はじめに
大まかな技術的な部分は 1、2、3に書きました。
この記事では、よく使うwebサイトや開発にて使用するツール等について書きます。
Index
- #1 未経験→iOSエンジニアの道のり-開発に挑戦~リリースまで
- #2 未経験→iOSエンジニアの道のり-ライブラリと設計
- #3 未経験→iOSエンジニアの道のり-git周り
- #4 未経験→iOSエンジニアの道のり- 使用ツールやwebサイト ← ここ
5. UIUXデザイン
6. お勉強サイト
7. その他プロジェクト管理等 - #5 未経験→iOSエンジニアの道のり-現場着任前/後の取り組み
4-1. UIUXデザイン
| そもそも | 略 | 概要 |
|---|---|---|
| UIとは | User Interface | あなたの目に見えている視覚的デザイン部分 |
| UXとは | User Experience | 使いやすさ、見やすさなどサービスを通して体験する部分 |
| さしずめアプリの格好良さ可愛さがUI、ユーザへの思いやりがUXではないでしょうか。 | ||
| 間違っていたらすいません。 |
さて。
私はもともと、趣味程度ですがAdobeのPhotoShopやIllustratorを使用していました。画像の編集や簡単なロゴの作成をするときに使用していましたが、Adobe製品はそれぞれのソフトの使用感が似ているし、有名なツールですので少し操作を覚えるとひょんなことで経験が生きたりします。おかげで友人からフライヤー作成やロゴの調整など頼まれたりもして、そんなことでもお勉強になったりします。
ですがMacを使用するiOSアプリ開発にはSketch.appというソフトが相性がいいという情報を得たので、今後現場に入ってからも触れることを想定し個人開発のデザインからこちらを使用するようになりました。それも含めいくつかツールを紹介します。
Sketch.app
| 無料版 | 有料版 | |
|---|---|---|
| 期間 | 30日間 | $99/year |
| 学割 | 学生割引あり -50% | |
| 備考 | 1年間のアップデートが可能。ライセンス更新は$69/yaerだが、しなくてもアップデートはできないがソフトは使える |
特徴
インターフェイスはMacのデザインもといXcodeに寄せていてクリーンで、イラレほど細かい作業はしないのでスッキリしていて私は好きです。操作も割と直感的に行えるのがいいところです。
30日間のフリートライアルと、1年間のアップデートを受けられるライセンス取得があるので、私はiOSUI以外にもデザインソフトとして活用したかったのでトライアルの後に学割で購入しました、50%offなんて世の中は学生に本当優しい。
webサイトのデザインでも使えますし、アートボードはiOS端末ごとのサイズも豊富でSketchはデフォルトでiOS端末のフレームやいくつかUIKitのパーツが用意されているので、デザインが捗ります。

