以前 ↓ の記事を書いたときポリゴンの表示ができたーと喜んでいたのですが、改めて見たらポリゴンの色がfillColorに指定したrgba(255, 0, 0, 0.3)になってない!と気づいたので、訂正と反省を兼ねてマルチポリゴンを描画するときのdisableLegacyModeの大事さについて書きます。
結論を書いてしまうと、HERE Maps API for JavaScriptでマルチポリゴンのGeoJSONを読み込んで表示するならdisableLegacyModeを有効にしましょう、です。
前の記事ではポリゴン表示の部分はこんな感じで書きました。(今は訂正してあります)
// H.data.geojson.ReaderでURLのGeoJSONを読み込む
const reader = new H.data.geojson.Reader(url, {
style: function (mapObject) {
if (mapObject instanceof H.map.Polygon) {
mapObject.setStyle({
fillColor: 'rgba(255, 0, 0, 0.3)',
strokeColor: 'rgba(0, 0, 255, 0.2)',
lineWidth: 3
});
}
},
// TODO disableLegacyModeの作用を調べる
//disableLegacyMode: true
});
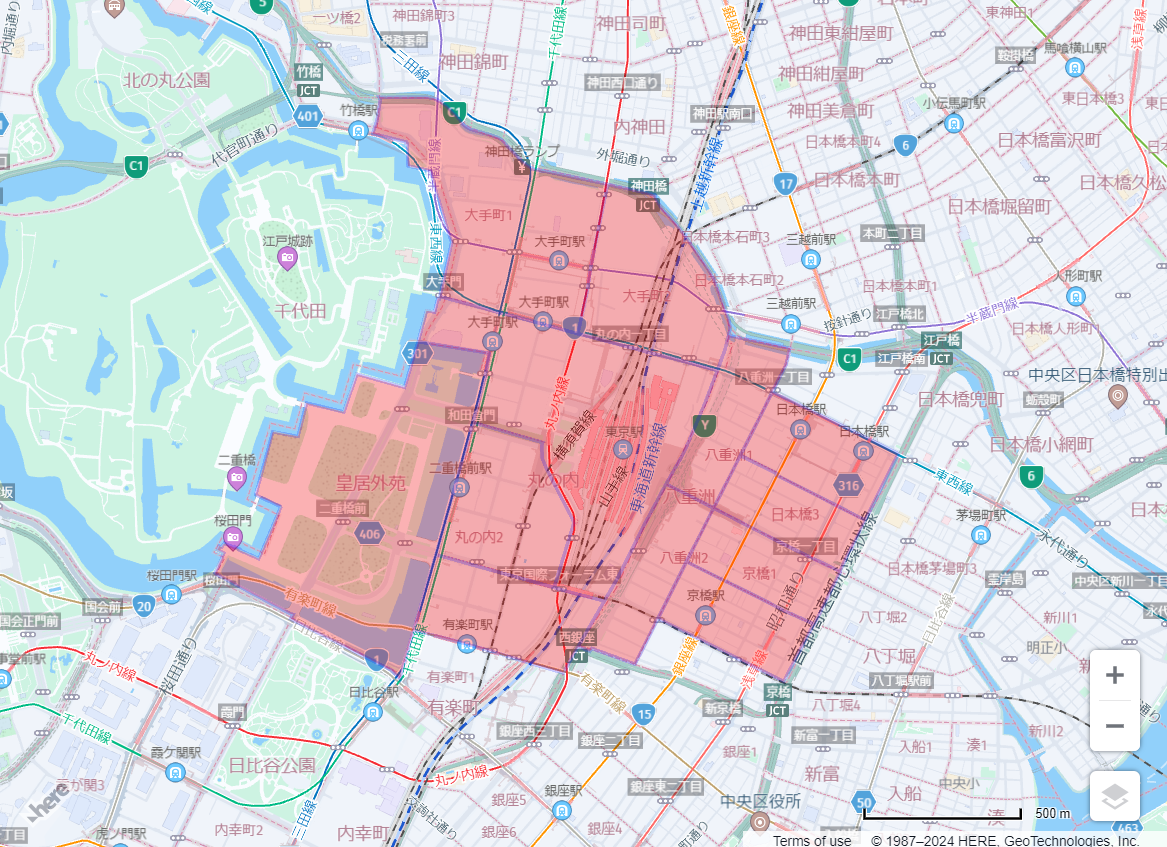
こういう表示結果でした。ポリゴンの塗りつぶし色がrgba(255, 0, 0, 0.3)じゃない

こんな文も書いてました。
H.data.geojson.ReaderのdisableLegacyModeについてもわかってないので理解したいと思います。
何が TODO disableLegacyModeの作用を調べる だ、何が disableLegacyModeについてもわかってないので理解したいと思います だです。お気楽なことを言ってる場合じゃないです。
過去に戻って自分を引っ叩きたいです。disableLegacyModeこそが大事でした。
disableLegacyMode?
H.data.geojson.ReaderのdisableLegacyModeが何なのか見てみます。
ドキュメントにはこのように書いてあります。
A flag indicating whether GeoJSON geometry types MultiPoint, MultiLineString, MultiPolygon should be represented respectively by H.geo.MultiPoint, H.geo.MultiLineString and H.geo.MultiPolygon. To maximise compatibility when fetching data from remote services and enabling features like polygon interiors it is recommended to set this flag to true.
For backward compatibility with older releases of the API the default value of the flag is false.
また、disableLegacyModeを指定しないで実行した場合、ブラウザの開発者モードで見てみるとwarningが表示されていました。
VM300:6 H.data.geojson.Reader: Legacy parser is enabled in GeoJSON Reader. Features like Multi-Geometries, Polygon interiors and GeoJSON feature properties might not work as expected. To maximise compatibility with the remote services it is recommended to set the disableLegacyMode flag to true.
互換性のためにlegacy parserが有効になっていて、legacy parserではMultiPointやMultiLineString、MultiPolygonなどが期待した通りに動作しないようです。
MultiPointやMultiLineString、MultiPolygonを扱う場合はdisableLegacyModeを設定するのを推奨とありますね。
マルチポリゴンを表示させるときは disableLegacyMode を有効にする
マルチポリゴンを意図したとおりに表示させるにはdisableLegacyModeをtrueにセットするだけです。
上のコード例ではコメントを外せばOKです。
// H.data.geojson.ReaderでURLのGeoJSONを読み込む
const reader = new H.data.geojson.Reader(url, {
style: function (mapObject) {
if (mapObject instanceof H.map.Polygon) {
mapObject.setStyle({
fillColor: 'rgba(255, 0, 0, 0.3)',
strokeColor: 'rgba(0, 0, 255, 0.2)',
lineWidth: 3
});
}
},
disableLegacyMode: true
});