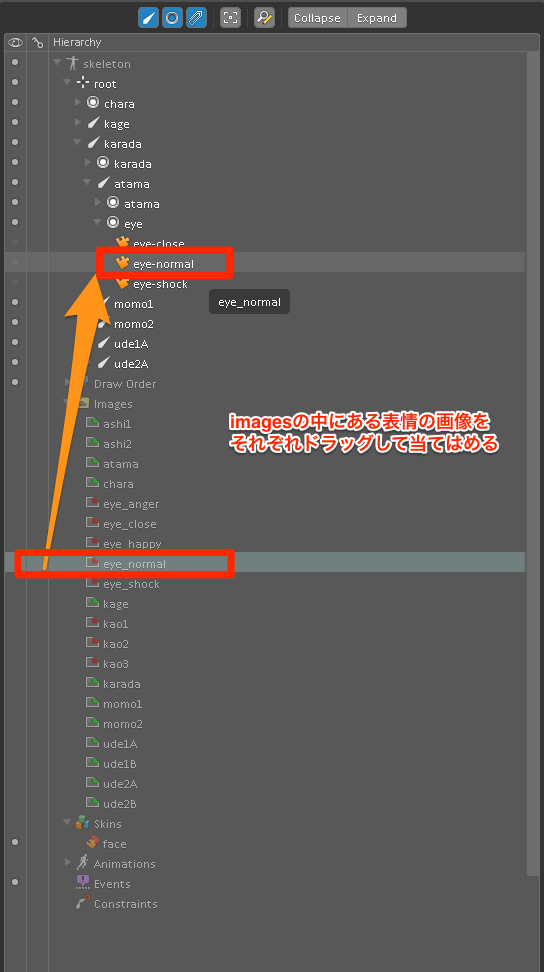
imagesにある表情の画像を作成したSkinのなかに当てはめる。
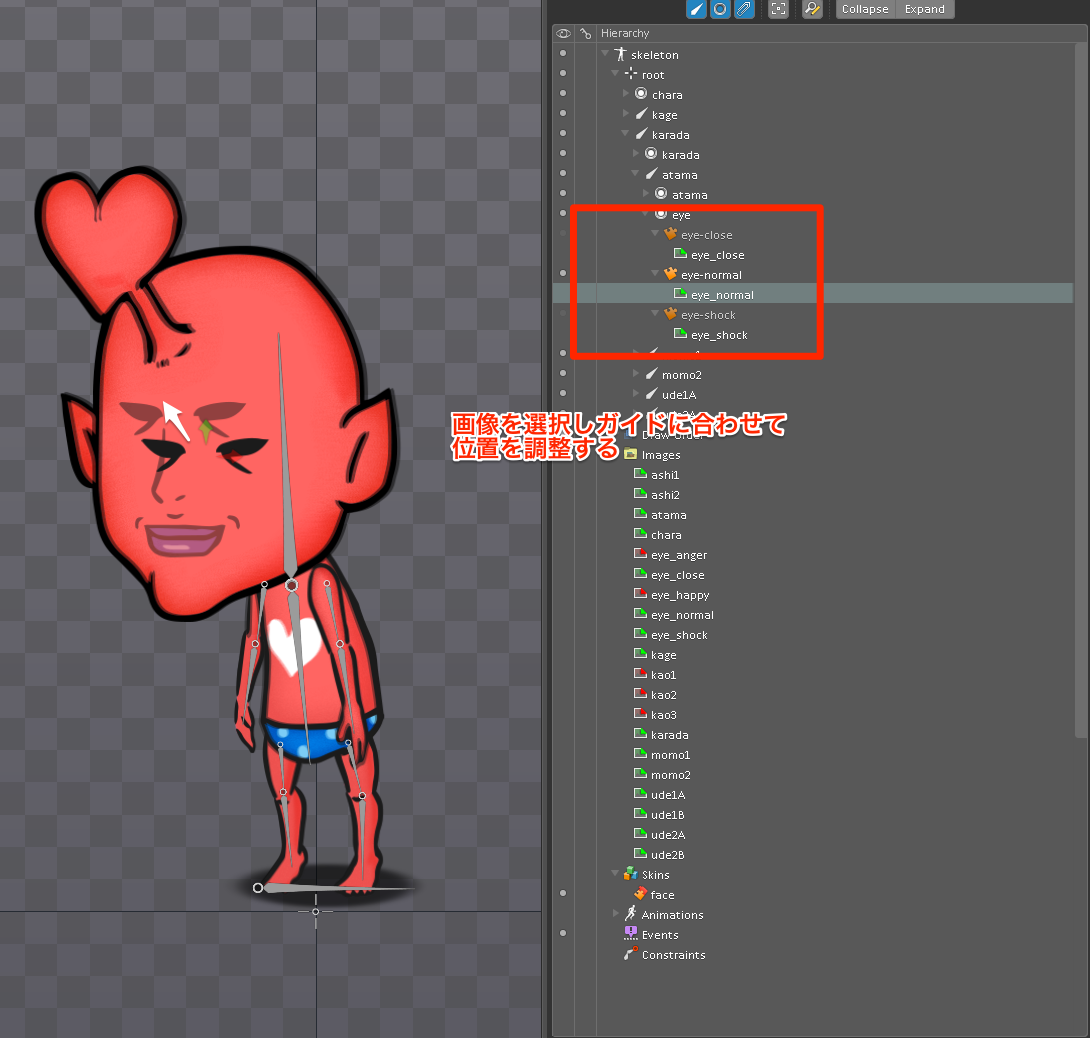
当てはめた画像をガイドに合わせて位置を調整する。
調整し終えたらガイドにしていた画像を非表示もしくは削除する。
アニメーションを作成する
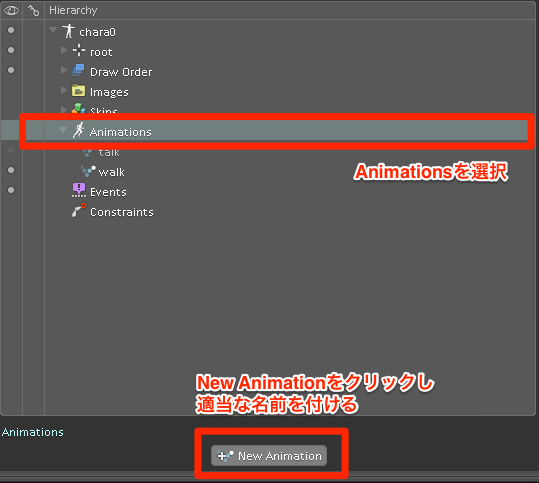
