はじめに
以下の2つを利用します。 まだ準備できていない方は準備をおねがいします。
- Ruby 2.7.1
- ngrok
- 準備がまだの方はこちらから準備ください:https://bit.ly/36ctimN
前回参加されていない方はこちらからclone & 環境変数の設定をしてLINE Botがメッセージを返すところまで進めてください
$ git clone https://github.com/4geru/rails-line-bot-lecture.git
$ cd rails-line-bot-lecture
$ cp .env.sample .env
$ bundle install
環境変数はこちらから: https://developers.line.biz/console/
前回の資料: 【第1回】LINE×Ruby on Railsで作ろう!シゴトに生かすLINE Bot! - Speaker Deck
今回のやること
- おみくじbotを作る
- 前回の復習で新しいメッセージを追加する
- じゃんけんbotを作る
- Flex Messageでボタンを押すことができる
- リッチメニューからじゃんけんを始める
今回のゴール
- LINEからのイベント/LINEに送れるメッセージを学ぶ
- FlexMessageの実装ができるようになる
- リッチメニューの実装ができるようになる
次回予告
レシピお問い合わせBot
LINE Botと外部APIをつなげるだけで、活用できる幅が非常に広がります
コロナも終息になりつつありますが、コロナの影響で自炊する機会も増えたのではないでしょうか?
ということで次回は楽天レシピAPIと連携をしてみます
前回学んだことの応用
Railsのサーバーを起動する
