↑の記事で不動産情報ライブラリのベクトルタイルをQGISで表示する方法を紹介しました。
今回は不動産情報ライブラリのベクトルタイルをMapLibreを使って表示してみます。
結論を先に書きますと、直接MapLibreのTileのURLに不動産情報ライブラリAPIのURLを指定してベクトルタイルを表示させることはできません。不動産情報ライブラリAPIにアクセスするためのサーバーサイドのプログラムかプロキシサービスなどが必要になります。
初めにやったこと transformRequestでAPIキーをセットしてみる(NGな方法)
ローカルでさくっと見たかっただけなので、MapLibreのMapOptionsのtransformRequestを使って、不動産情報ライブラリAPIへのリクエスト時にAPIキーをセットしてみました。
もちろんこの方法は、外部にAPIキーが漏洩して第三者が利用可能な状態になるため、実施しない方が良いです。
あくまでローカルで自分だけが見られるような状態で取得結果を確認したかったので試しました。
タイルのソース情報として 'https://www.reinfolib.mlit.go.jp/ex-api/external/XKT004?response_format=pbf&z={z}&x={x}&y={y}' を指定して、transformRequestの内部で headers: {'Ocp-Apim-Subscription-Key': 'YOUR-API-KEY'} をセットする感じです。
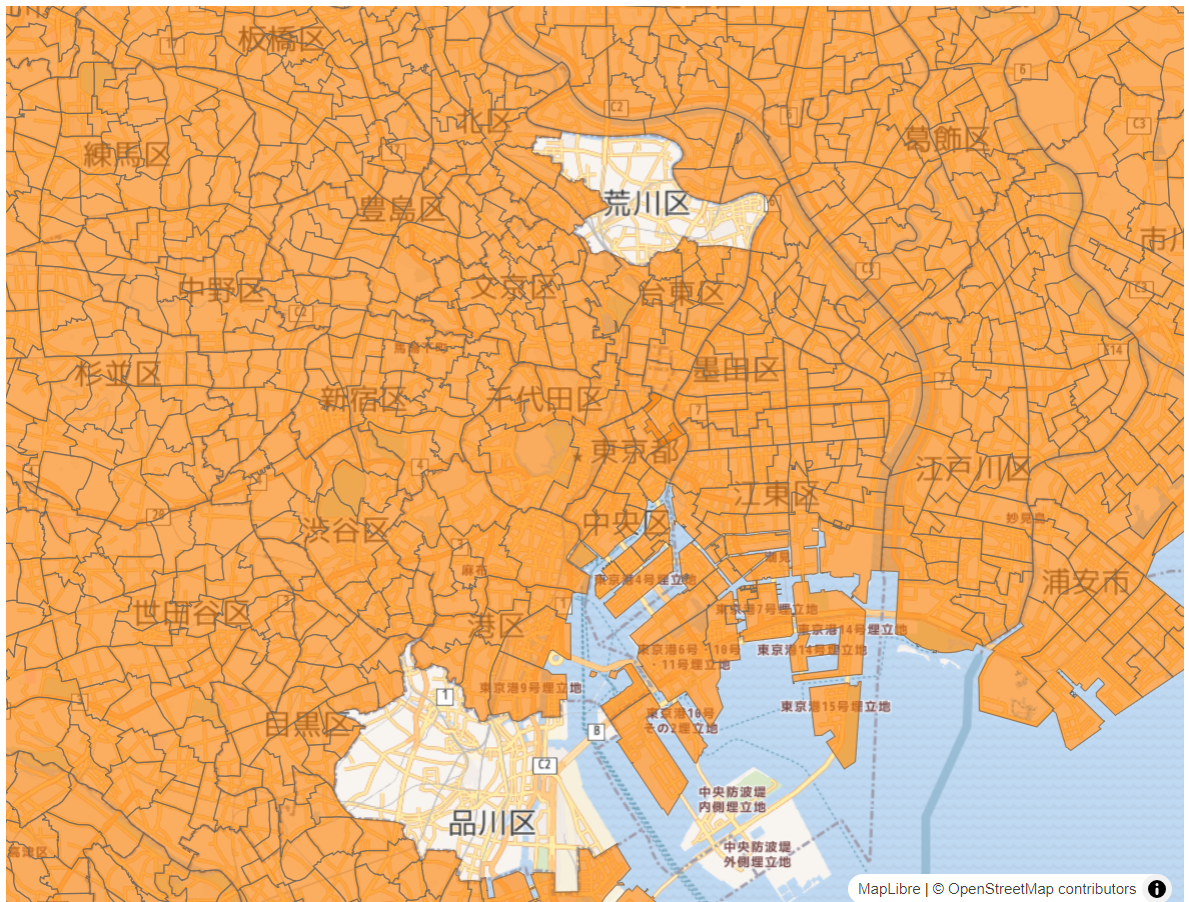
transformRequestをセットして取得した結果
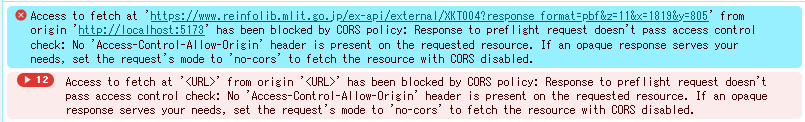
タイルは表示されませんでした。Chromeの開発者ツールで見てみると。CORSのエラーメッセージが出ていました。

はい、おとなしくサーバーサイドからリクエストする必要がありそうです。
サーバーサイドから不動産情報ライブラリにリクエストする
不動産情報ライブラリAPIにリクエストするプロキシ的なサーバーサイドプログラムを用意します。
リクエストの流れは以下のようになります。
地図アプリ ⇔ サーバーサイドアプリ ⇔ 不動産情報ライブラリAPI
