なに?
DailyUI Challengeという、100日かけて100個のお題が送られてきて、お題のUIをデザインするという学習教材があります。
http://dailyui.co/
それを100日達成したのでQiitaに学びを書いてみます。
なんとなくデザイン系はQiitaよりNoteという慣習がありますが…(本当?)
エンジニアであるわたしが100日達成してみたということで、エンジニア視点で役に立ちそうなことをQiitaにはまとめてみたいと思います。
ちなみに Note版 はこちらです。多少ポエミーに書いています。
https://note.mu/note567000/n/n70a9b9b8a004
DailyUIについて
デザイナ界隈では比較的有名らしいですが、技術屋のわたしはそんなもの知りません。。。ということで簡単に説明。
メールアドレスを登録すると、毎日こんな感じでお題が来ます。
# 016
Pop-Up / Overlay
Hint: Design a Pop-Up/Overlay. Is it a web sign-up form that pops up? Is it an ad overlay?
これは16日目のお題です。
こんな感じの想像力をかきたてる(≒比較的雑な)お題がきます。
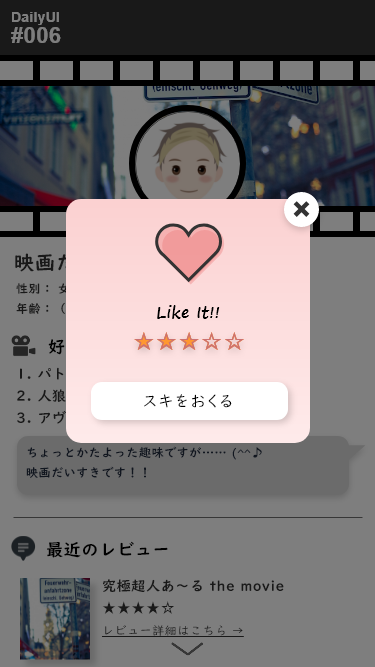
わたしは、この時こんなUIを作りました。
作ったものはTwitterなどで共有してもいいですし、自分だけで悦に浸っても良いです。
とりあえず、お題の「Pop-Up / Overlay」は満たしています。
わたしは満たしていると思います。
・・・
他のお題で、
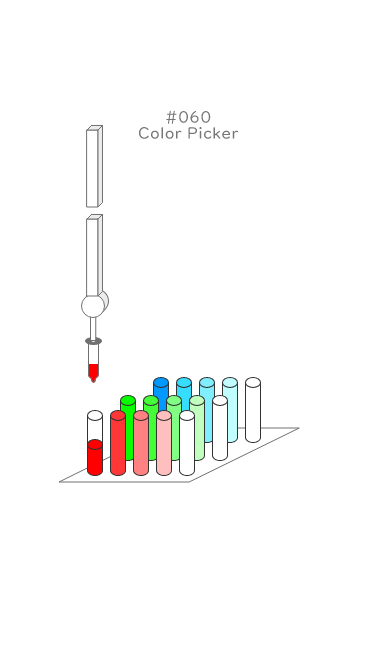
# 060
Color Picker
60日目のお題で「カラーピッカー」です。
わたしが作ったのが下の画像です。
どうでしょう… カラーをピックしてますよね?
DailyUIはこんな感じで100日行います。
DailyUIをやった気づき
グラフィカルデザインは振れ幅が大きい
通常のソフトウェア開発では「要件定義」「要件開発」というのが行われて、自分たちが作るべき「要件」「仕様」「Specification」をかなり厳密に明確にします。
なんだかんだ言ってソフトウェアの対象範囲は、数学というか科学に近いので、数式や明確な文章で表現できることが多いです。そうやって書かれた「仕様」は読む人によってそれほど誤解が発生しません。
○○ボタンを押したら、△△を実行する。
もし××だったら◇◇のエラーを表示し、△△は実行しないこととする。
そもそもは、この「仕様」を明確にすることがエンジニアの大事な仕事なのですがそこは省略して……
この「仕様」をどうやって「実現」するか? というHowを考えるのがエンジニアの大事な仕事です。
Howにあたるソースコードは100人いれば100通りの書き方が出てくるくらいの自由度はありますが、どんな書き方をしても提示された仕様は満たした状態で作られてきます。どこの誰がどうやって確認しても仕様を満たした状態でコードが作られるべきです。
前に、同じ仕様で10名くらいにコーディングしてもらいましたが、簡単な仕様でもコード量は5倍くらいの差がでました。ソースコードに個性は現れても、でも、全員同じ仕様を満たしていました。
デザインの場合は、この「仕様」自体が明確にできず、読む人によって理解が大きくなります。
「仕様」を明確にするということは「デザイン」を明確にすることになってしまうので、デザインを決めずに仕様だけ明確にするということができないのです。
なのでデザインはこんな感じが仕様のスタートになります。
ボタンは○○みたいな感じで。
仕様が明確ではないので、100人いたら100通りのデザインが生まれてきます。かつ、そこで作られたデザインは見る人によっては「○○みたいだね」だし「○○みたいじゃないね」です。
デザインは作る側の振り幅も大きいですが、それとあわせて、判断する側の振り幅が大きい、というのが特徴です。
ソフトウェアの仕様は比較的白黒はっきりしますので、今日の天気には左右されません。
デザインに関しては判断する人の気分によるところが大きいの天気に左右されてしまうのです。
実際にはそんなことないという人もいると思いますが、「そんなことがない」ということを証明した人も少ないと思います。
少なくともわたしは、晴れの日と雨の日で、同じデザインから受ける印象は変わる自信があります。。。
いつかデザインの良しあしが機械学習によって判断されるのかも
今はまだ「○○みたいなデザイン」という判断は、人によるところが大きいです。
でも、いつか機械学習のモデルで判断できます。
やろうと思えば今でもできると思います。
実際にCognitive Service使って似たようなこと試したら、まあ、納得感あるくらいには出来ました
機械学習で判断できるのであれば、デザインはGANとかで生成でも良い気もしてきます。
デザインはもともと答えが曖昧だから、GANなどでそれっぽいデザインができても、曖昧にOKが出せます。「まあ、だいたいOKじゃないの?」みたいな。
じゃあソースコードはGANで出来るか?