前回から今回用に新たにデータの追加したので、最新のプロジェクトをローカルに持ってきます
$ cd rails-line-bot-lecture/
$ git pull origin
$ git checkout 352248ed154087913a99c5a2a95a6f0af00f3bcf
Railsのサーバーを起動させます
$ bundle exec rails s -p 3000
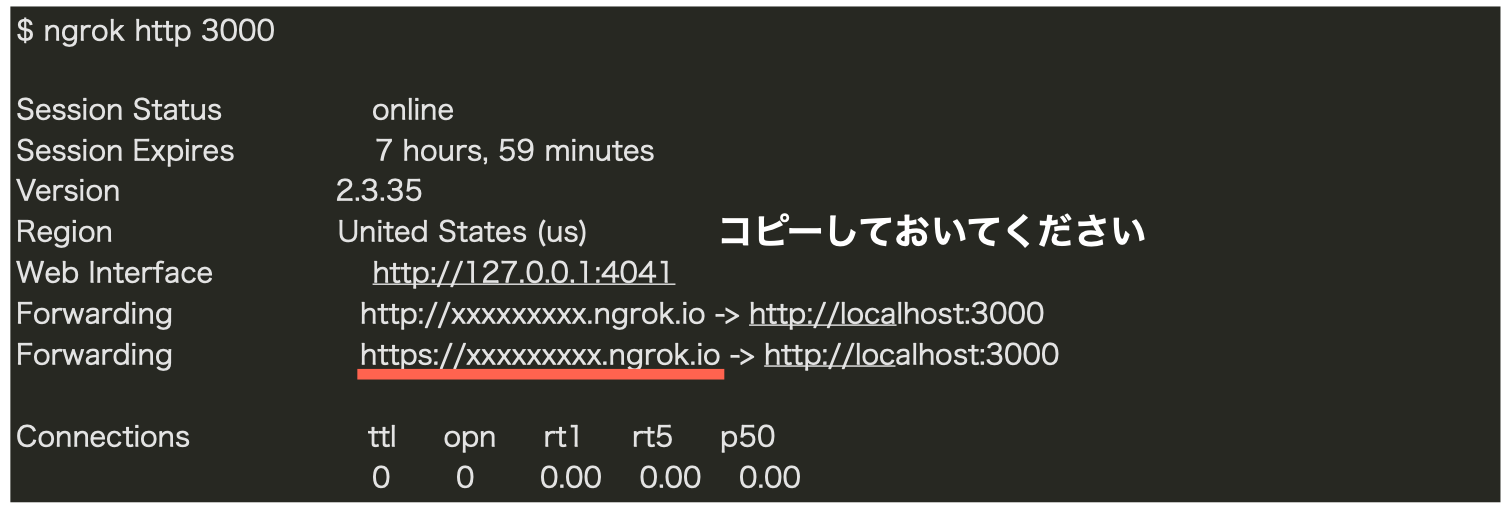
ngrokの起動
※ ngrokとは一時的に外部にportを解放するものです。
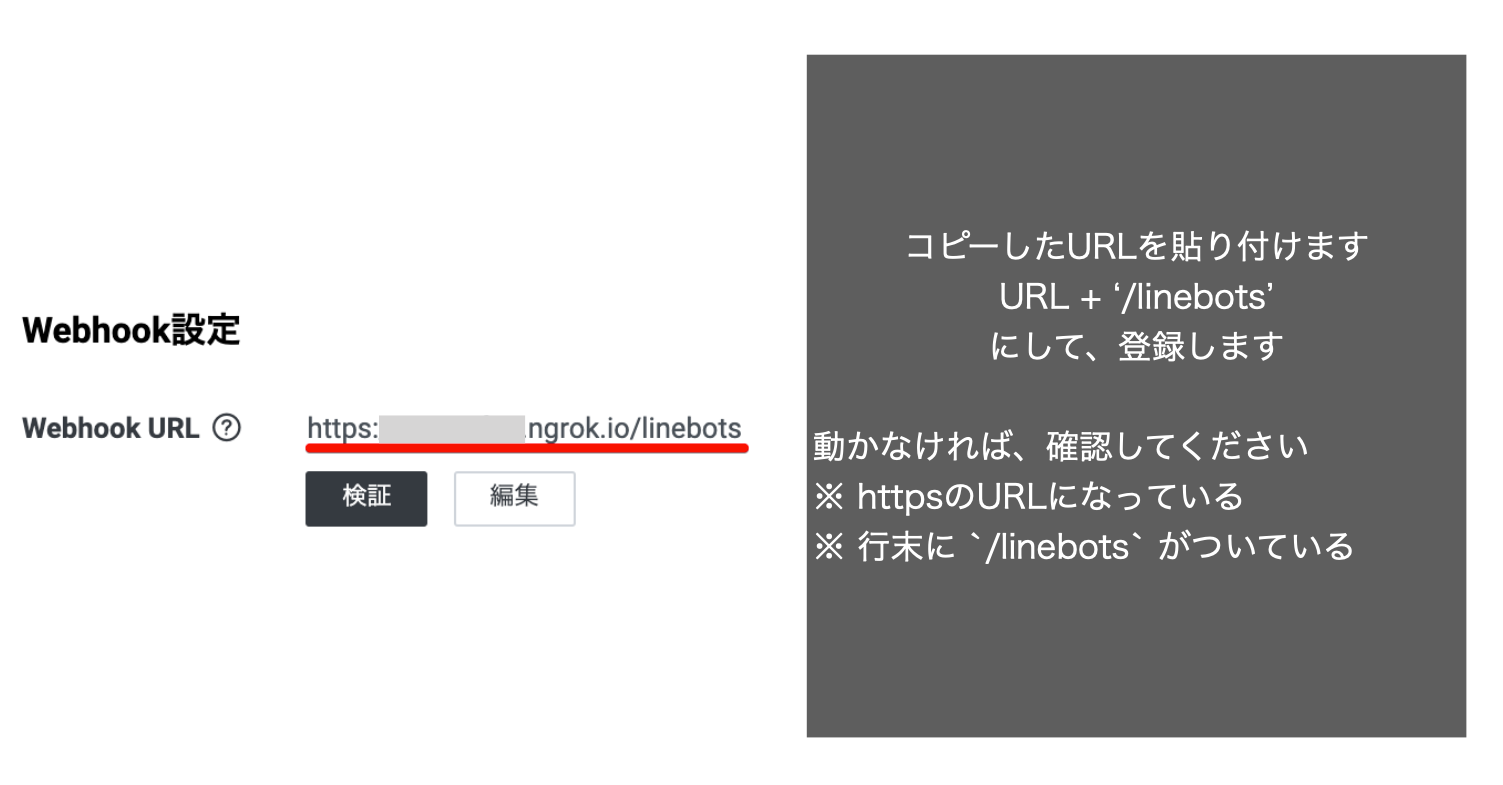
webhookの登録
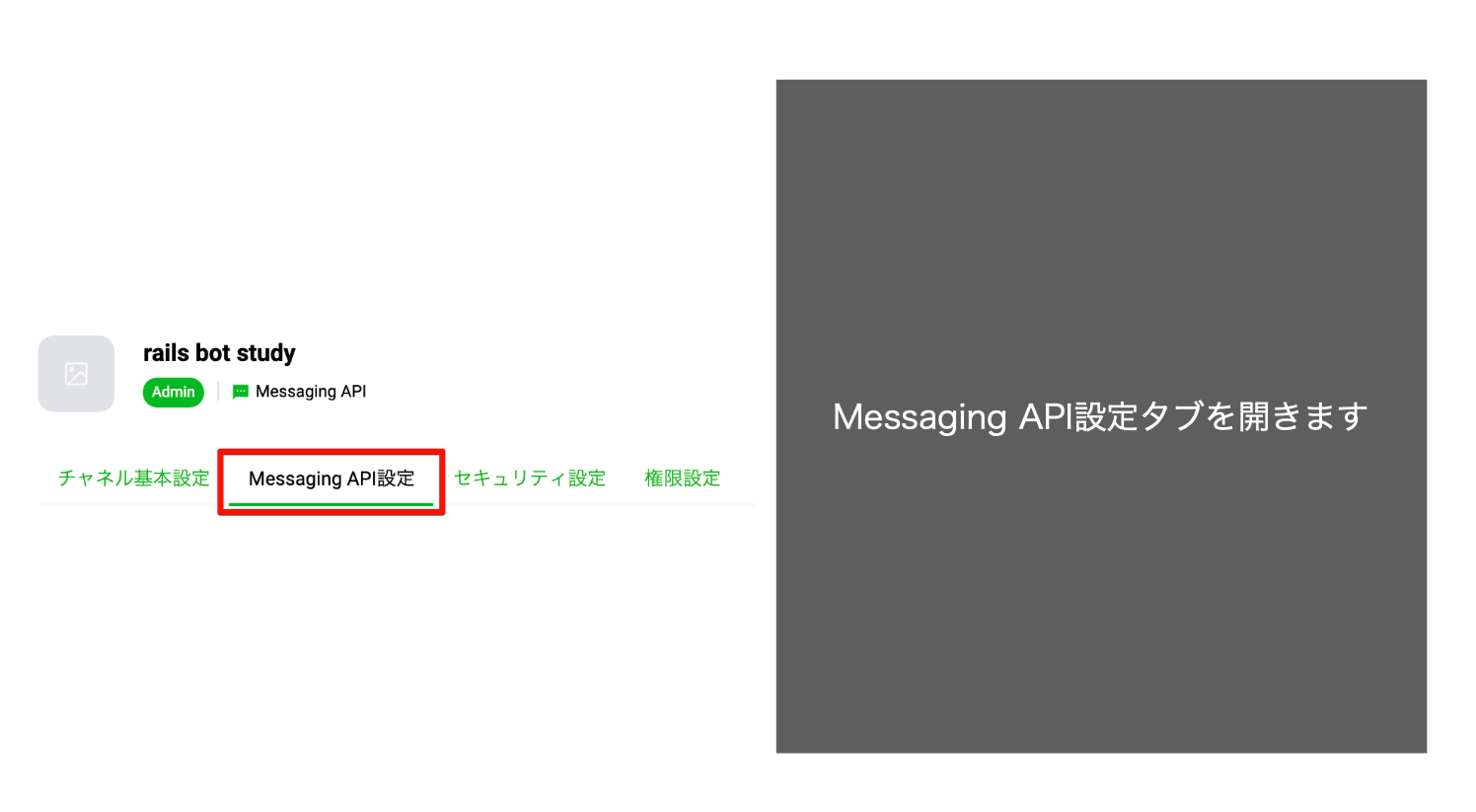
以下にアクセスします。
LINE Developers:https://developers.line.biz/console/
- 「Messaging API」をクリック
- 前項でコピーしたngrokが生成したURLの末尾に
/linebotsを加えたものをWebhook URLの欄に入力します。
前回の復習
おみくじメッセージの実装
app/controller/linebots_controller.rbに下記を記述します
...
if event['message']['text'] =~ /カテゴリ/
LineBot::Messages::LargeCategoriesMessage.new.send
# ==== ここから新しく追加 ====
elsif event['message']['text'] =~ /おみくじ/
{
type: 'text',
