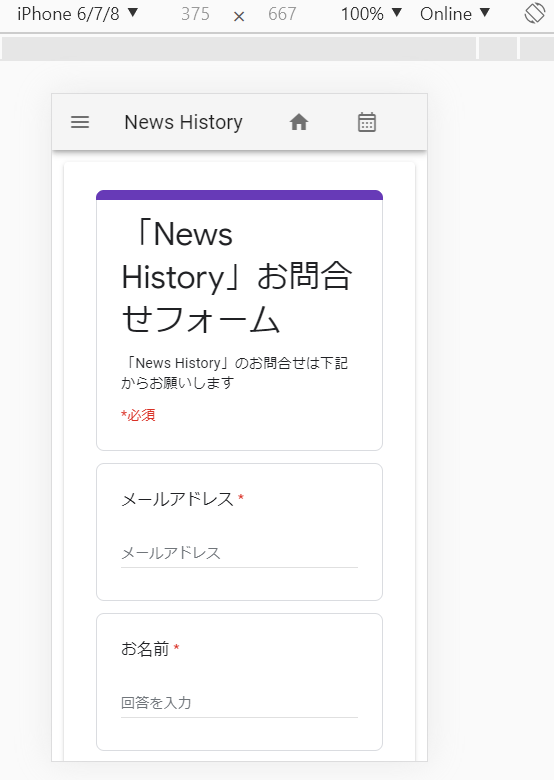
Google Formをそのまま埋め込むと、スマホで見たときに
表示がはみ出ました。
右側が切れてしまっています。

そこで、レスポンシブにする方法をググって見つけたので
書いておきます。
ここに解決法が書いてありました。
Google Formをレスポンシブにするには、
<iframe src="~" width="100%" height="800" frameborder="0" marginheight="0" marginwidth="0">読み込んでいます…</iframe>
とあるところの、width="640"のように直接サイズが書かれているところをwidth=100%のように%で指定するように変更します。
変更してみると、きっちりスマホでもはみ出さずに表示されるようになりました。