今回の課題
マウスオーバーで画像が暗くなるボタンがつくりたい。
マウスオーバーすると光る!とかでもよかったけど、めんどくさいかなって思ったので暗くなります。
マウスアウトで、もとの明るさに戻ります。
つくってみる
実現方法
選択状態と非選択状態の画像を2枚用意し、選択状態の画像の不透明度を0→100%にすることで、暗くなったように見せます。
ボタンと言いながら、今回はボタンオブジェクトはつかいません。
ムービークリップだけでゴリゴリつくっていきます。
用意するもの
- 適当な画像
- 1の画像を暗くしたもの(画像編集ソフトでつくっておきましょう)
画像1は非選択状態、画像2は選択状態となります。
ライブラリの最終的な状態
今回は矢矧さんを使ったので、名付けはyahagi_hogehoge,YAHAGI_hogehogeとします。
すごいざっくりですが、
ビットマップを置いたシンボルは小文字、
ムービークリップを置いたシンボルは大文字、
そのシンボルのインスタンスは同名の小文字。
- YAHAGI_BUTTON
- YAHAGI_ANIMATION(yahagi_button)
- yahagi_over
- 画像2
- yahagi_up
- 画像1
- yahagi_over
- yahagi_up(yahagi_hit)
- YAHAGI_ANIMATION(yahagi_button)
括弧内はインスタンス名。
手順
準備した画像をシンボルに変換する
基本的な動作なのですっとばします。
シンボル名は、画像1を置いたものをyahagi_over、画像2を置いたものをyahagi_upとしました。
アニメーションをつくる
今回のメインです。
シンボル(ムービークリップ)を新規作成します。YAHAGI_ANIMATIONとします。
レイヤーをつくる
タイムラインで、レイヤーを新規作成します。
ActionsはコードスニペットをつかうとAnimate側で勝手につくってくれます。
ので、今回は、Flag,over,defaultをつくります。

- Actions:コードを記述する
- Flag:ラベルをつける
- over:yahagi_overを設置
- default:yahagi_upを設置
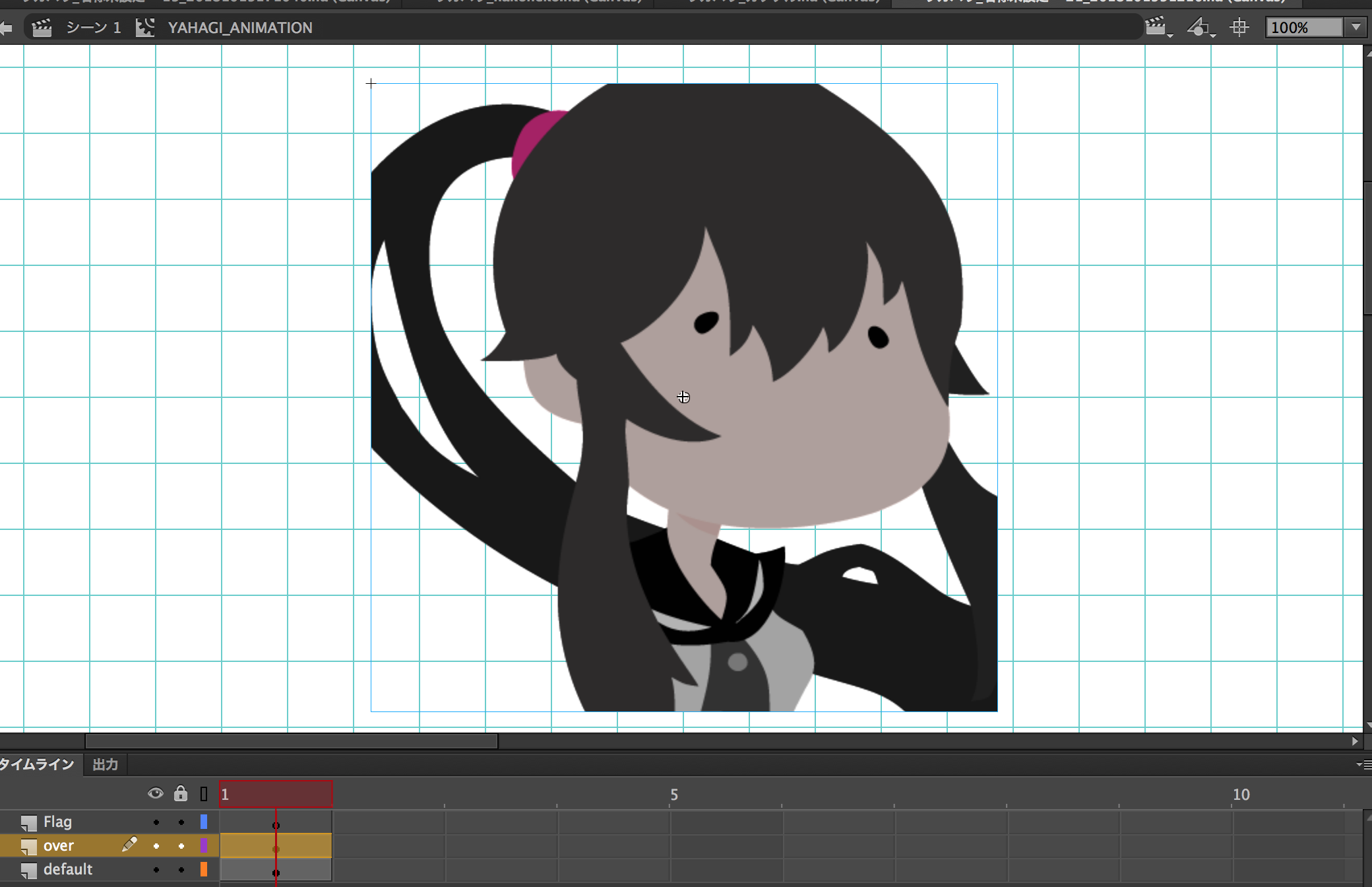
レイヤーにシンボルを配置
- overにyahagi_over
- defaultにyahagi_up
を配置します。
このとき、yahagi_upがyahagi_overの後ろに隠れるように(ぴったり重ねて)配置します。
ドラッグアンドドロップで配置した後、一度カットして、中央にペーストするとよいでしょう。
 overを非表示にすると、yahagi_upがあります。
overを非表示にすると、yahagi_upがあります。
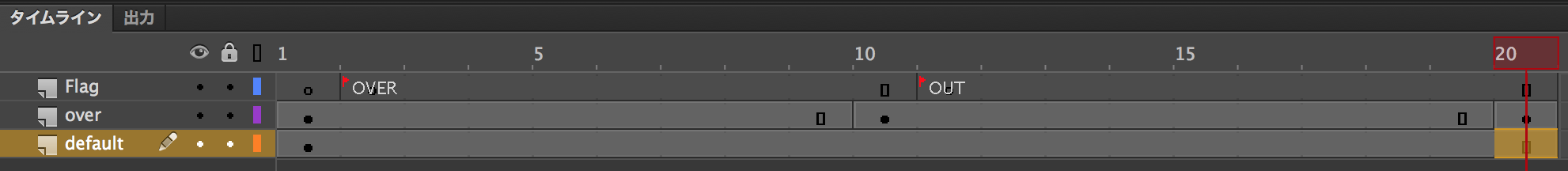
タイムラインにフレームを追加する
- Flagの2フレーム目、11フレーム目に「キーフレームの挿入」、20フレーム目に「フレームを挿入」
