今回はコアメンバーが開発している、NanoWallet、NEM Authenticator、NEMPayをソースからビルドしたり、実機で動作させてみます。
あまりnem自体の技術とは関係ないですが、リリースされていない最新版を試してみたり、バグを修正したり、翻訳をコミットする人が増えてくれれば幸いです。
(もちろんMainnetでのご利用は自己責任で…)
NanoWalletのビルド
NEM – Distributed Ledger Technology (Blockchain) » Downloads
NanoWalletとは、公式の提供するブラウザベースの主流ウォレットです。
技術的には典型的なWebフロントエンドの構成となっており、AngularとBootstrapを利用しています。
Web(html, css, js)の技術が分かれば実装を読み解けると思います。
また、NW.jsによるWindows/Mac/Linuxネイティブのアプリも提供されています。
必要な環境
- Node.js
パッケージインストールとビルド
NemProject/NanoWallet: Cross-platform lite wallet written in JavaScript
ソースをcloneもしくはアーカイブをダウンロードしてきてReadmeの通りgulpでビルドするだけですが、ちょっとだけ自分流を入れています。
npm install gulp
Readmeではgulpをグローバルインストールしていますが、ローカルにインストールして、引き続きnpm installで依存パッケージをインストールします。
$(npm bin)/gulp
# ./node_modules/.bin/gulp もしくは直接パスを指定
実行すればビルドされると同時に http://localhost:4000 でブラウザが立ち上がり、ウォレットが表示されます。
この画面はコマンドプロンプトを閉じない限りはソースを編集したらすぐにそれが反映される開発モードです。
また、ビルドされたファイルはbuild/に出力されるので、この中のstart.htmlを開けば、リリースされているNanoWalletと同じようにローカルで開くことができます。

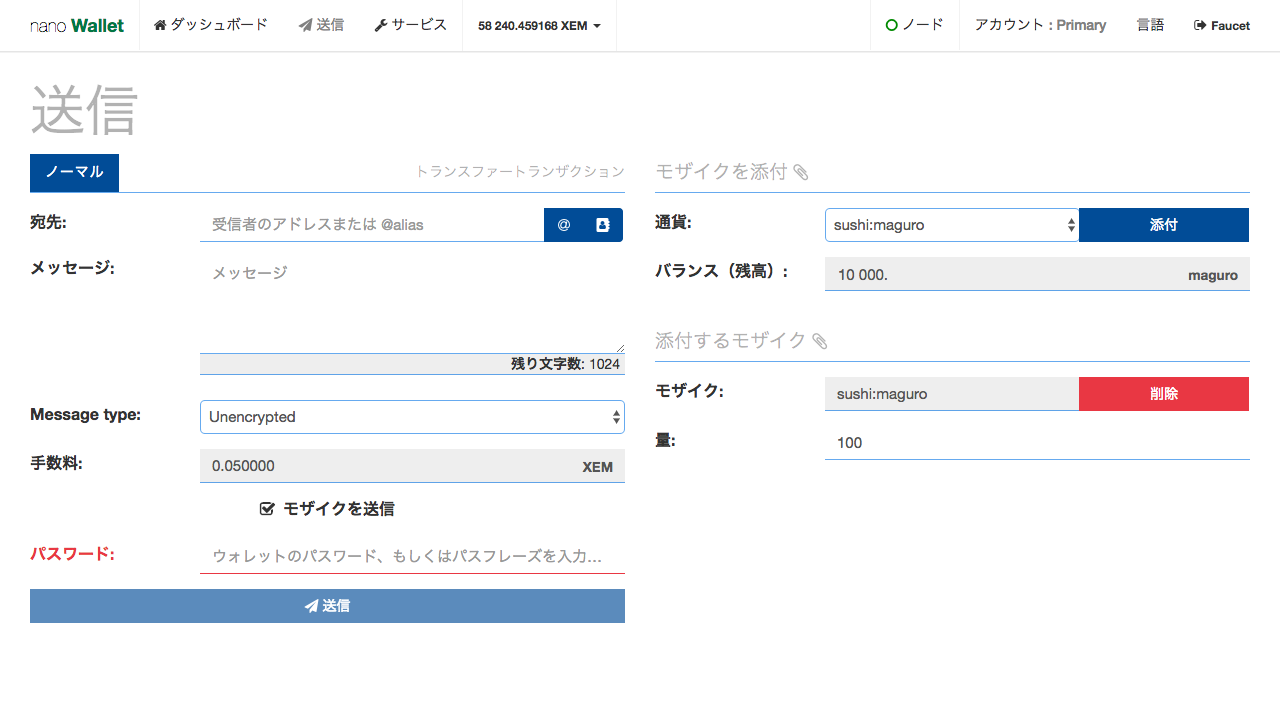
(masterブランチをビルドしてみました。このキャプチャでは配布版と違いはほとんどありませんが…)
実際に開発をするつもりがなくても2.0ブランチで次期バージョンの開発が進んでいるので、それをちょっと見てみるのも面白いかもしれません。

