作るきっかけ
Github Trendingを知っていますか?
Githubのトレンドをプログラミング言語ごとに表示できるページです。
色々とおもしろいリポジトリを見たりできるので、最近チェックするようになりました。
このページを毎日チェックしようと思ってはいても、色々忘れっぽい性格なので、チェックし忘れることも多々ありました。そこで、データを保存しておいて、次の日でも見れるようにしたいと思いから「Github Trending Log」というサイトを作りました。
どんなサイト
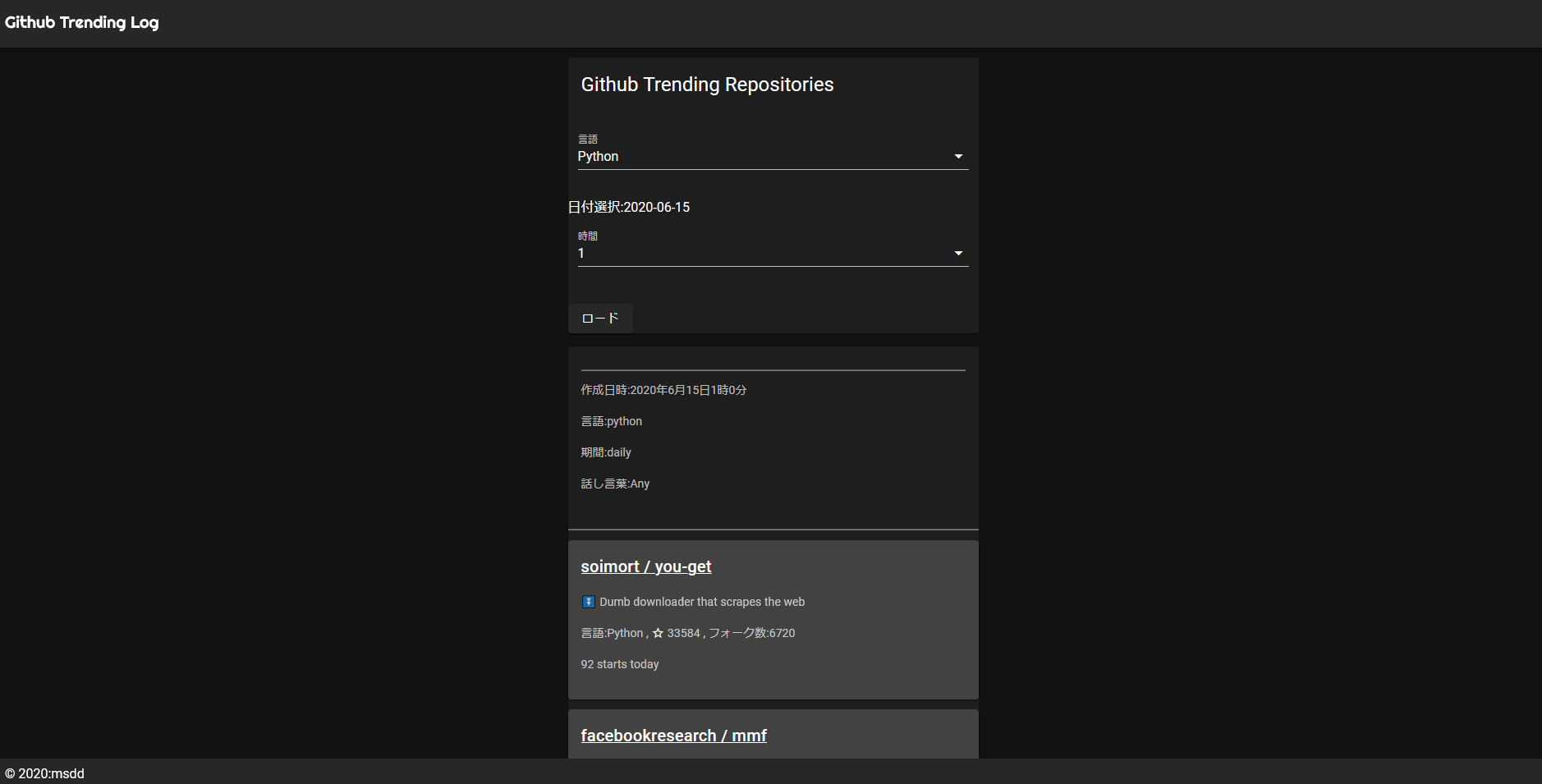
見たい言語と日付を指定することで、その日付のトレンド情報が見れるサイトです。
URL: https://github-trending-log.netlify.app/
使い方
日付、プログラミング言語、時間を、順番に入力してロードボタンを押すとトレンドデータが表示されます。
今のところプログラミング言語は、
- python
- c#
- javascript
- typescript
- c
- c++
- java
が見れます。
制作するのに使ったもの
| 使ったもの | |
|---|---|
| サーバー | Netlify |
| フロント | Nuxt.js(SPA), JavaScript |
| データ更新、保存 | Google Cloud Platform, Python |
ホスティングサーバーには、無料で使えるNetlify、
フロント部分はNux.jsのSPAモードでJavaScriptを使用、データの更新とAPI部分はPythonで作りました。
トレンドデータの更新
データの更新には、Cloud FunctionsとCloud Storageを使いました。
Cloud Schedulerを利用して、一時間ごとにCloud Funcitonsを実行することで、トレンドの情報を一時間ごとに集めています。トレンドの情報を集めるのには、Github Unofficial Trending APIを使って集めています。
