インセンティブ
- Power Automate Desktopというものがtwitterで話題になっていたのを見て、「面白そう!」と思ったので。
- Power Automate Desktopについての超初歩的な遊び方の記事がまだ少なかったので。
注意事項
「この記事を見てPower Automateで遊んでみた結果なんかいろいろ破損したりしたんだけど!」とか、そういうのは対応しかねます。
その辺は自己責任ということでよろしくお願いします。
目次
- 今回作ったフローの概要
- Power Automateで前準備
- Power Automate Desktopで遊ぶ(本編)
今回作ったフローの概要
- Power Automateでtwitterから画像のURLデータをGoogle Driveに格納する
- Google Driveから落としてきたデータをもとに画像をまとめてローカルに保存する
なお、今回はPower AutomateとPower Automate Desktopに簡単に触ることを目的としているため、最初から最後まですべて自動化されているわけではありません。加えて、その目的ゆえに結構回りくどいことをしています。悪しからず!
また、Power Automate Desktopの面白ポイントでもあるのですが、フローの中でJavaScriptを実行させます。この記事はJavaScriptを語るものではないので、その辺の説明は割愛させていただきます。悪しからず!(二回目)
Power Automateで前準備
本題に入ります。
概要で述べた通り、まずPower Automateで前準備をします。
1からすべて自分で作るのもよいのですが、Power Automateには素晴らしいテンプレートがたくさんあるため、それを加工して作っていきます。
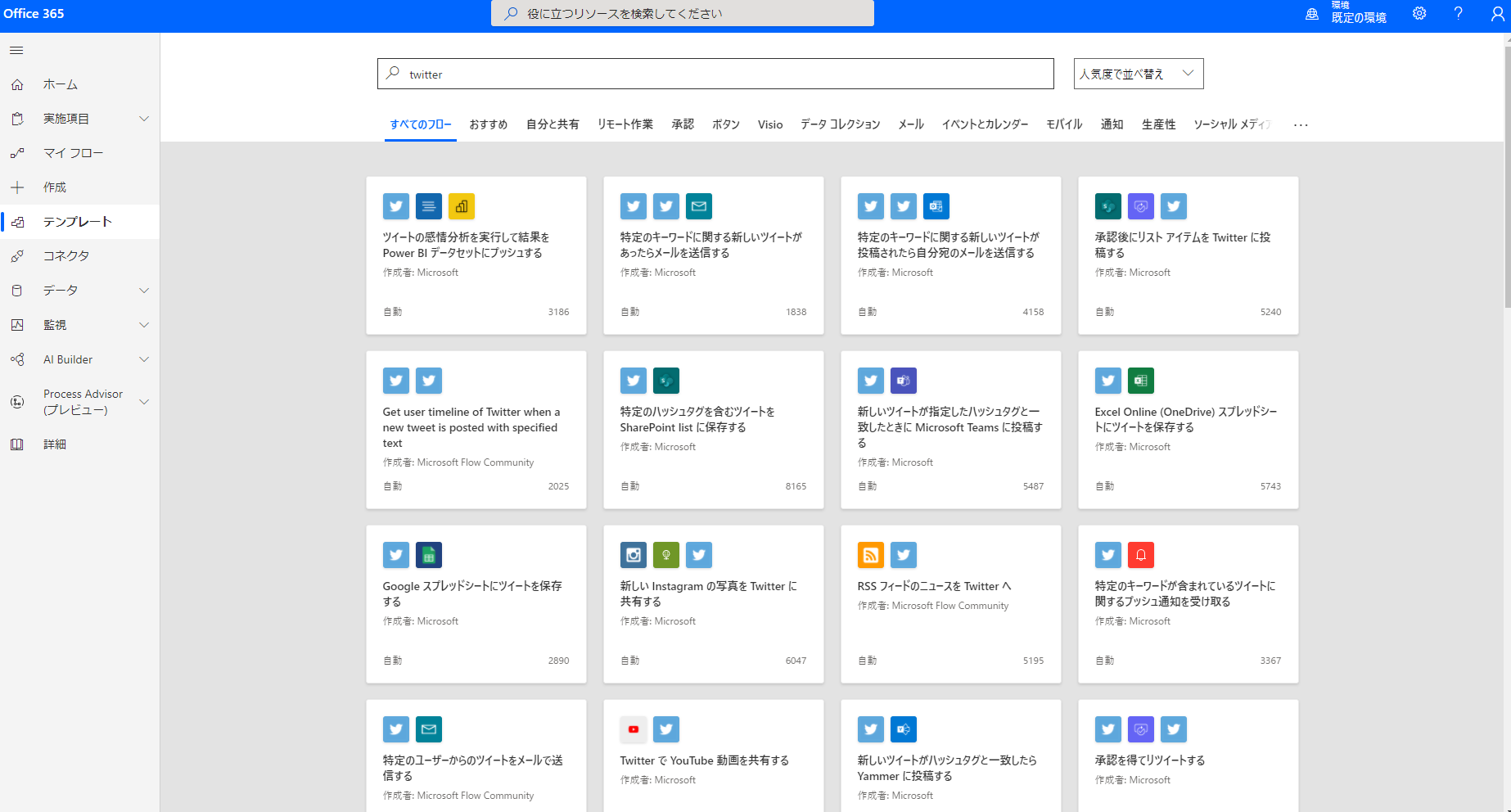
テンプレートの検索画面で「twitter」と打ち込んで…

実現したいフローに近いものを選択します。今回は以下の通り、「Twitterの投稿画像をPinterestに追加する」を使います。

選択すると接続先を追加するように言われました。
Pinterestは今回使いませんが、追加しないと先に進めませんので、素直に追加。

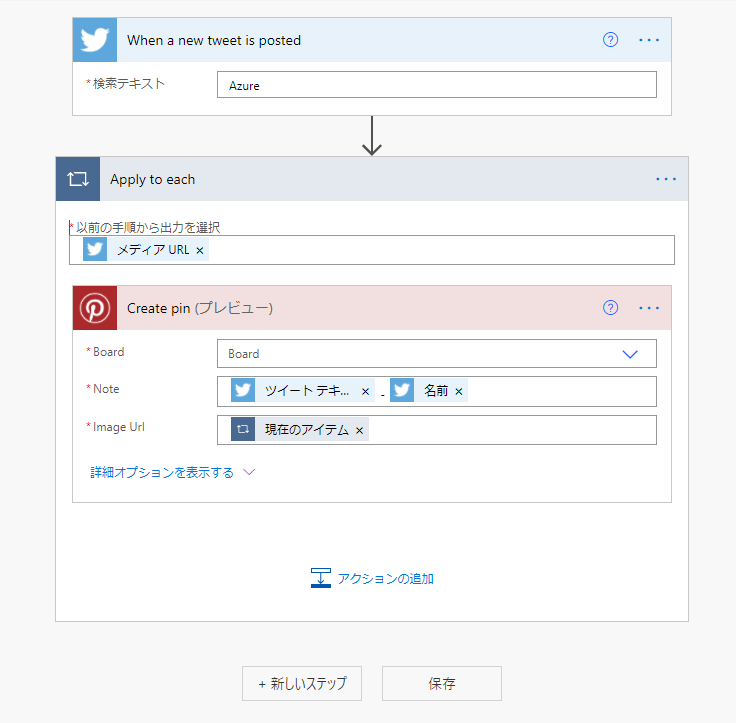
続行を押下すると、以下のようなフローが表示されました。ここからPinterestのCreate pinの部分を削除して、目的のフローに書き換えていきます。

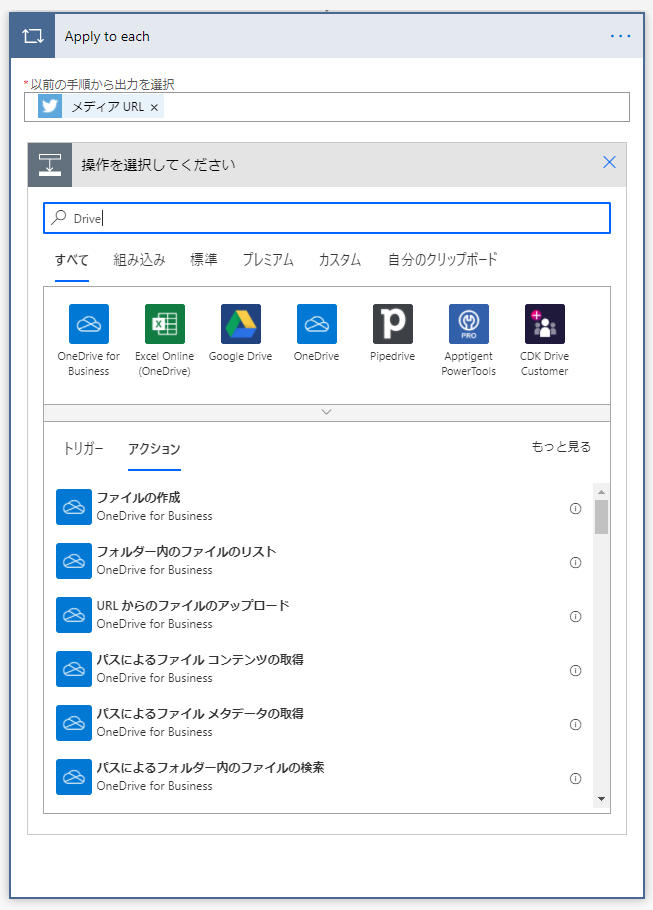
Create pinを削除した後、アクションの追加を押下すると検索画面が出てきました。