送金画面はちょっと変化がありますね。誤解のおおいモザイク送信時の1xemは隠されるようです。
内部的な話だと、コア部分がnem-sdkへと分離され、ライブラリとして利用するような実装へ変更されていました。
NanoWallet自体のデバッグはGoogle ChromeやFirefoxに標準実装されているインスペクタで出来ますし、数ある暗号通貨のウォレットの中でも弄る敷居としてはかなり低いものではないでしょうか。
NEM Authenticator
aleixmorgadas/NEM-Authenticator: NEM Authenticator Official Repository
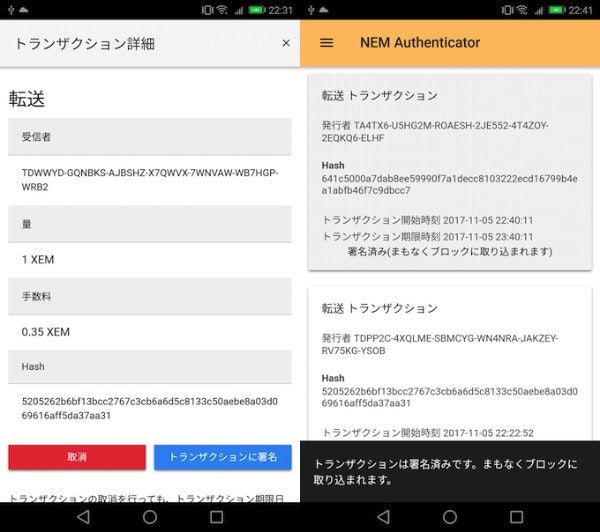
NEM Authenticatorとは、マルチシグ連署人のアカウントを登録し、トランザクションへの署名をワンタップで行うことができるアプリです。(正式版はまだリリースされていません)
署名することだけの機能ですが、NanoWalletを使わなくてもよく、円滑なマルチシグ運用の助けになるでしょう。
ここではAndroid版をビルドし、apkパッケージを作ってみます。
環境構築
- Node.js
- Java Development Kit 1.8(JDK)
- Gradle
今回Android Studioはデカくて入れたくなかったので、必要なツールだけでビルド環境を構築してみました。
以下Windowsでのビルドになりますが、上記のコマンドのパスが通っていればビルドできると思います。
JDKとNode.jsはインストーラ形式なので実行してインストールしてください。
GradleとAndroidSDKは手動で配置します。場所は任意ですが、今回はC\:におきました。
パスを通す必要がありますが、(主観ですが)Windowsの環境変数を設定するのは面倒なのでここでは設定せず、ビルド用のバッチファイル内で通す方法で行います。
JDK 1.8
http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
(AndroidSDKがJDK 9に未対応のためJDK 8をダウンロードしインストールします)
Node.js
https://nodejs.org/
最新版でも問題無いと思いますが、とりあえず安定のLTS版が良いでしょう。
Gradle
https://gradle.org/install/#manually
Binary-onlyで十分です。C:\gradle\bin\gradleとなるように配置します。
AndroidSDK
