web系のサーバーサイドエンジニアを目指す奴のメモ書きです。
環境:Windows10
この連載の
第一回目の記事に沿ってやっていくよ!
前提
XAMPPインストール済みであること
Composerインストール済みであること
プロジェクトフォルダ作成
XAMPPに同梱されているApacheを使って開発したい場合は、XAMPPのドキュメントルート直下にプロジェクトフォルダが作成されるようにしよう。ドキュメントルートはデフォルトではXAMPP\htdocsディレクトリだよ!
では早速ドキュメントルートにLaravelプロジェクトを作成しよう。
コマンドプロンプトを起動して
XAMPPのドキュメントルートに移動
D:\>cd xampp\xampp\htdocs
ComposerでLaravelプロジェクトを作成
D:\XAMPP\XAMPP\htdocs>composer create-project --prefer-dist laravel/laravel firstlaravel
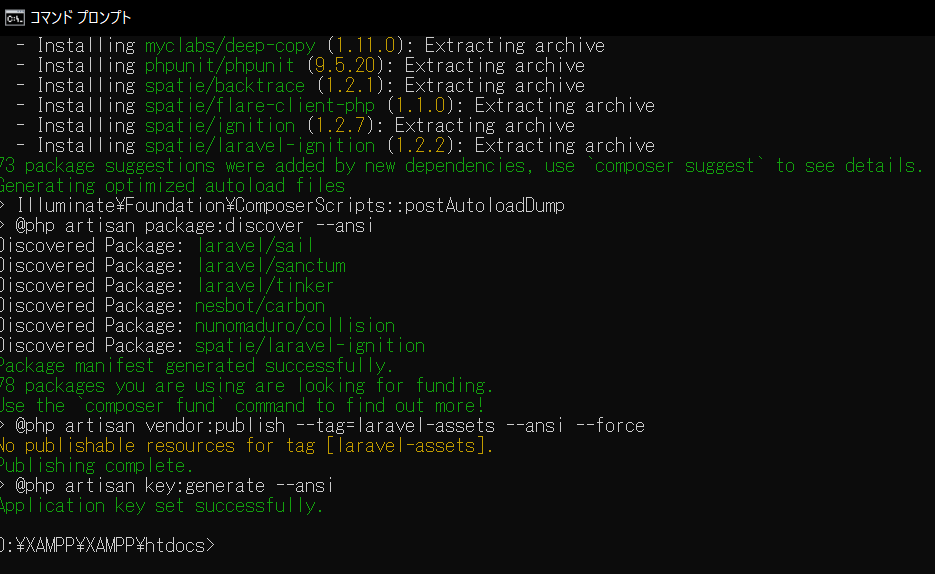
コマンドを実行するとインストール状況がバーッと出て少し待つと完了する。

Application key set successfully.が表示されて入れば成功!
できてるぅ
実施したComposerコマンドの解説はこちら
動作確認
XAMPP Control Panelを起動してApacheのStartボタンでApacheを起動させます。

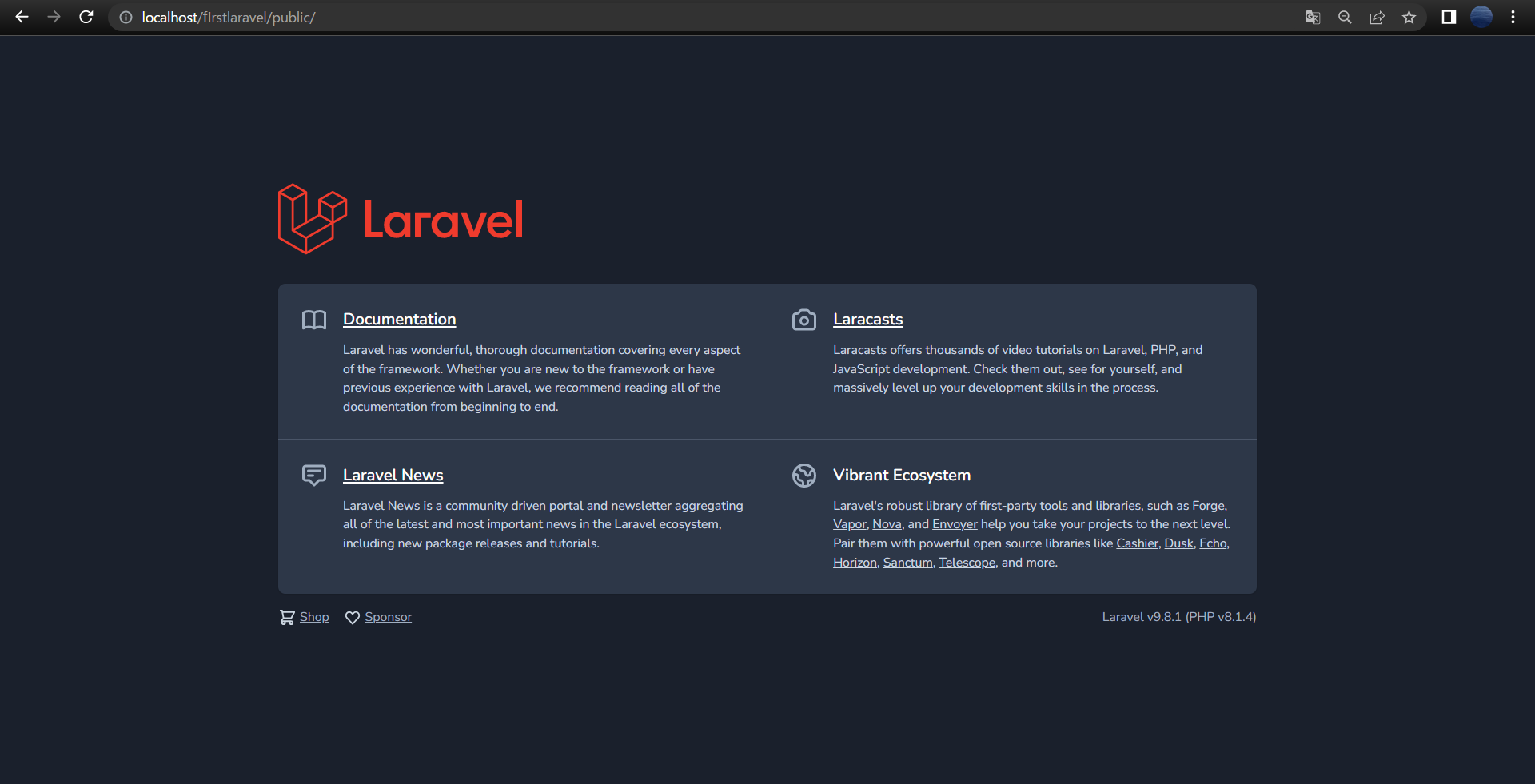
Apacheが起動出来たらhttp://localhost/firstlaravel/public/にアクセスしてみよう!
