1. 前提
Unity アセット真夏のアドベントカレンダー 2019 のために書かれた記事です。

この記事は、Unity上でキャラクターをアニメーションさせる時のプログラミング方法について書かれています。Unityでのアニメーションには通常Mecanimを利用するのですが、今回はAnimancerを利用する方法を紹介します。
2. Animancer とは
Animancerは、シンプルなスクリプトだけでUnityのアニメーションを制御できるようにするための便利なアセットです。
Mecanimで利用できる機能はすべて利用でき、さらにいくつかの特徴があります。
最も大きい特徴はAnimator Controllerが不要なところです。また、Animancerはインスペクタ上でデバッグが容易になるようなインターフェースを備えているのでデバッグも簡単になります。
Mecanimにない機能として、アニメーション終了時のコールバック機能、再生中以外のアニメーションの状態が確認できる、動的にアニメーションの設定(トランジション時間、スピード、再生位置、アニメーションウェイトなど)を変更可能などの機能があります。
下図に、各アニメーションツールの比較を載せます(出展)。赤字のところはMecanimにはないAnimancerの主な特徴です。表の内容を大まかに言うと、Mecanimでできることは全てできて、さらにいくつかの独自機能が備わっているという感じです。
Mecanim を使わずに Animancer を使うメリットは?
Mecanimのワークフロー
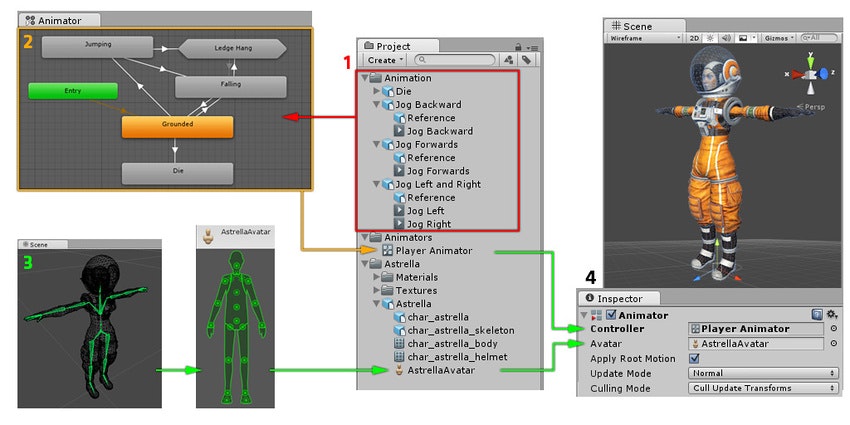
通常、Mecanimでアニメーションを行う場合は、下図のようなワークフローになります(出展:Unity公式ホームページ)。
- Animation Clipを含むキャラクターモデルをDCCツールなどで用意する
- Animator Controllerを作成し、Animator Controller上のステートマシンにAnimation Clipを配置し、ステートマシンを完成させる
- 必要に応じて、Humanoidリグの設定やAvatarの設定などを行う
- 作成したAnimator ControllerとAvatarをキャラクターのAnimatorコンポーネントにアタッチする
Mecanimの問題点
Unityでアニメーションさせる時に最も使われるツールはMecanimでしょう。
しかし、Mecanimにはたくさんのゲーム制作ワークフロー上の問題点があります。
まず、そもそもAnimator Controller上にステートマシンを用意するのが大変です。
プログラマーであれば、スクリプトだけで処理を実装したいと思うのではないでしょうか。
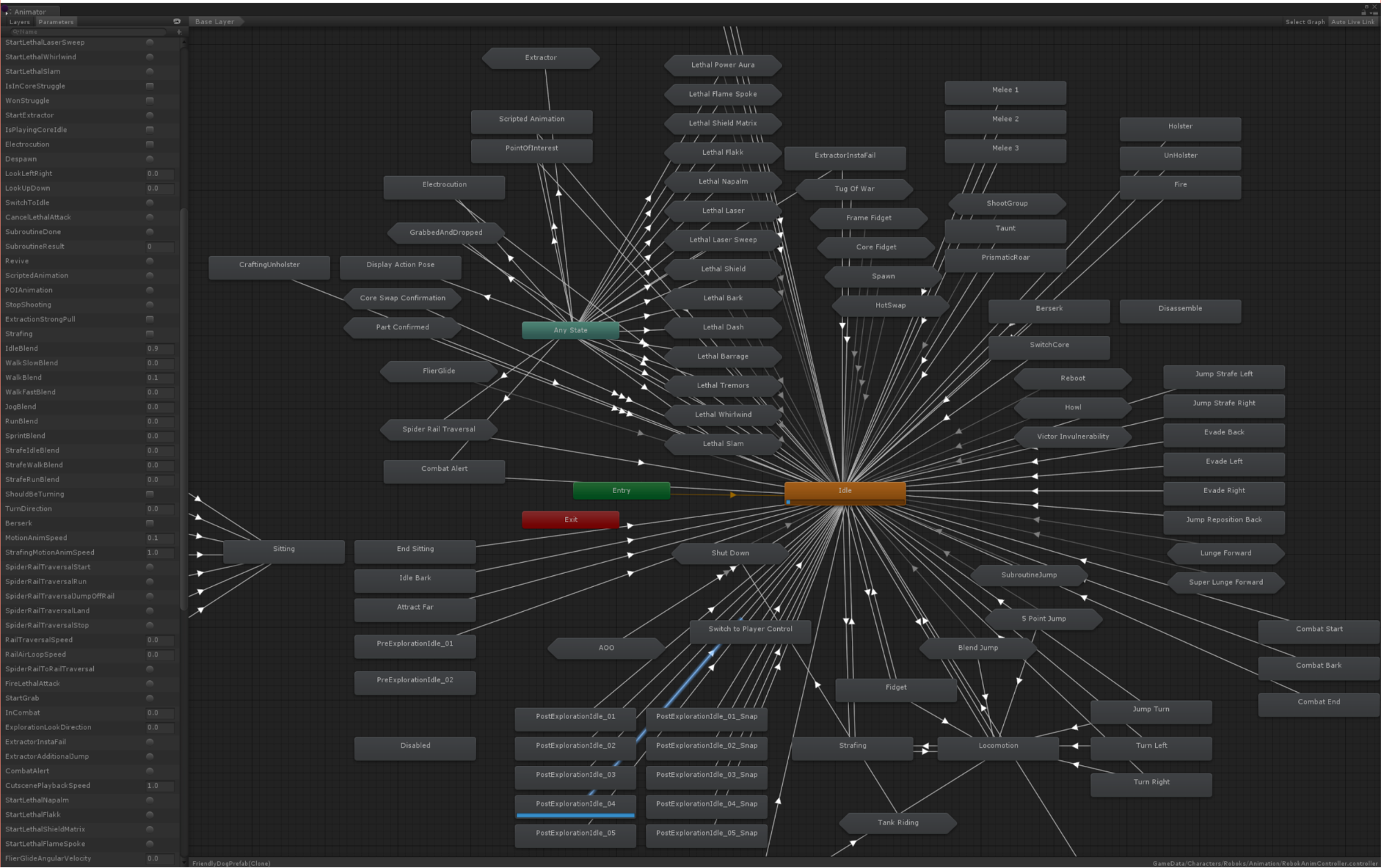
仮にステートマシンを作ったとしても、下図のように複雑なステートマシンになったりします。
ステートマシンをメンテナンス作業だけでも大変になりがちです。

さらに、実際はステートマシンだけでアニメーション制御のロジックは完結せず、ステートマシンを制御するスクリプトが別途必要なのです。これは二度手間です。それなら、スクリプトでだけでやらせてほしいところです。
ステートマシンとスクリプトに処理が分離しているので、バグが発生した場合、ステートマシン側とスクリプト側のどちらに不具合があるかの特定が困難になり、デバッグの難易度は高くなりがちです。