他にも様々なプラグインがあって様々なテンプレートが使用できたり、CSSベースでデザインの書き出しができたりもできます。CSSの書き出しはやってみましたが、グラデーションなど微調整が必要でした。
もちろん素材は 1x 2x 3x とエクスポートできます。
Figma
| 無料版 | 有料版 | |
|---|---|---|
| 期間 | 30日間 | $12/month |
| 学割 | 学生は無料 ※Education Accountの登録で有料版の使用ができます。 https://help.figma.com/article/212-setting-up-your-education-account |
|
| 備考 | チーム開発関連で制限あり | 個人有料版の他、Organisation Planあり |
特徴
Figmaの特徴といえばチーム開発に優れているところでしょう。複数人で同時に作業できるという特徴があり、コメントを残したり作業中のチームメンバーのエディタを見ることができます。インターフェイスはWin10っぽいなぁと感じました。
私はデザインチームに入りたいわけではなかったですが、もし個人でデザインの勉強をしたい人はデザイン系の知人や先輩と作業しながらお勉強、というようにも活用できますね。

Sketchファイルのインポートもどうやら可能のようで、最近Fignaに乗り換えてなかなか良いと言っている人もいるので私そのうち試そうと思ってます。
Adobe XD
https://www.adobe.com/jp/products/xd.html

| 無料版 | 有料版 | |
|---|---|---|
| 期間 | 期限なし | ¥1180/month 単体の場合 |
| 学割 | 単体割引はなし Creative Cloudプランの場合、¥4980/month → ¥1980/month |
|
| 備考 | 共有プロトタイプ数やクラウド容量が低い制限があるものの、基本的には有料版と大差無い使用が可能 | 共有プロタイプ数無制限やクラウド容量が100GBになる |
特徴
天下のAdobe製品、インターフェイスはAdobe感があるもののSketch寄りでしょうか。余計な操作は
排除されている雰囲気です。フォトショやイラレの使用経験があればなんとなく操作感は掴めますし、イラレのようなグラフィックデザインツールではなくあくまでUIUXデザインツールの立ち位置なのでそこまで深い操作知識がなくても取りかかれそうな感じです。
有料版と大差なく使用できる期限なしの完全無料版があるのは、これからデザインをやり始める人にすごくありがたいんじゃ無いでしょうか。

動作の軽さと良い意味での無駄のなさがこの中だと一番で、もともとAdobeユーザーならそのままXDを使用するのもアリかと思います。
Zeplin
| 無料版 | 有料版 | |
|---|---|---|
| 期間 | 期限なし | $19/month monthly/yearlyで選択可能 |
| 学割 | Starter Planが1年間無料 | |
