目標
Hello Worldをweb上で表示しよう
理由
初心者がWebエンジニアとしての第一歩を踏み出そうとすると大抵最初でやる気をなくします。ネット上で調べたり、chatGPTに聞くと思いますが、わけのわからない単語や長めのコードが書いてあって何がどう処理されているかが分からないからです。単純なコードだけで良いのに、長めのコードが書いてあり訳が分からないことになりがちです。したがって、最もシンプルで最低限の知識で理解するようにHello Worldから始めましょう。入門者でもわかりやすくしました。
対象読者
- Rust初心者
- Web初心者
- vscode初心者
目次
- 完成品
- 環境構築
- vscode上でHello Worldをとりあえず表示してみる
- WEB上でHello Worldを表示するために最低限知るべきこと
- WEB上でHello World
完成品
環境構築
-
https://udemy.benesse.co.jp/development/system/rust.html
この記事のインストール部分を参考に環境構築をしておくと良い。
Rust入門2 Hello World! 以降の部分はvscode上で行うため読まなくても良いです -
https://blog.senseshare.jp/vscode.html
vscodeが入っていない人はこの記事を参考に入れておくと良いです。 -
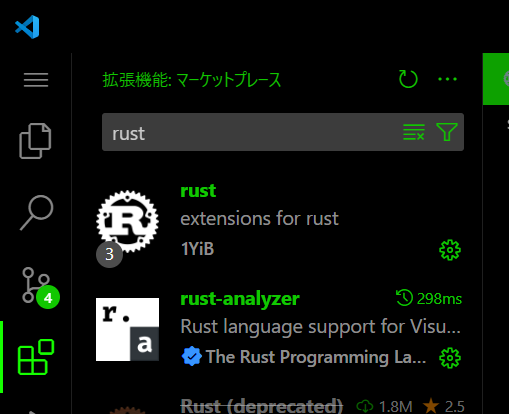
vscode左側の拡張機能を押下してrustと入力してrustとrust-analyzerをインストールする(再読み込みが必要とでたら押す)

vscode上でHello Worldをとりあえず表示してみる
ここで覚えておくべき用語
- ターミナル
- コンピューターをマウスではなくコマンドで操作できる
- マウスでの操作より高度なことが出来る
- rust専用のファイルを作成したりできる
- cd コマンドは左クリックと同じ動作
- code . コマンドはvscodeを立ち上げる
- マウスでの操作より高度なことが出来る
- コンピューターをマウスではなくコマンドで操作できる
- cargo
- Rustの本来やるべき面倒なインストールやアップデート、プログラムの実行などが操作できるようにした便利なツール
- cargo new ファイル名で rustを実行するために必要なものが全部入ってたファイルが作成される
- cargo run rustのファイルが実行できる
- Rustの本来やるべき面倒なインストールやアップデート、プログラムの実行などが操作できるようにした便利なツール
それでは下記の手順でvscode上でHello,World!を表示してみましょう。
-
