0.すぐ出来る迷彩柄
案外簡単にできて、結構リアルで
驚いたので記事にした。
プラグインは何も使っていないです。
インストールしたばかりのInkscapeでできます。
(ちなみにバージョンは0.91です)
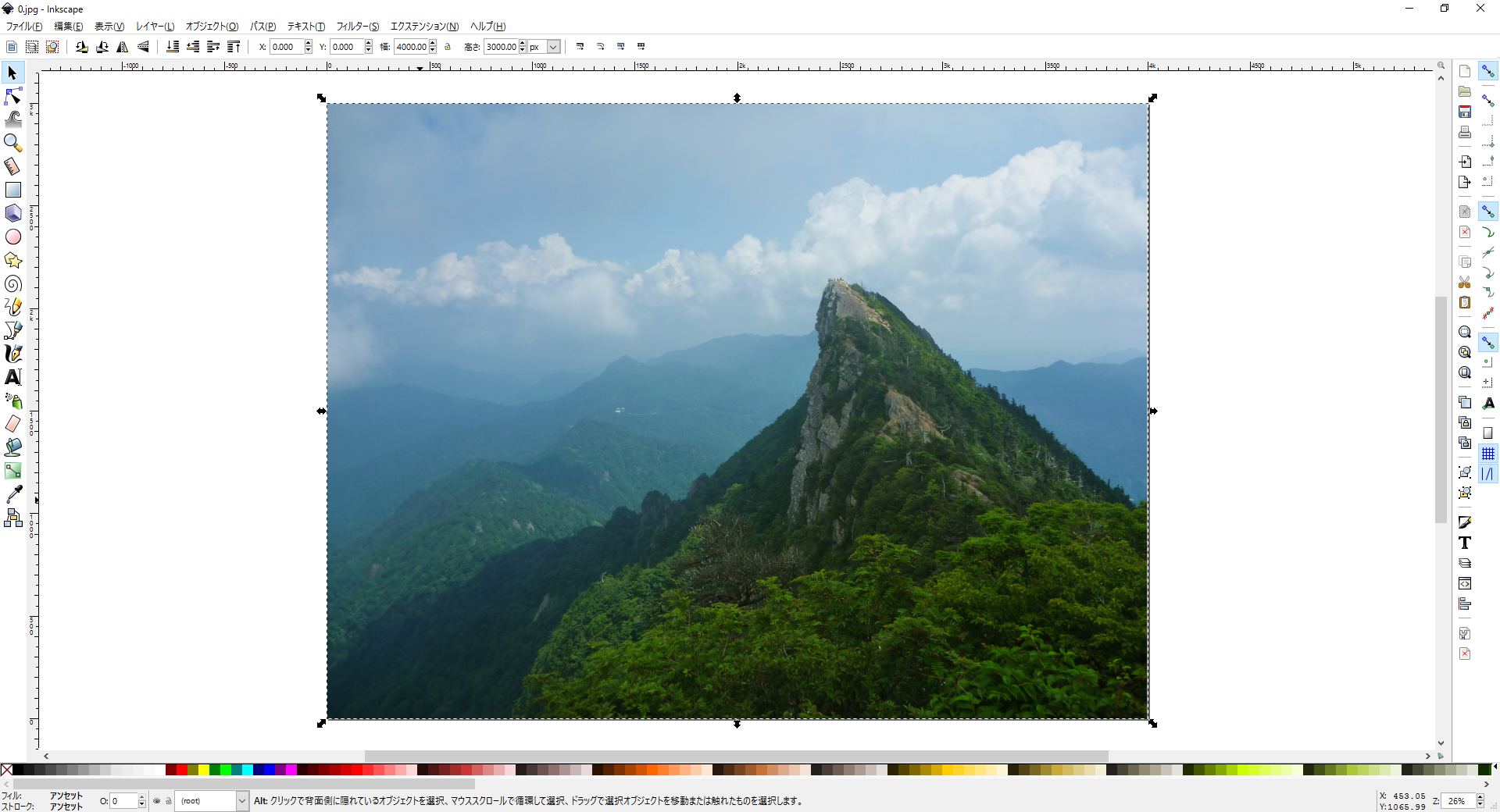
1.山の画像を用意する
山と言ってもいろいろありますが、
↑こんな感じの緑の木が生い茂っている山を用意します↑