テキストボックスに「Drive」と打ち込むと、お目当てのGoogle Driveが出てきました。

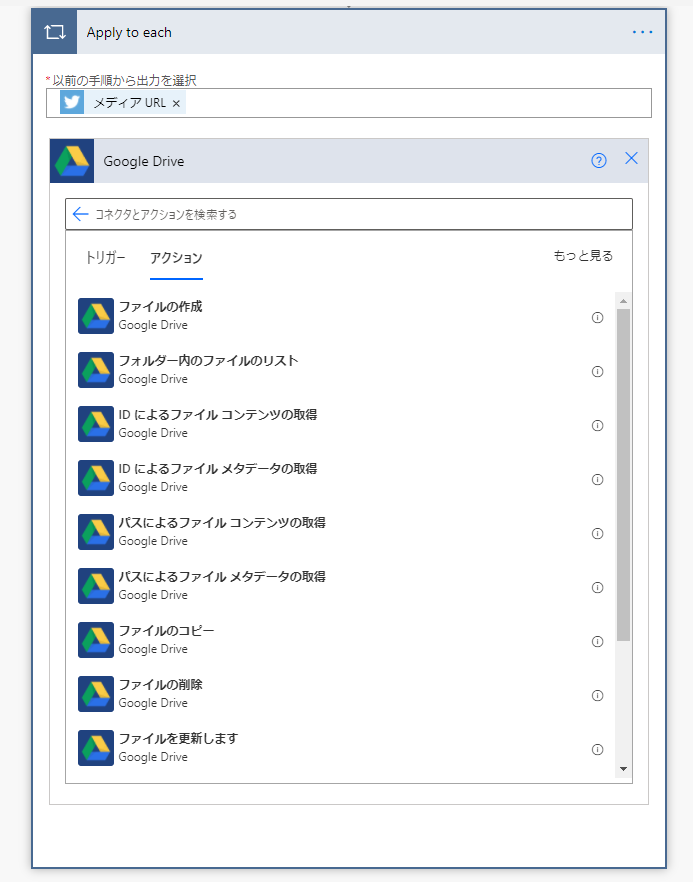
Google Driveのアイコンを押下すると、なんか色々出てきます。画像のURLをフォルダ内に追加していきたいので、「ファイルの作成」を選びます。

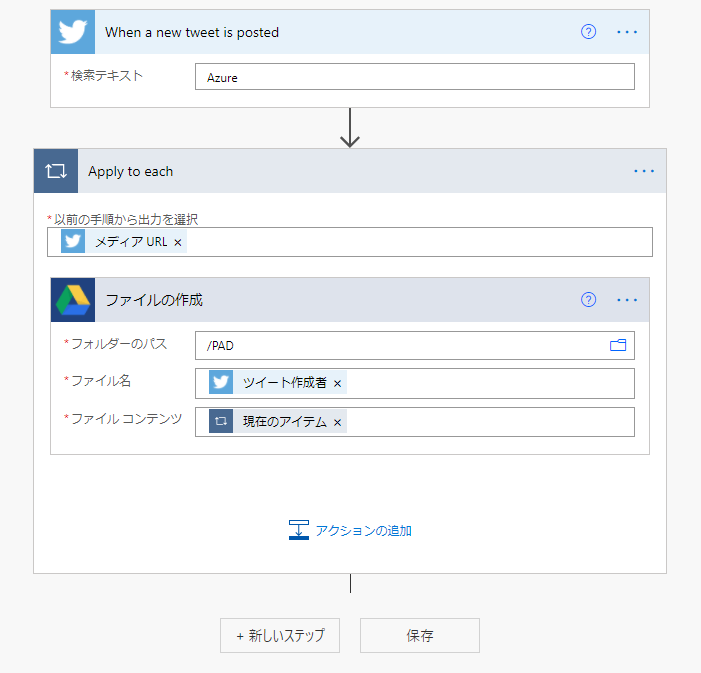
ここで、予め作成しておいたGoogle DriveのPADというフォルダーをパスに指定します。フォルダーの名前は何でもいいです。
ファイル名は、ツイート内容などを選択してしまうと、出力ファイルに勝手に拡張子がついてしまうことがあり面倒なので、ツイート作成者(=ユーザーID)を指定しました。
ファイルコンテンツはApply to eachに対して以前の手順から出力されているメディアURLを指定するため、現在のアイテムとしています。

これで準備完了です。右上の「テスト」を押下して動作の確認をします。

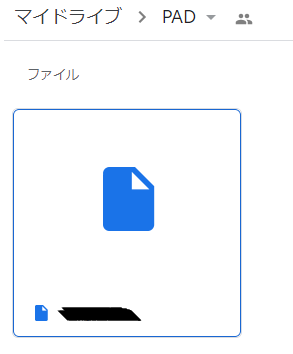
念のため、出力先に指定したGoogle Driveのフォルダーも見ておきます。

ちゃんとできていました。(ファイル名にツイート作成者を指定したので伏せています。)