vscodeが立ち上がることを確認し左側のHELLOWORLDを押下する(色が違うのはそういう設定をしているからです。)

-
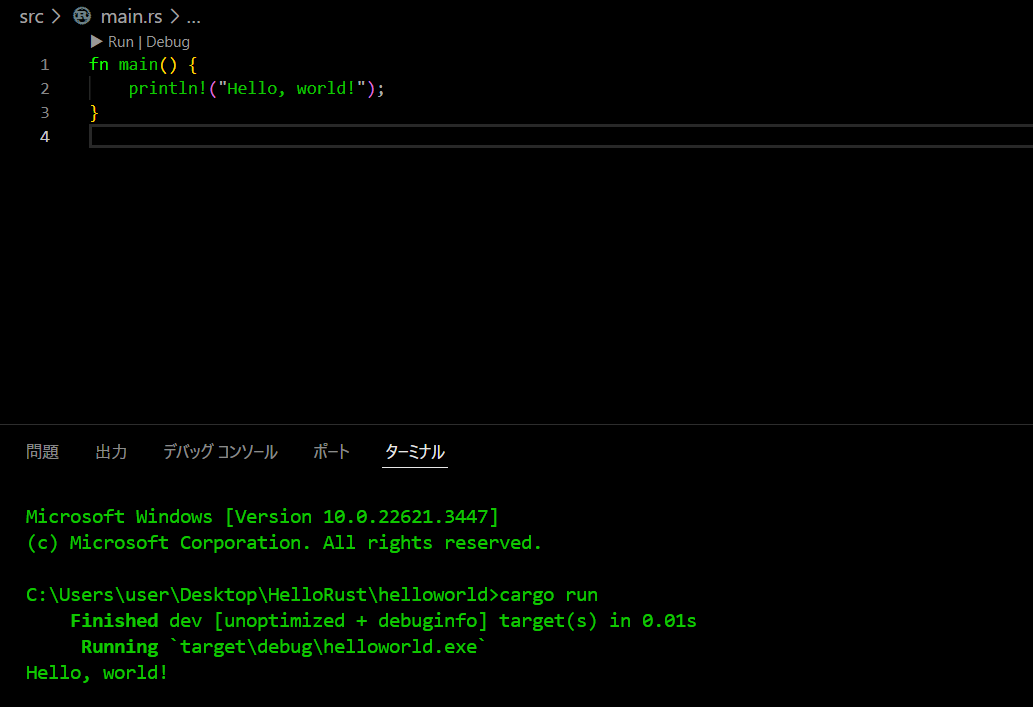
cargo run と入力しEnter Hello,Worldと出ることを確認する
実施するにはCtl+Shift+@を押下してcargo runで実行します。

お疲れ様です。これでとりあえずは、Hello,Wold!が表示できましたね。
次に解説に入ります。
fn main(){
println!("Hello world");
}
fn main() { ... }の部分は、プログラムが始まる場所を示しています。プログラムを実行すると、コンピューターは「main」という名前のこの部分から始めて、中に書かれている命令を一つ一つ実行していきます。main関数と呼びます。
他の関数も設定できます。
println!は「print line」の略で、「行を印刷する」という意味です。カッコの中にあるダブルクォーテーションマーク(" ")で囲まれた「Hello world」という文字が、実際に画面に表示される言葉ですね。
したがって、fn main() { ... }の...の部分が実行されるという意味ですね。少し難易度を上げましょう。下記の内容が分かりますか?
fn hello() -> String{
"Hello World".to_string()
}
fn main(){
println!("{}",hello());
}
解説に入ります
最初の関数は「hello」って名前がついているこの関数は、"Hello World"っていう言葉を返す。今回はString(文字列)で返していますね。-> String。「返す」っていうのは、関数が自分の仕事を終えたあとに、答えを持って戻ってくるっていう意味になります。
例えば、お母さんに「お皿を取ってきて」って頼まれたら、あなたはキッチンに行ってお皿を探します。そして、お皿を見つけたら、それを持ってお母さんのところに戻る。関数が値を返すのは、ちょうどそれと同じ感じです。
2番目の関数は「main」って名前ですね。これは、プログラムが始まるときに最初に動く特別な関数になります。
mainの中では、「println!」って書いてありますね。これは、何かを表示するための指示です。そして、{}って書いてあるところに、hello関数が返してくれる"Hello World"が入ります。
つまり疑似コードにすると
- main関数でhello関数を呼び出している
- hello関数では"Hello World"を返す
という処理が走ります。この処理はあとで使うので理解できるように
しておきましょう。
WEB上でHello Worldを表示するために最低限知るべきこと
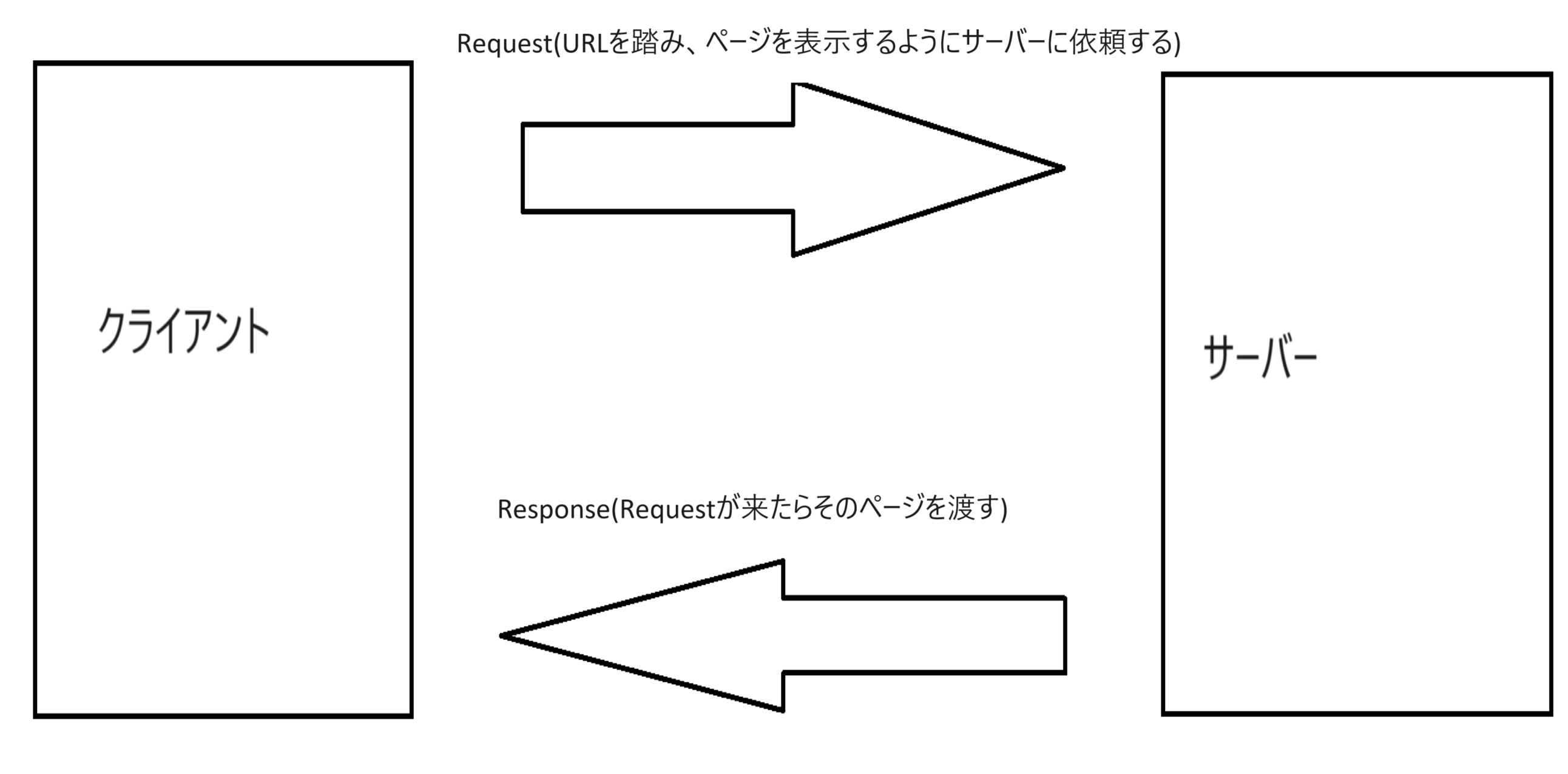