| 備考 | アクティブで保存できるプロジェクトが1つ | Starter Planだと3つまで保存可能 |
特徴
もう一つデザインツールの使用と同時に現場に入る前の知見として、Zeplinというツールに触れておくと良いかもしれません。
これはデザイナーとディベロッパー間の情報交換を円滑に行ってくれるツールで、設計書を作成してくれます。
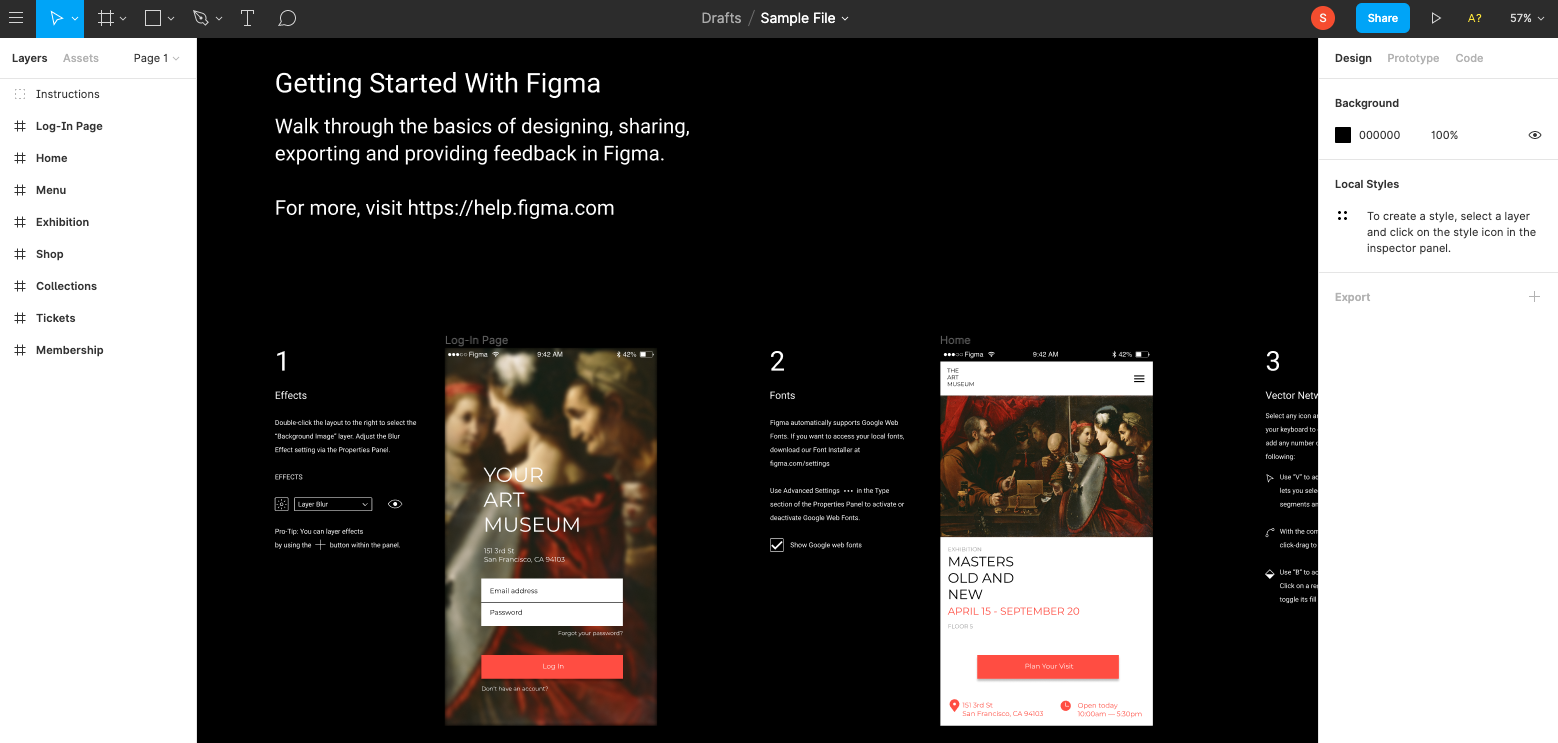
デザインプロジェクトをZeplinにエクスポートすると下記画像のようにサイズや色などを確認することができます。

私はペアプロで先輩エンジニアとお勉強していた時に教えてもらって使用していました。一人で開発するのであればオプショナル的存在ですが、現場に入る将来を考えているのであれば一つくらいプロジェクトを管理してみてはいかかでしょうか。アカウントさえ作成すれば、第三者と使用してるデザインソフトが違ってもデザインの確認ができますので、誰かにデザインを見せたい聞きたい時に役立つかもしれません。
4-1まとめ
デザインツールに関しては上記3つが市場を占めていますので、○○ + Zeplin のような感じでデザインを管理してみると今後少しは役立つと思います。
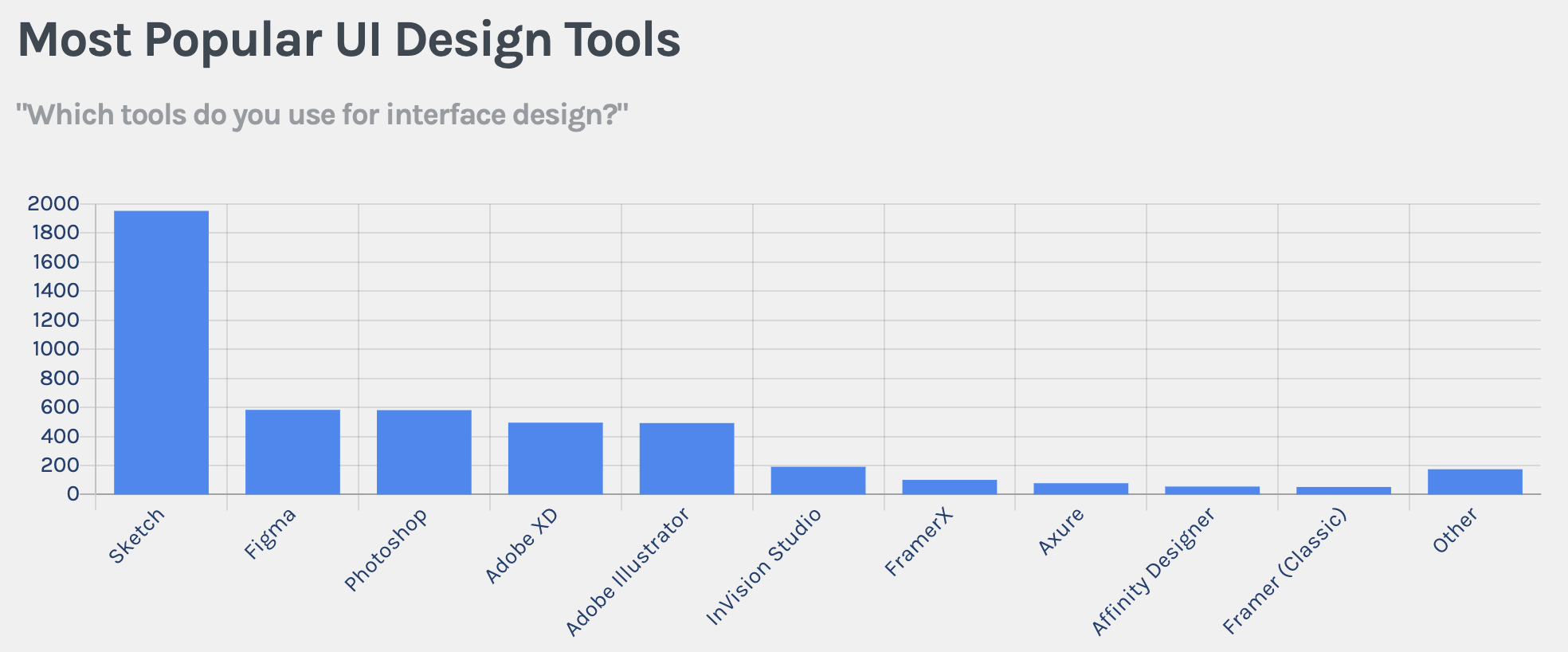
ちなみに https://uxtools.co がデザイナーに対して行った2018年の世界基準で採用されているUIデザインツールの割合は

参考: https://uxtools.co/survey-2018/
と、Sketchが大幅に上回っているようです。他にもテーマごとの割合も発表されているので気になったら覗いて見てください。
デザインツールに関しては業務で直接的に触れることは少ないと思いますので、価格や操作規模、インターフェイスやロゴの格好良さ(笑)などを踏まえてチョイスして見てください。
私はハート、歯車等の簡単なアイコンなど素材を仮当てする際もパパッと作れるのでSketchが好きです、あと公式サイトもリッチで好きです。
段階レベル
- UIデザイン素材作成からコーディングまで自分で完結できるようになる
- コードを書くディベロッパーという畑の他に、デザイン畑も少し覗けるようになる
- 好き勝手にデザインを作るからAutoLayoutたくさん勉強できる
- デザインソフトが触れる事実があると少しモチベーション上がる
4-2. お勉強に便利サービス
以下では世間では有名なプラットフォーム、個人的によく利用するプラットフォームを記載します。正直普段からqiitaを読む人達や業界では常識な部分もあると思いますが、こういうのを知りたい友人のためにも書きます。
コーディング系
Apple Official Documentation
ワレワレハアップルノシモベなのでとりあえず公式docを二つ。
前者はUIKitなどライブラリの説明書です。
後者はヒューマンインターフェイス、UI設計の原則が記された説明書です。
Teratail
https://teratail.com/
