はじめに
Client ScriptでGlideAjaxを呼び出している間などユーザー操作を抑制するために読み込み中のダイアログを出したかったので、こちらを試してみました。
※検証はOrlandoで実施しています
やったこと
インシデントのonLoad時にダイアログを表示してみます。
showLoadingDialog()でダイアログを表示し、hideLoadingDialog()で非表示にするようなので、インシデントを表示した際にダイアログを一定時間表示してみました。
Client Script作成
ダイアログを表示し、5秒後に非表示にします。
Script
function onLoad() {
//Type appropriate comment here, and begin script below
showLoadingDialog();
setTimeout(function() {
hideLoadingDialog();
}, 5000);
}
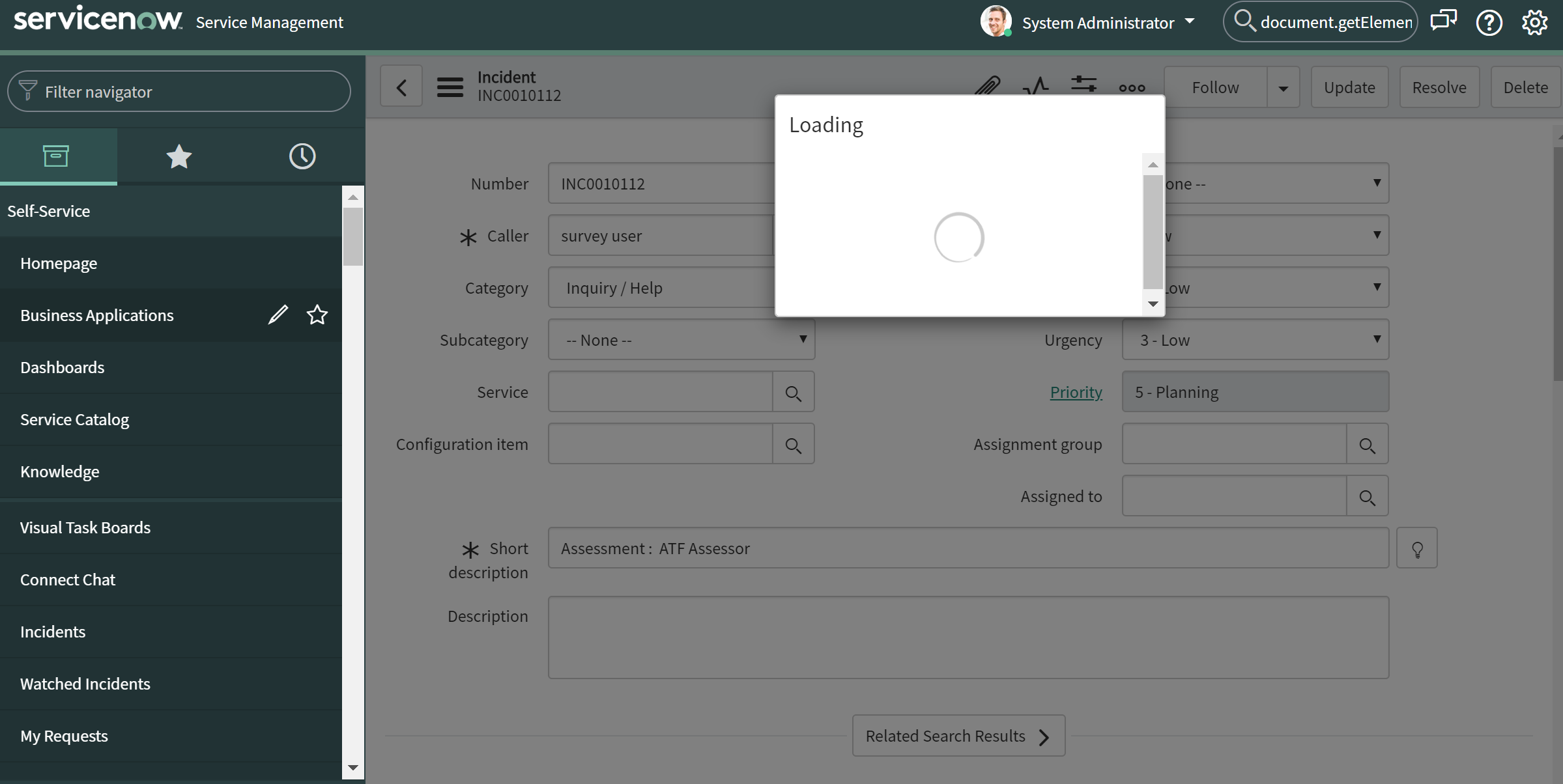
実行結果
Loadingダイアログが表示されました。

謎のスクロールバーが少し気になります・・・
動的にスタイルをいじれば消えそうなことはわかりました。

そこまでやる必要はないと思いますが、気になる場合消してもいいかもしれません。