- overの10,20フレーム目に「キーフレームの挿入」
- defaultの20フレーム目に「フレームを挿入」
Flagのキーフレームにラベルをつける
Flagの2フレーム目に「OVER」、11フレーム目に「OUT」というラベルをつけます。
ラベルはプロパティからつけられます。

オブジェクトにカラー効果を適用
- overの1フレーム目を選択
- 配置してあるオブジェクトを選択
- プロパティから「カラー効果」→スタイル「アルファ」を選択し、0%に
 同様に、10フレーム目のオブジェクトを選択し、アルファ値を100%、20フレーム目は0%に設定します。
同様に、10フレーム目のオブジェクトを選択し、アルファ値を100%、20フレーム目は0%に設定します。
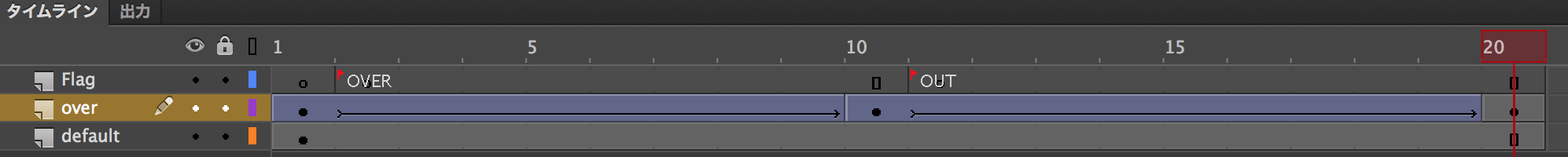
クラシックトゥイーンを作成
- overの1フレーム目を選択
- 右クリック→「クラシックトゥイーンを作成」
- overの10フレーム目を選択
- 右クリック→「クラシックトゥイーンを作成」

これでアニメーションは完成です。
タイムライン左下の再生ボタンを押してみて、オブジェクトが明→暗→明となっていればOK。
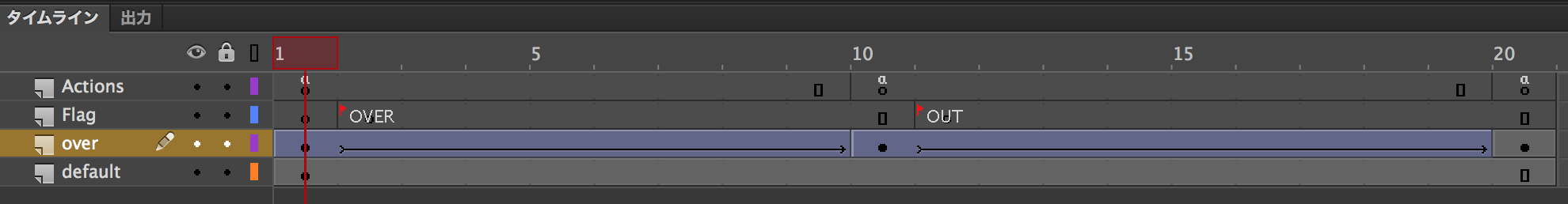
コードスニペットを適用
- 1フレーム目を選択
- コードスニペットから、「HTML5 Canvas」→「タイムラインナビゲーション」→「このフレームで停止」を適用
これでActionsレイヤーが作成されたと思います。
10フレーム目にも「このフレームで停止」を適用しておきます。
YAHAGI_ANIMATIONのタイムライン最終形態はこんなかんじ。

ボタンをつくる
シンボル(ムービークリップ)を新規作成します。YAHAGI_BUTTONとします。
レイヤーをつくる
- Actions:コードを記述
- animation:YAHAGI_ANIMATIONを配置
- hit:アタリの役目のオブジェクトを配置
例のごとくActionsは勝手につくってくれますので、どちらでもよい。
オブジェクトを配置してインスタンス名をつける
- animationにYAHAGI_ANIMATION
- hitにyahagi_up
を配置します。オブジェクト同士がピッタリ重なるように配置しましょう。
- YAHAGI_ANIMATIONにyahagi_button
- yahagi_upにyahagi_hit
というインスタンス名をつけます。
後ろのオブジェクトを選択するときは、レイヤーを非表示にするとよいです。
yahagi_hitはアタリの役割となります。
マウスオーバーイベントを適用
※ 残念ながらここからコードしか書きません。苦手な人はコピペで。
- yahagi_hitを選択
- コードスニペットから「HTML5 Canvas」→「イベントハンドラー」→「マウスオーバーイベント」を選択
/* マウスオーバーイベント
シンボルインスタンス上にマウスが移動すると、独自のカスタムコードを追加できる関数が実行されます。
手順 :