Treeの中にあるAnimationsを選択し下部のNew Animationをクリック。
適当な名前を付ける。
左上のSet Upをクリックし、ANIMATEに切り替える。
動かすパーツを選択する。
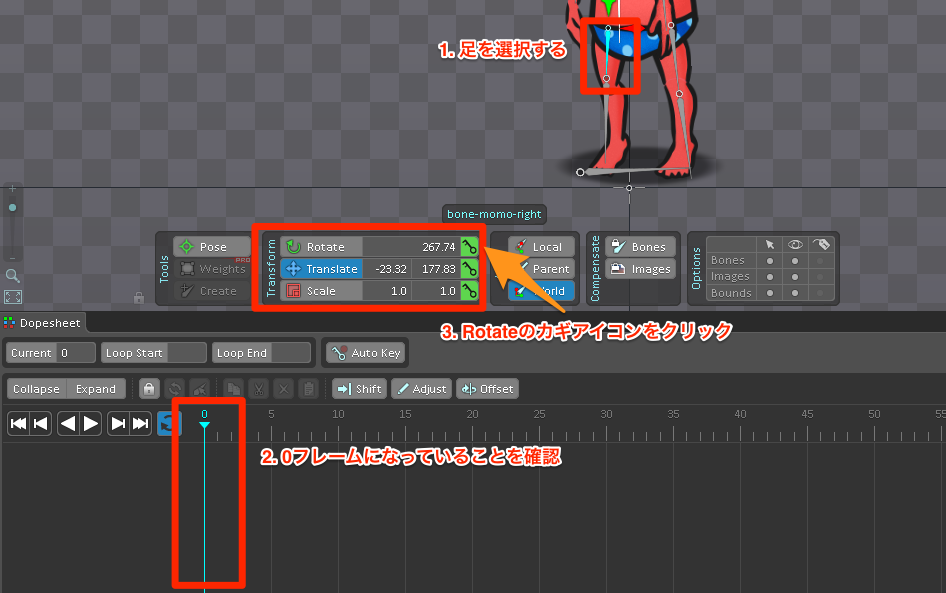
たとえばキャラクターが歩く動きを作成する場合、足を選択。
画面下部のDopesheetのフレームが0になっていることを確認する。
Transformで
回転させたければRotate
移動させたければTranslate
拡大縮小させたければScale
