この記事はHoudini Apprentice Advent Calendar 2019 13日目の記事です。
2018年のアドカレから、なぜかぴったり1年ぶり12/13を選んでしまいました。
今回もコードはほとんど出てこないポエムです。
レイアウトとカメラを選んだ理由
CGを学ぶ方のTwitterなどを見て、初心者向けの内容には需要があるのだ、と何かで見た気がするので、
「何をどうすればいいのか全くわからん」
という方への想定で、基本的な部分を主観を交えて書いています。
デモリールやポートフォリオ作成の際に少しでも役立てばと思います。
雰囲気が伝わればヨシとして、あとは各自で果てしない研究の旅に出てほしいです。
レイアウト(構図)とは
レイアウトは視覚によって意図を伝えるためのツールの一つです。
視覚による言語といえます。
言語は習得する必要があり、レイアウトも学習して習得します。
受け手が言語を知らないと通じませんが、映画をはじめとする視覚情報に触れている現代人の多くは共通言語として無意識に理解しています。
映画産業の発展とともに、多くのレイアウトが意図を伝えるための文脈の中で生まれてきました。
基本レイアウト
代表的なレイアウトを紹介します。
画面に映る大きさによって変わるものが多く、時間軸によって変化するものもあります。
全てに厳密な定義が決まっているわけではなく、ここでの呼び方や内容は大まかなものです。
動きのあるショットもありますが、
基本ということで静止状態でのレイアウトのみです。
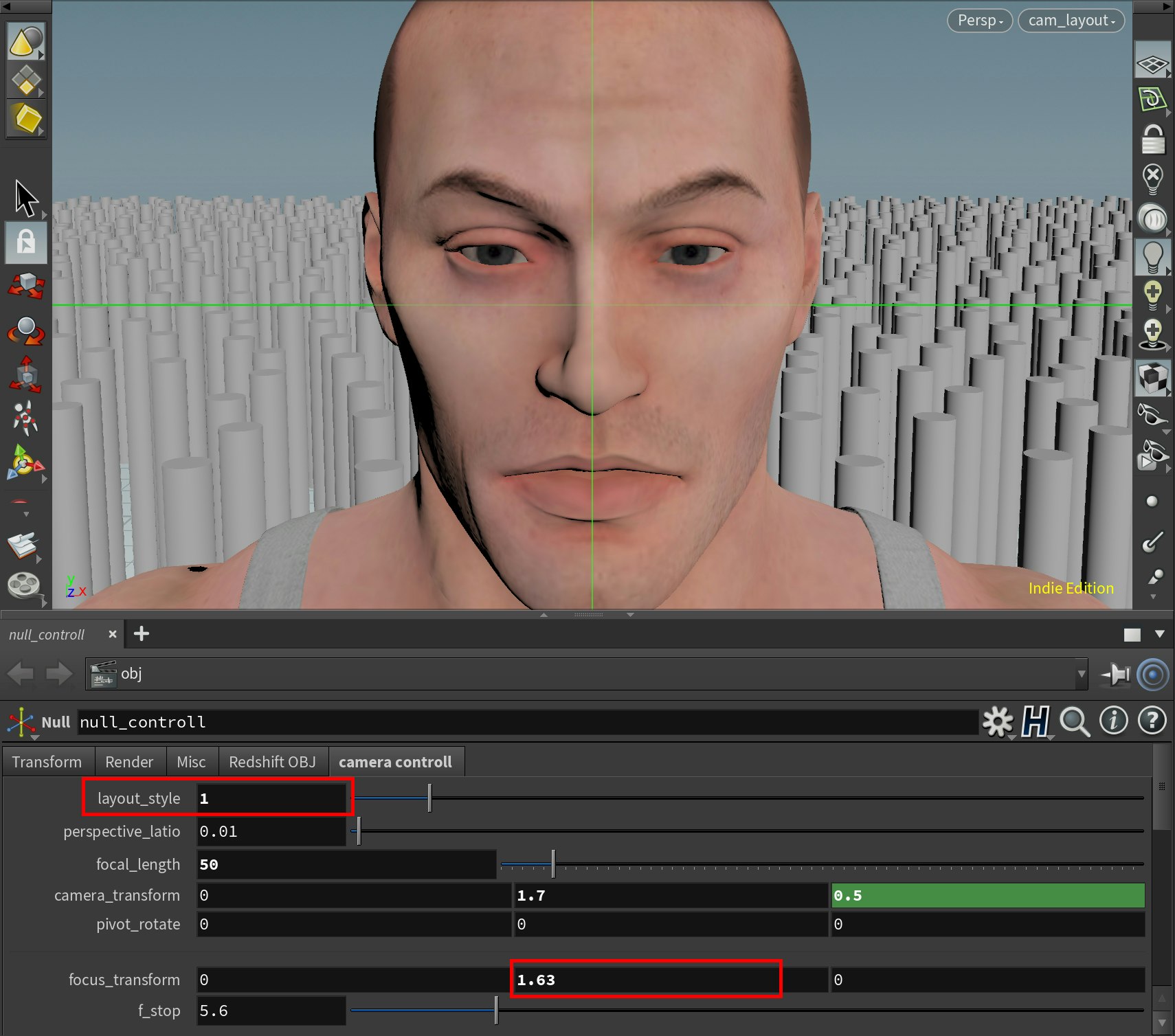
クローズアップ

Tommyです。
人物の感情(表情、しぐさ)や重要なアイテムの詳細を伝えるために有効です。
多くの場合は顔を映し、必然的に頭部が見切れることになりますが問題ありません。
Tommyからはあまり伝わってきません。
ミディアムショット

人物の腰から上あたりを映すことが多く、表情や演技を見せる他に、背景を見せて場面の説明的な要素を伝えることもできます。
複数の登場人物が入ることもあります。
この後もTommyのステージが続きます。
ロングショット

人物の全身が映り、必然的に周囲の様子が多く入ります。
表情まで確認することはできない場合が多くなり、場面全体で意図を伝えます。
エスタブリッシングショット

超ロングショットともいえる、遠景ショットです。