https://developer.android.com/studio/index.html?hl=ja#download
C:\android-sdk\tools\bin\sdkmanager.batとなるように配置します。
sdkmanagerでbuild-toolsをインストール
C:\android-sdk\tools\bin\sdkmanager "build-tools;22.0.1"
NEM-Authenticatorのconfig.xmlによると、最低バージョンが21だったので、気持ち新しめで22をインストールしてみました。
<preference name="android-minSdkVersion" value="21" />
参考にビルドツールのリリースノートのリンクを置いておきます。
https://developer.android.com/studio/releases/build-tools.html
NEM-Authenticatorのビルド
https://github.com/aleixmorgadas/NEM-Authenticator
cloneしてきたNEM-Authenticatorのディレクトリに入り、必要なnpmパッケージをインストールします。
npm install ionic cordova android-versions
ionicコマンドをグローバルにインストールしたくなかったので、ローカルにインストールしました。
android-versionsも入れておかないとビルド時にコケるので追加しています。
ビルドするコマンドが長くて忘れがちなのでバッチファイルにしてしまいます。
GradleとAndroidSDKとionicコマンドへのパスはバッチファイル内で通します。
set PATH=%PATH%;C:\gradle\bin\;C:\android-sdk\tools\bin\;.\node_modules\.bin
call ionic cordova build android
pause
build.batとして保存してください。これを実行して、ビルドが終わるまで待ちます。
初回はGradleが何やらいろいろセットアップを始めるので時間がかかりますが、二回目以降はすぐ完了します。
BUILD SUCCESSFULと表示されれば以下のパスに.apkが出力されています。
NEM-Authenticator\platforms\android\build\outputs\apk
あとはこのファイルをGoogleドライブでもWeb経由でも端末にダウンロードできるようにすれば、インストールすることができます。
