はじめに
縦長の画像と横長の画像が混在する場合は、見た目が良くないです^^;
表示する画像が横長で統一されている、または縦長で統一されているなら、使える方法かと思います。
最初にCSSなど余分なものを除いたサンプルコードを紹介し、その後に詳しい解説をします。
サンプルコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
<style type="text/css">
.photo {
width:250px;
height:150px;
overflow:hidden;
position:relative;
border:1px solid #333;
}
.photo img {
position: absolute;
left: -100%;
right: -100%;
margin: auto;
width: 100%;
height: auto;
}
</style>
</head>
<body>
<div class="photo"><img src="画像のパス"></div>
</body>
</html>
.photoで画像を表示するサイズを指定しています。
今回は、widht:250px; と height:150px; と指定しておりますが、可変でもOKです。
.photo img で width: 100%; と height: auto; としているため、画像の横幅を基準に表示します。
画像の縦幅を基準にしたいなら、.photo img を width: auto; と height: 100%; と変更すればOKです。
今回の方法を解説
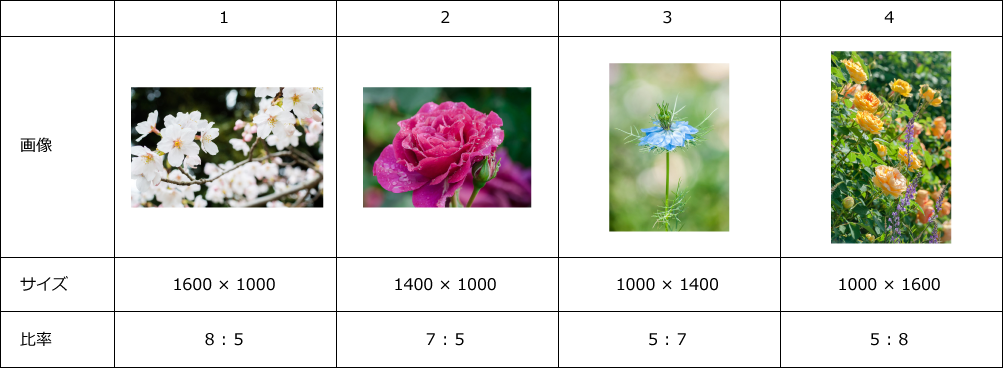
用意した画像
ご覧の通り、横長2枚、縦長2枚の計4枚の画像で、それぞれ比率が違います。
今回の方法だとどのように表示されるか見ていきましょう。
画像の横幅を基準にする(表示する画像は全て横長)
最初のサンプルコードの場合だと、上図のように画像の横幅を基準に表示されます。
比率が違くても、全て横長の画像で統一されていれば、許容される範囲(人によるけど)で、自動で画像を縮小し、トリミングして表示されます。
補足
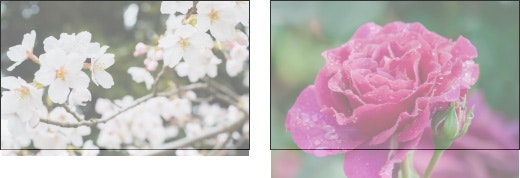
どのようになっているのか、わかりやすくするために.photoのoverflow:hidden;を外して、画像を透過にしてみました。
ご覧のように.photoの縦横サイズに入らない部分は表示されなようになっております。
そのため、はみ出した画像の一部は表示されません。
画像の横幅を基準にする(表示する画像は横長と縦長が混在)
この場合は、画像の横幅を基準にしているため、縦長の画像の一部は表示されません。
表示はされますが、トリミングの位置が微妙ですね^^;
画像の縦幅を基準にする(表示する画像は全て縦長)
表示を縦長サイズにし、画像も縦幅を基準にすることも可能です。
サンプルコードのところで、説明しましたが、.photo img で width: auto; と height: 100%; と指定すれば、画像の縦幅を基準に表示します。
表示サイズを縦長にしたいなら、.photoの縦横サイズを変更してください。
最後に
新しいCSSプロパティは使用していないので、ほとんどのデバイスで問題なく表示されると思います(たぶん)。
JavaScriptについて詳しくないので、できるかわかりませんが、画像の縦横の比率を取得して、付与するCSSを変えれば、両方に対応した表示が可能かと思います。
他の方法は、【図解】CSSだけで画像の縦横比を維持したサムネイルを表示するが参考になると思います。
CSSの記述でこのようにした方が良いなどアドバイスあれば、ご助言くださいm(__)m