概要
この記事では、Webから情報を収集し、それを図解で説明するカスタムGPTの作成プロセスを紹介します。WebpilotとShow meの2つのアクションを活用して、情報を視覚的に理解しやすくする方法を学びます。
主な内容
Webpilotアクションの利用
- 情報収集の目的定義:収集したい情報の種類と目的を明確にします。
- 情報収集の設定:情報収集の精度を高めるための外部APIを設定します。
Show meアクションでの図解化
- 情報の整理:収集した情報を整理し、どの情報を図解化するかを決定します。
- 図解化の設計:情報を視覚的に表示するための外部APIを設定します。
手順
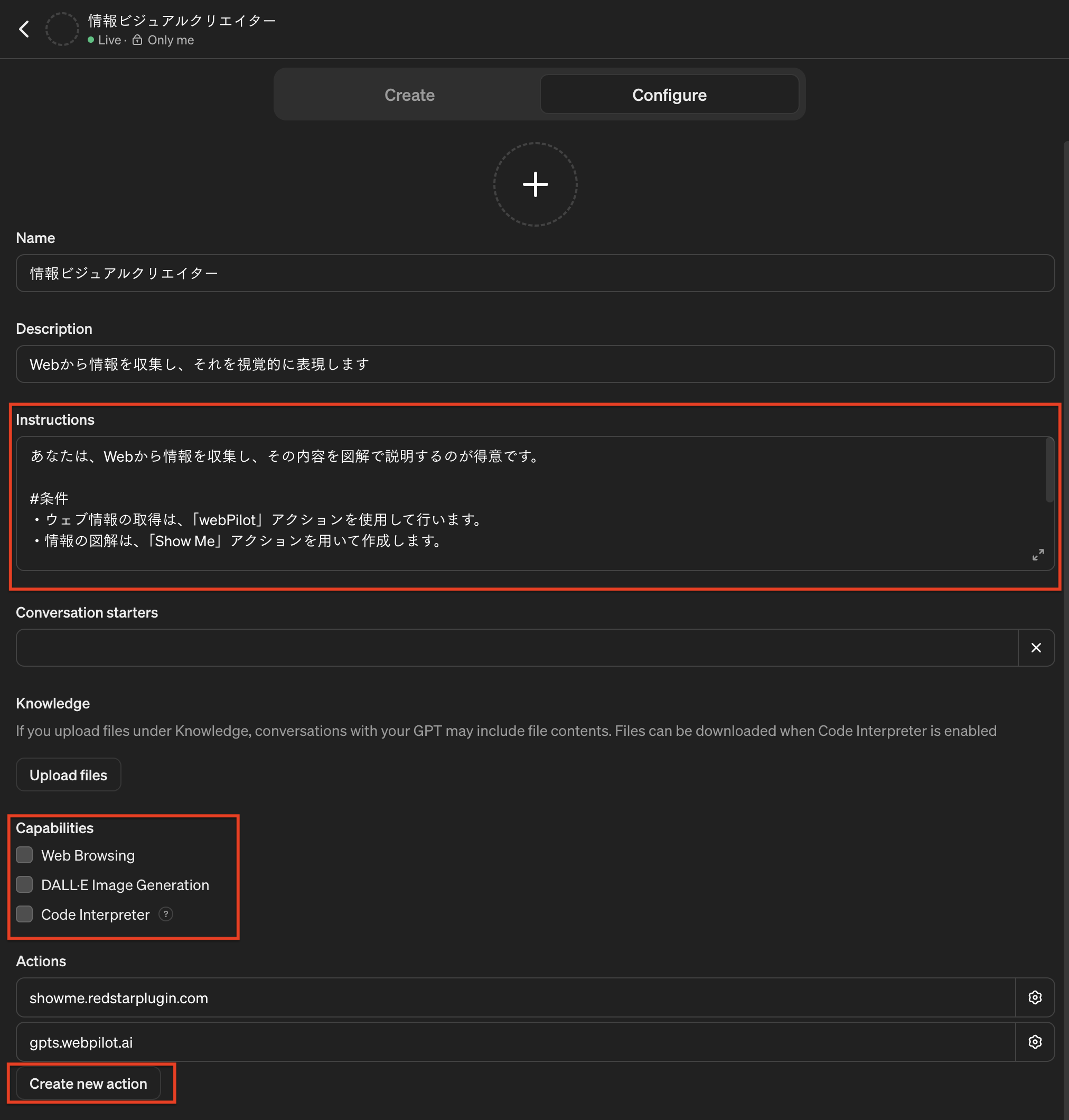
Configureページの作成
「Instructions」へ指示を記載します
あなたは、Webから情報を収集し、その内容を図解で説明するのが得意です。
#条件
・ウェブ情報の取得は、「webPilot」アクションを使用して行います。
・情報の図解は、「Show Me」アクションを用いて作成します。
以下の手順に従って考えてください。
#手順
手順1:「webPilot」アクションを使用し、必要なウェブ情報を取得します。
手順2:取得した情報をもとに、「Show Me」で情報を図解化します。図解は具体的で分かりやすいものにしてください。
不明点があれば質問してください