text: '今日の運勢は' + ['大吉', '中吉', '小吉', '凶'].sample + 'です'
}
# ==== ここまで新しく追加 ====
else
...
じゃんけんBotの作成
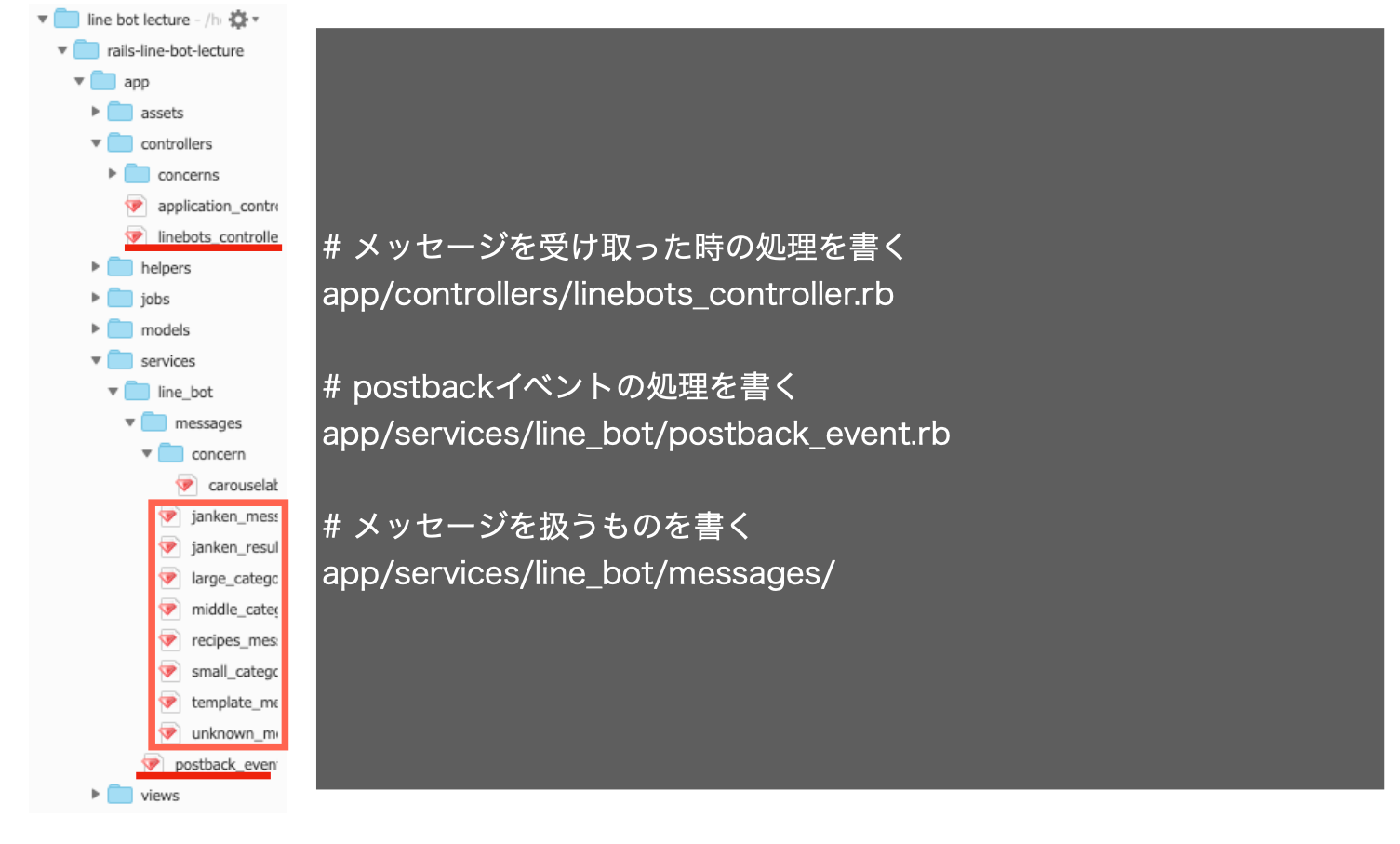
関係するファイル
Flex Messageの概要
Flex MessageはNativeでいうAlertやDialogのようなリッチなインターフェースをLINE Bot上で実現することが出来る機能です。
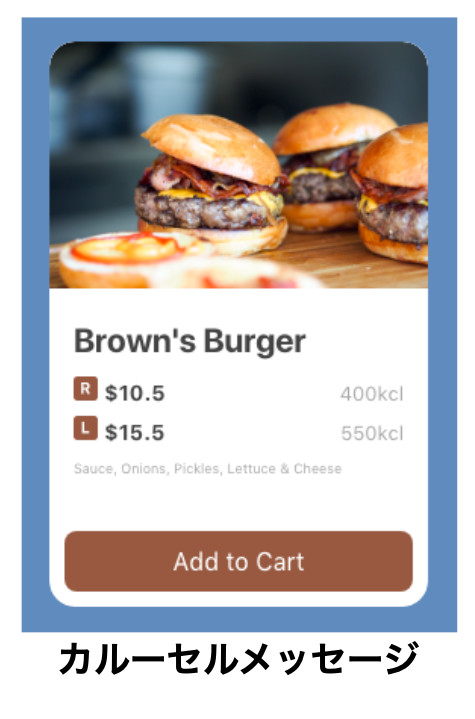
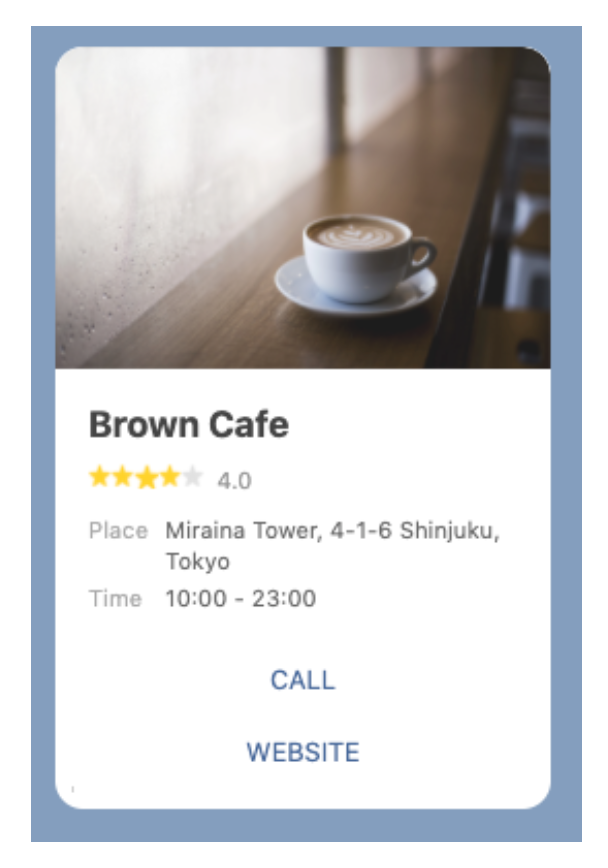
バブルメッセージとカルーセルメッセージが存在があります。
- バブルメッセージ:1つのメッセージを表示
- カルーセルメッセージ:複数のバブルメッセージを表示
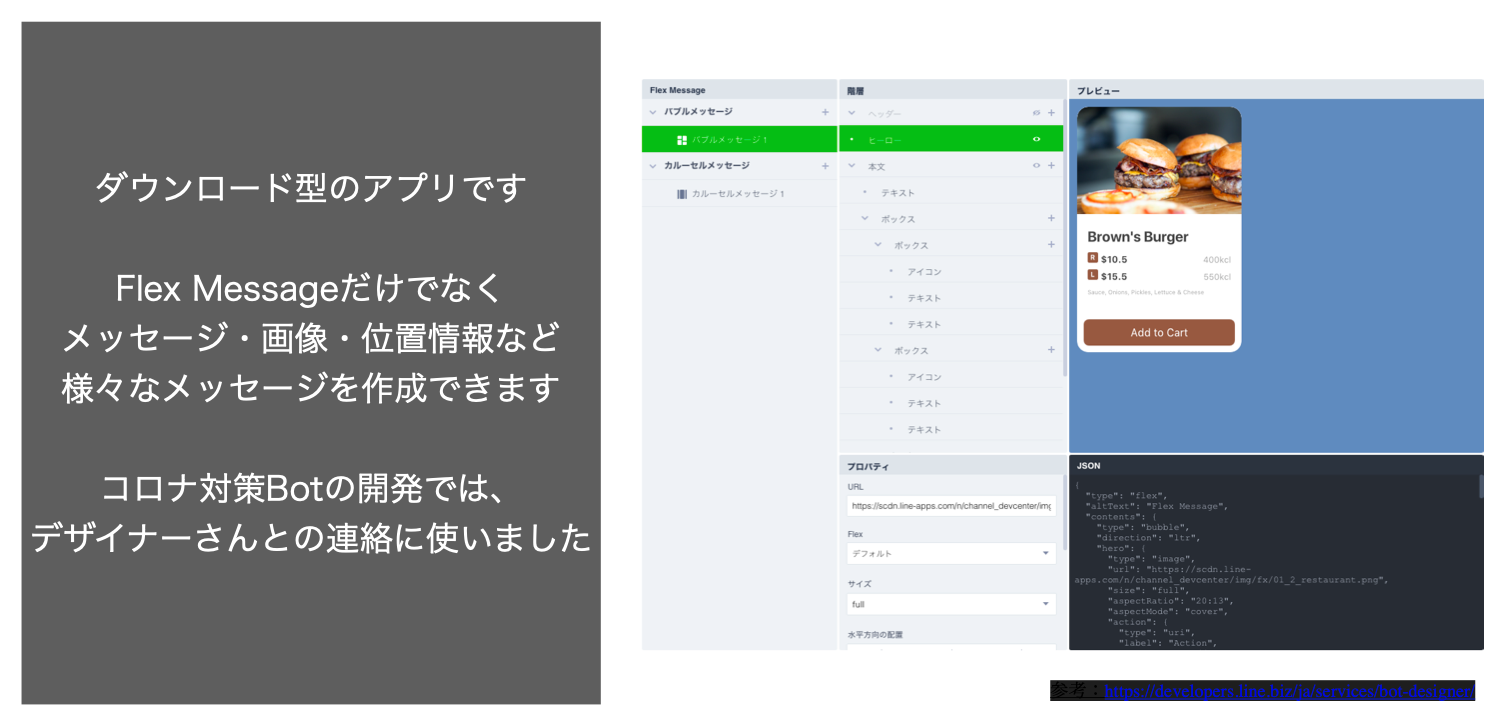
Flex Messageの構築ツール
Flex Messageは自由度が高い分デザインが大変なのですが、以下のようなツールを使うと手軽に構築することができます。
- FlexMessageSimulator:Webアプリ
- LINE Bot Designer:デスクトップアプリ
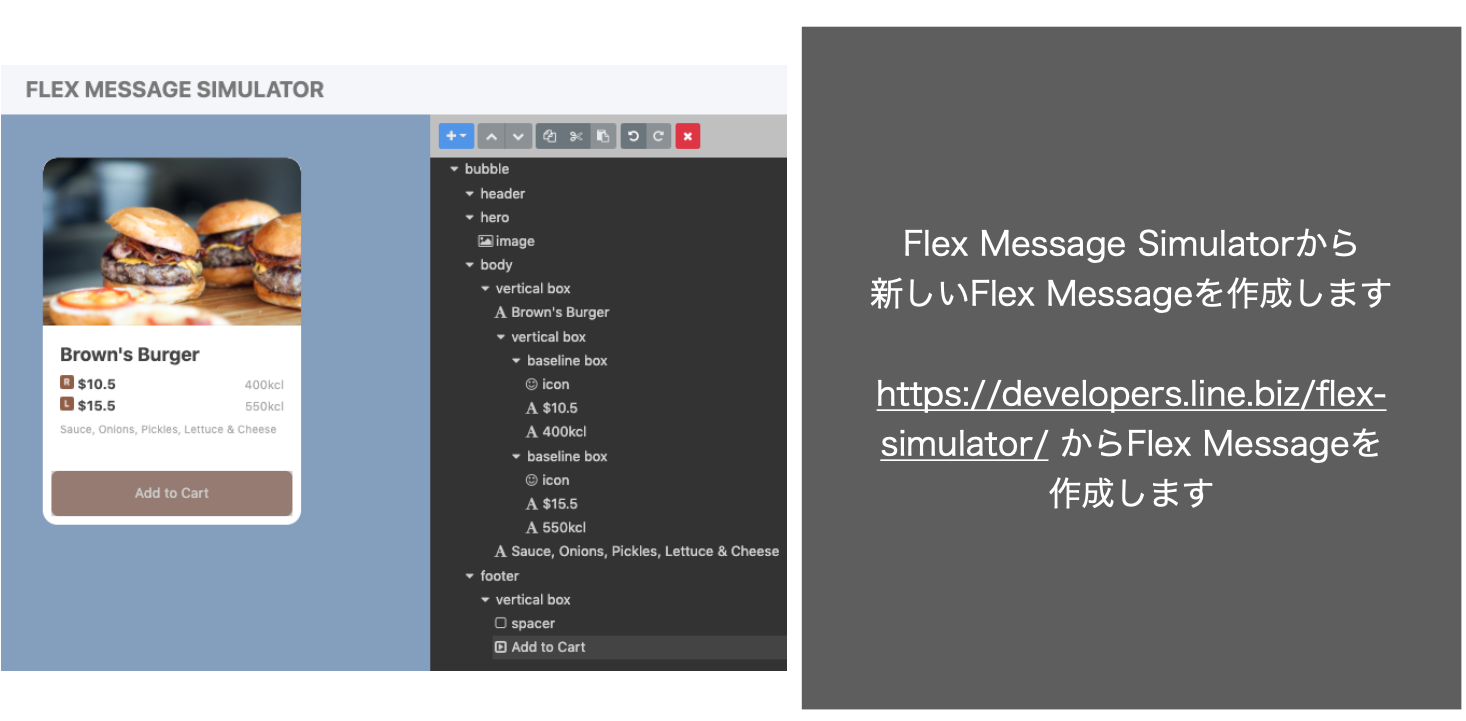
Flex Mesage Simulator

Flex Message Simulator:https://developers.line.biz/flex-simulator/
LINE Bot Designer

LINE Bot Designer:https://developers.line.biz/ja/services/bot-designer/
