はじめに
今回は参考サイトなし、公式ドキュメントオンリーでslickの導入をやっていきます。
どの辺りに何が書いてあるかな、というあたりを付けながら公式ドキュメントを読む練習も兼ねています。
たまにルー大柴みたいになるけど、全部を英語で読むのもしんどいし、かといって全部を日本語に訳すとそれはそれでわけわからんので、実際そんな感じで読んでいく。
slickの記事書いていますが、素のjs書く人ならsplideがオススメ。
なぜなら日本語ドキュメントがあるからです!!
slickとかswiperみたいな王道系スライダーなら日本語の解説記事もたくさんあるけど、公式ドキュメントを母語で読めるって強いんよ。
他にも軽いとかアクセシビリティに優れているとかあるよん。
slickを導入してみよう
今回はslickの導入をして、最低限のスライダーを作成します。
ディレクトリ構造
.
├── index.html
├── css/
│ └── style.css
├── js/
│ └── script.js
│ └── jQuery-x.x.x.js(※CDNと選択)
└── slick/(※CDNと選択)
├── slick.js
├── slick.css
├── slick-theme.css
└── (省略)
※jQuery-x.x.x.js、slick/については、CDNを利用する場合は必要ありません。
公式サイトにアクセスする
公式サイトの構成
- demo
- usage
- settings
- wordpress
- get it now
demo
どんなスライダーが作れるかのデモ
usage
slickの導入の仕方(あとで詳しく)
settings
いわゆるオプションとかプロパティというやつの使い方が書いてある。
公式ドキュメントでは、setting-name/setting-valueと書いてあるのでこの先はそのまま書く。
setting-name
setting-valueのタイプ
setting-valueのデフォルト値
settingの解説
タイプがbooleanというのは、trueかfalseどちらかの値を取るよということです。
他にも、
- int(ms) → 整数値(ミリ秒)で指定
- string → 文字列で指定
なんかがあります。
デフォルトには、オプション(設定)に書かなかったときにはどの値がセットされるかということが書いてあります。初期値ってやつですね。
例えばautoplayでは初期値がfalseなので、自動でスライドしない設定になっています。(矢印ボタンやドットのクリックでスライドの切り替え)
これを、自動でスライドするようにするには、
autoplay:true
と書いてやる必要があるわけですね。
この書き方については次回以降に詳しく説明します。
wordpress
ワードプレスに導入する場合はこちら
どうもMAXGalleriaの拡張にSlickがあるらしく、MAXGalleriaの公式サイトに飛びます。今回の学習には縁のない部分です。
get it now
slickのダウンロードとか、CDNとかが書いてある。
このあとusageで使います。
slickを導入する
詳しいことはusageに書いてあるのでその通りにやっていけばよいです。
公式ドキュメント読みつつ、この記事を見てください。
Set up your HTML markup.
まずはHTMLにこちらを貼り付け。
<div class="your-class">
<div>your content</div>
<div>your content</div>
<div>your content</div>
</div>
【your-class】には任意のclass名を入れます。
今回は【my-slick】にします。
このclass名は後々js側で指定することになるので、どこと、どこが対応しているかをしっかり確認していきましょう。
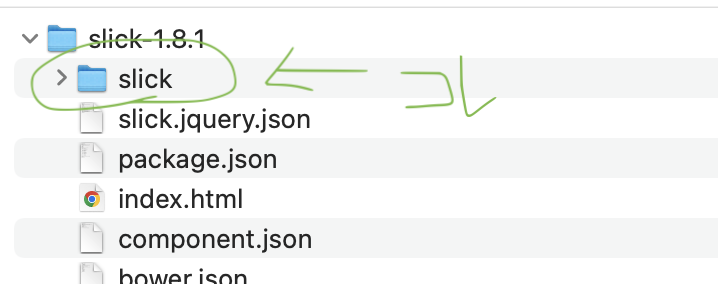
Move the /slick folder into your project
CDNの場合はここをすっ飛ばします。
公式サイトのget it nowからダウンロードしてきた場合はこの作業をします。
【slick】フォルダを自分のプロジェクトに移動させます。
cssも、jsも入っているのでindex.htmlと同じ階層とかでいいんじゃないですかね。
Add slick.css in your
公式サイトではダウンロードした場合のやり方が書いてありますね。
CDNの場合はget it nowに書いてあるコードをそのままhead内にペッと貼ればOKです。
ダウンロードした場合は、/slick/slick.cssへのパスが通るように読み込んでください。
注意!
・プラグインのcss
・自作のcss
の順番で読み込むこと!
slick-theme.cssはslickのデフォルトスタイルを使いたいときに読み込みます。
今回は一旦なしにして、あとから追加してみることにしましょう。
Add slick.js before your closing tag, after jQuery (requires jQuery 1.7 +)
body終了タグの直前にjQueryとslick.jsを読み込みましょう。
jQuery1.7以上が要求されますとかいてありますが、2025.3現在すでにver3.7とかです。
最新のjQueryを読み込んでもよっぽど問題は起きないと思うのですが、slickの更新が2015年で止まっているようなので、もしなにかエラーが起きるようであれば、jQueryのバージョンを下げるなどする必要があります。
よっぽど大丈夫だと信じて、今回は最新のjQueryを読み込みます。
(すでにver1.7以上のjQueryを読み込んでいる場合はこの手順をすっ飛ばす)
slickの公式ドキュメントのコードをそのままコピペするとver1.11になるから注意してくれよな〜。
ということで、jQueryの公式サイトのダウンロードページに行きましょう。
CDNの場合はこちら
あとは頑張れ。jQueryの導入記事については限定公開にしてしまったので、各自調べてくださいm(_ _)m
jQueryが読み込めたら、slick.js(もしくは slick.min.js)も読み込んでください。
cssと手順は同じです。
※slick.min.jsはslick.jsをminifyしたものです。可読性の関係で、練習や開発段階ではminify前のslick.jsを読んでおけばいいのではなかろうか。
注意!
・jQuery
・プラグインのjs
・自作のjs
の順番で読み込むこと!
Initialize your slider in your script file or an inline script tag
scriptファイル内もしくはscriptタグ内でyour sliderを初期化してね、とのことです。公式ドキュメントに書いてあるコードをそのまま貼って、【your-class】はHTMLを貼り付けたときに決めた任意のclass名に書き換えましょう。記事と同じclass名にした場合は【my-slick】ですね。
$(document).ready(function(){
$('.your-class').slick({
//setting-name: setting-value
});
});
slickの更新が止まってから10年の時が流れ、現在では
$(document).ready(function(){...});
は非推奨ということです。
$(function(){...});を利用しましょう。
scriptを</body>の直上に書く場合はこれも必要ないのですが、可読性とか統一感とかなんかいろいろあるらしい。
続きの記事も随時修正していきます。
詳しくはこちら
上記を踏まえ修正したコードがこちら。
$(function(){
$('.your-class').slick({
//setting-name: setting-value
});
});
注意!
setting-name: setting-value はsettingに書いてあるプロパティをこんな感じで書いてね!という例なのでコメントアウトしておいてください。エラー吐きます
最低限の動きの完成!
これで最低限のslickが実装できました。
まとめ
今回は公式ドキュメントを読みながらslickを導入してみました。
次回はyour contentを画像に差し替えたり、slickのデフォルトスタイルを当てるとどう見た目が変わるか、オプションの使い方をやっていきましょう。