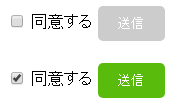
こんな感じです。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>sample</title>
<style type="text/css">
input[type="submit"][disabled] {
background: #ccc;
cursor: default;
}
input[type="submit"] {
cursor:pointer;
text-align:center;
padding:10px 20px;
color:#fff;
border:none;
background:#59bb0c;
border-radius:5px;
}
</style>
</head>
<body>
<input type="checkbox" id="agree"> <label for="agree">同意する</label>
<input type="submit" id="send" value="送信">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
if(!$("#agree").prop('checked')) {
$('#send').prop('disabled', true);
}
$('#agree').on('click', function() {
if ($(this).prop('checked') == false) {
$('#send').prop('disabled', true);
} else {
$('#send').prop('disabled', false);
}
});
});
</script>
</body>
</html>