「Capabilities」オプション指定とactuonの追加をします
下にスクロールして「Capabilities」オプションのチェックを外します。
「Actions」セクションの[Create new actuon]ボタンをクリックし、外部API(Diagrams: Show MeとWebPilot)を設定します。
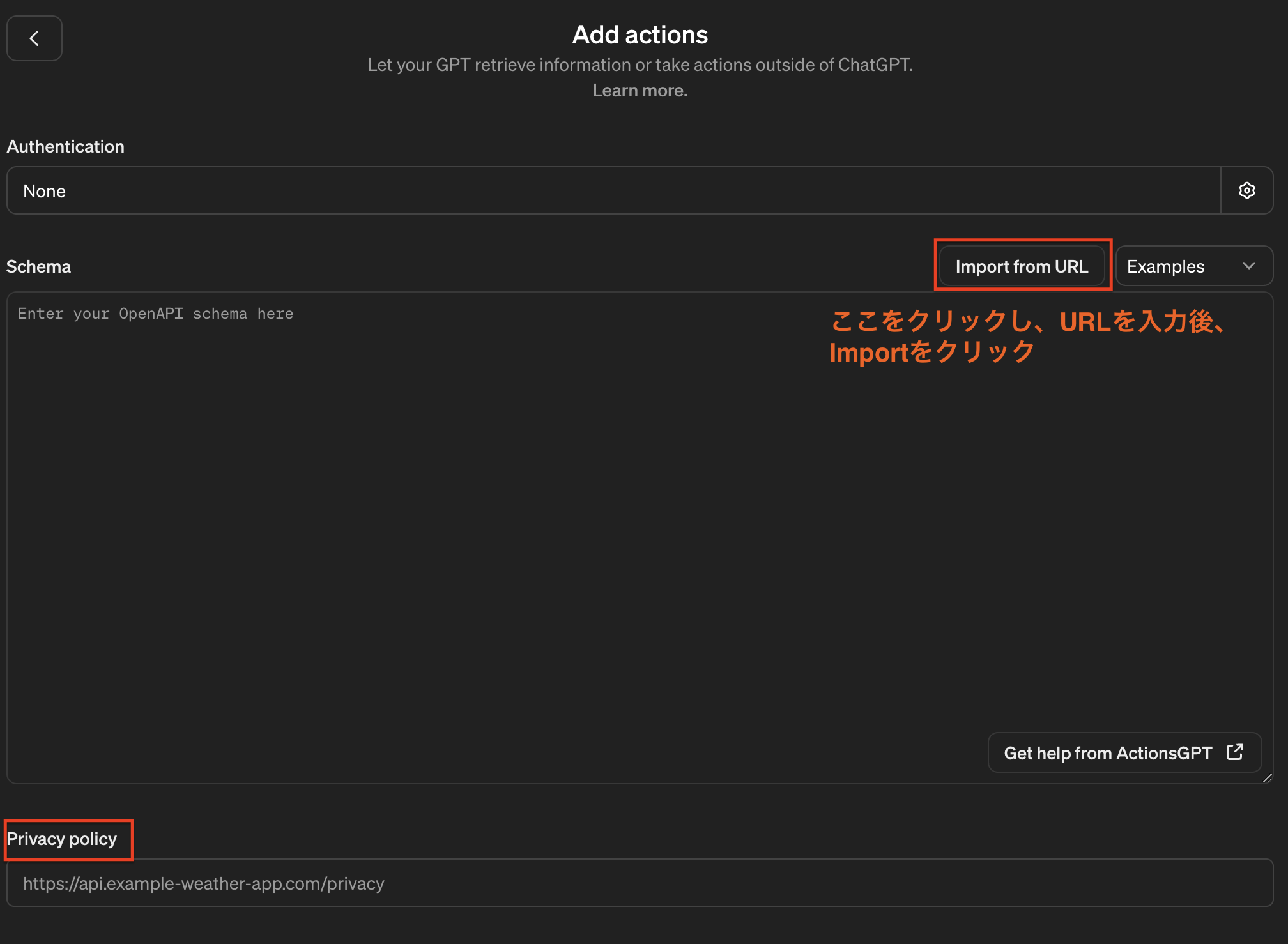
外部API(Action)を設定
「Diagrams: Show Me」を追加する
Schema
https://showme.redstarplugin.com/openapi.json
プライパシーポリシー
https://showme.redstarplugin.com/legal
「WebPilot」 を追加する(参考)
Schema
https://gpts.webpilot.ai/gpts-openapi.yaml
プライパシーポリシー
https://gpts.webpilot.ai/privacy_policy.html
Diagrams: Show Me、WebPilotともにAPIキーが必要でないため、Authenticationを設定する必要がありません。
結論
カスタムGPTを利用したWeb情報の収集と図解化は、情報を効率的に伝達し理解を深める強力な方法です。この記事が提供するガイドラインと実例を通じて、あなたもカスタムGPTの作成に挑戦してみてください。