リクエストとは
- コンピューターが「これをください」って別のコンピューターにお願いすること。例えば、インターネットでウェブサイトを見たいときは、コンピューターがそのウェブサイトのコンピューターに「このページを見せてください」ってリクエストを送る
レスポンスとは
- リクエストを受け取ったコンピューターが「はい、どうぞ」って返事をすること。ウェブサイトの例でいうと、ウェブサイトのコンピューターが君のコンピューターに「はい、このページだよ」ってレスポンスを送り返す
※自分のパソコン内でコンピュータをクライント側とサーバー側に分けることもできる。特に設定しなければ最初から二つに分かれている。
リクエストには二種類ある
-
GETとは
- 「これをください」ってお願いするときに使うもの。例えば、ウェブサイトを見たいときは、GETリクエストを送る。URLの中には?○○=○○と書いてあるものがあるがこれはGETリクエストとなっている
https://www.google.com/search?q=%E6%98%8E%E6%97%A5%E3%81%AE%E5%A4%A9%E6%B0%97
- 「これをください」ってお願いするときに使うもの。例えば、ウェブサイトを見たいときは、GETリクエストを送る。URLの中には?○○=○○と書いてあるものがあるがこれはGETリクエストとなっている
-
POSTとは
- 「これを受け取ってください」ってお願いするときに使います。例えば、ユーザーがログインフォームに入力した情報を送信する場合は、POSTリクエストを使うのが適切。?○○=○○が無いので情報を渡さずに済む
IPアドレスとポート番号
- IPアドレスとは
- ネット上の住所みたいなもの
- ポート番号とは
- ネット上の部屋番号みたいなもの
- パス
- /hoge/hugaみたいにサイト上で深く見ていくと付与されていくもの
- URL
- IPアドレスとポート番号とパスを組み合わせて最初にhttpやhttpsを追加したもの
WEB上でHello World
要件
- WEB上でHello Worldと表示できる
疑似コード(日本語でどのような手順で表示するかを考える)
- Hello World という文字列(""で囲まれたもの)を作成する
- IPアドレスとポート番号を作成する
- クライアントからサーバーにリクエストする
- サーバーが受け取ったら処理をする
- サーバーからクライアントに向けてページをレスポンスする
- 表示される
形にしていく
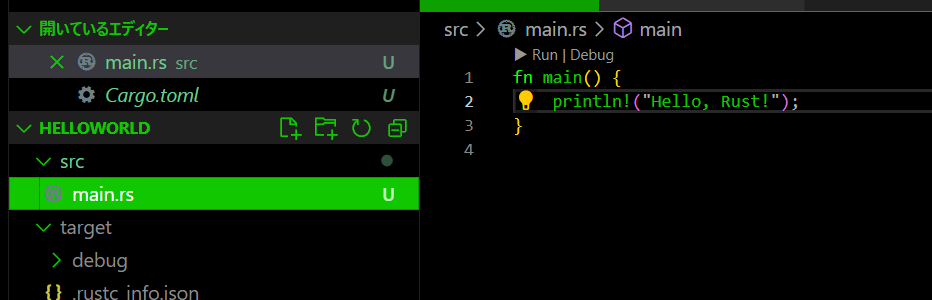
fn main() {
println!("Hello, Rust!");
}
を下記のように書き換えてください。Errorが出ていると思いますが後で直します。
