はじめに
こんにちは、テックリード兼バックエンドエンジニアをしている鈴木(善)です。
HRBrainでは今年もアドベントカレンダーをやっており、この記事はその10日目になります。
私のチームでは、HRTech領域のSaaSプロダクトを開発しています。大規模な新機能を開発するにあたり、作るものの不確実性に向き合う取り組みを9ヶ月ほど行ってきました。本記事では、どんなことを試してその結果どうだったかという流れでその事例を紹介したいと思います。
SaaSプロダクトを開発していて、「自分たちが決めた仕様にいまいち自信が持てない」「開発中の機能について社内のフィードバックがもっとほしい」といったモヤモヤを抱えている方の一助になればいいなと思っています。
なお、開発中の機能に関する話のため、内容を一部ぼかしております。ご了承ください 🙏
TL;DR
- 作るものの解像度が低くかつ大規模な開発を進めるために、「未完成が生み出す価値」に着目して施策を打った。
- その結果、機能に対する社内の理解が深まり多くのフィードバックを得られた。小さな方針転換は繰り返しつつも着実に開発を進められている。
- ただし開発をリードする人の日々の意思決定量は増えた。実装との両立が難しくなるのでその点は注意が必要。
用語の補足
内容に入る前に本記事における用語の扱いを少しだけ補足します。
- 「完成」
短期的または中期的にお客様へ提供したい価値を、機能としてプロダクトに実装できた状態という意味で使います。そのため「未完成」はこの段階に至っていない状態を表します。 - 「価値」
プロダクトが開発者以外の関係者に与える何らかの影響という意味で使います。影響先はお客様の場合もあれば社内のビジネスサイドという場合もあります。
取り組みの背景
今回の新機能の開発では、次の問題が計画段階から見えていました。
- 新しい試みも多く、お客様へ事前にヒアリングをしているものの、どんな仕様やUXが最適なのか正直わからない部分が多い。
- 業務ドメインの特性上、業務が一回りする最低限の機能仕様に開発項目を絞ったとしても、その規模は大きく、リリースまで1年近くかかる見通し。
一方、自分たちの開発はだいたい次のような進め方でした。
- PdM、デザイナー、エンジニア(本記事では「開発チーム」と呼ぶ)が中心に仕様を決める。
- 仕様に関する議論はドキュメントベースで行われることが多く、エンジニア以外の方が動くものに触れられるのは完成間近になってから。
これまでと同じ進め方で開発する場合、
- 作るものの解像度が低い状態からドキュメントベースの議論を重ねるだけで、本当に価値のある仕様やUXに辿り着けるのか?
- ビジネスサイドは完成間近までドキュメントのみから新機能の動きを想像し、理解を深めなければならない。大規模な機能であるにもかかわらず、本当にそれでリリース後にビジネスサイドはお客様へ価値ある提案をできるのか?