さらに、Mecanimのステートマシンはスクリプトの様にアクセス制御の機能がないので、スクリプトのどこからでもアクセスできてしまうという問題があります。このためアニメーション周辺はシステム設計が簡単に破綻します。
あと、これはMecanimに限らずUnity全般に言えることですが、マジックストリングを多用しすぎています。マジックストリングを多用すると、システムの保守性が著しく下がります。Unityはもっと保守性と可読性を両立してほしいと思います。
4. Animancerの利用方法
では、Animancerではアニメーションのワークフローはどうなるのか?
簡単に言うと、Animator Controllerをいじる工程がなくなります。
それにより、ステートマシンが必要なくなり、上記Mecanimを使う場合の複数の問題点が全て解決できます。
すべてC#スクリプトでアニメーションを制御するワークフローとなります。
2019年7月の時点でAnimancer Liteに含まれているデモで具体的なワークフローを紹介します。
単純なアニメーション再生
1つのアニメーションクリップを再生するワークフローを比較してみます。
Mecanimの場合、以下のようになります。
Mecanimの場合
- AnimatorControllerアセットをプロジェクト内に作る
- キャラクターのAnimatorコンポーネントに1.のAnimatorControllerをアサインする
- AnimatorControllerでステートを1つ作り、ステートにアニメーションクリップをアサインする
- Playボタンを押すとキャラクターがアニメーションします
次に、Animancerの場合です。
Animancerは、AnimatorControllerをいじる工程がないことが分かります。
実際に作業してみると手順の煩雑さが下がっていることが分かります。
Animancerの場合
- NamedAnimancerComponentをキャラクターにアタッチする
- AnimationClipをNamedAnimancerComponentのAnimations配列にアサインする
- Playボタンを押すとキャラクターがアニメーションします
スクリプトでアニメーションを制御する場合
Mecanimの場合
- スクリプトを書く(PlayOnClick1.cs)
- PlayOnClick1.csをキャラクターにアタッチする。スクリプトの_Animator変数にAnimatorコンポーネントをインスペクタ上からアサインする。
- AnimatorControllerアセットをプロジェクト内に追加する。
- キャラクターのAnimatorコンポーネントに3.のAnimatorControllerをアサインする
- AnimationController内にステートを作成し、Idleアニメーションクリップをアサインする。はじめに作られたステートなのでこれがデフォルトのステートになる
- AnimationController内にもう1つステートを作成し、そこにアクション用のアニメーションクリップをアサインする
- Action用のステートからIdle用のステートへトランジションを作成する
とても煩雑ですね。特にステートトランジション作成などは本当に必要でしょうか?