use actix_web::{get,HttpResponse,HttpServer,Responder,App };
#[get("/")]
async fn hello() -> impl Responder {
HttpResponse::Ok().body("Hello world!")
}
何となくわかりませんか?
そうです!これは リクエストをGet形式で作成しており
Hello Worldという文字列を作成しているのです!!!
use actix_web::{get,HttpResponse,HttpServer,Responder,App };
actix_webというライブラリから、get、HttpResponse、HttpServer、Responder、Appという機能を使うために、
このコードを書いています。
ライブラリは、プログラミングで使用できる便利な機能やツールの集まりです。
他の人が書いたコードを再利用することで、プログラムを素早く簡単に作ることができます。
#[get("/")]
これは 何もURLに指定しないことを意味します。https://-----ということです。#[get("/hoge")]とするとhttps://-----/hoge
としないと読み込めないというわけです。
async
async キーワードはサーバーがリクエストを受け取った後、レスポンスを返すまでの間、他の処理を行えるということです。これによってサーバーのパフォーマンスが向上します。これを非同期関数と呼びます。
fn hello() -> impl Responder
hello関数を作って返す値は
Responderと言って、レスポンスできる形として返す関数となります。
HttpResponse::Ok().body("Hello world!")
getリクエストされたときにどういう処理をサーバーでするかを決めるのがここです。Hello Worldという文字を作成してレスポンスにしています。
HttpResponseは「HTTPレスポンス」と読みます。レスポンスととらえていただいて
問題ありません。
::Ok()は、コンピュータが「大丈夫だよ!」と言っているようなものです。これは、リクエストが正しく受理されたことを意味しています。
.body("Hello world!")は、コンピュータが実際に返事する内容を表しています。この場合、コンピュータは「Hello world!」というメッセージを送り返しています。
次にmain関数を設定します。えげつない見た目ですね。。
#[actix_web::main]
async fn main() -> std::io::Result<()> {
HttpServer::new(|| {
App::new()
.service(hello)
})
.bind(("127.0.0.1", 8080))?