という疑問がありました。
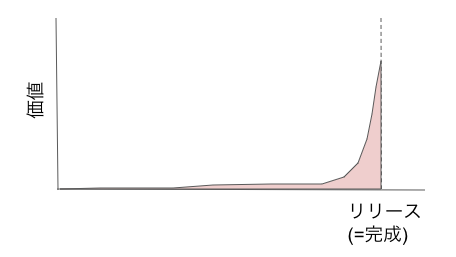
ここですこし「プロダクトの生み出す価値」という視点から現状を見てみます。
これまでの開発ではリリース近くで動くものが試せるようになるため、プロダクトがエンジニア以外に影響を与えるのはリリース付近からでした。そのため、プロダクトの生み出す価値を図で表すと次のようなイメージになります。

現在、弊社の開発組織では「作るものを依頼する/されるの関係性から脱却し、一人ひとりがお客様の求めるプロダクトを追求する、プロダクト中心の開発」を目標に掲げています。
この目標に照らしたとき「未完成のプロダクトが何にも寄与していない状態ははたして健全なのか?」という問いが生まれました。この問いが上記問題へのアプローチになるかもしれないと考え、未完成の価値を模索しつつ開発することに決めました。
未完成でも生み出す価値とは具体的に何か?その仮説
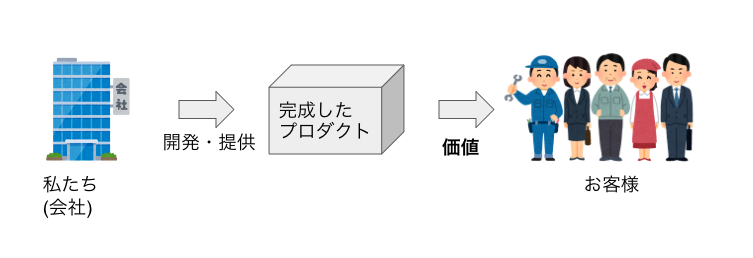
今考えると、私自身これまで「プロダクトの価値」を次のような粒度の構造で捉えていました。

登場人物は、会社である「私たち」と「完成したプロダクト」、「お客様」の三者のみです。この粒度の場合、プロダクトの価値を生み出すはどうしても完成が前提となってしまいます。
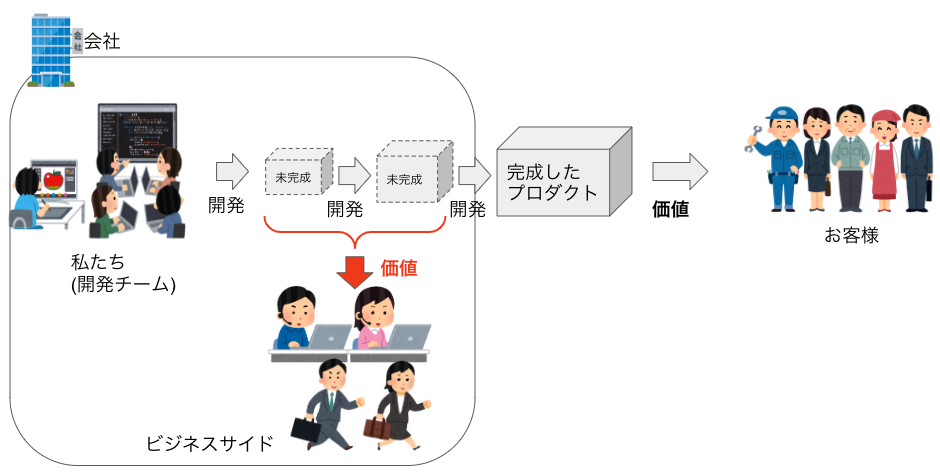
粒度を一段細かくし、「私たち」を会社から開発チームにしてみます。すると(当たり前ではありますが)社内の関係者としてビジネスサイドの方も登場してきます(下図)。
業務が成り立たない未完成のプロダクトをお客様に届けることはできませんが、社内の関係者に向けてであればその制約を外すことはできます。つまり未完成であっても何かしら影響を与えられるならば、それは価値と言えそうです。

上記のように整理し、未完成状態でも社内に与えられる影響を「未完成の価値」と位置づけました。そして背景で述べた課題の解消を狙って2つの仮説を立てました。
- 【仮説1】社内の誰でも開発中の機能を動かしながら試せるようにすることで、ドキュメントベースよりも理解が深まり、より洗練された提案をお客様にできるようになる
- 【仮説2】そうして機能に対する社内の解像度が上がることで、 最適な仕様やUXに対する具体性のあるフィードバックを開発チームが継続的に得られる
これらの仮説のもと、PdMとデザイナーと協力しながら次の2つの仕組み作りに取り組むこととしました。
- 社内の誰でも開発中の機能を動かして試せる仕組み
- 開発チームがフィードバックを得やすい仕組み
以降では、これらの具体的な施策を紹介します。
具体的な取り組みの紹介
約9ヶ月間で主に4つ(技術面2つ、プロセス面2つ)の施策に取り組みました。それぞれ簡単に紹介します。
なお、技術面はエンジニア、プロセス面はPdM&デザイナーがオーナーシップを持つようにして、施策実施の負担を分散させながら進めました。
社内の誰でも開発中の機能を動かして試せる仕組み
■【技術面1】feature flagを活用した開発中機能へのアクセス制御