ここで先ほどのhttp://localhost/firstlaravel/public/というURLについてみていこう
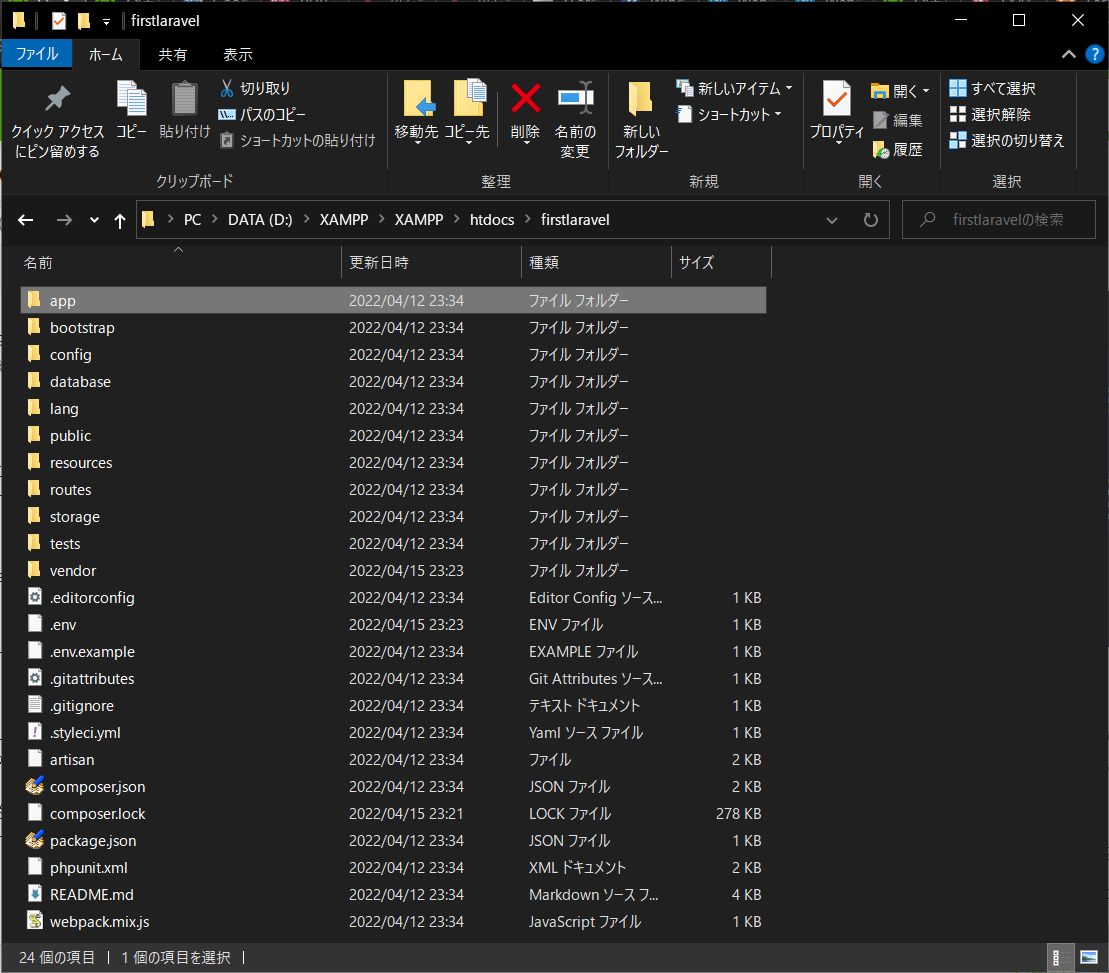
firstlaravelの後についているpublicとは何かというと、Laravelのプロジェクトフォルダ配下にあるpublicフォルダのことをさしています。
このpublicフォルダがLaravelのプロジェクトフォルダで唯一外部に公開されます。
そのためpublicフォルダに存在しないファイルをレスポンスすることはできないはず。
publicフォルダに入れるべきファイルはCSSファイルや画像ファイル、JavaScriptファイルなど、Webに公開する通常のファイル類もこのディレクトリ内に配置します。
※通常webアプリを作るときはデフォルトのドキュメントルートではなく、publicフォルダをドキュメントルートとすることが多いみたいです。というかセキュリティ的になるべくアクセスできる対象が少ない方がよいのでpublicフォルダをドキュメントルートとするように普段は心がけましょう!情報漏洩のリスクを下げられます。
ドキュメントルートは、XAMPPと一緒にインストールされているXAMPP\apache\conf\httpd.conf(Apacheの設定ファイル)で変更可能です。
Laravelプロジェクトにはほかにもいろんなファイルやディレクトリがある
それぞれの解説はまた別の機会にメモしたい。

LaravelでHello World!の表示
いよいよスタートに立つ日が来たような気がします!
firstlaravelディレクトリ内のroutesディレクトリを開くとweb.phpというファイルがあります。これを適当なエディタで開きます。
<?php
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
return view('welcome');
});
コメントの英語を翻訳
ここで、アプリケーションのWebルートを登録できます。
これらのルートは、「Web」ミドルウェアグループを含むグループ内のRouteServiceProviderによってロードされます。
今、素晴らしいものを作成してください!
どうやら"firstlaravel\routes\web.php"でリクエストをさばいているようですね!
Laravelプロフジェクトフォルダ配下のroutesフォルダはルーティングに関係するファイルを配置するディレクトリらしいです。
エディタでコードを追加します。
<?php
use Illuminate\Support\Facades\Route;
//コメント省略
Route::get('/', function () {
return view('welcome');
});
//追加
Route::get("/hello", function () {
print("<h1>Hello World!</h1>");
return null;
});
編集の保存を忘れないように!
保存したら下記にアクセスします。
http://localhost/firstlaravel/public/hello

\Hello World!/
とりあえずHello World!ができました!
追加したコードの解説は次回明かされる。。
参考資料
http://lovee7.blog.fc2.com/blog-entry-128.html
https://codezine.jp/article/detail/11231