あとはほっとけば順次ファイルが増えていきます。
これでPower Automateでの前準備は完了です。
Power Automate Desktopで遊ぶ(本編)
ここからが今回の主人公、Power Automate Desktopの出番です。
Power Automate Desktopにやってもらうことは以下の通りです(再掲)
- Google Driveから落としてきたデータをもとに画像をまとめてローカルに保存する
上から順番に説明していきます。
と、その前に、Power Automate Desktopに処理をしてもらうためには先ほどのPower AutomateでのフローでGoogle Driveに出力されたデータを人力でzipで落としてくる必要があります。
GASをうまく使えばここも自動化できそうですが、今回はまぁよしとします。順当にダウンロードを押下。

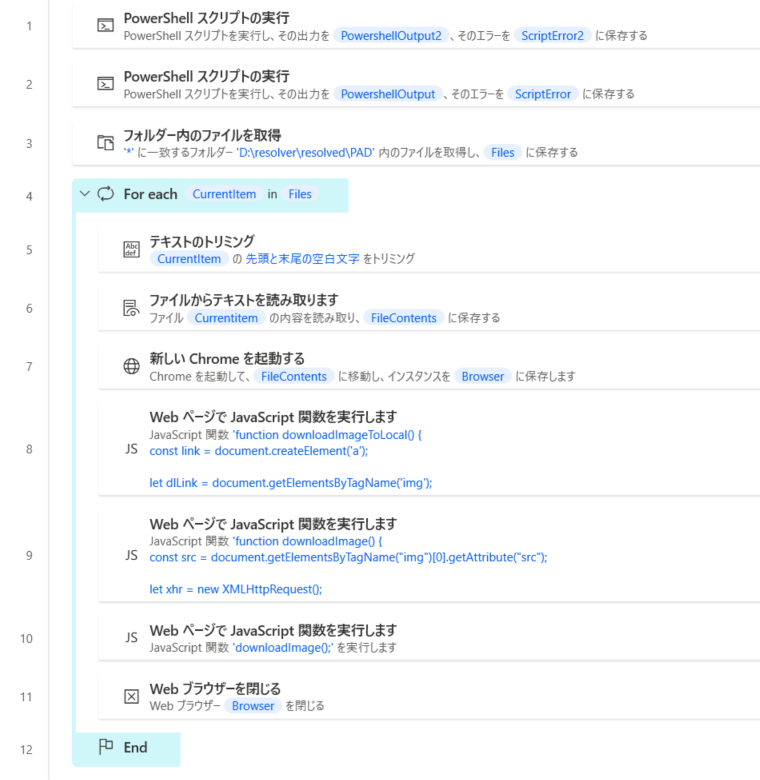
-
- PowerShell スクリプトの実行
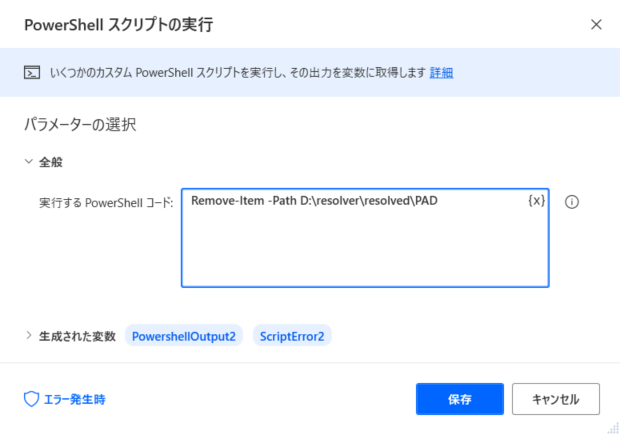
ここからが本題です。
ここでは、落としてきたファイルを解凍して生成されたフォルダを一度削除しています。
フローの実行時に前回のファイルが残っていると、必要のない画像までダウンロードされてしまうためです。