(ちなみに画像は 石鎚天狗岳1982m 石鎚山から撮影)
(撮影日付 2016年 8月 1日)
2.Inkscapeを起動させる。
3.ファイル(F)->開く(O)
画像を開きます。

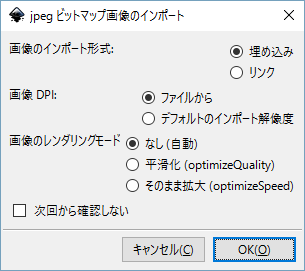
開くときに何かよくわからない↑この↑画面が出てきますが、
何もいじらずに OK を押す
4.Ctrl+Aで画像を全範囲選択する
↑のように八方に「矢印」が表示されますが、
矢印には "触らないで" くださいね
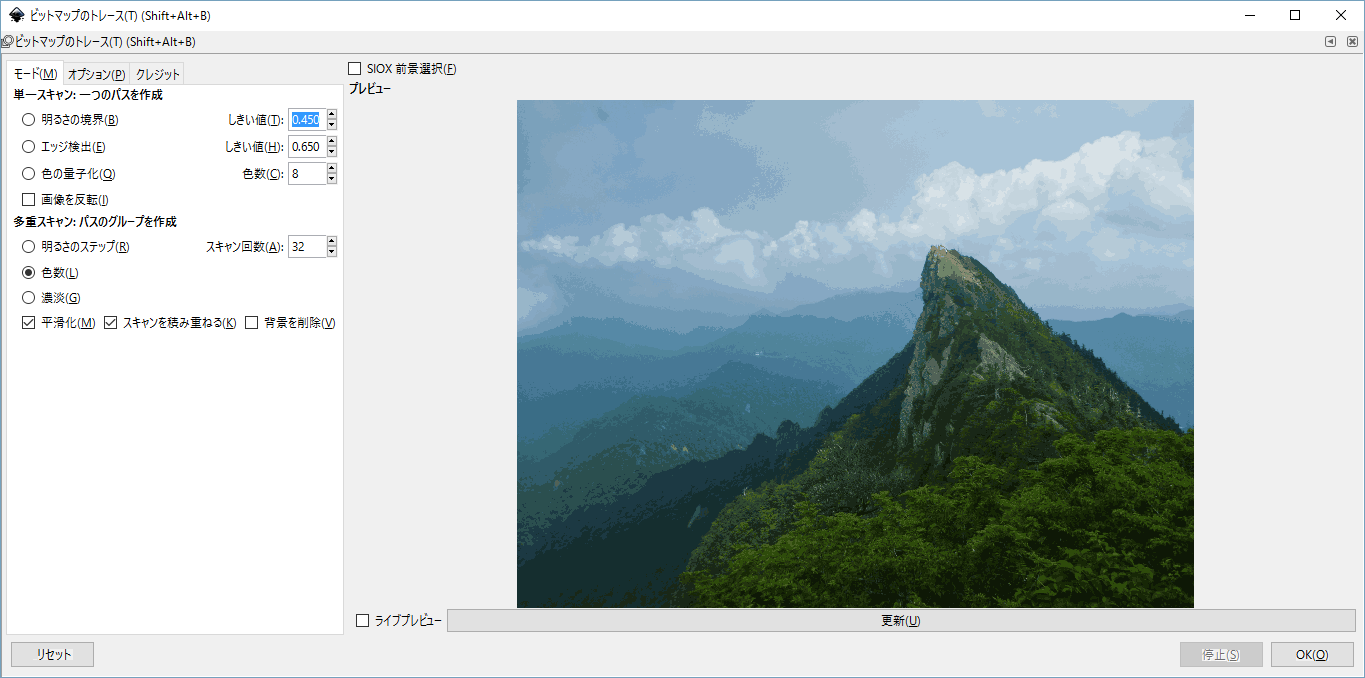
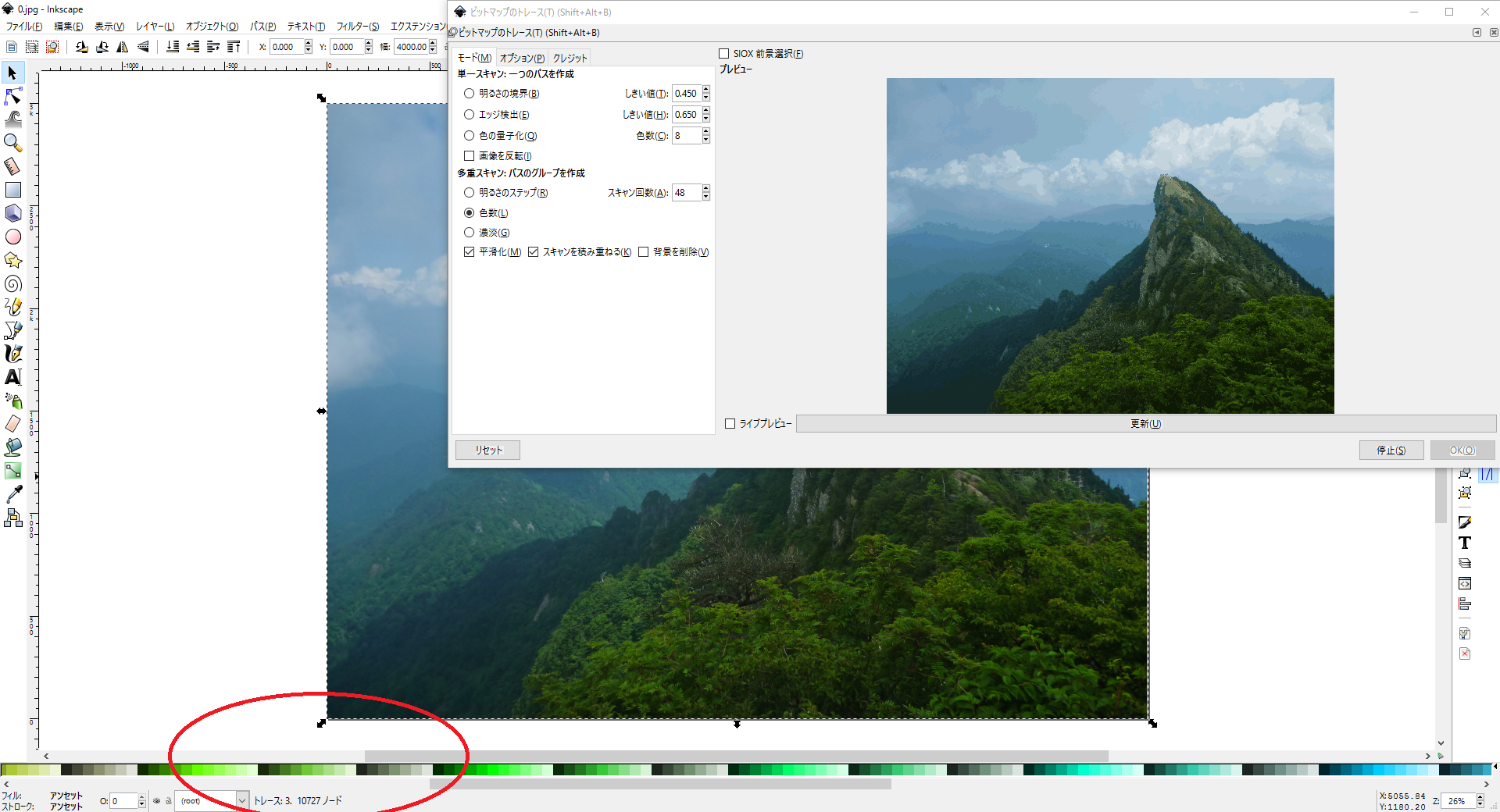
5.Shiftキー+Altキー+Bキー同時押し

すると、
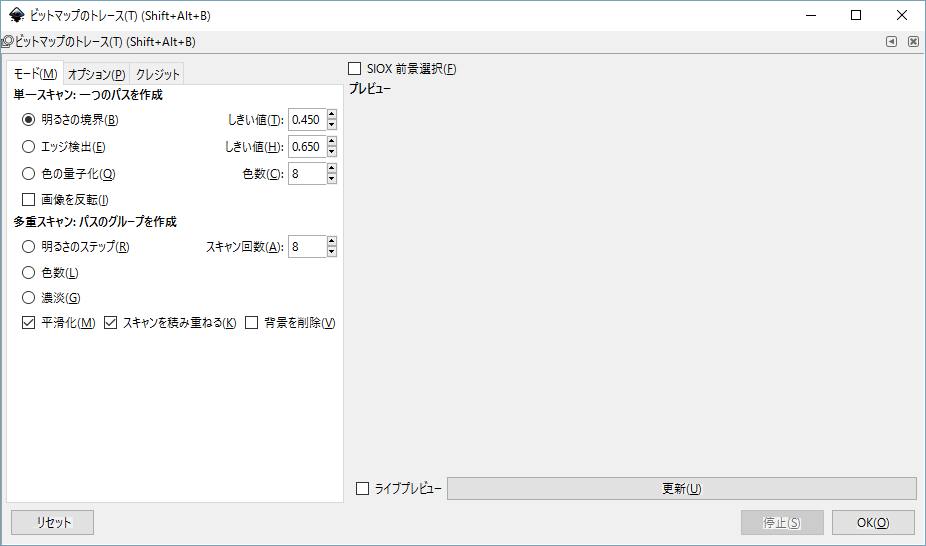