Flex Messageを作る

Flex Message Simulator:https://developers.line.biz/flex-simulator/
データのコピー

- View as JSON > Copy からJSONデータを内容は編集せずそのままコピーします
Messageファイルの作成
# class TemplateMessage 以下に変更
class SampleMessage
include LineBot::Messages::Concern::Carouselable
def send
carousel('alter_text', [bubble])
end
def bubble
# ここにペースト
end
- class名をTemplateMessageから SampleMessageに変更します
- Flex Message SimulatorのJSONをコピーしてbubbleの中に貼り付けます
LinebotsControllerに追加
app/controller/linebots_controller.rbを開きます
when Line::Bot::Event::Message
if event['message']['text'] =~ /カテゴリ/
LineBot::Messages::LargeCategoriesMessage.new.send
elsif event['message']['text'] =~ /おみくじ/
{
type: 'text',
text: '今日の運勢は' + ['大吉', '中吉', '小吉', '凶'].sample + 'です'
}
# ==== ここから新しく追加 ====
elsif event['message']['text'] =~ /FlexMessage/
LineBot::Messages::SampleMessage.new.send
# ==== ここまで新しく追加 ====
else
{
type: 'text',
text: event['message']['text']
}
end
ユーザーが送ってきたメッセージに 「FlexMessage」が含まれていた場合、今回作成したSampleMessageに保存された、FlexMessageを返します。
確認
- テキストで「FlexMessage」とメッセージを送ると Flex Messageが返って来くるはずです。
じゃんけんメッセージを送る
app/controller/linebots_controller.rbを開きます
ユーザーが送ってきたメッセージに「じゃんけん」が含まれていた場合に、じゃんけんの選択肢を返すFlexMessageが記述されているJankenMessageクラスを返します
when Line::Bot::Event::Message
if event['message']['text'] =~ /カテゴリ/
LineBot::Messages::LargeCategoriesMessage.new.send
elsif event['message']['text'] =~ /おみくじ/
{
type: 'text',
text: '今日の運勢は' + ['大吉', '中吉', '小吉', '凶'].sample + 'です'
}
elsif event['message']['text'] =~ /FlexMessage/
LineBot::Messages::SampleMessage.new.send