のカギアイコンをクリックする。
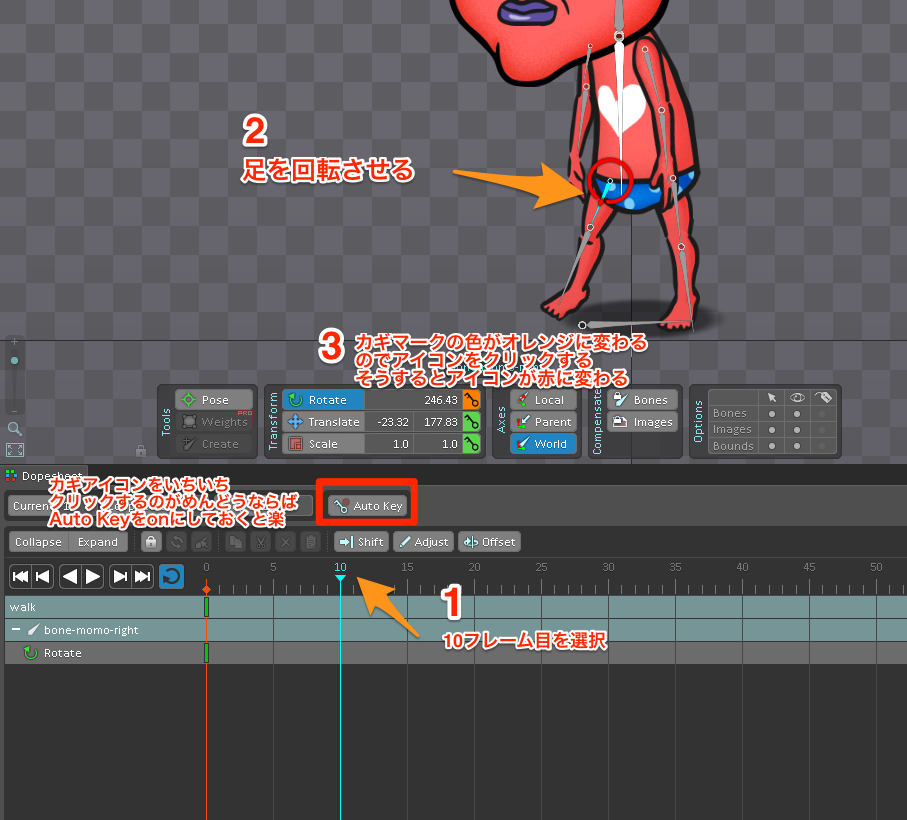
次に10フレーム目を選択。
足を回転させる。
パーツを動かすとTransformのカギアイコンがオレンジ色に変わるのでクリックする。
カギアイコンが赤くなるはず。
カギアイコンが赤くなっていないと反映されないので注意。
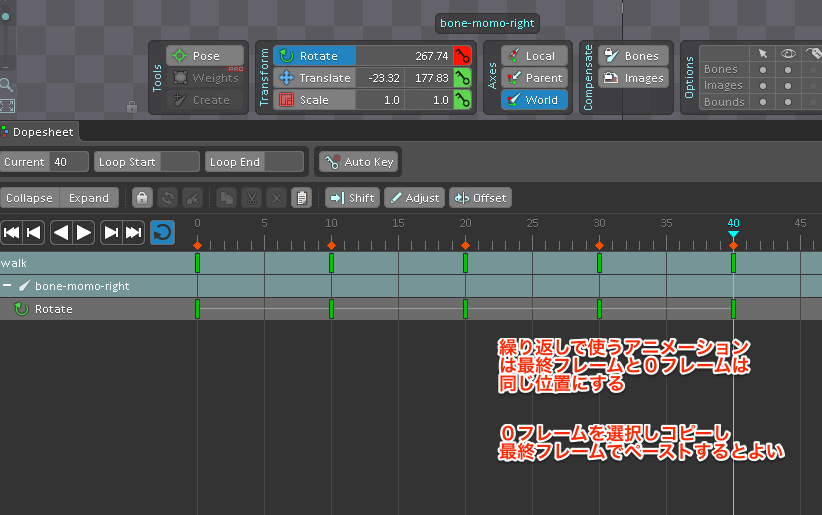
続けて20フレーム目、30フレーム目…とアニメーションさせる。