物語の世界観を伝えるのに適しているほか、近景ショットではわからなかった状況を明かすために使われることもあります。
冒頭や新たな状況になった際、物語の終わりに使われることが多いです。
Tommy物語も一旦終了です。
Houdiniでのレイアウトとカメラ設定
ようやくHoudini登場です。
紹介したレイアウトは、通常のカメラ設定で問題なく可能ですが、それでは面白くない(?)ので、手間を減らしたり、イメージをつかみやすくするhipを作りました。
hipファイル
労力が減らせる(かもしれない)hipファイル(hiplc)です。
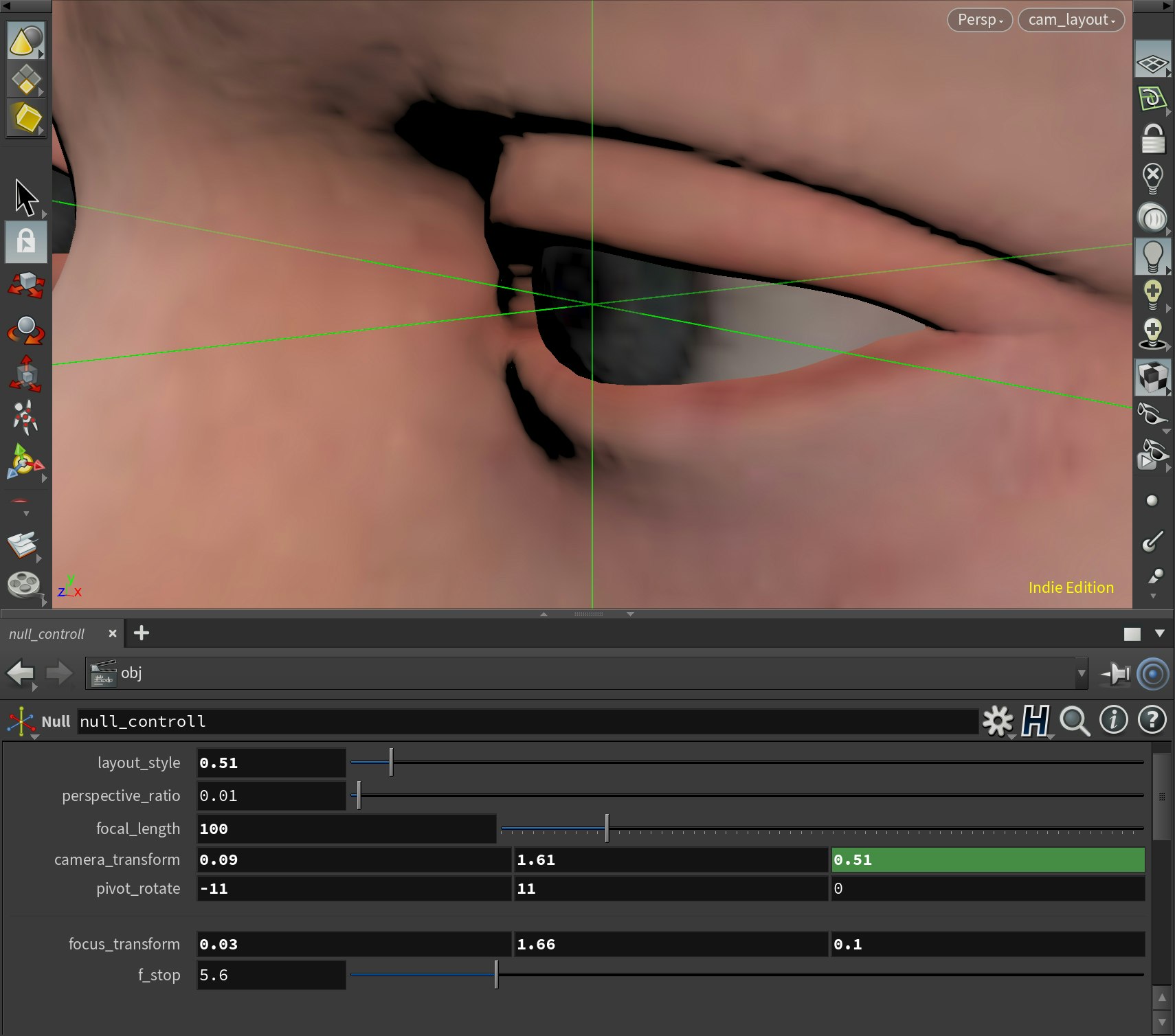
カメラはコントローラー(Null)のパラメータ操作が参照されるように設定されています。
Tommyももちろん入っています。
パラメータの変更はHoudini Apprentice Advent Calendar 2日目MIN0NIUMさんの投稿がわかりやすいです。
Houdiniでパラメータを作る話
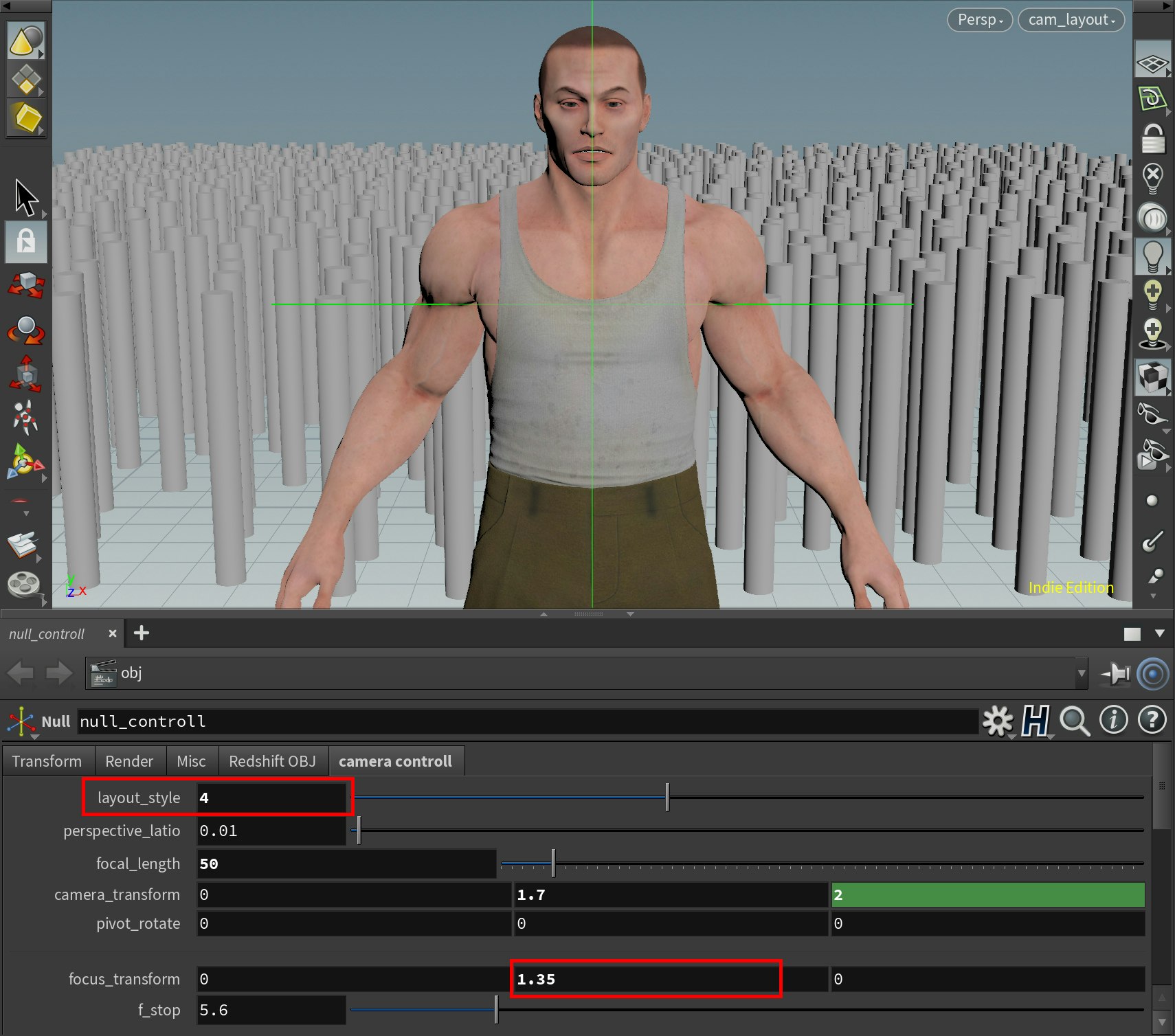
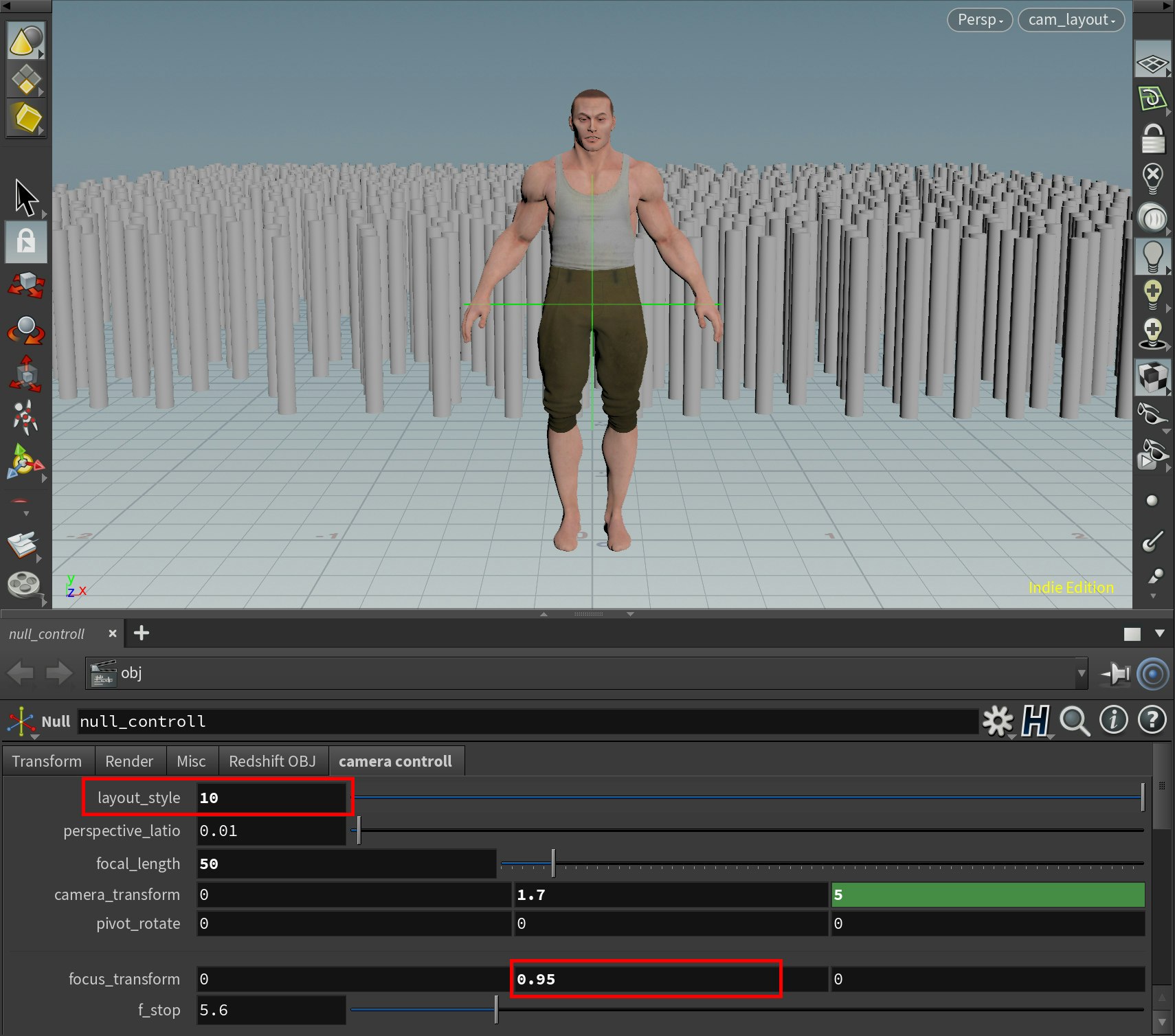