実機での実行
実機に直接インストールして確認したい場合は、Android端末の開発者向けオプションでUSBデバッグ機能をオンにして、USBケーブルで接続し、buildの代わりにrunコマンドを実行します。
ionic cordova run android
接続している端末でアプリが立ち上がるのが確認できると思います。
インスペクタを使ったデバッグ
デバッグはGoogle Chromeで行うことができます。
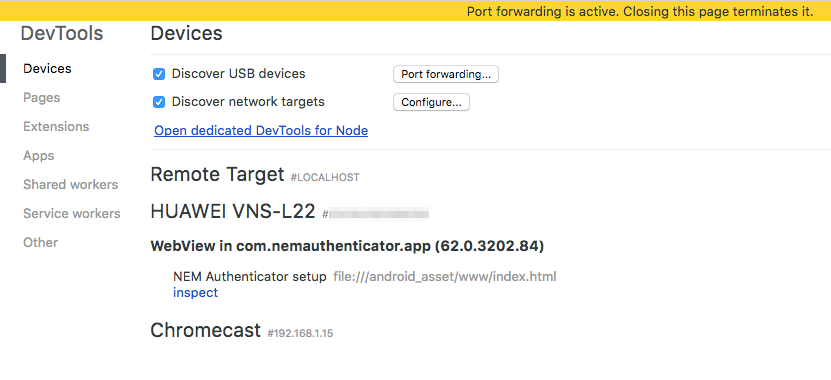
chrome://inspect/#devicesにアクセスすると接続している端末がでてくるので、inspectのリンクからインスペクタを起動できます。
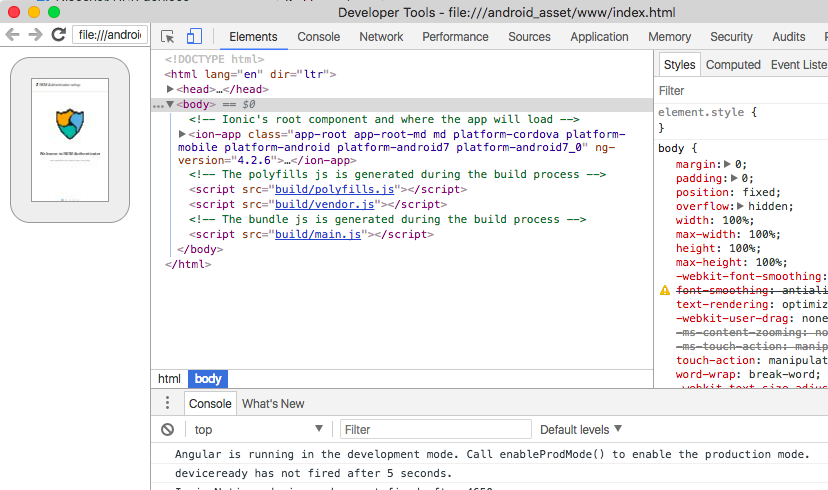
inspectのリンクをクリックするとインスペクタが開きます。
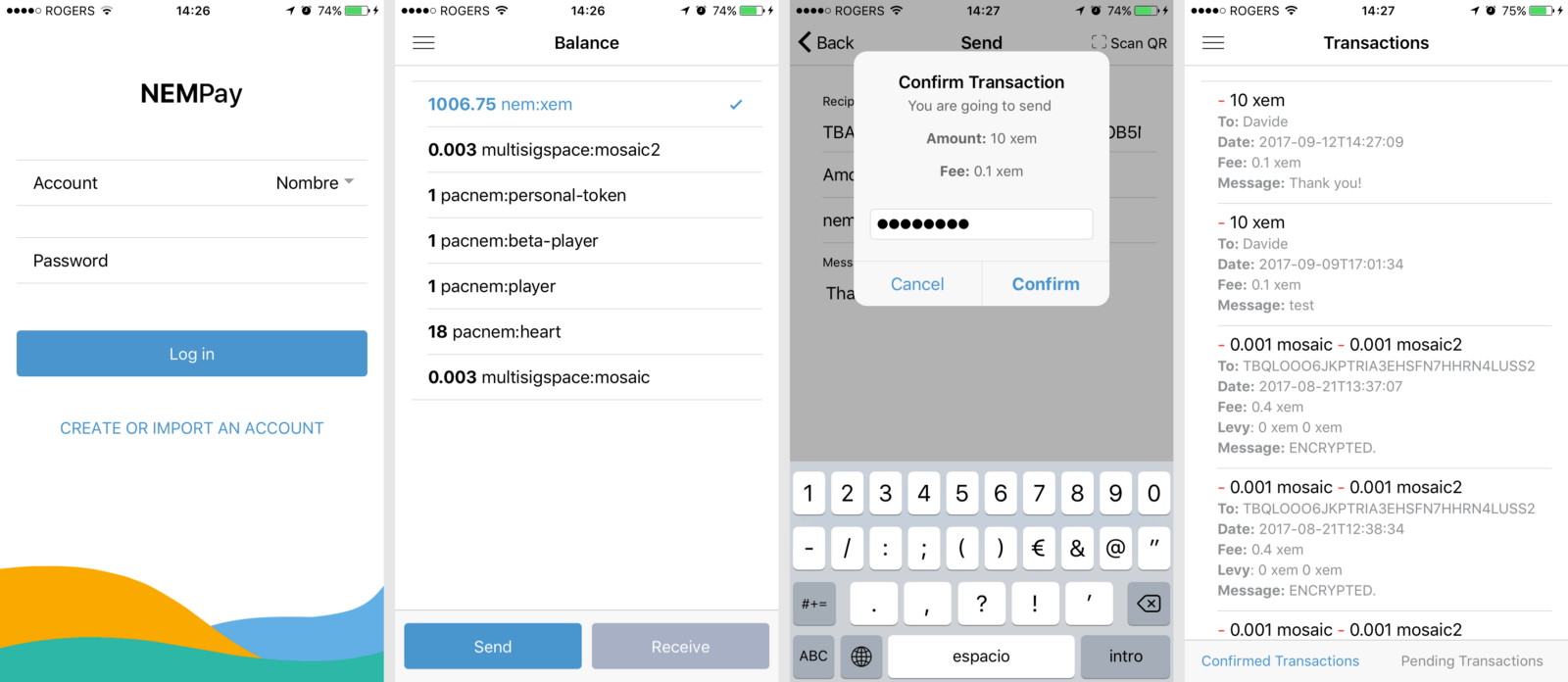
NEMPay
dgarcia360/NEMPay: Adaptable Android & iOS Mosaic Wallet for NEM Blockchain
NEMPayはモザイクも扱える期待のウォレットです。(正式版はまだリリースされていません)
xemもnemネームスペースのモザイクであるため、同様にあつかうこともできます。
環境構築
.\node_modules\.bin\cordova plugin add cordova-plugin-device
NEM Authenticatorのビルド環境と同じですが、cordova-plugin-deviceを追加でインストールしておきます。
fseventsでError: EPERM: operation not permittedのエラーが出る場合はnpm 5.3にダウングレードすることで回避できます。
npm install npm@5.3 -g
ビルド&デバッグ
https://github.com/dgarcia360/NEMPay
以降はNEM Authenticatorと同様の手順でビルドもデバッグも行えます。
まとめ
NEM AuthenticatorとNEMPayは正式リリースを待ち望むかたも多いでしょう。
iOS版のビルドについては未確認ですが、XCodeをインストールし、途中までは同様の手順をおこない、ビルドコマンドでandroidの代わりにiosと渡してあげればできると思います。
その場合はSafariの開発者ツールを使うことになると思います。
(iPhoneを持ち合わせていないもので…すみません)