最初は、GithubのAPIでトレンド情報をとれるものがあるのではないかと思い、調べていました。
なさそうだったので、非公式のものを使っています。
集めた情報はCloud Storageに保存するようにしています。
フロント
Nuxt.js(SPA)を使いました。
SPA(Single Page Application)は、サーバーではほぼ何もせず、サイトを見てる側でページを書き換えたりしているらしいです(詳しくわかってない)。
データはCloud FunctionsでAPIを作って、そのAPIを呼び出してデータを取得、表示するようにしています。
UI部分は、Nuxt.jsのプロジェクトを作るときに、オプションとして出てきたVuetifyを使いました。ほぼほぼデフォルトのままです。Bootstrapと同じようにgridとか使えます。カード部分も、Vuetifyですでに用意されていたのでそれを使いました。すごく便利です。
サーバー
サーバーにはNetlifyを使いました。
帯域制限は1か月100GBまでは無料なので、ほぼほぼ無料で使えます。
Githubのmasterブランチにコミットしたら、自動でデプロイしてくれる
のも使いやすかったです。
最近Vercelというものも知りました。
Vercelは帯域制限ないみたいなので、Vercelも使ってみたいです。
今後
一日のうちの時間ごとのトレンドを見てみると、変化がないことが多いです。おそらく一日に一回更新だと思っているので(詳しくは調べられていません)、日付の選択部分を消してもっと使いやすくしていきたいと考えています。
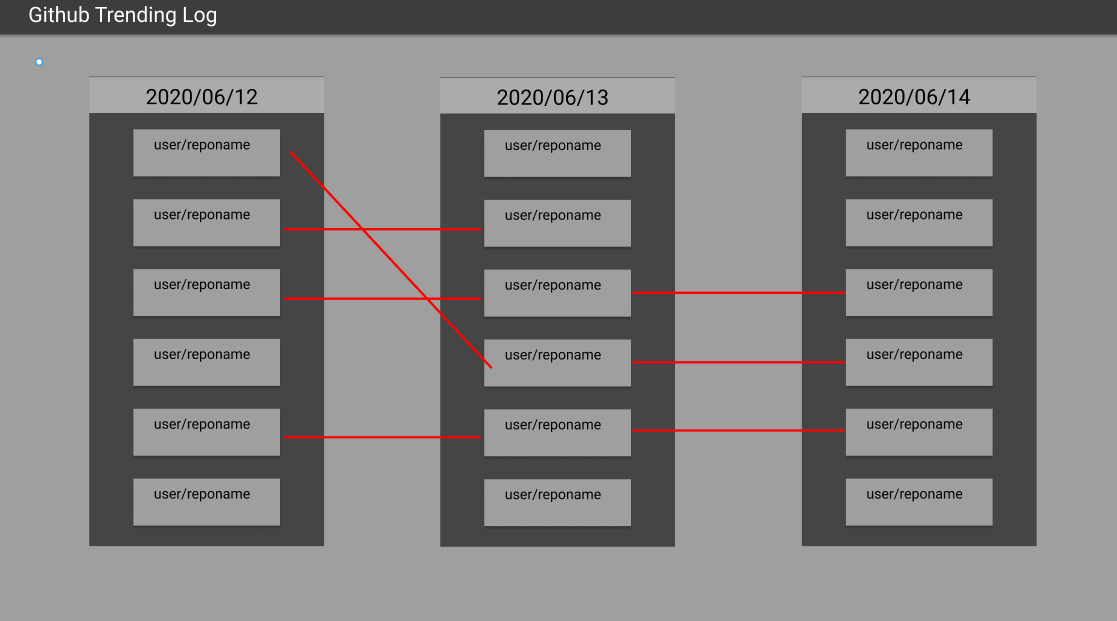
さらに、言語を選択して数日分のトレンドも見れ、同じものは繋げて表示できたらいいなぁとも考えています。

トレンドを見れる言語も少しずつ増やしていこうと思っています。
ぜひ使ってみてください!