# ==== ここから新しく追加 ====
elsif event['message']['text'] =~ /じゃんけん/
LineBot::Messages::JankenMessage.new.send
# ==== ここまで新しく追加 ====
else
{
type: 'text',
text: event['message']['text']
}
end
JankenMessage
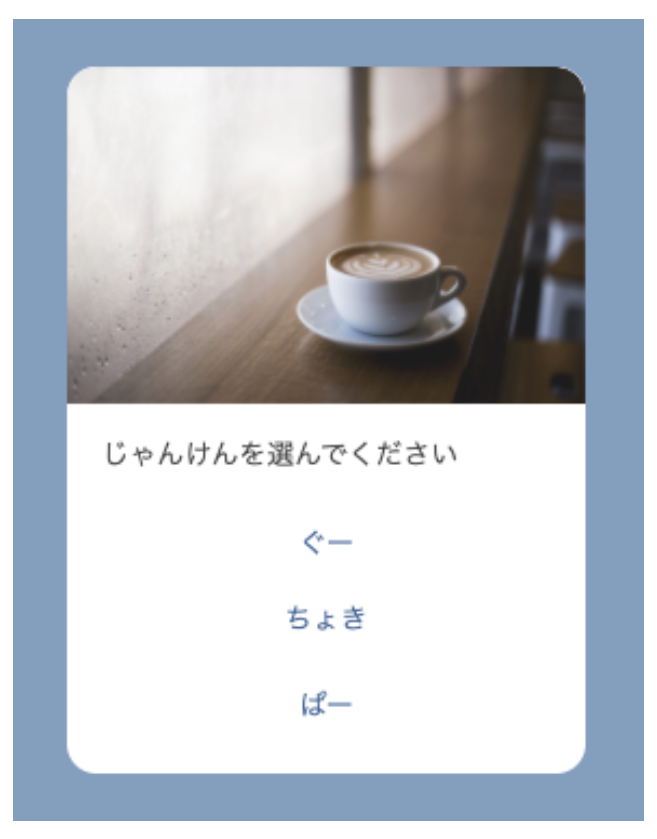
LINE Botに「じゃんけん」とメッセージを送ると、下のようなメッセージが返ってきます。

JankenMessageの解説
実際に LineBot::Messages::JankenMessage.new.send を見ていきます。app/services/line_bot/messages/janken_message.rb に記述されています。
「グー」では、messegeのtypeは button です。
button には、 action を設定することができます。action でボタンを押した時の挙動を設定できます。
action には、 postback, message, uri, datetimepicker などがあります。
参考:Home > ドキュメント > Messaging API > アクション
今回は、 postback を利用します。 postback は displayText でボタンを押したメッセージを、
任意データを data をサーバーに返すことができます。
{
"type": "button",
"style": "link",
"height": "sm",
"action": {
"type": "postback",
"label": "ぐー",