サーバーサイドのプログラムが地図アプリと別オリジンならレスポンスヘッダーに適切なAccess-Control-Allow-Originをセットします。Access-Control-Allow-Originの設定値はよく考えて決定してください。
サーバーサイドのプログラムは不動産情報ライブラリAPIへのプロキシの役割を持っているだけなので、プログラム言語は何でもよいです。x、y、z、administrativeAreaCodeなどのリクエストパラメータを受け取り、APIキーをヘッダーにセットして不動産情報ライブラリAPIに流すだけです。
サーバーサイドのプログラム例は割愛します。
MapLibreの設定
用意したサーバーサイドプログラムのURLをtileに指定します。その他注意するのはsource-layerの設定くらいです。
import './style.css'
// MapLibreの読み込み
import maplibregl from 'maplibre-gl';
import 'maplibre-gl/dist/maplibre-gl.css';
const map = new maplibregl.Map({
container: 'map',
style: {
version: 8,
sources: {
osm: {
type: 'raster',
tiles: [
'https://tile.openstreetmap.jp/{z}/{x}/{y}.png',
],
tileSize: 256,
attribution:
'<a href="https://www.openstreetmap.org/copyright" target="_blank">© OpenStreetMap contributors</a>',
},
elementarySchoolDistrict: {
type: 'vector',
tiles: [
// 用意したサーバーサイドのURLを指定。今回は小学校区ポリゴンで試してみた
'http://127.0.0.1:3300/elementary_school_district?response_format=pbf&z={z}&x={x}&y={y}'
],
// ズームレベルは11(市)~15(詳細)で指定可能
"minzoom": 11,
"maxzoom": 15,
},
},
layers: [
// 背景地図レイヤー
{