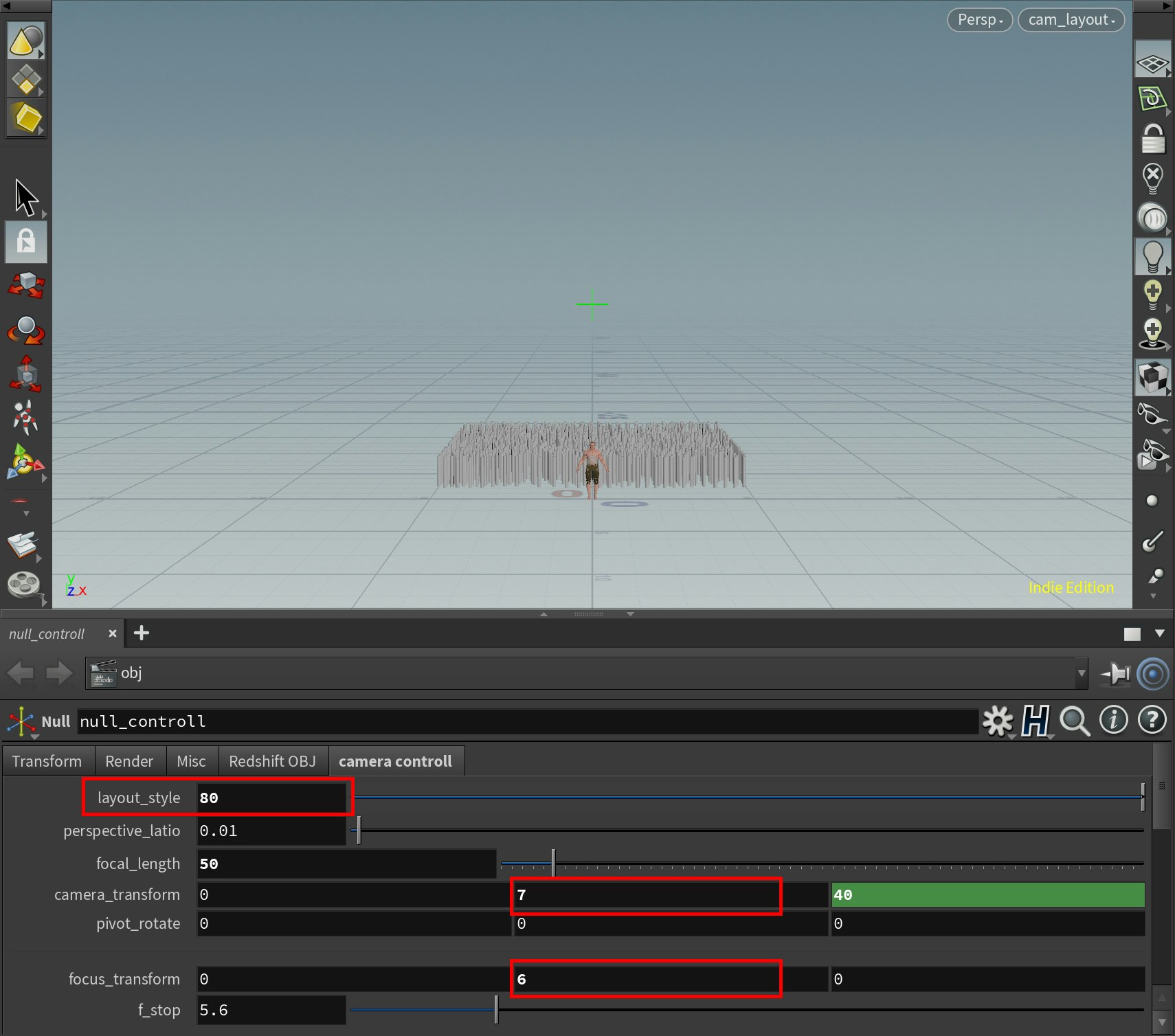
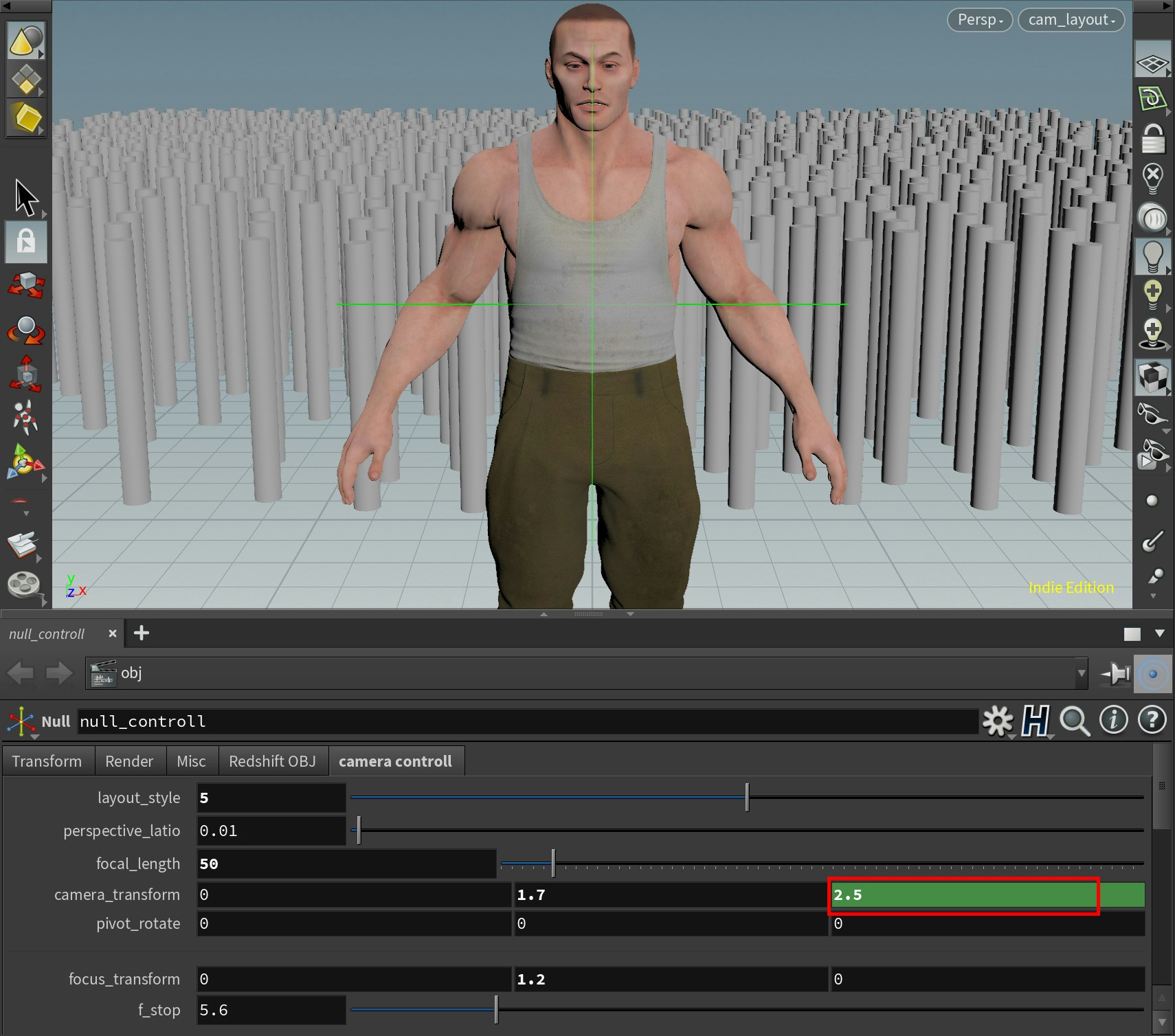
layout style 距離の変更
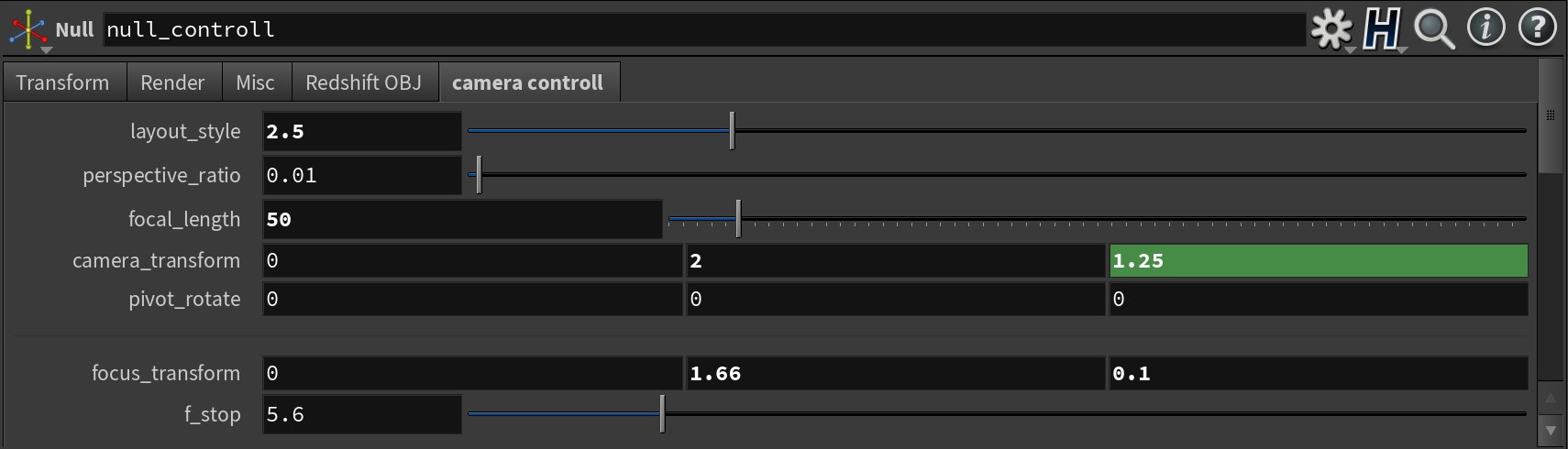
今回のカメラ設定の特徴です。
画角を変えないカメラ位置と焦点距離の調整に使用します。
数値が少ないと近く、大きいと遠くなります。
transform Zは直接操作しません。
理由は焦点距離を変更しても映る範囲を変化させないためです。
perspective ratio 調整用パラメータ
焦点距離とZ距離の調整用のため基本的に使いません。
※画像はlatio(日産車)になってしまいました。
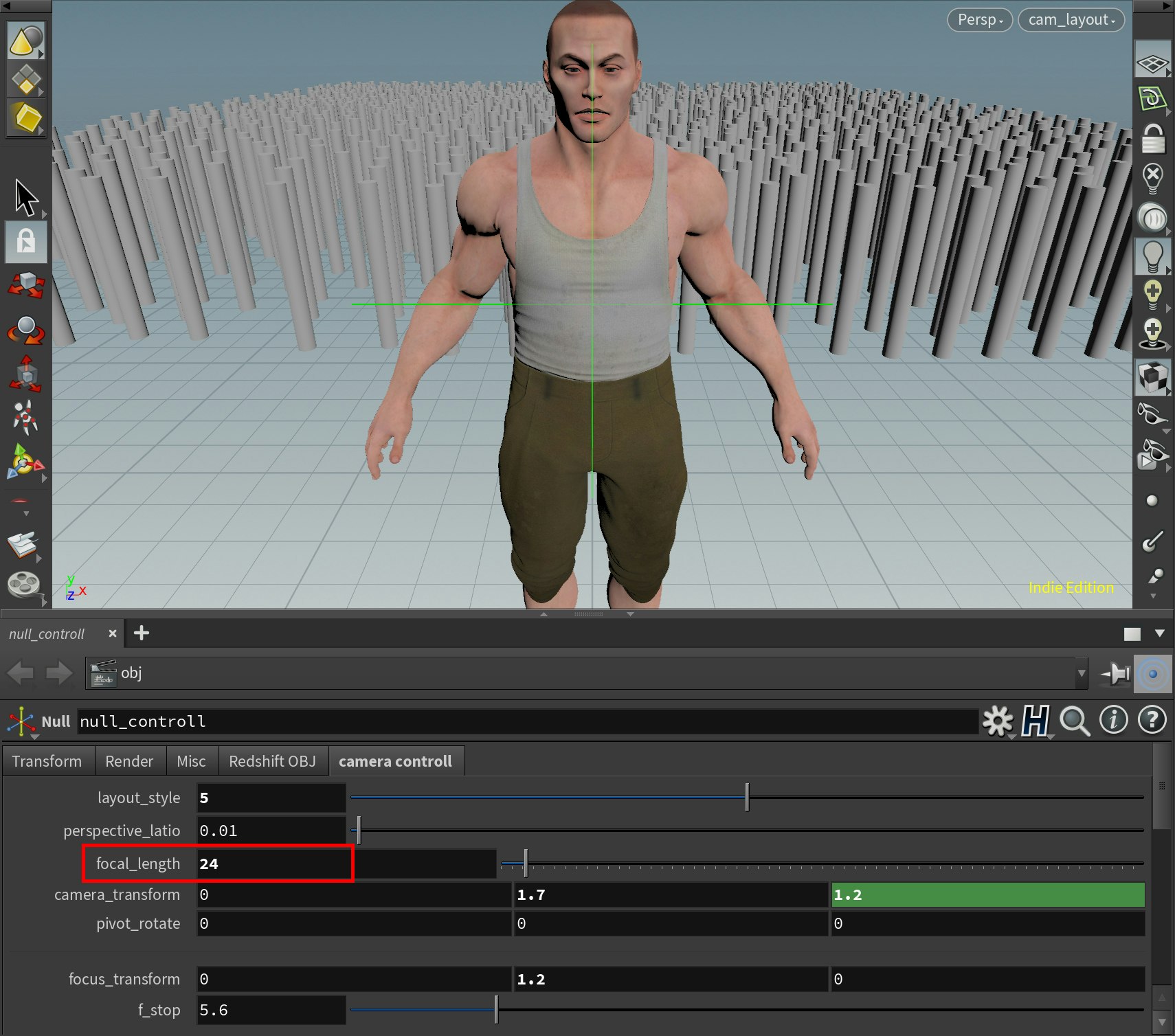
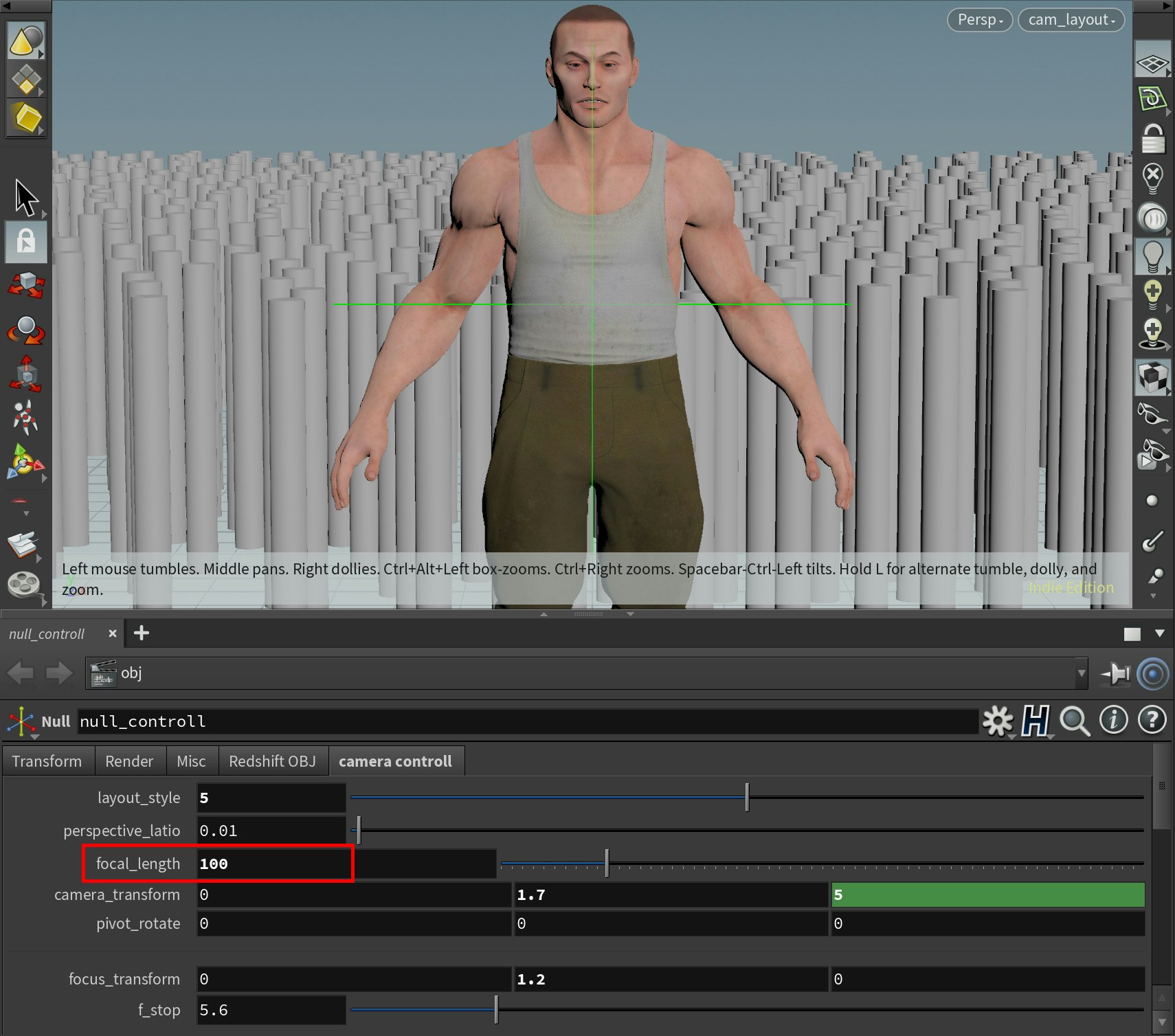
focal length 焦点距離の変更
小さくすると広角(ワイド)になり、大きくすると望遠(テレ)になります。
焦点距離を変更すると、現実では対象の映るサイズが変わります。