"displayText": "ぐー",
"data": "type=janken_result&result=gu"
}
}
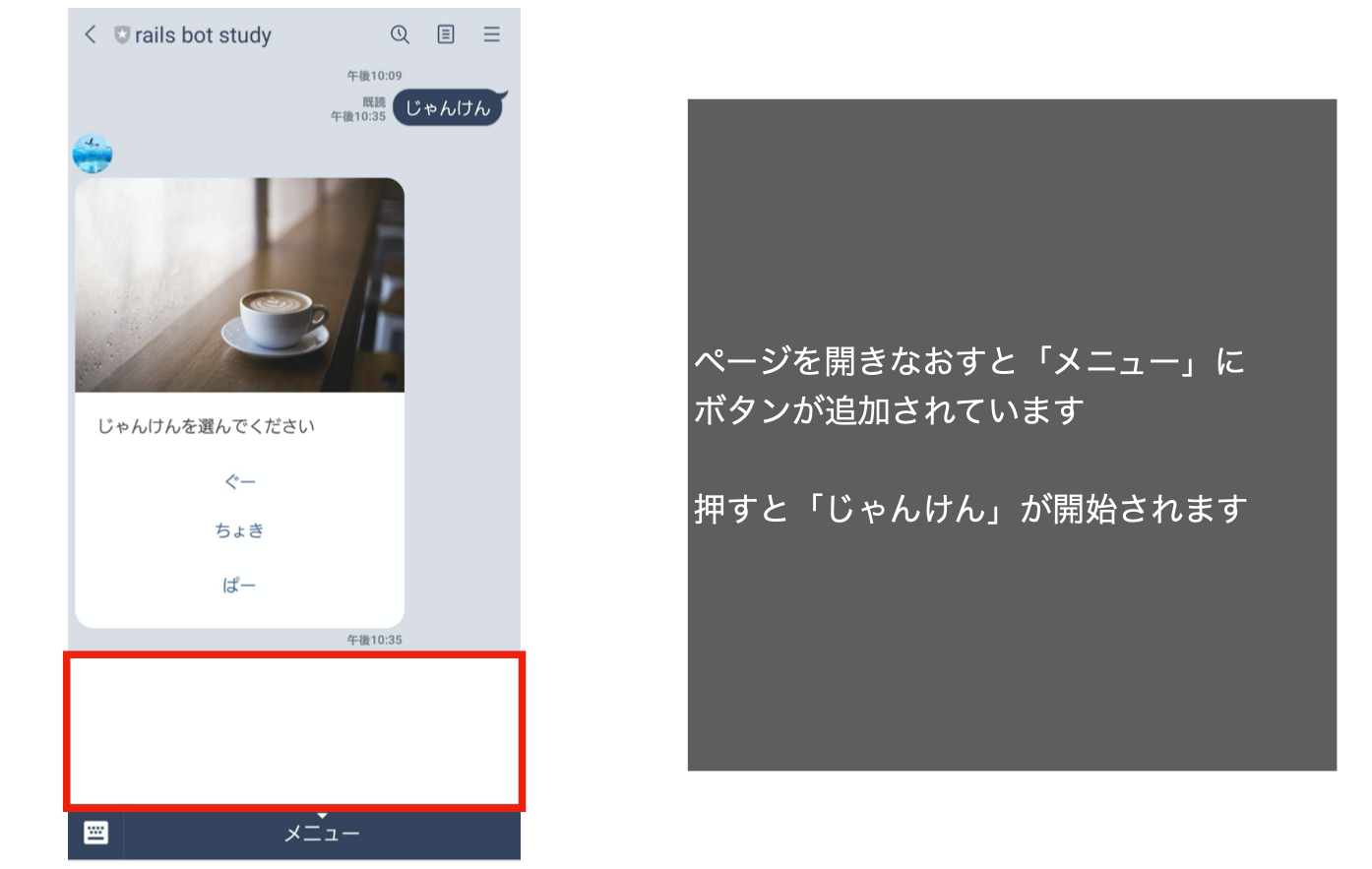
リッチメニューの設定
次にリッチメニューを実装していきます
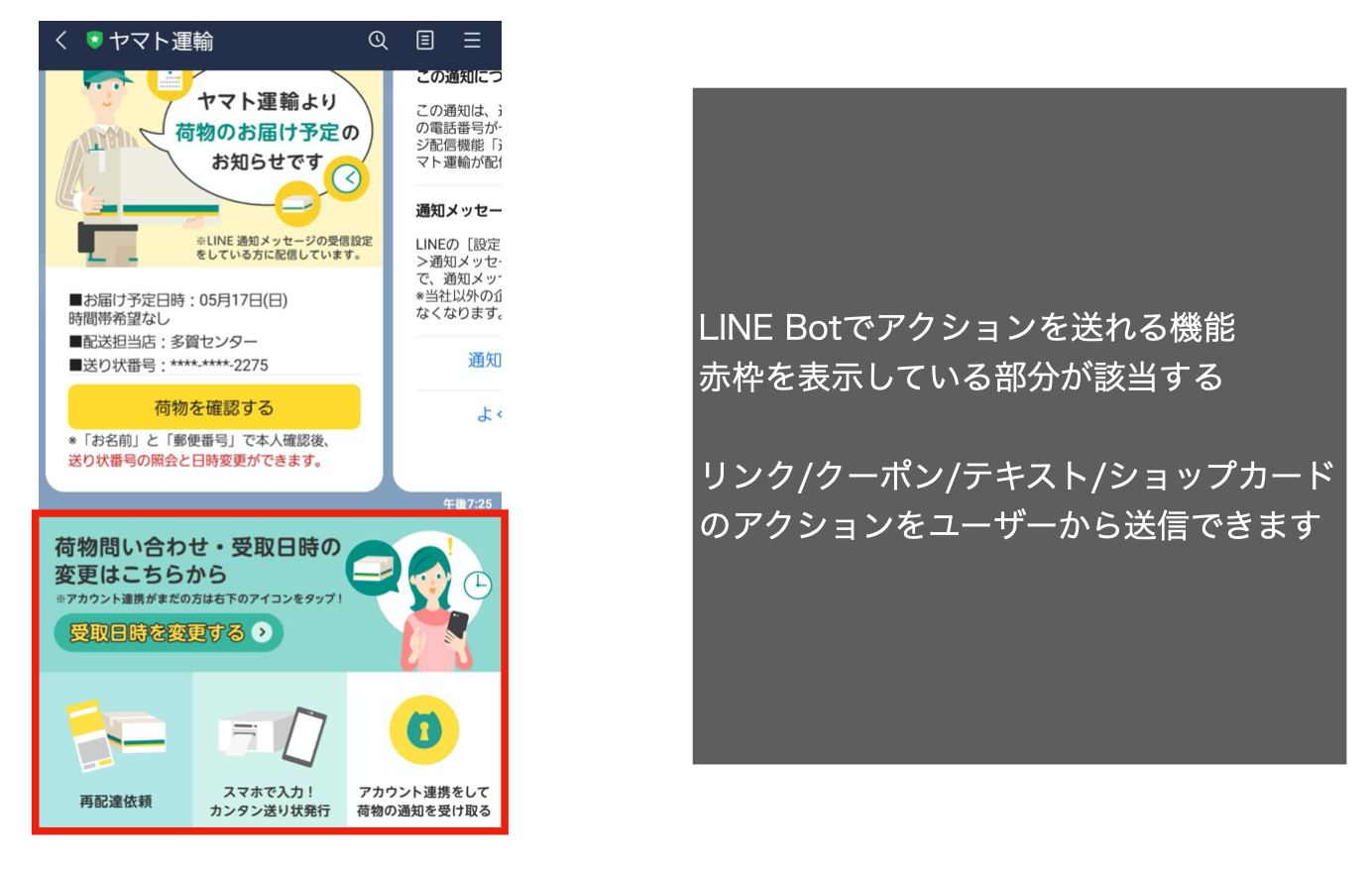
リッチメニューとは
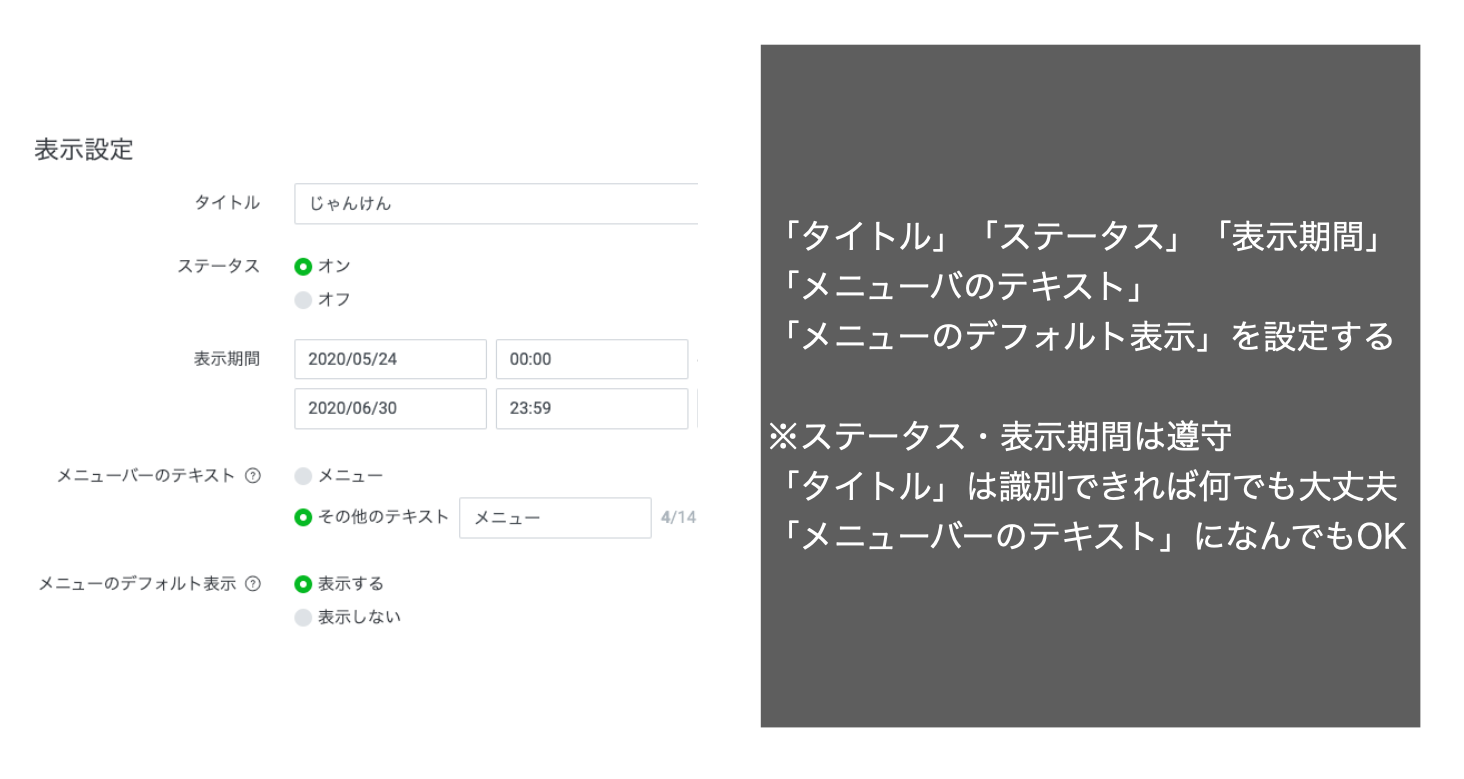
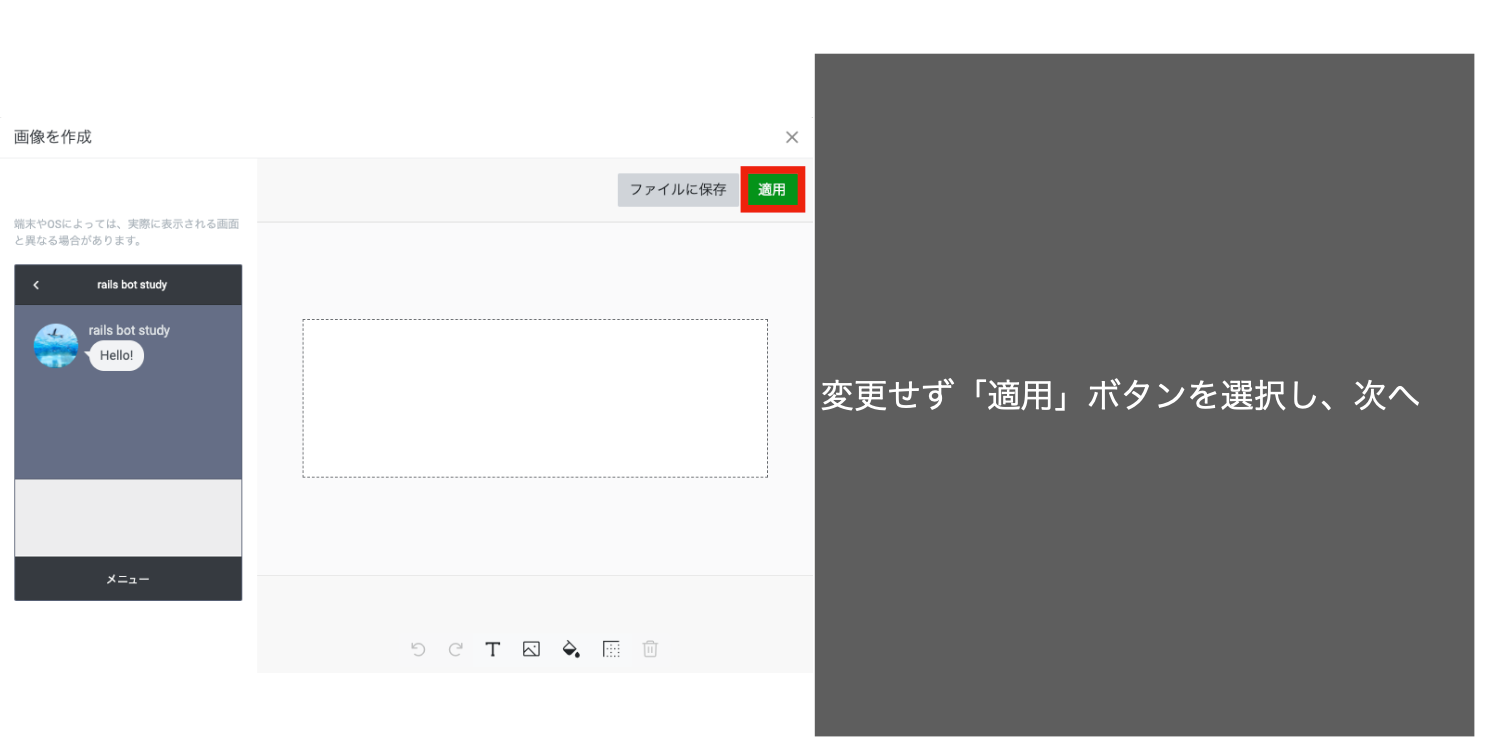
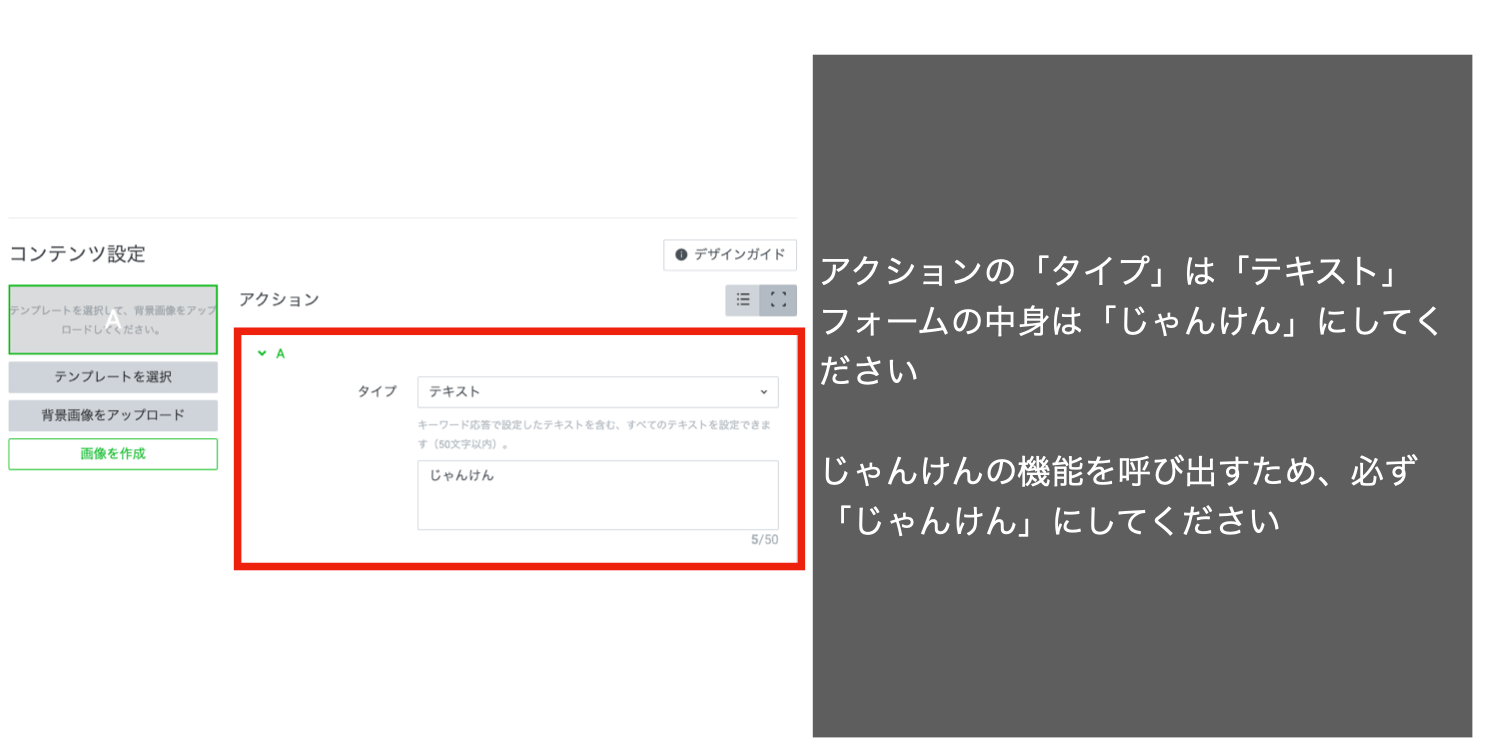
リッチメニューの設定
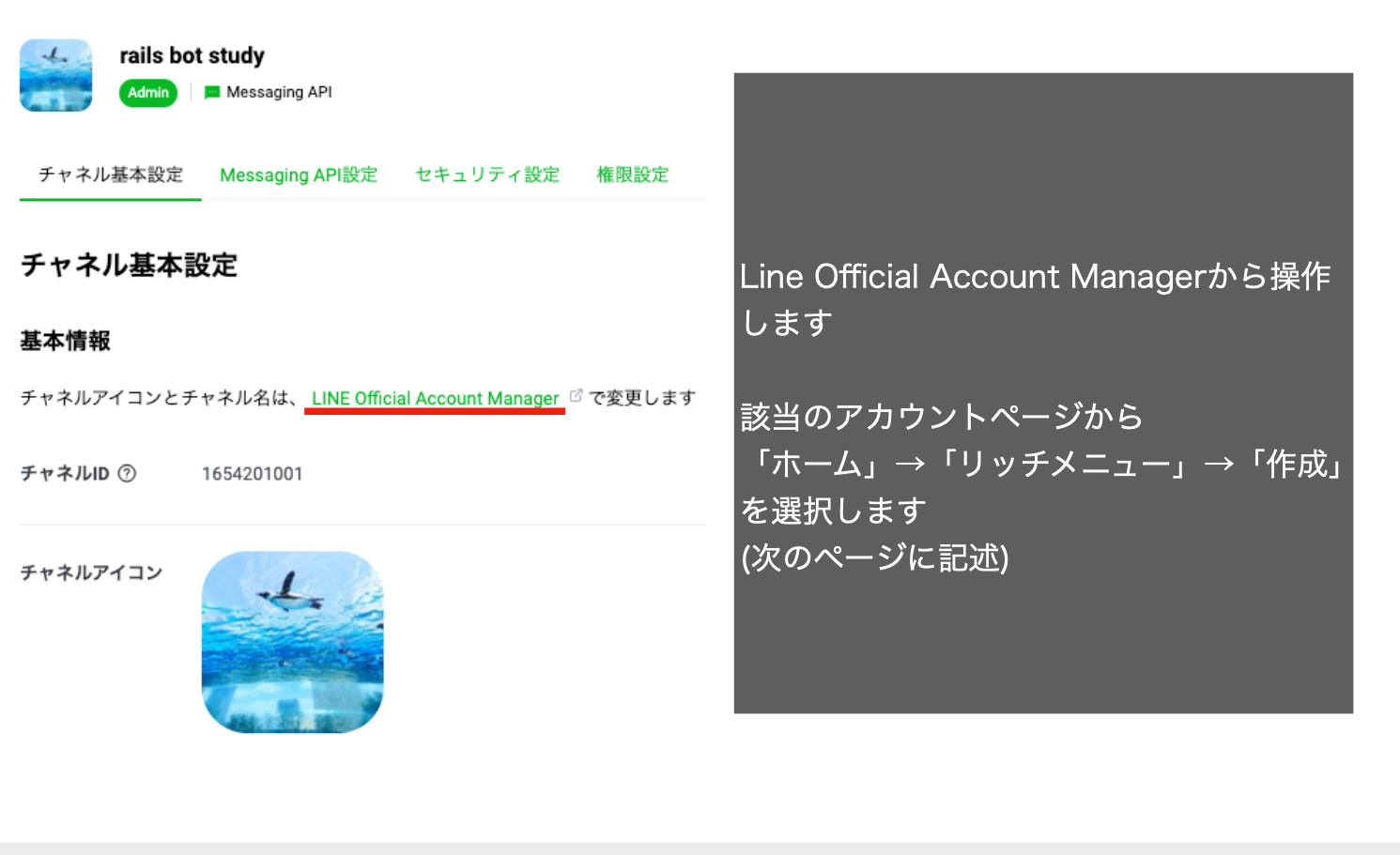
- 以下のURLにアクセスし、対象のbotを選択します
こちらから: https://manager.line.biz/
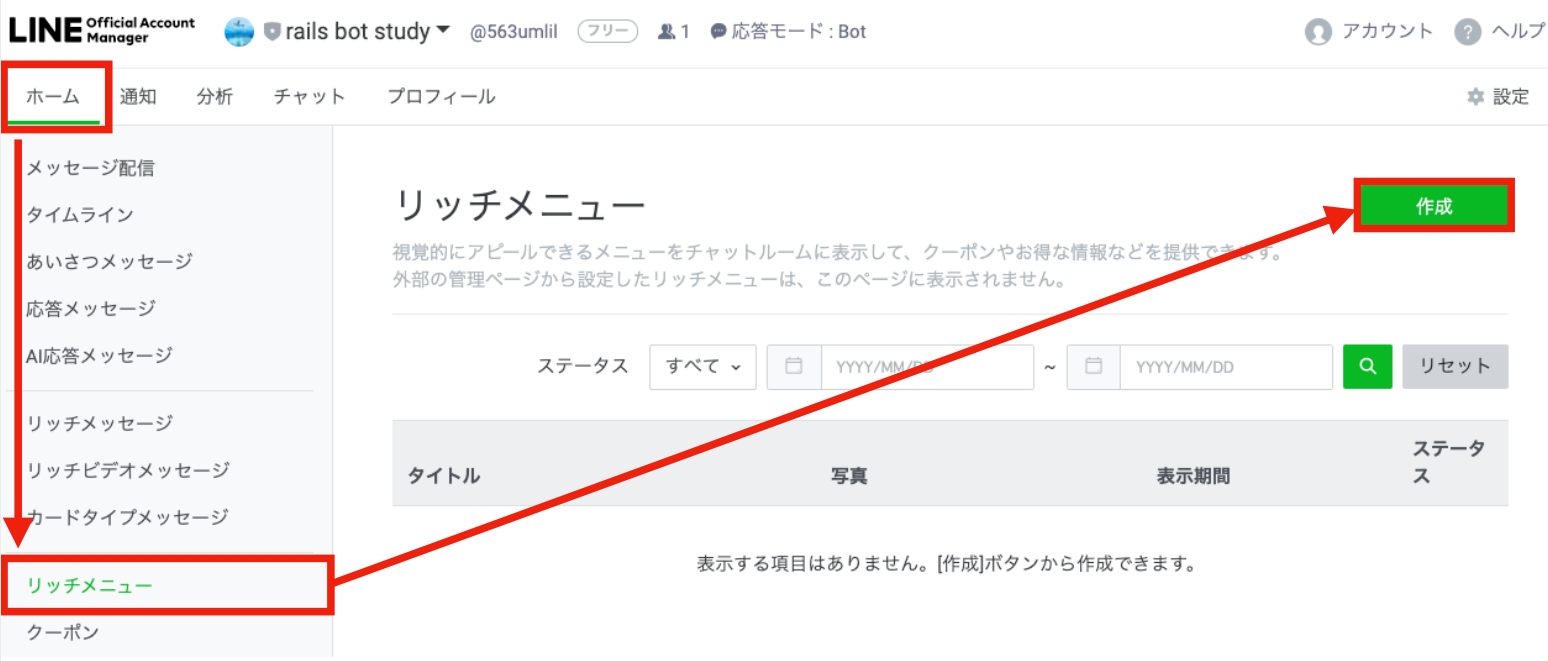
- 「ホーム」→「リッチメニュー」→「作成」 を選択
確認
これで今回は終了です!
トラブルシューティング
- プログラムのコードは
finished_part2のブランチにまとまっています -
git checkout finished_part2でハンズオン終了時のコード を見が見れます - ハンズオン開始時と終了時のコードを比べたい場合は、以下 のURLを参照してください
- https://github.com/4geru/rails-line-bot-lecture/compare/352248ed154087913a99c5a2a95a6f0af00f3bcf...finished_part2
時間が余った方へ