Yahoo知恵袋の技術者特化版です。質問すると誰かが答えてくれます。コードに詰まって解決に時間がかかりそうなら質問を投稿して聞いてしまうのもアリよりのアリだと思いますし、周りに質問できるディベロッパーの知人がいなければこうやって解決するしかないです。回答してくださる人は好きでリアクションしてくれるわけですから、自分でトライして見てダメそうなら質問して回答を待っている間に別の作業とかして見てもいいんじゃないでしょうか。
Stack Overflow
https://stackoverflow.com/
アメリカ産の質問サイト。質問系はこの二つ、もしくはgithubのissueなどが検索でヒットすると思います。文章が自然な記事も拝見したことがあるのでもしかしたら日本語での投稿もあるんだと思いますが、質問できる程度の英語力があれば投稿してみると割とレスポンス返ってきます。
Youtube
https://www.youtube.com/
[swift UITableView how to]などで知りたい内容を検索すると割と講座があったりします。ピンポイントであるか、もしくは一つのプロダクトの完成を目指して行う講座の一部かで分かれるので効率的ではないかもしれませんが、同じ速度で進められるのが良いところです。
このチャンネルたちには少しお世話になりました。
raywenderlich.com
https://www.raywenderlich.com/
動画、テキスト記事、e-booksの3つのサービスがあり、動画は年購読だと**$15/month**、書籍は都度購入、記事が無料で読めます。この記事も結構良くて、痒いところに手が届くというか、○○のチュートリアルないかなぁと思った時に探すと割とあったりするのでよく利用します。
書いてくれてありがとうマイベストアーティクル
ノート系
Boostnote
マークダウン対応してるし、コードスニペットではだいたいの言語でシンタックスハイライト付くし、ToDoリストだと進歩状況も表示されるし、しかもOSSという素晴らしいプロダクトです。日本人が開発なさっています。
昔はモバイルアプリもあったようですが、色々あって現在開発休止中のようです。早く再開してほしい。
クラウド同期ができないのを理由に最近Evernoteに出戻りしたんですが、なんとクラウド同期できたらしい。
http://boostnote.hatenablog.com/entry/2017/10/06/130755
Evernote
定番クラウドノートアプリ。モバイルアプリもあるのでPCとスマホ両方でノートを管理したい場合はこちらの方がいいかもしれません。マークダウンが対応していないのが難です。移動中にも調整したり見たりしたいメモ(アウトプット記事とか)もあるのでこちらを使っていましたが、Boostnoteのモバイル版開発が再開したらそちらに移行したいです。
これらのメモ帳はネタ帳がわりに使うと、読み返したりさらっと使えたりして便利です。
4-2まとめ