この設定では、カメラ位置を焦点距離と連動して変更することで画面内での大きさを(ほぼ)保持します。
純粋に焦点距離による効果に注目してレイアウトを検討可能です。

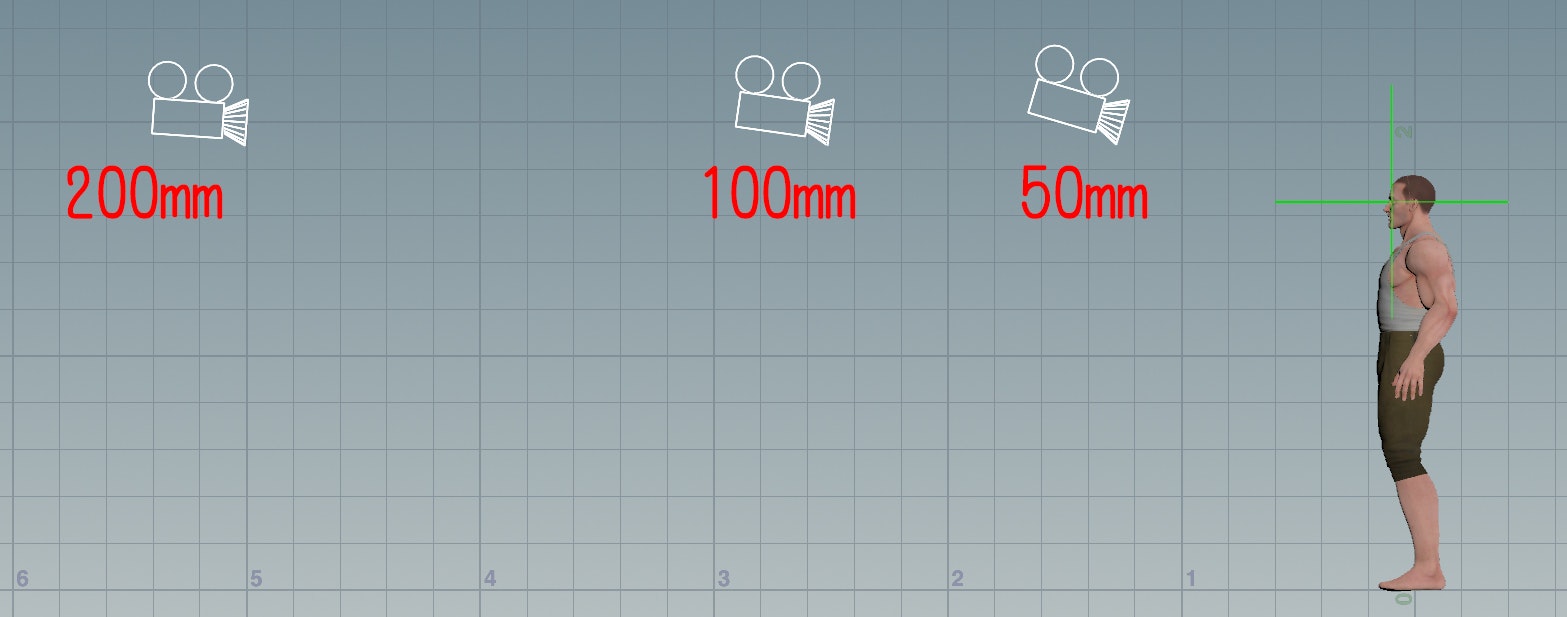
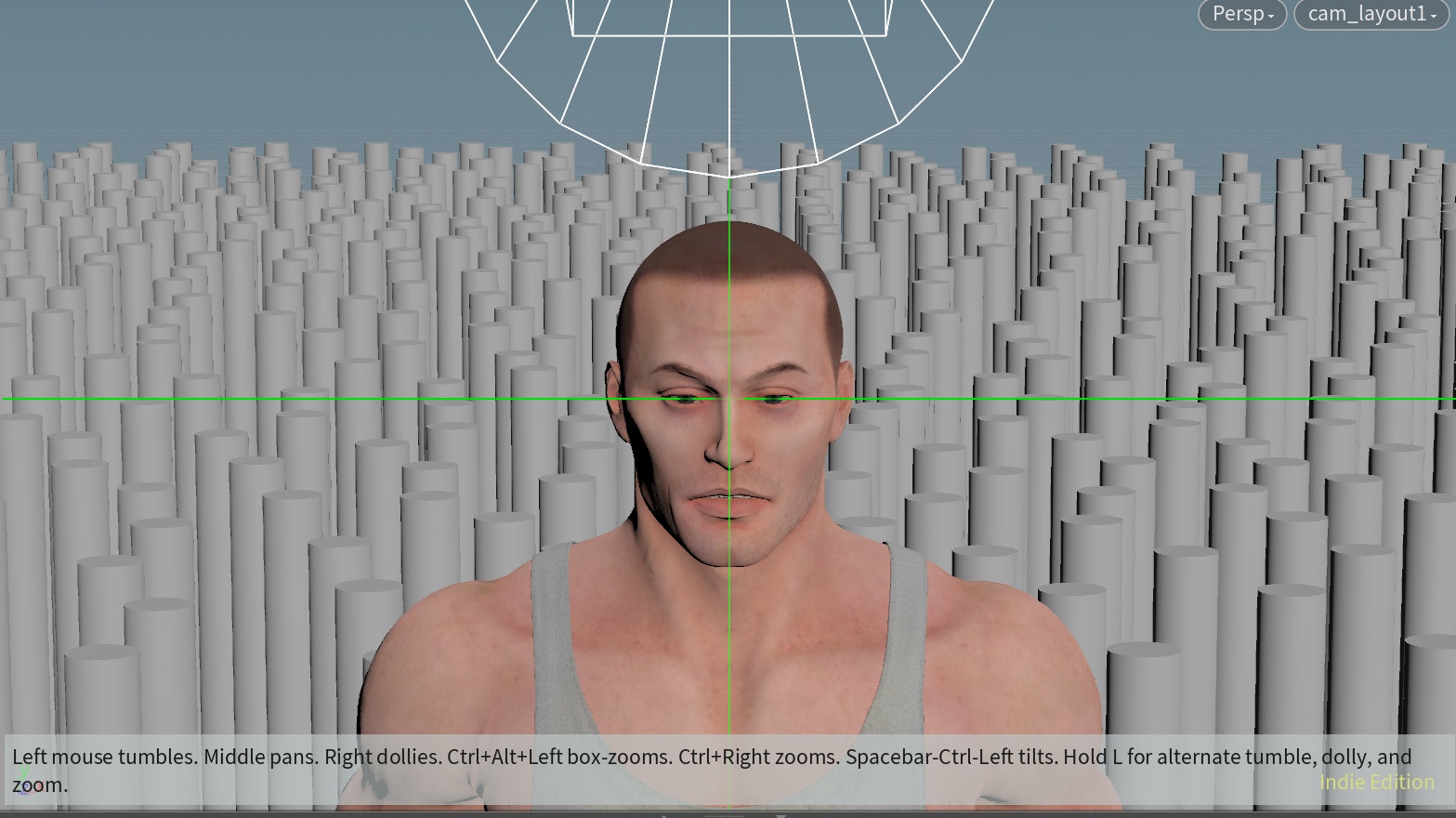
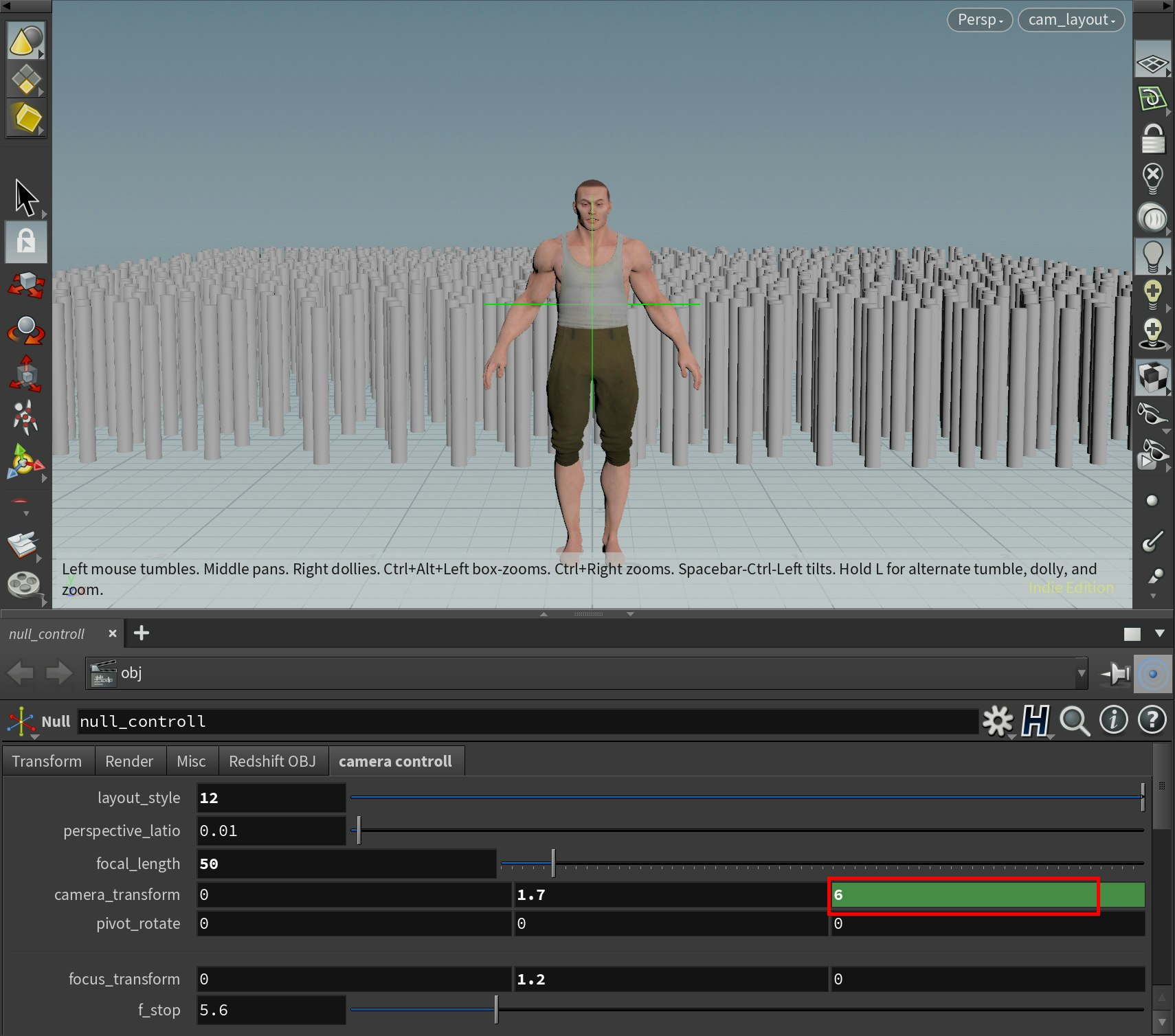
Tommyとの位置関係。
焦点距離に応じてカメラ位置が変わり、画面内での大きさを保ちます。

50mm

100mm

200mm
広角側では歪みが極端になり差が大きくなります。
100mmと200mmの差は50㎜に比べ小さく、無限遠に近づくほど差は小さくなります。
camera transtorm カメラの位置
- X X軸の移動
- Y Y軸の移動
- Z 自動のため使いません
※注視点はfocusに向きます。
focusを向かせたくない場合は、cameraノードからEnable Constraintsのチェックを外してください。
pivot rotate 回転、周囲を回る
- X X軸の回転(90°を超えると反転)