id: 'osmLayer',
type: 'raster',
source: 'osm',
minzoom: 0,
maxzoom: 22,
},
// 小学校区 塗りつぶしレイヤー
{
id: 'elementarySchoolDistrictPolygonLayer',
type: 'fill',
source: 'elementarySchoolDistrict',
// ベクトルタイルにはhitsレイヤーとmetaレイヤーがあるっぽい。hitsレイヤーは小学校区ポリゴン、metaレイヤーはタイルのメッシュポリゴン
'source-layer': 'hits',
paint: {
'fill-color': '#FD7E00',
'fill-opacity': 0.6,
},
},
// 小学校区 ラインレイヤー
{
id: 'elementarySchoolDistrictLineLayer',
type: 'line',
source: 'elementarySchoolDistrict',
'source-layer': 'hits',
paint: {
'line-color': '#666',
'line-opacity': 0.6,
},
},
]
},
center: [139.7671, 35.6812],
zoom: 11,
});
ベクトルタイルのsource-layerについて
不動産情報ライブラリのベクトルタイルには以下の二つのレイヤーがあるようです。
- hits
- meta
hitsレイヤーは目的とするジオメトリ情報(今回試した例では小学校区ポリゴン)が入っていて、metaレイヤーはタイルのメッシュ情報のようでした。metaレイヤーだけを表示するケースはないと思いますので、hitsレイヤーのみを使うか、hitsレイヤーとmetaレイヤーを合わせて使うかのどちらかになるでしょう。
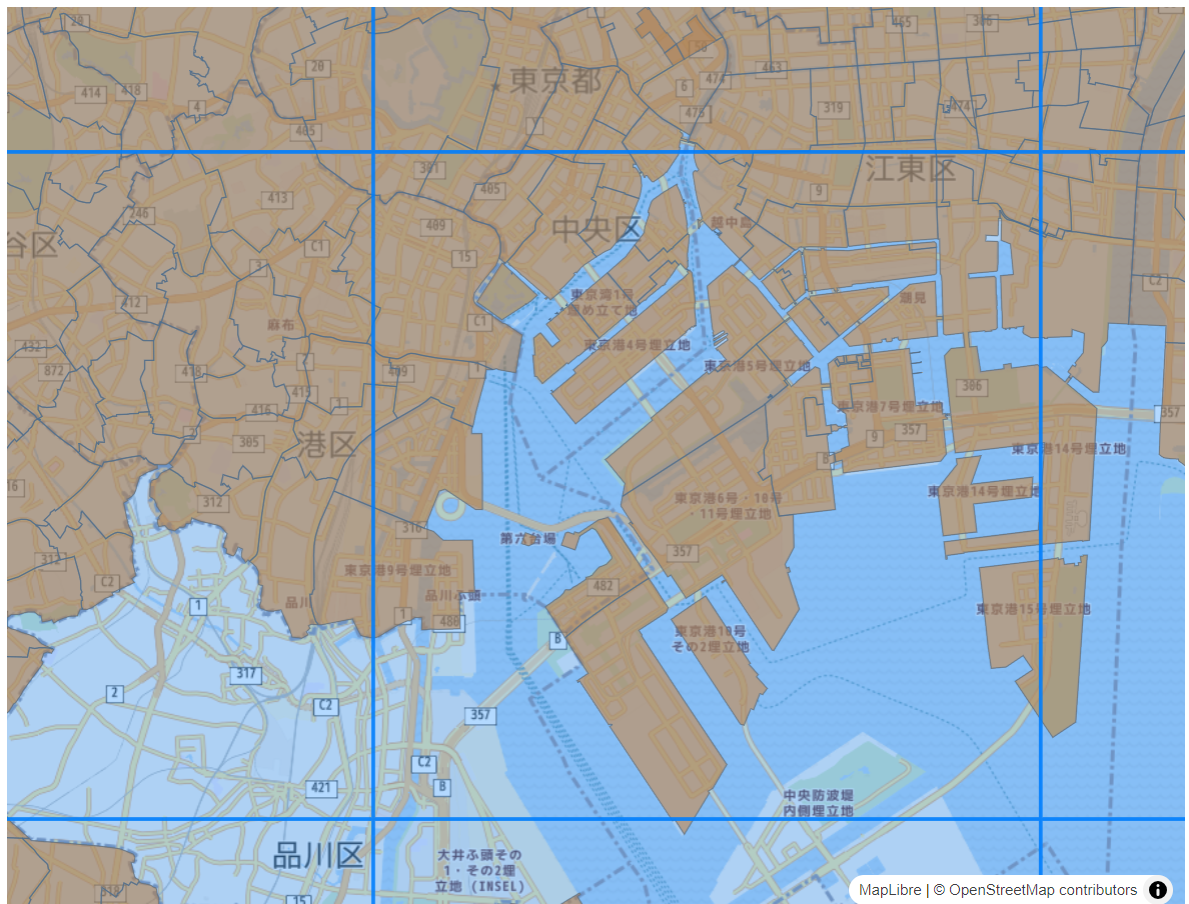
metaレイヤーも重ねて表示した例です。タイルっぽいメッシュポリゴンが表示されます。
分かりやすいようにline-widthを太めにしてあります。

追記
不動産情報ライブラリ(国土数値情報)が提供している学校区では一部の市区町村の学校区は公開されていません。
99%以上の市区町村に対応した学区データについてはこちらをご確認ください。