ビットマップのトレースというウィンドウが出てきます。
6.多重スキャン:パスのグループを作成
多重スキャン:パスのグループを作成という下の方にある項目の
色数にチェックを入れる。
スキャンを積み重ねるにもチェックを入れる。
更新を押すと編集後のプレビューが見れます。
スキャン回数は、空が写っていると、空に色をとられるので、
24-32くらいがいいと思います。
山の一部の写真であれれば、
8-12くらいでいいと思います。
お好みで増やしたり減らしたりしてください
回数を増やすと時間がかかります
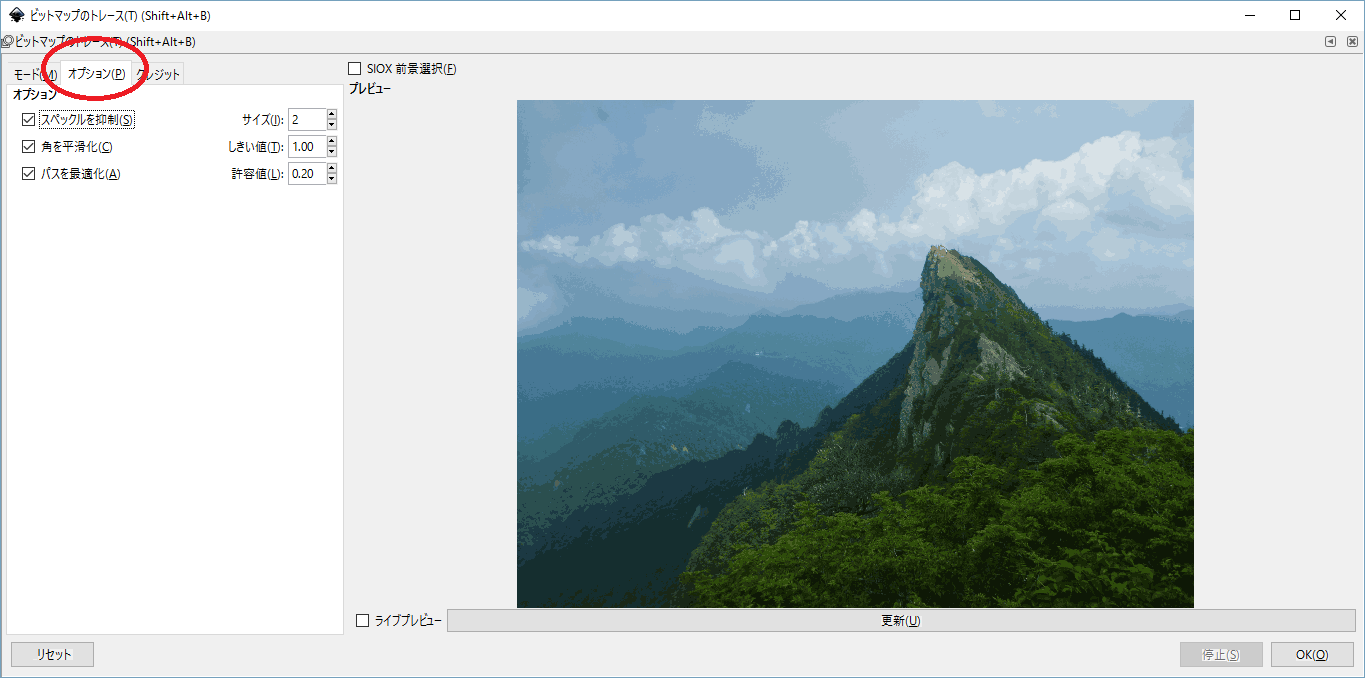
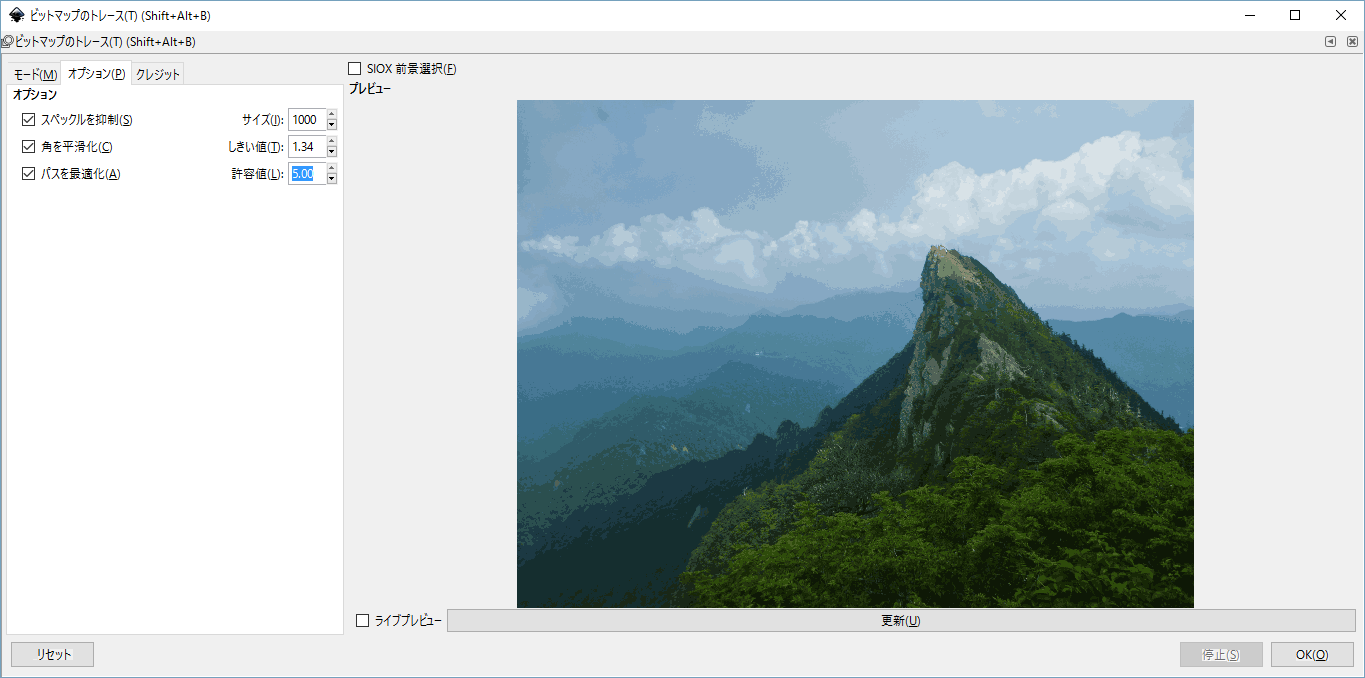
7.オプション のタブを開く
スペックルを抑制・角を平滑化・パスを最適化を全て最大値にします。
上から
1000