- Y Y軸の回転(360°でfocusオブジェクトの周囲を一周。ターンテーブルではない)
- Z 使いません
X軸回転は、Tommyを下から見上げると力強く、上から見下ろすと弱く見えるとされます。
角度は少しで効果があり、あまり極端につけない方が自然です。
いずれも意図によって例外があります。
Y軸回転はモデルチェックに便利かもしれません。
focus transform 注視点の位置
XYZ軸それぞれ、注視点の位置を変更します。

スーパークローズアップの調整もしやすいです。
f stop 絞り、被写界深度設定
被写界深度の説明ができませんでした。
少ないほど絞りが開き、ボケが大きくなります。
大きいほど絞りが閉まり、ボケが少なく、ピントが合う範囲が広がります。
(絞りすぎて回折が起きるか検証していません)
※Jyuraj氏のコードを参考にフォーカスの自動追尾を設定しています。
(https://gist.github.com/jtomori/64a83a252056b2675b710a103d927fb2#file-parm-py)
レイアウトとカメラ設定パラメータ
レイアウトを決めるための主要パラメータはTransformとFocal Lengthです。
※今回のファイル内では、Transform Zは使わず、Layout styleで距離を調整します。
Transform(変移位置)
近づけば大きく、離れれば小さく映ります。

大きいTommy

小さいTommy
Focal Length(焦点距離)
焦点距離によって、画面に映る範囲がワイド(広角)かテレフォト(望遠)かが決まります。
ごくごく単純に言えば、広角では広い範囲が映り、望遠では狭い範囲(圧縮効果)が映ることになります。
※技術的な説明は種々のサイトに譲ります。

ワイドなTommy

タイトなTommy
レイアウトと焦点距離、位置の関係
シンプルな関係ですが、少し組み合わせを考えてみます。
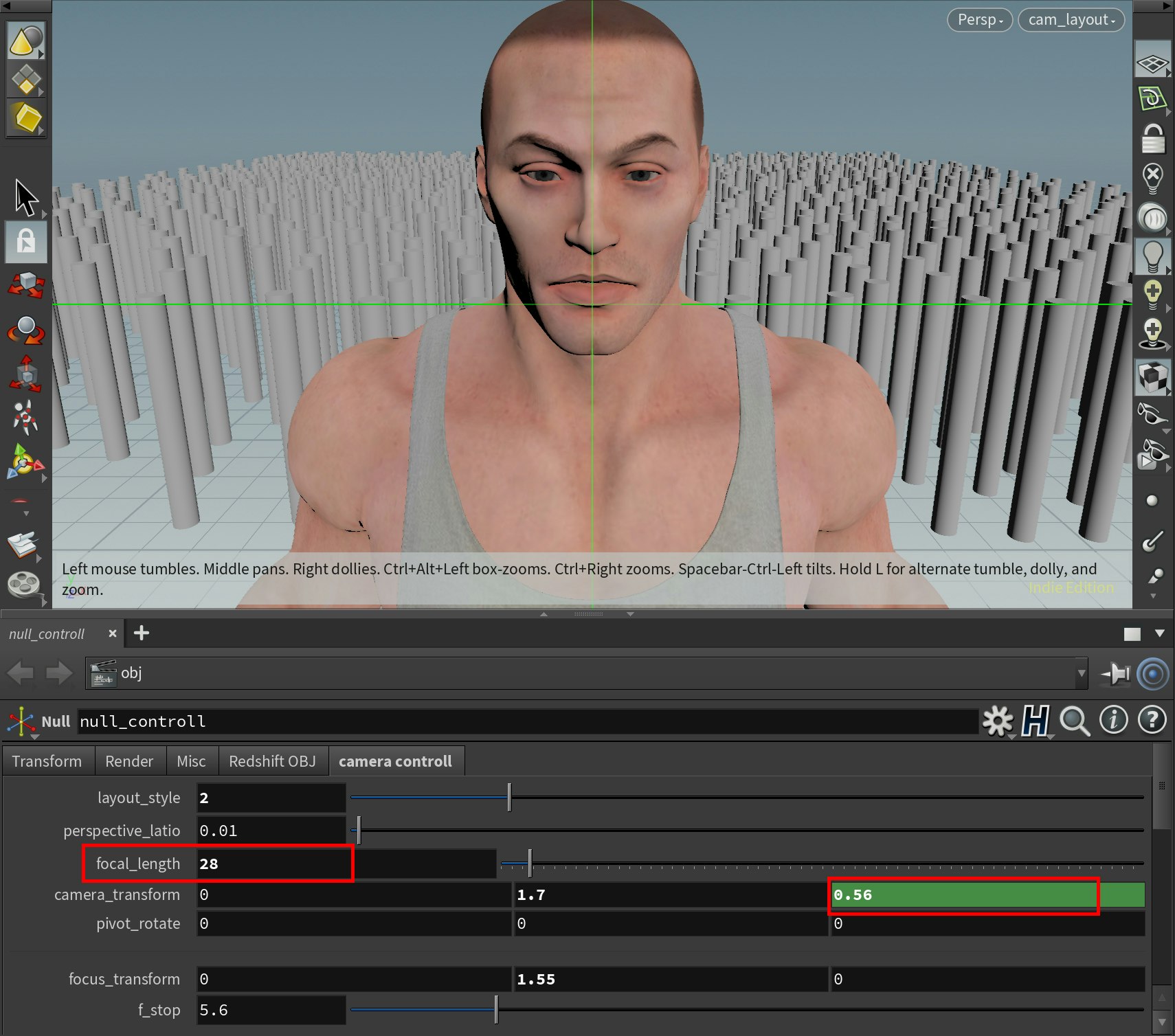
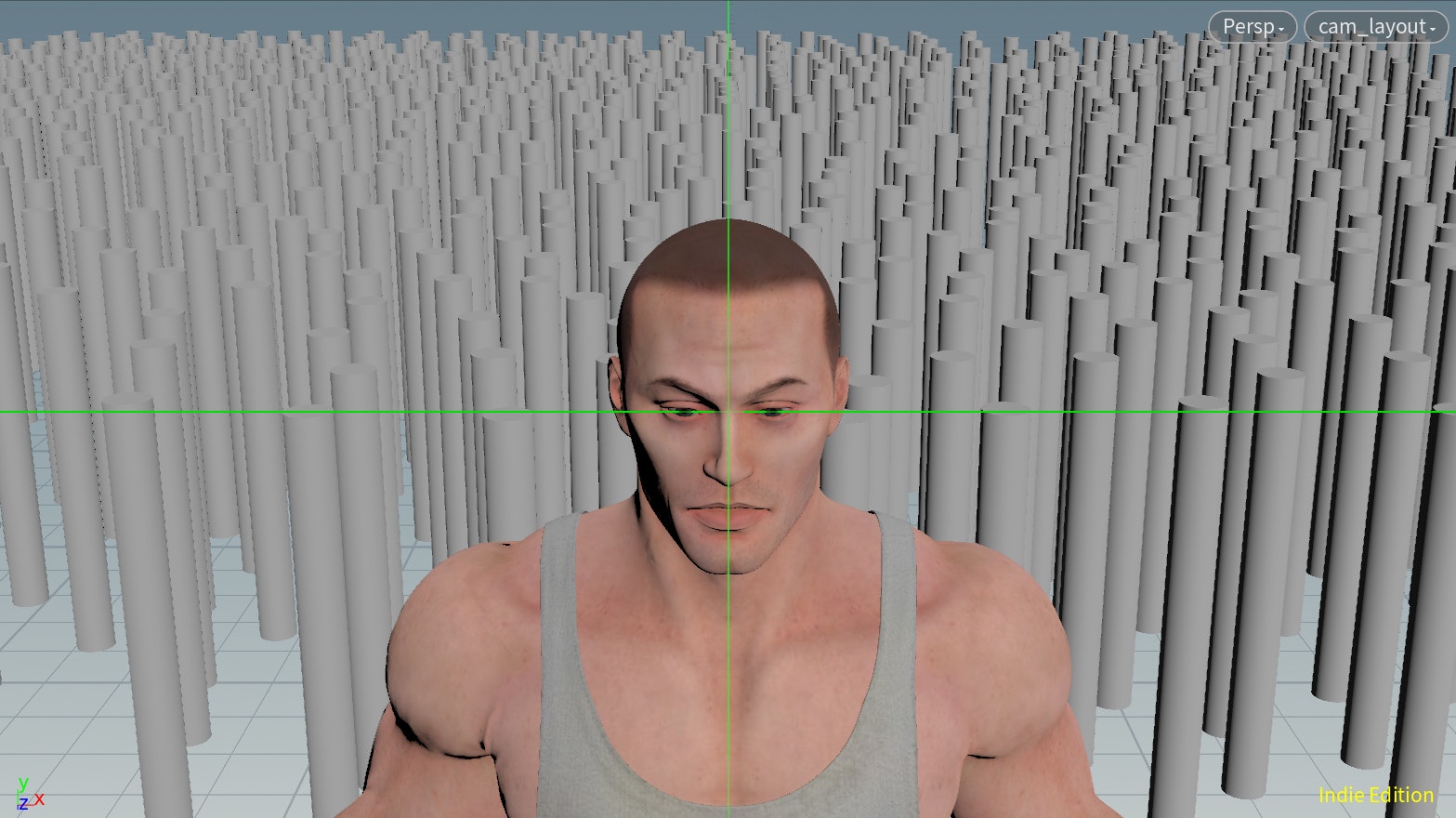
広角の焦点距離で、近くにカメラがある場合
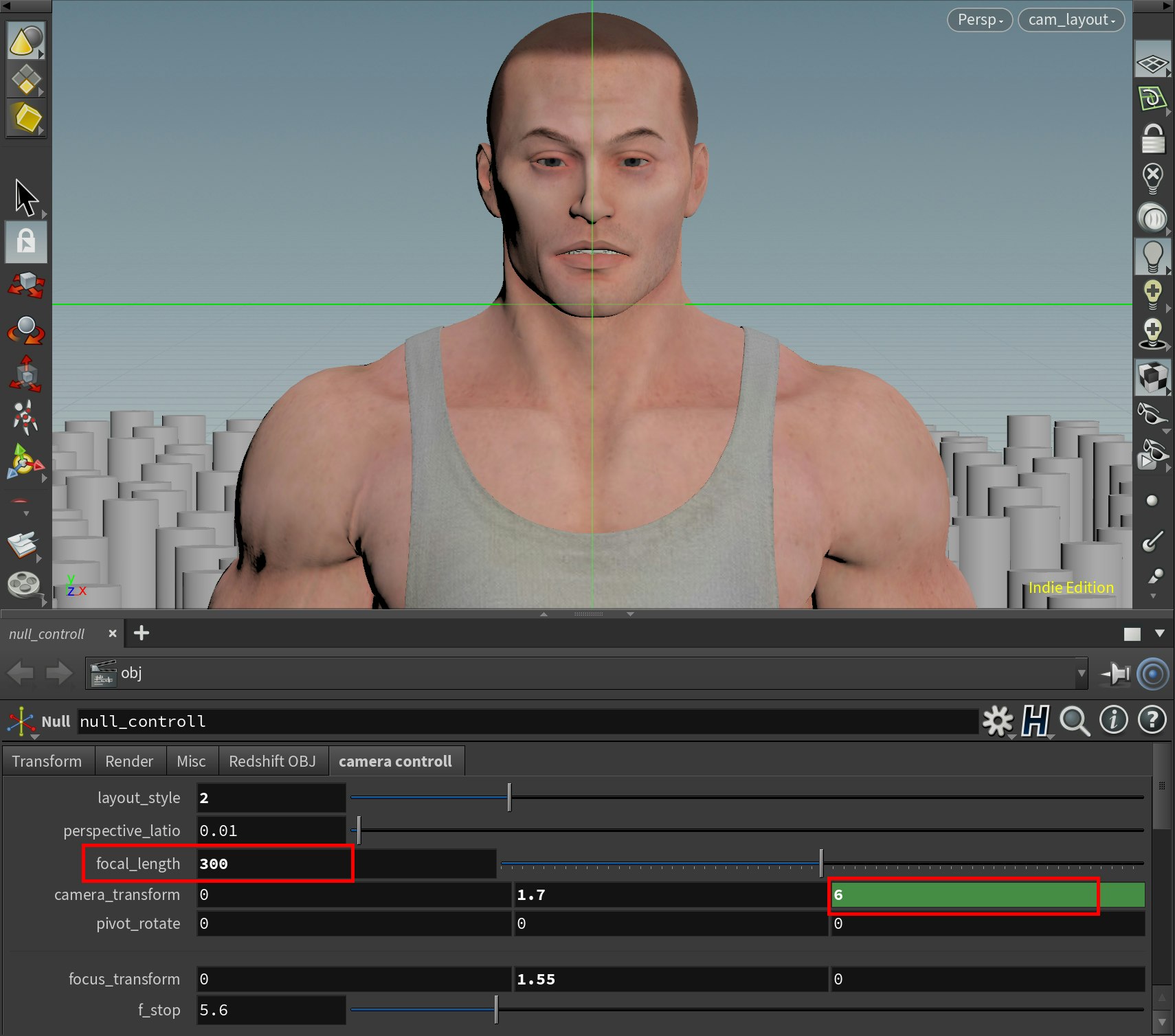
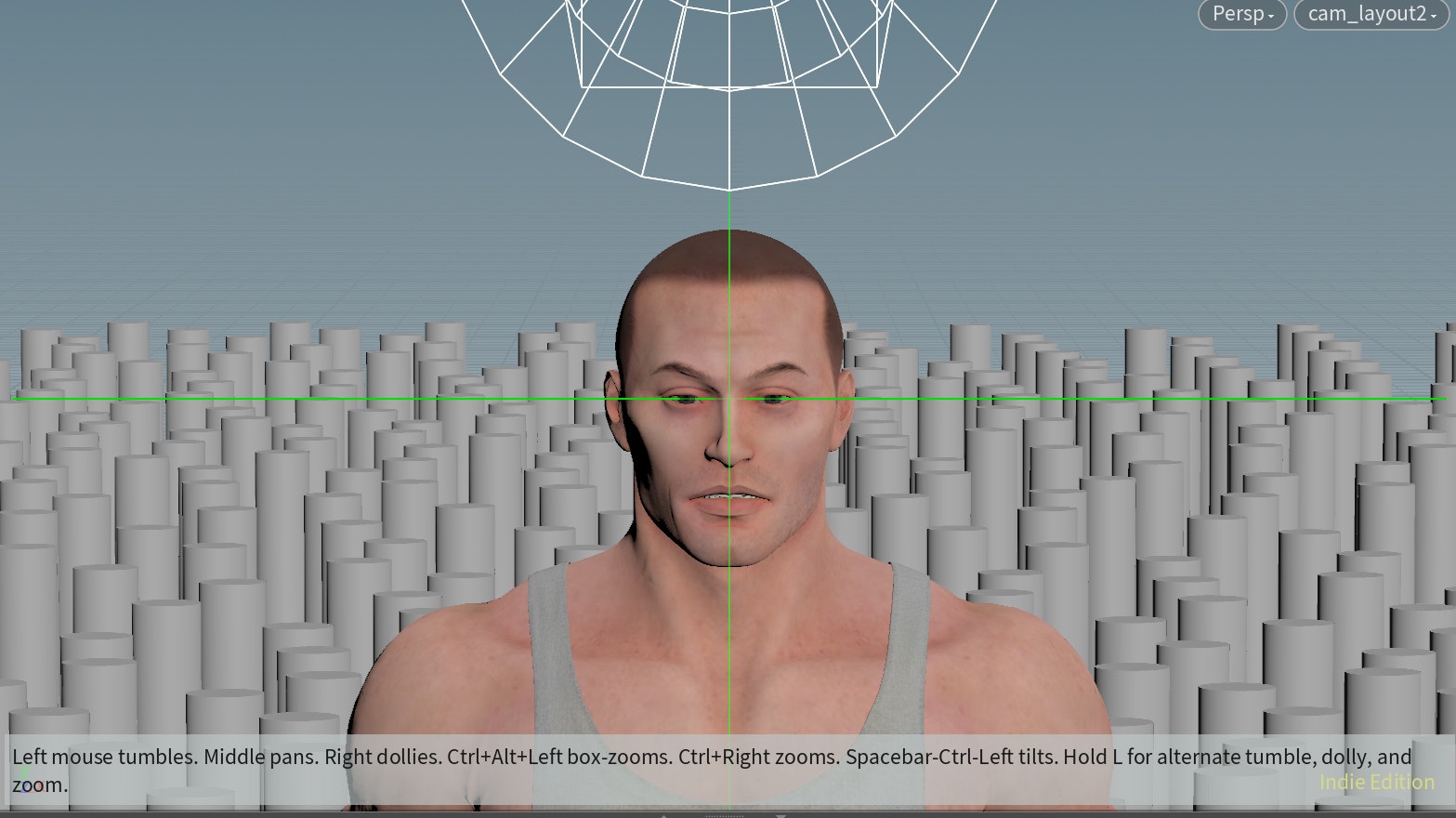
望遠の焦点距離で、遠くにカメラがある場合
それぞれ被写体が同じ大きさで画面に映ることがあるでしょうか。
あるとしたら、何が違うのでしょうか。
広角で近く
広角レンズの特徴で周囲が広く映ります。
近づきすぎると周辺に歪みが生じます。
周囲の状況を見せたいときに有効です。
Tommyの顔が強調されて見えます。
望遠で遠く
望遠レンズの特徴で周囲のものが近くにあるように見えます。
近い範囲のものを集めて見せたいときに有効です。
終わりに
焦点距離と位置によって、レイアウトで見えるものは変えられます。
どのような場所で何を見せたいのか、逆に見せたくないのか、意図を明確になれば伝わりやすくなります。
大事なのは、何を見せ、どう感じてもらいたいのか、アナログな感情の部分です。
目的が決まれば、デジタルツールに乗せて伝えられます。
意図する表現によって使い分ける
レイアウトはストーリーや演出とも深くつながるものです。
意図を効果的に伝えるために欠かせないので、ぜひ色々試してほしいと思います。
ライティング(照明)についても紹介できればよかったのですが、Tommyと遊んでいたら追いつきませんでした。(続きは1年後かも)
ここまで読んでいただきありがとうございました。