以上個人で開発をする際に使用しているツールでした。今後iOS開発者としての将来を考えているのであれば、就活での技術課題で簡単なアプリ作成を求められることもあると思うので、デザインから一から挑戦してみると今後役立つかもしれません。
ちなみに様々なデザインを見たい場合は、pintarestで検索して見たりinstagramで #uidesign などのハッシュタグで検索してみると幸せになれると思います。
4-3. その他プロジェクト管理等
一人開発では触れる機会が少ない、チーム開発でプロジェクト管理などで使用されるサービスがたくさんあります。私はこの辺何も知らなかったので、知っているだけでも現場着任後の初動ストレスを軽減できると思います。
IT業界ですので、様々なことがIT化されているので私が着任してから出会ったものも記載するので目を通す程度にどうぞ。
社内連絡ツール
チャットツール。どこの会社に行っても連絡チャットツールはだいたいSlackでしょう。招待制の掲示板 + チャットツール のような感じで、ワークスペースと呼ばれるコミュニティに属すことでその中でチャットができます。チャンネルと呼ばれるそれぞれのチャットスペースを作成し、デザイン、開発、その他など用途に分けて会話を管理することができ、スニペットでコードを送ることも可能です。
自分用のワークスペースを作成してメモを取るなどして活用していましたが、複数人で利用するとその利点が映えます。
最近、夫婦間の情報管理をslackでしたら捗った、などという記事も見かけたので、確かに家庭の諸々の整理にもかなり役立ちそうなツールです。
タスク管理ツール
チームに配属されると、新機能、改定などのタスクチケットが担当者に割り振られそれをこなしていく形になります。どんな内容を、誰が、いつまでに行うかが整頓、可視化され担当区分がはっきりします。これらのサービスを個人で利用してもいいでしょうし、こんなのがあるのかぁと操作感や流れを知っておくだけで着任後に調べる手間も省けます。
私はチームでタスク管理ツールを使うのは初めてでまだ最適な使い方を出来てはいませんが、出来るだけ割り振られたタスクの途中でも○○まで終わった、などタスクページ内にコメントしていくと良いかと思います。
そうすることによってチームが進捗を把握できますし、詰まっていたらアドバイスをくれたりするからです。
4-3まとめ
slackに関しては今後特に操作に困る部分はないと思いますが、フリーですし導入して見てもいいと思います。
タスク管理は一人でやる場合でもタスクを整理して可視化するなど役立ちますが、個人開発でここまで手を伸ばすのは余裕があればといったところでしょうか。
#4まとめ
以上、個人開発で使用したサービス、知っておきたかったサービスたちでした。今後選択する基準になるかはわかりませんが、少しでも参考になるひとがいたらいいと思います。
もし関連サービスや、抜けている必須サービス等あれば突っ込んでください。
次が最後で、プログラマーとして出来るだけ成長できるように個人的に取り組んだこと、普段取り組んでいること、総まとめを書きます。