PlayOnClick1.csusing UnityEngine; public class PlayOnClick1 : MonoBehaviour { [SerializeField] private Animator _Animator; private void Update() { if (Input.GetMouseButtonDown(0)) { _Animator.CrossFade("Action", 0.3f); } } }
Animancerの場合
- スクリプトを書く(PlayOnClick2.cs)
- PlayOnClick2.csをキャラクターにアタッチする。
Mecanimに比べて格段に工程が削減できています!
PlayOnClick2.csusing Animancer; using UnityEngine; public class PlayOnClick2 : MonoBehaviour { [SerializeField] private AnimancerComponent _Animancer; [SerializeField] private AnimationClip _Idle; [SerializeField] private AnimationClip _Action; private void OnEnable() { _Animancer.Play(_Idle); } private void Update() { if (Input.GetMouseButtonDown(0)) { _Animancer.CrossFade(_Action) .OnEnd = OnActionEnd; } } private void OnActionEnd() { _Animancer.CrossFade(_Idle); } }
Animancerの効能は、上記に挙げた単純な例でだけではありません。
- デバッグ作業
- 他の人が書いたスクリプトの理解
- スクリプトの再利用
などの複雑な場面ではさらに効果を発揮します。
5.サンプル紹介
アセットに収録されているサンプルを紹介します。
Genericリグ
ドアなどの簡単なアニメーションにも利用可能
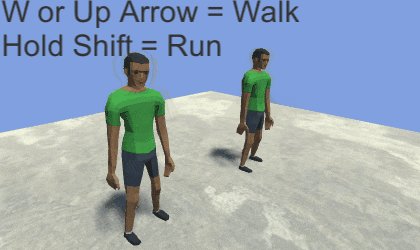
Locomotionサンプル
Spriteアニメーション
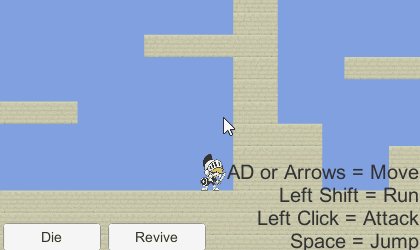
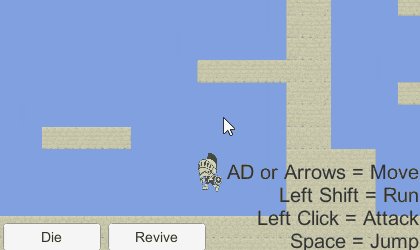
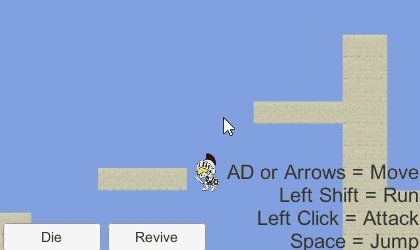
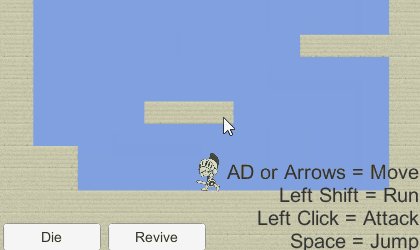
プラットフォーマー
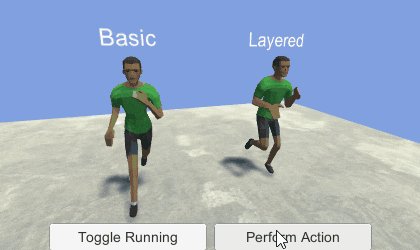
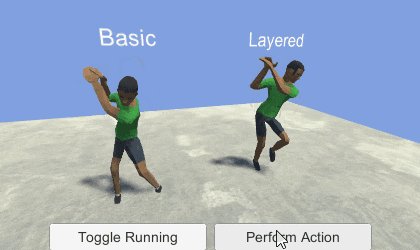
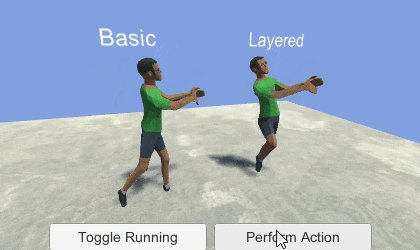
アニメーションレイヤー
Inverse Kinematics and Target Matching
6. 無料で全機能お試しできます
Animancerには、Animancer Lite(無料版)とAnimancer Proの2つのバージョンがあります。
Animancer Liteでも全機能が使えますが、基本的な機能以外(アニメーションレイヤーやブレンドツリーなど)はビルドして利用することはできません。全機能をビルド後のゲームで使いたい場合はPro版を購入しましょう。
AnimancerでUnityのアニメーション制御プログラミングはとても楽になりますので是非使ってみて下さい!
7. 参考文献