1. 以下の「// カスタムコードを開始」と記述された行の後ろに新しい行を挿入して、カスタムコードを追加します。
シンボルインスタンス上にマウスが移動すると、コードが実行されます。
frequency は、イベントをトリガーする回数です。
*/
var frequency = 3;
stage.enableMouseOver(frequency);
this.yahagi_hit.addEventListener("mouseover", fl_MouseOverHandler);
function fl_MouseOverHandler()
{
// カスタムコードを開始
// このコード例では、出力パネルに "マウスオーバー" という用語が表示されます。
alert("マウスオーバー");
// カスタムコードを終了
}
これを書き換えていきます。
書き換えたコード
var frequency = 3;
stage.enableMouseOver(frequency);
//yahagi_hitにアタリをつける
this.yahagi_hit.addEventListener("mouseover", yahagi_fl_MouseOverHandler);
//追加
//関数内ではthisの参照が変わるので必須
yahagi_root = this;
//マウスオーバーするとこの関数が呼び出される
function yahagi_fl_MouseOverHandler()
{
//追加
//YAHAGI_ANIMATION(yahagi_button)のOVERラベルから再生
yahagi_root.yahagi_button.gotoAndPlay("OVER");
}
量産することを考えて、関数にもyahagi_をつけておきます。いらない気もする。
マウスアウトイベントを適用、書き換え
マウスアウトイベントも同様に、
//つづき
//yahagi_hitにアタリをつける
this.yahagi_hit.addEventListener("mouseout", yahagi_fl_MouseOutHandler);
//マウスオーバーするとこの関数が呼び出される
function yahagi_fl_MouseOutHandler()
{
//追加
//YAHAGI_ANIMATION(yahagi_button)のOUTラベルから再生
yahagi_root.yahagi_button.gotoAndPlay("OUT");
}
ボタン(ジャンプしないけど)の完成です。
クリックでどこかのフレームに飛ばしたい場合は、yahagi_hitにアクションを追加してください。
メインタイムラインに配置
メインタイムラインに配置しましょう。
1フレーム目に「このフレームで停止」を適用(おまじない)
完成です。
おわりに
このボタンつくってたら、なんでもできるような気がしてきました。
きっと気の所為ですけど、初級のいい練習だと思います。
参考文献
とても参考にさせていただいたサイト
マウスオーバーで変化するボタン(ActionScript)