-
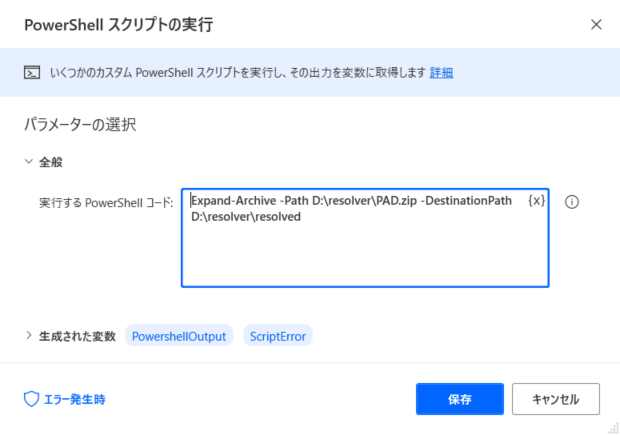
- PowerShell スクリプトの実行
ここでは、DLしてきたZIPファイルを指定のパスに解凍しています。
解凍に成功すると、resolved配下にPADというフォルダが生成され、その中にtwitter画像のURLデータが書き込まれたファイルが格納されます。
-
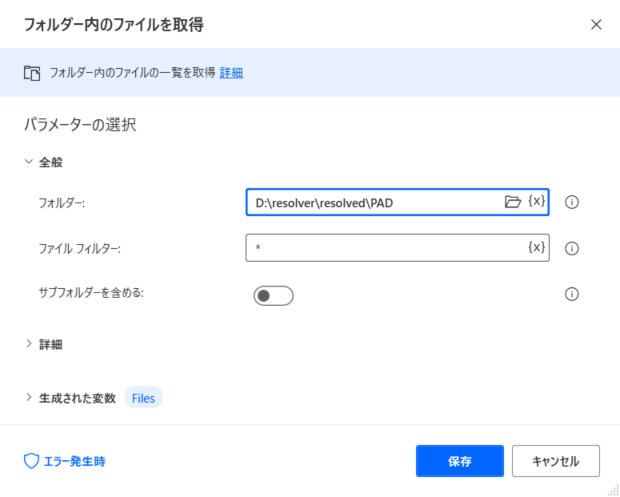
- フォルダー内のファイルを取得
ここでは、ひとつ前の手順で格納されたファイルを取得しています。
取得されたファイルは変数Filesに格納されます。
-
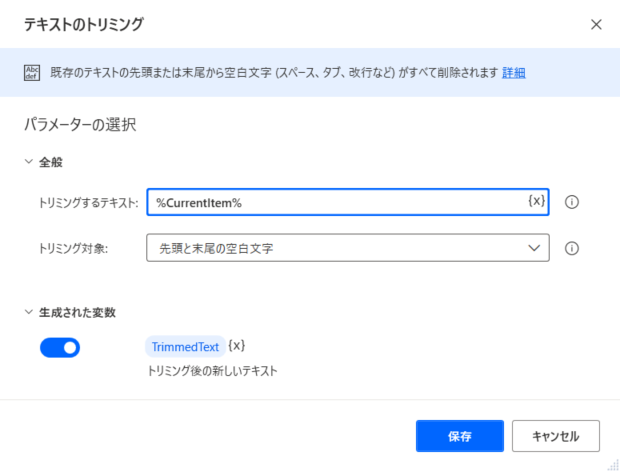
- テキストのトリミング
ここからは、for Eachに入ります。
ここでは画像の通り、先頭と末尾の空白文字をトリムしています。
これをやらないとちゃんと動きません。
-
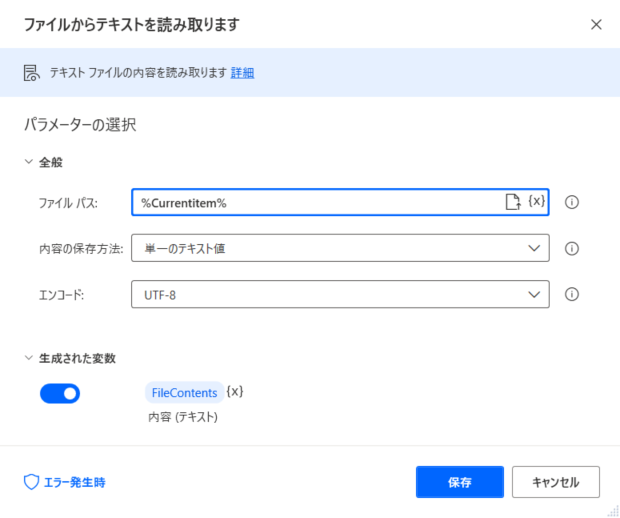
- ファイルからテキストを読み取る
ここでは、「3. フォルダー内のファイルを取得」で取得したファイルの中身からテキスト=画像URLを読み取ります。
URLは変数FileContentsに格納されます。
-