弊社では、feature flag(機能フラグ)という機能のON・OFFを細かく制御できる仕組みをプラットフォームチームが提供しており、プロダクトを開発しやすくなっています。この仕組みを活用し、社内の動作確認環境のみ機能を公開するようにしました。
feature flagを導入するにあたっては、機能にアクセスする動線を1箇所に集約しておかないとflagを仕込む箇所が散乱してしまうため、そうならないように仕様や設計を工夫しています。
開発チームがフィードバックを得やすい仕組み
■【プロセス面1】プロジェクト定例の設置
PdM、デザイナー、エンジニアおよび状況に応じてQAエンジニアにも入ってもらいながら、1回30分週4回の頻度で、動くものベースで仕様やUXを確認したり、改善案に対する意見を出し合ったり、自分たちの進んでいる方向を日々確認・見直す時間を取っています。
■【プロセス面2】Biz/Dev定例+勉強会の設置
セールスやカスタマーサクセスといった開発とは異なる視点のフィードバックを得るため、それぞれからキーマンを1名選出し、同じ開発チームの一員として、月1回の頻度で動くものを見ながら現状を共有し、新機能の方向性について意見をもらう定例会を設けました。
動くものがまだ少ない開発初期の段階では、動きを付けたデザインを組み合わせつつ操作感をイメージしやすいように補っていきました。
ただ、ビジネスサイドも日々それぞれの目標に向けて業務を行うなか、試せる環境だけ用意しても触ってもらうのはなかなか難しい状況が続きました。その課題の対策として追加で勉強会も開催することにしました。
この勉強会では、オンボーディングのプロであるカスタマーサクセスの方に協力してもらいお題などを用意し、通常業務の合間でも効率的に理解できる内容にしています。
■【技術面2】フィードバックを取り込みやすくするため、SoR/SoEの観点で開発方法に差をもたせた
お客様にとってどんなUIが使いやすいのか、私たちも正直わかっていない状態での開発だったため、フロントエンドはフィードバックをもとに二転三転することが予想されました。そのためSoR/SoEの観点で開発内容を分類し、以下のように開発に差をもたせました。
- SoR(System of Records):主にバックエンドが該当します。データ構造やデータのライフサイクル、データのシリアライズ方式など、あとから変えにくい部分はDesign Docを書き、見通しが立つまでチームで議論しました。またユニットテストも最初から手厚く書くようにしています。ただ、開発の遅延からテストが一部薄くなることもありこれは今後の課題となりました。
- SoE(System of Engagement):主にフロントエンドが該当します。日々のフィードバックをもとに変わることを許容し、SoRの領域に影響を与えない限りはどんどん見直していきました。実装も頻繁に変わることからユニットテストも薄く始め、ある程度仕様が固まった段階で厚くしていく方法をとりました。
取り組みの結果
上記4つ取り組みを約9ヶ月間行った結果、開発当初に立てた仮説に対しては以下のような結果になりました。
仮説1に対する結果
【仮説1】 社内の誰でも開発中の機能を動かしながら試せるようにすることで、ドキュメントベースよりも理解が深まり、より洗練された提案をお客様にできるようになる