1.34
500
です。
そうしたら、 OK を押す
8.処理の確認
Inkscapeは処理しているのか停止しているのかわかりにくいですが、
↓ここ(赤丸)↓を見ればわかります。
グループ化なんちゃら・・・
というのができたら完了です。
小さいウィンドウを閉じて画像を保存します。
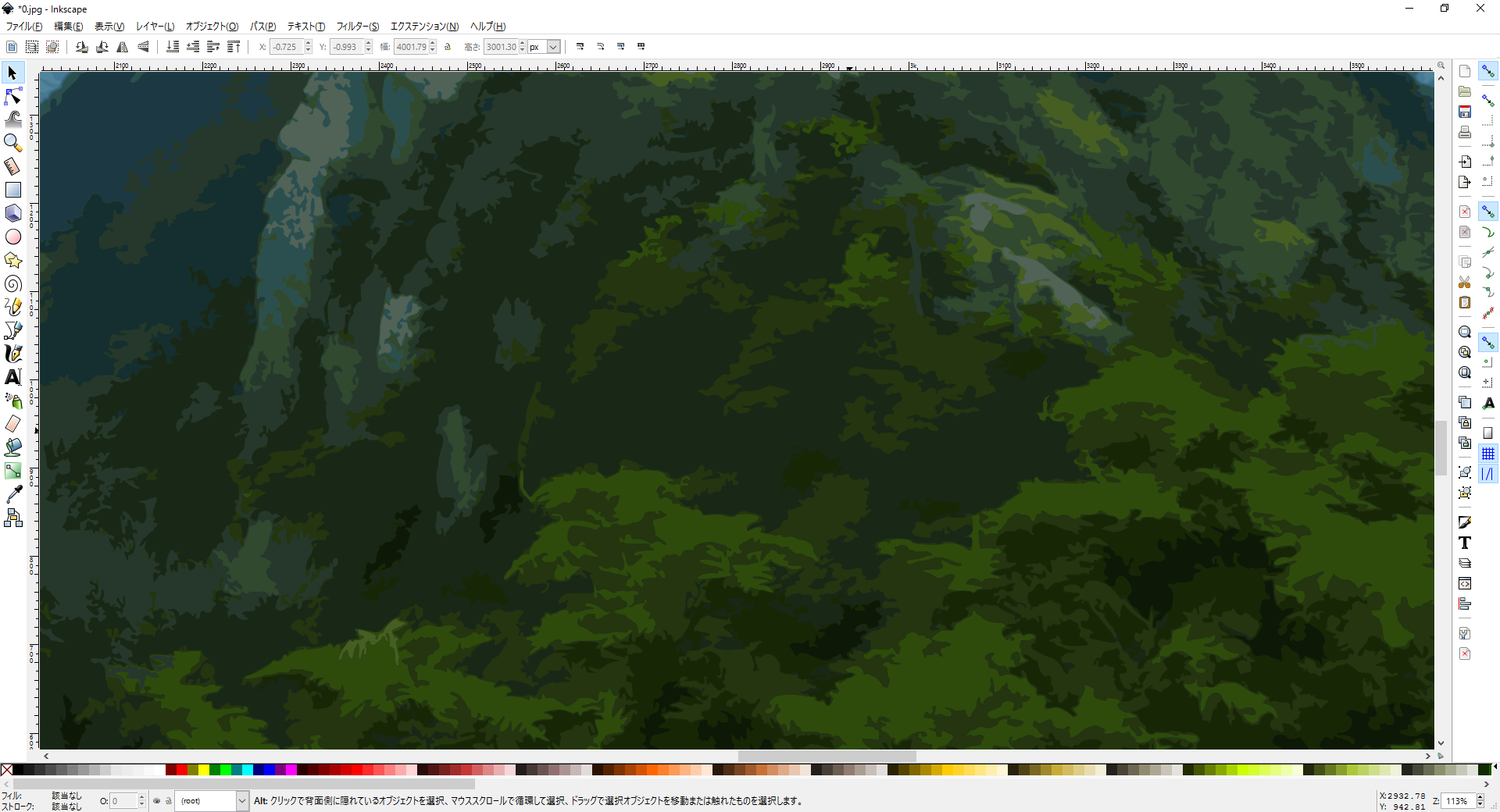
できた画像を拡大すると・・・・?