.run()
.await
}
#[actix_web::main]
main関数を非同期に実行できるようにするためのものですね。サーバーがリクエストを受け取った後、レスポンスを返すまでの間、他の処理を行えるということです。
async fn main() -> std:
:Result<()> {
->std::io::Result<()>とはstd:![]() :Result<()>」は、入出力の操作が問題なく完了したら、特に何も返さないという意味になるんだよ。
:Result<()>」は、入出力の操作が問題なく完了したら、特に何も返さないという意味になるんだよ。
もし入出力でエラーが起きたら、エラーの内容を返すことになるんだ。
HttpServer::new(|| {App::new().service(hello)})
ここでサーバー側の処理を実施しています。具体的にはhello関数を呼び出していますね。あれ?さっきhello関数は処理したはずって思った方はいると思いますが、
違います。ここで実際に呼び出して始めて実行されているのです。
イメージとしては以下ですね。
HttpServer::new は、新しいお店を作ろうとしています。お店の名前は "HttpServer" です。
( と ) の間にある || は、お店の中で働く人を表しています。この人は、お客さんが来たときに、いつも同じ仕事をします。
{ と } の中が、その人の仕事の内容です。
App::new().service(hello) が、その人の仕事です。
App::new() は、お客さんを迎える準備をします。 service(hello) は、お客さんに "hello" というあいさつをします。
つまり、|| は、お店の中で働く人を表していて、その人はいつもお客さんに同じように "hello" とあいさつするんですね。
このように、|| は特別な役割を持っていて、HttpServer というお店の中で、お客さんに対する仕事を表しているんです。
.bind(("127.0.0.1", 8080))?
URLを指定しますね。ここでリクエストを送る処理が走ります。
?は失敗するかしないかを自動で処理してくれます。
.run().await
URLを指定されるまで実行を待機していますね。
完成品はこちらです。
まだエラーが出ていると思います。
use actix_web::{get,HttpResponse,HttpServer,Responder,App };
#[get("/")]
async fn hello() -> impl Responder {
HttpResponse::Ok().body("Hello world!")
}
#[actix_web::main]
async fn main() -> std::io::Result<()> {
HttpServer::new(|| {
App::new()
.service(hello)
})
.bind(("127.0.0.1", 8080))?
.run()
.await
}
最後にエラーをなくして実行しましょう。
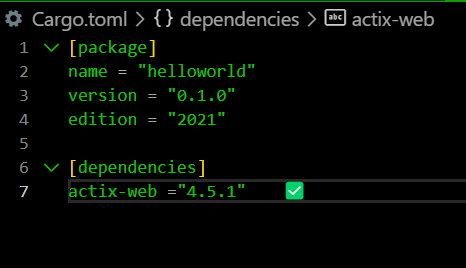
dependenciesに設定します。
[dependencies]
actix-web ="4.5.1"
actix_webというライブラりをインストールしているのですね。
ライブラリからツールを呼び出すのがuse actix_web::{get,HttpResponse,HttpServer,Responder,App };の部分。ライブラリを読み込むにはCargo.tomlに書きます。
実行しましょう!!
-
Ctl+Shift+@を押します。 -
cargo runを入力して押下します。↓の感じがでたら成功

- GoogleでもFireFoxでもなんでもよいので、ブラウザを開いてください。
-
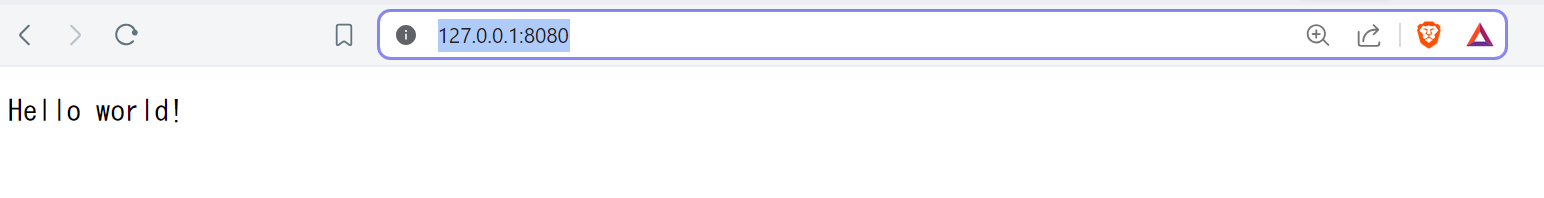
http://127.0.0.1:8080をサイトに入力して下記のように出たら完成です。

お疲れ様です!!
大変だったと思います。
最初の一歩目この記事からスタートしていただいたことうれしく思います。