リリース前からお客様に機能が紹介され、商談の進展や利用の継続に繋がり始めました。詳細は後述しますが、プレビュー機能を強化し開発途中でも新機能の全体像がわかりやすくなったことで、ビジネスサイドも早い段階から理解を深められお客様にも説明しやすくなりました。その結果、商談時にデモされる機会が増え、この機能に期待して利用を継続される事例も生まれました。
ただし、まだ開発中の機能のため、商談でお客様と果たせない約束をしてしまうリスクがあります。そうならないようにマネジメント層で商談内容を確認しながらリスクマネジメントも行っています。
今回開発する機能の一部にプレビュー機能がありました。開発中の早い段階から動きの全体像をわかりやすくするため、このプレビュー機能の強化提案がフィードバックされプロダクトにも反映しました。その結果、お客様にとっても使いやすいものになり、これは当初予想していた以上の改善効果でした。
一方、どの時点でどこまでの品質を確保すべきかというQAの判断基準はいっそう複雑になりました。日々変わる新機能を毎回全部テストしていてはテスト作業の手戻りや開発速度の低下が起きてしまうので、既存機能のデグレードを避けつつそことのバランスをとるのが難しいです。
仮説2に対する結果
【仮説2】 そうして機能に対する社内の解像度が上がることで、最適な仕様やUXに対する具体性のあるフィードバックを開発チームが継続的に得られる
上記プレビュー機能の事例もそうですが、フィードバックは自分たち開発内からも、ビジネスサイドからも多く得られました。具体的にはビジネスサイドから約60件のフィードバックを得られ、そのうち16件はすでに修正や改善としてプロダクトに反映しています。
新しい試みが多く仕様の不確実性の高い開発だったため方針転換も数多くしましたが、いずれも早期かつ小さく留めることができ、一歩一歩着実に進めながら開発できたと感じています。
逆に大変になった点としては、「何を作るべきか」「どう組み替えると開発の手戻りが少ないか」など、テックリードとして意思決定する量が明らかに増えたことです。フィードバックが日々得られるため、開発項目や段取りも頻繁に変わります。その日のうちにジャッジが必要なことも多く、意思決定しその結果をメンバーと共有するだけで1日が終わってしまうこともありました。実装者とテックリードを兼務して行うような場合は負担を減らす工夫が必要かもしれません。
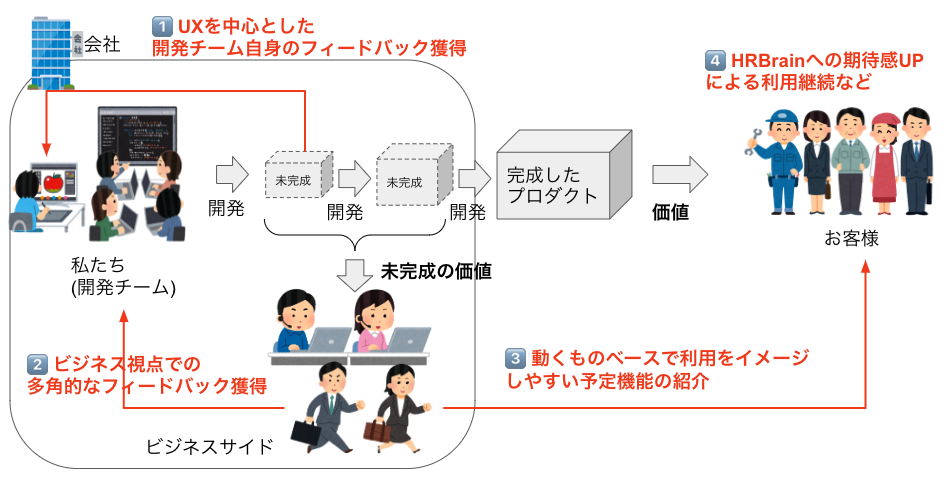
ここまでの話を前述の図にマッピングすると、次のように1️⃣〜4️⃣の4つの効果がありました。

まとめ
「未完成なプロダクトにも価値があるのではないか?」という問いに着目し、取り組んできた施策やそこで得られた知見などを紹介しました。
未完成でも試せる状態を維持することで社内の理解が促進され、お客様への提案や自分たちへのフィードバックにも繋がるという気づきを得ました。今回の事例が似たような課題を感じている方の参考になれば幸いです。
HRBrainでは、今回のようにより良い開発方法に挑戦する機会もたくさんあります。少しでも弊社のプロダクト開発に興味を持たれた方はぜひ一度カジュアルにお話ししましょう!