どうでしょう! 迷彩っぽくないでしょうか?
SVGにすると拡大しても、なめらか!
画像を保存します。
ファイル(F)から PNG画像にエクスポートを選択して、
適当なサイズ(Full HDとか)を指定して保存で完了!
SVGは名前をつけて保存
↓
!完了!
お疲れ様でした。
9.おまけ
エメ●ンやモン●ルのロゴも頑張れば作れそうです。
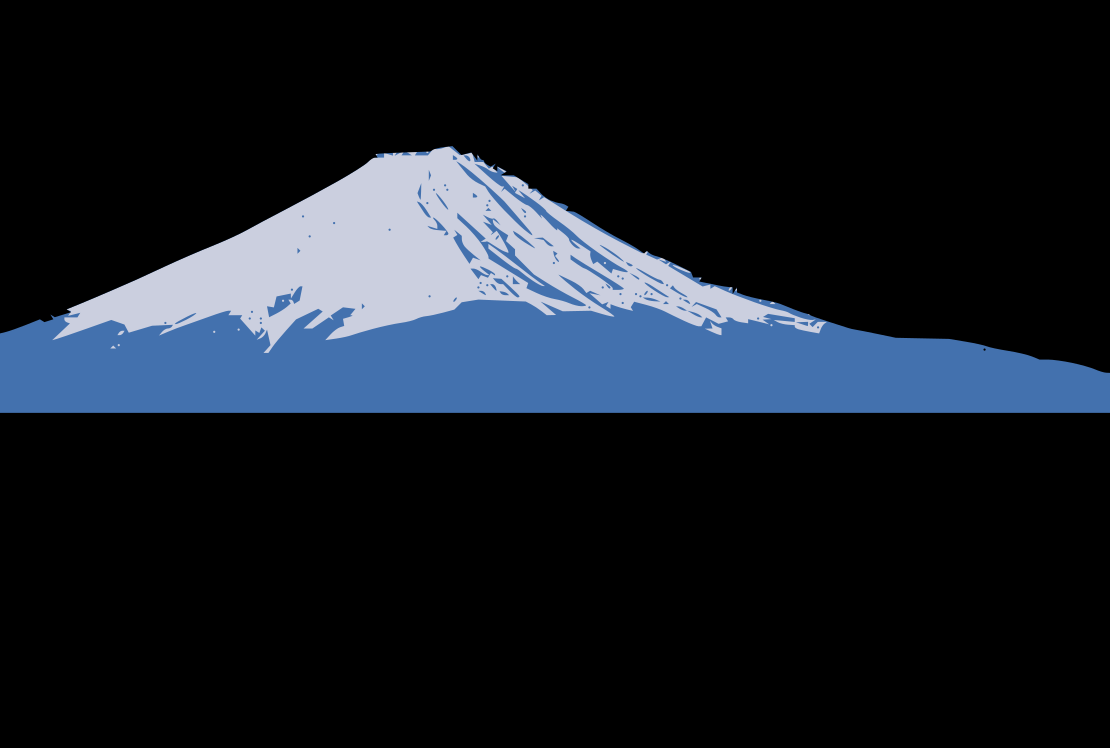
富士山でやってみると(スキャン回数7)
↓
[After]
-完-
ありがとうございました