コンピュータとユーザーのメッセージを変えてみよう
app/services/line_bot/postback_event.rb の中にコンピュータが出した手を返すメッセージが格納されています。ここを拡張して、ユーザーの出した手も返してみましょう
module LineBot
class PostbackEvent
def self.send(data)
...
when 'janken_result'
{
type: 'text',
text: 'コンピュータは' + ['ぐー', 'ちょき', 'ぱー'].sample + 'を出しました'
}
when 'middle_search'
じゃんけんの結果を返すclassを追加してみよう
app/services/line_bot/messages/template_message.rb を元にして、じゃんけんの結果を返す
app/services/line_bot/messages/janken_result_message.rb を追記してみましょう。
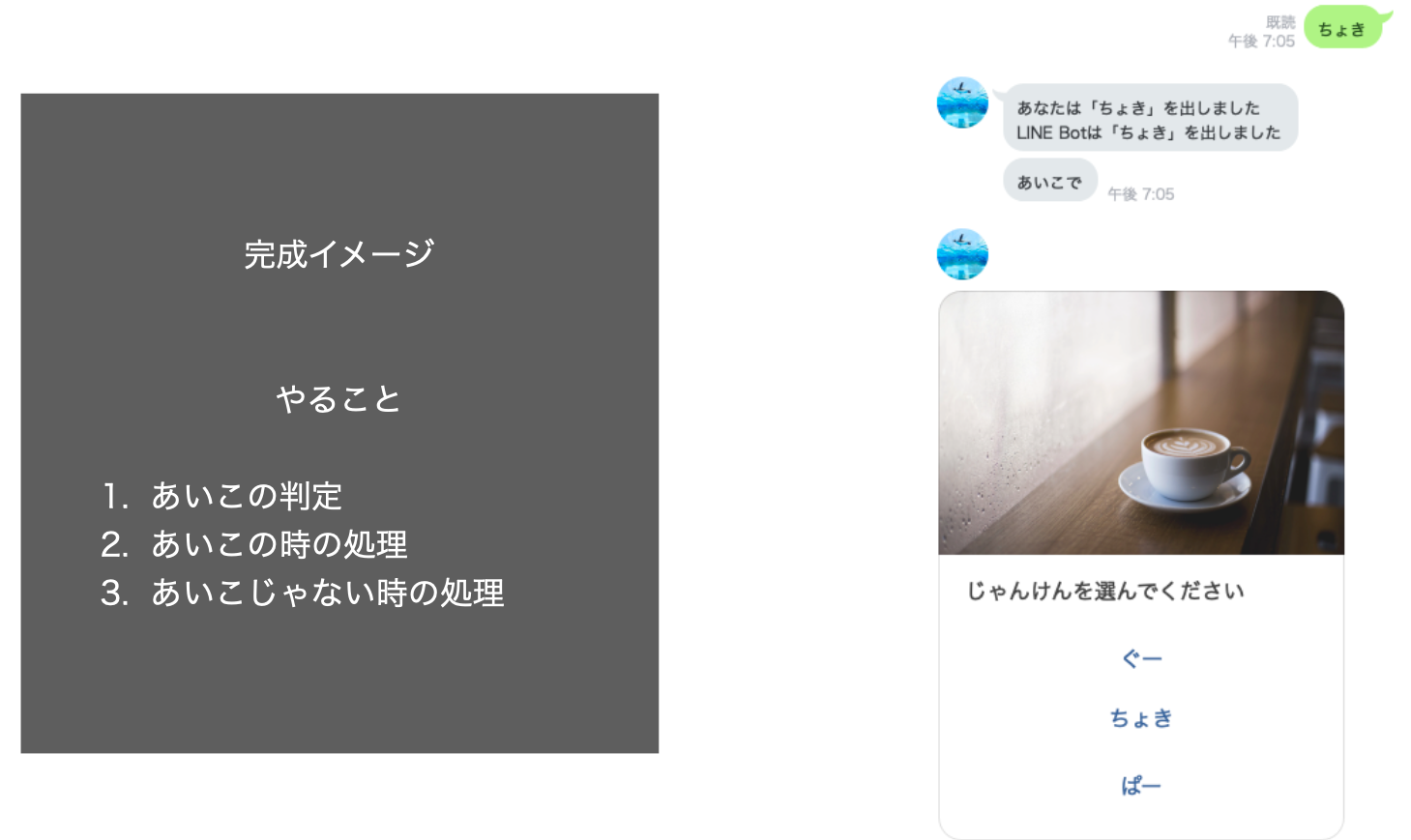
じゃんけんがあいこだった場合の処理を追加みよう
回答はfinished_part2ブランチのapp/services/line_bot/messages/janken_result_message.rbの中にあります。
参照:hhttps://github.com/4geru/rails-line-bot-lecture/compare/352248ed154087913a99c5a2a95a6f0af00f3bcf...finished_part2#diff-b7aaf0c0f1afc44c5fab758532c3f936R6-R32