出来ないです。いや、出来ても良いですけど。
一般的に言えばソースコードに求められているのは100%の正解です。
なので機械学習(含むGAN)で99.9%正しいコードを生成できたとしても、それは100%ではないので使えません。
1000回に1回、買い物に失敗するAmazonは結構使い勝手がわるいと思います。
デザインという異なる分野にどっぷりはまることで、自分の軸足である「プログラミング」について改めて考えられるのは素敵な体験です。
気づいたこと2つ目:デザインは自由だ!!
エンジニアをやっていると、「仕様」言い換えると「ゴール」を明確にしすぎます。
ものすごく頑張って作って、いろいろ工夫しても、たどり着くところは、予想通りの「ゴール」です。それってちょっと面白くないと思いませんか?
DailyUIをやっていく中で、最初のころは色々と仕様をきちんと考えてUIを作っていたのですが、だんだん馬鹿らしくなってきて……。いろいろと自分で発想を広げていくことになります。
DailyUIのお題があまりにも雑すぎるためです……。
目的を達成するためには手段は択ばなくてもいいし、なんならその目的自体ももっと自由に変えてもいいのではないか?という頭の体操ができます。
頭の体操は「体操」というだけあって、知識だけではだめで、毎日続けて体にしみつけることが大事です。
そういう意味で、DailyUIのおかげでかなり頭の柔軟性が生まれました。
何が何でもゴールを目指す、仕様を完成させる、だけではなくて、もっと自由にゴールや仕様を変えても良い気がしてきます。
さいごに
Qiitaっぽくない内容だとは思いました。
それでも、今の時代は、エンジニアとデザイナの境界はだんだん曖昧になってきているので、こういう記事をきっかけにしてより楽しいエンジニアライフを過ごす方が増えてくれると嬉しいです!
出来は置いておいても100個のUIを作った自信というのは自分のエンジニアという殻を破るにはよかったと思います。
Appendix.
100日やった中でわたしのお気に入りの作品を紹介。
LANDING PAGE
結構前半で作った作品。なのでまだ真面目にUI作ろう!という感じがでています、
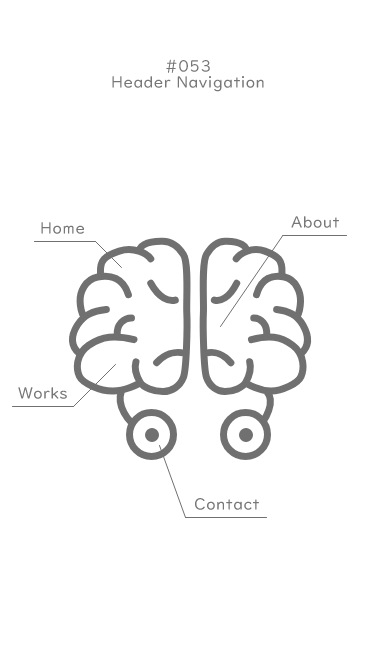
HEADER NAVIGATION
比較的後半の作品。ヘッダーナビゲーション。ヘッダーなんだから頭でしょ?という発想。
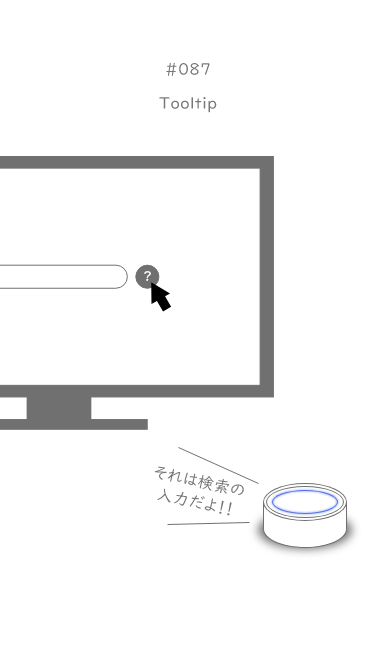
TOOL TIP
別にディスプレイにこだわらなくてもいいんじゃないの?という発想。VUIもUIですから。
100個も作っていくとだんだんネタ切れになって、新しいネタを考えるためにも、自然と発想は自由になっていきました。