繰り返しで使うアニメーションの場合は最終フレームと0フレームを同じものにする。
0フレームを選択しコピー
→最終フレームにペースト
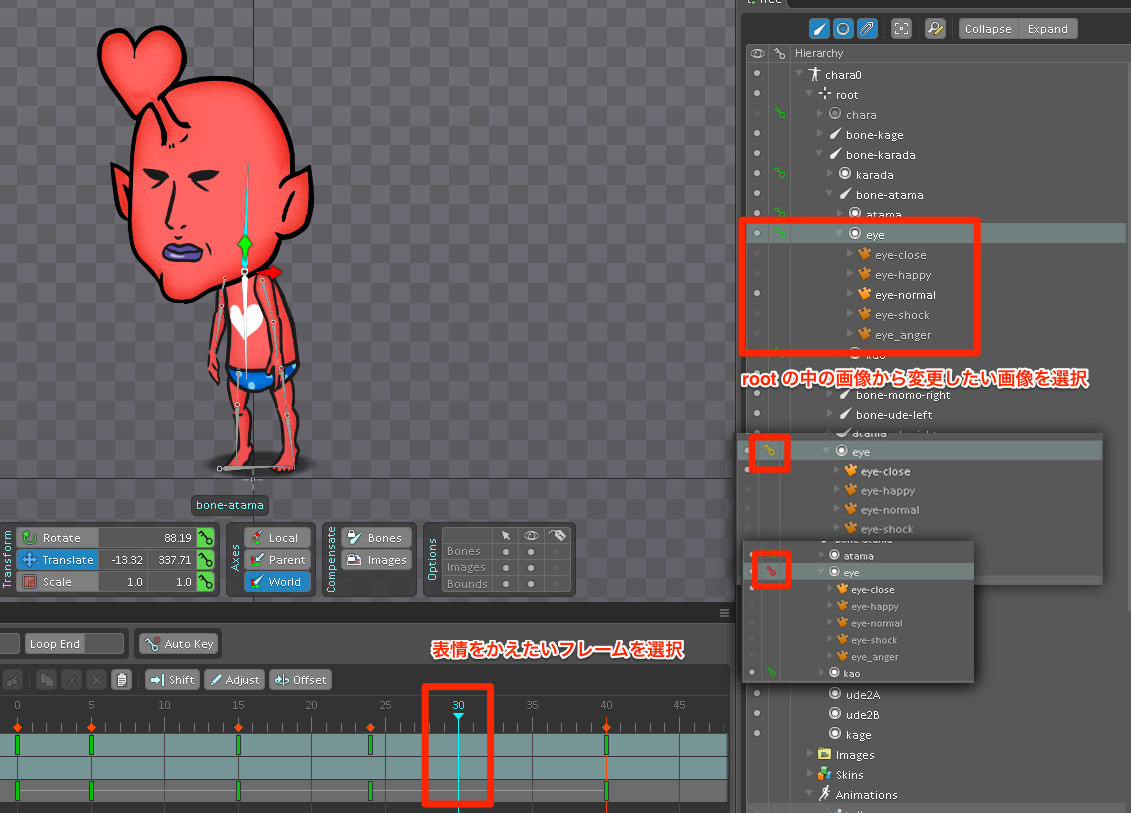
表情を変える場合は
表情をかえるフレームを選択し
rootのなかの対象となるskinを選択し表示させる。
そうするとカギアイコンがオレンジ色に変わるので、カギアイコンをクリック。
色が赤くなり反映される。
Play、repeatなどで確認しながら、これらの作業を各パーツに行う。