前回まで
前回までで主要なスライダーはほとんど作れるようになったと言っても過言ではないのではないでしょうか??(過言すぎる)
今回は、demosにあるSlider Syncingを実装していこうと思います。
Slider Syncingってなんだろ
Syncingの名の通り、スライダーとスライダーをSync(同期)させます。
英語が苦手な人は、シンクロナイズドスイミングを想像すると和訳がでてきやすいかも。
今回の目標
See the Pen my-slick005 by yoruokamix (@Kei-Aoyama) on CodePen.
学習環境
ディレクトリ構造
.
├── index.html
├── css/
│ └── style.css
├── js/
│ └── script.js
├── slick/
│ ├── slick.js
│ ├── slick.css
│ ├── slick-theme.css
│ └── …
└── img/
├── sample01.jpg
├── sample02.jpg
└── sample03.jpg
最低限のリセットCSS+α
*,
::before,
::after {
padding: 0;
margin: 0;
box-sizing: border-box;
}
ul,
ol {
list-style: none;
}
/* 場合によっては上書きすることになるが一応入れておく */
img{
width: 100%;
}
注意
リセットCSSは実際にslickを導入する環境に合わせる。
あとからリセットCSSを追加したり削除したりすると見た目が崩れることがあるので注意。
その場合、この記事の見た目と多少の違いが出ることがあります。
実際に書いてみましょう
slickの導入
記事①②を参考にslickを読み込んでください。
HTML
<section class="slider-container">
<div class="slider-for">
<div><img src="./img/sample01.jpg" alt="スライド01"></div>
<div><img src="./img/sample02.jpg" alt="スライド02"></div>
<div><img src="./img/sample03.jpg" alt="スライド03"></div>
<div><img src="./img/sample01.jpg" alt="スライド04"></div>
<div><img src="./img/sample02.jpg" alt="スライド05"></div>
<div><img src="./img/sample03.jpg" alt="スライド06s"></div>
</div>
<div class="slider-nav">
<div class="slider-nav-item"><img src="./img/sample01.jpg" alt="スライド01"></div>
<div class="slider-nav-item"><img src="./img/sample02.jpg" alt="スライド02"></div>
<div class="slider-nav-item"><img src="./img/sample03.jpg" alt="スライド03"></div>
<div class="slider-nav-item"><img src="./img/sample01.jpg" alt="スライド04"></div>
<div class="slider-nav-item"><img src="./img/sample02.jpg" alt="スライド05"></div>
<div class="slider-nav-item"><img src="./img/sample03.jpg" alt="スライド06"></div>
</div>
</section>
例のごとく準備した画像が足りなくて使いまわしていますが、皆様は好きな画像を沢山使ってくださいね(^_^;)
画面幅によって表示する画像を変えたい方は、pictureタグを使ってください。
メインのスライダーとナビゲーション用のスライダーの幅を揃えるために2つのslickコンテナを.slider-containerで包んでおきます。
css
body{
background: #ccc;
}
.slider-container{
width: calc(100% - 100px);
max-width: 1000px;
margin: 0 auto;
}
.slider-for img,.slider-nav img{
width: 100%;
aspect-ratio: 3 / 2;
object-fit: cover;
}
.slider-nav-item{
padding: 10px;
}
.slider-containerに対してwidth,max-widthとセンター寄せを指定しています。
.slider-navのアイテムには10pxのpaddingを付けてスライド間の余白を作ります。
js
初出のプロパティ
| setting-name | setting-value | 説明 |
|---|---|---|
| asNavFor | String(初期値はnull=空っぽ) | このスライダーをsetting-valueのnav(ナビゲーション)として使う |
| focusOnSelect | true/false | クリック(選択)されたスライドにfocueする。 初期値はfalse。 |
$(function () {
//メインのスライダー
$('.slider-for').slick({
//.slider-navと同期する
asNavFor: '.slider-nav',
slidesToShow: 1,
arrows: false,
slidesToScroll: 1,
arrows: false,
fade: true,
});
//ナビゲーション用のスライダー
$('.slider-nav').slick({
//.slider-navと同期する
asNavFor: '.slider-for',
slidesToShow: 3,
slidesToScroll: 1,
dots: true,
centerMode: true,
focusOnSelect: true
});
});
名前からするとナビゲーション用のスライダーにのみ設定すればいい感じがしますが、双方に設定する必要があります。説明すると難しいので、実際に確かめてみてください。その際、.slider-forのarrowsをtrueにしておくと確認しやすいです。
完成
おまけ
ボタンの色
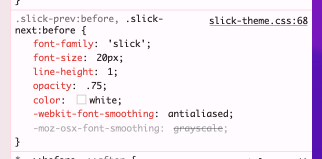
我々をさんざっぱら苦しめてきた白色のボタンを任意の色に変える方法をお伝えします。
と言っても検証ツールで見てもらえば一発なのですが、
ここですね。
slick-theme.cssを読み込まなかった場合にも、このように検証ツールで要素とclass名を探していくことになります。
.slick-prev:before,.slick-next:before{
color:#000;
}
このように任意の色で上書きしてあげれば……
slickフォント
slickのarrowsを見てみるとcontent:'→'になっているのですが、表示されているのは素の矢印じゃなくてなんかいいかんじの矢印ボタンですよね。これを実現しているのがslickフォントです。
まあでも矢印の種類がたくさんあるわけでもないみたい。
もっとカスタムしたい方は、slick-theme.cssに頼らず、Cゴリゴリ書いてみましょう。
おわりに
5回に渡って学習してきたslickの使い方も今回で最後になります。
他にも作りたいものがあったら、まずは公式ドキュメントを読んでみるクセを付けてみてください。
これは他のプラグインでも同じです。
それでもわからなかったら、記事やchatGPTを活用しましょう。
お読みいただきありがとうございました。