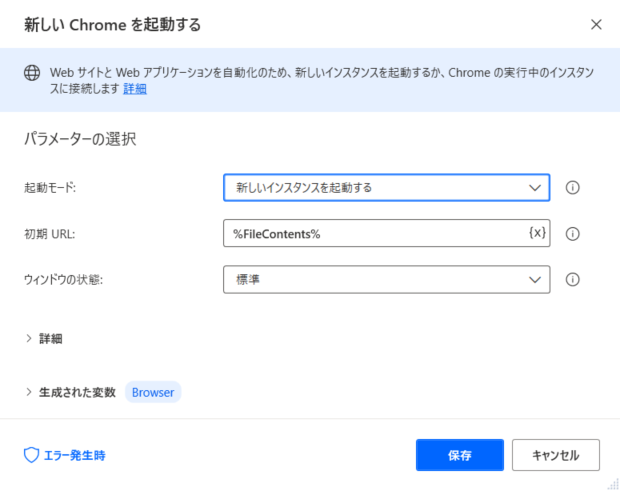
- 新しいChromeを起動する
ここで、Chromeを立ち上げます。URLにはひとつ前の手順で格納したFileContentsを指定します。
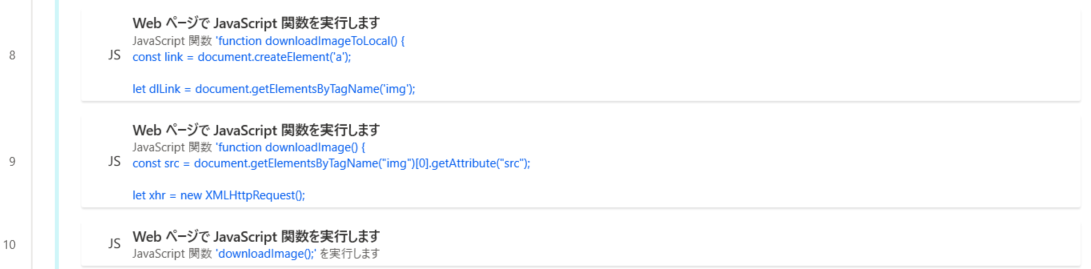
- 8./9./10. WebページでJavaScript関数を実行
function downloadImage() {
const src = document.getElementsByTagName("img")[0].getAttribute("src");
let xhr = new XMLHttpRequest();
xhr.open('GET', src, true);
xhr.responseType = "blob";
xhr.onload = downloadImageToLocal;
xhr.send();
}
function downloadImageToLocal() {
const link = document.createElement('a');
let dlLink = document.getElementsByTagName('img');
const dataUrl = dlLink[0].src;
link.href = dataUrl;
const fileName = 'image.jpeg';
link.download = fileName;
link.click();
link.remove();
}
downloadImage();
↓こちらの記事を参考にさせていただきました↓
関数は一つのフローでまとめて書くことはできないため、ひとつずつフローに追加していく必要があります。
-
- Webブラウザーを閉じる
ダウンロードが終わったらブラウザーは閉じておきましょう。
ダウンロードするファイルが多い場合、後で閉じるのが大変です。
以上でフローの解説は終わりです。
作成したPADフローを実際に動かしてみる
それでは作成したフローを動かしてみます。今回は画像を2つだけダウンロードします。
実行時は左上の実行ボタンを押下するだけです。
無事ダウンロードできました。
おわりに
記事の内容は以上となります。
Power Automate Desktop、面白いおもちゃという感じで、触ってるとめちゃめちゃ時間が解けます。
他にもたくさんの機能があるので、もっと触ってみてめんどくさい作業をパパっと自動化していきたいですね。
(GUI操作がメインでショートカットが少ないアプリケーションとかは自動化するのは難しそうですが。。。)
それでは、お読みいただきありがとうございました。