GraphQL Backend as a ServiceのScapholdを使おう。React-Relayのアプリケーションが作れるぞ!
この記事はFringe81 アドベントカレンダー2017の20日目です。
これはどんな記事なの?
GraphQL Backend as a ServiceのScapholdとそれを取り巻く技術について紹介する記事です。
Scaphold
どんなサービスなの
Backendを提供してくれるサービスです。
そのバックエンドが提供するAPIがGraphqlで定義されているのが特徴です。
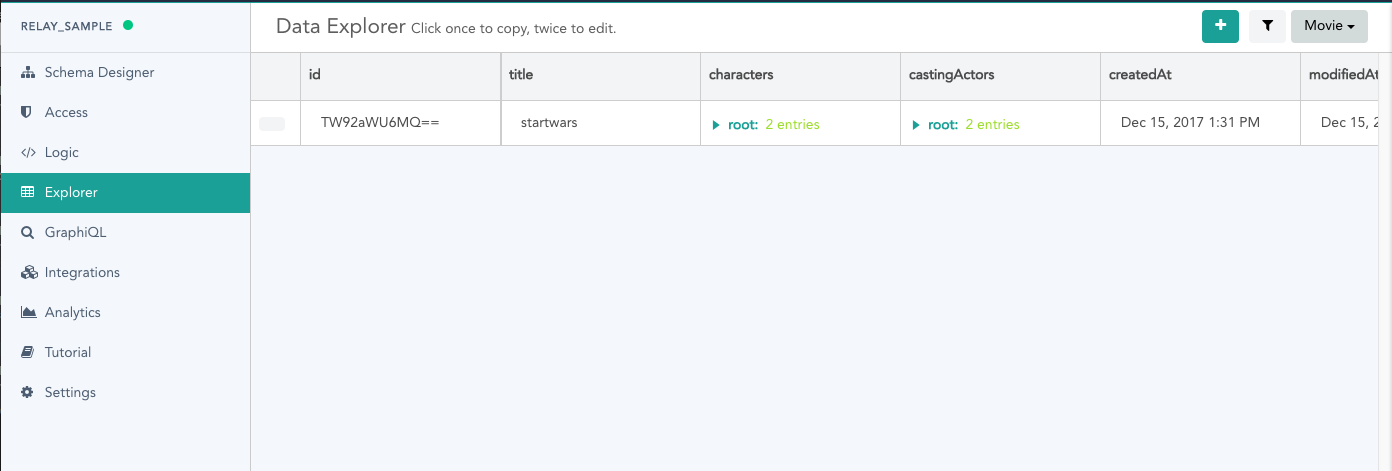
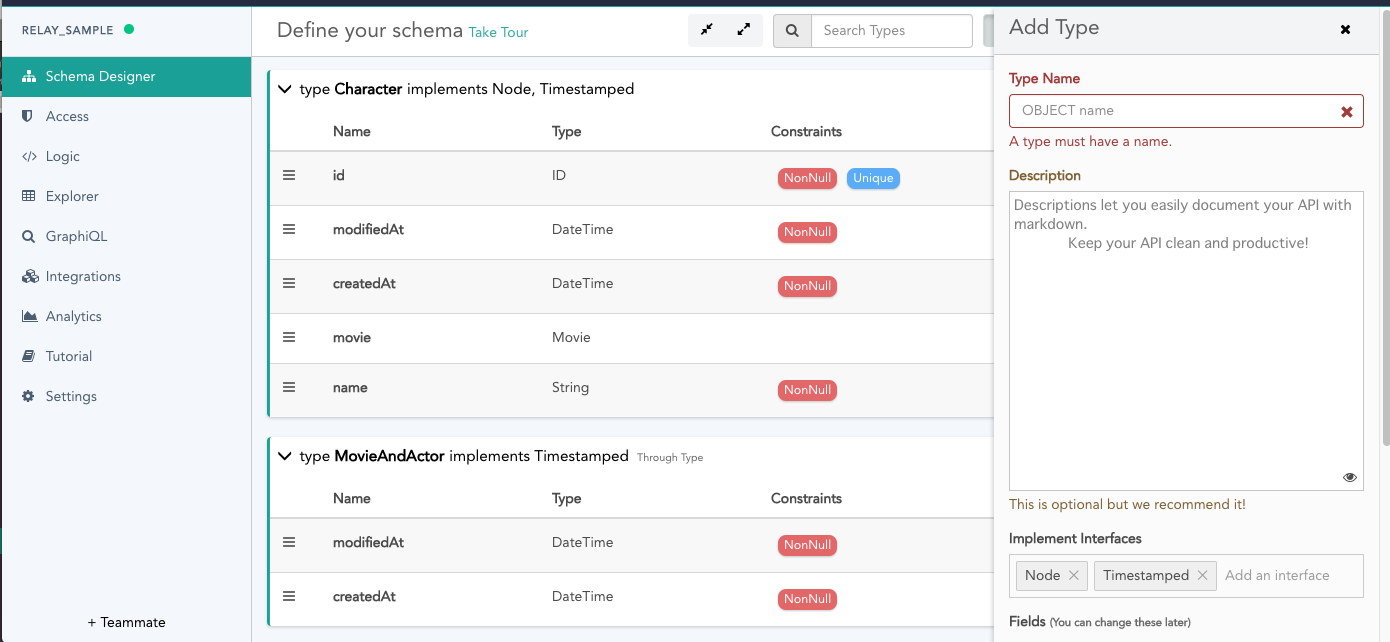
サービスのダッシュボード上でデータ型を定義するとそのデータに対するGraphQLによるCRUD操作を自動的に作ってくれます。
無料で使えるプランもあります
他にも
- 認証
- 外部サービス連携
- websocketによるリアルタイムデータ購読
- ダッシュボードから入力補完付きのクエリ叩き
- mutation(更新系のクエリ)へのロジックのフック
- APIのAnalytics
ダッシュボードからなんでもできちゃうバックエンド作成サービスですね!
ところで...
Graphqlって..?
サーバ・クライアント間でのデータやりとりのためのクエリ言語です。
Schemaの定義で型?を実現してます。
http://graphql.org
RESTだとクライアントサイドは何度もリクエスト送んなきゃいけないこと多いよね?でもGraphQLなら一発で済むぜ。を実現することができます
graphqlについて詳しく紹介してくれている記事を置いておきます
私がScapholdをイイな!と思ったのは
- ダッシュボードから定義したデータ型のschemaをjson出力
- graphql relay Specificationに沿っている
- 無料で使える
上の二つが実現されているので, Relayによるアプリケーション開発にとてもありがたいんです。
Relayでクライアントアプリケーション作りたい!というのは個人的な趣味なんですが、サーバサイドAPI(graphQL)を自分で1から作るととても大変なのです。。
RelayとGraphQL Relay Specification
Relayって?
facebookの出しているデータドリブンなReactアプリケーションのためのフレームワーク
graphqlでのAPIとのやりとり、データ管理を完全お任せ。開発者はクエリを書いてReactComponentとくっつけるだけ!
データの更新、追加や削除によるデータへの作用(データ消したらデータのあったリストから消すとか)はルールに沿って記述することで勝手にやってくれます。
データフローについて考えることが減る(らしい)のでクライアントサイド開発するのに、UIのことに集中できる(そうです)
利用するために要求されるものとして、GraphQLのAPIとそのschema定義ファイル(<- Scapholdでそろっちゃいますね!)
relayについて詳しく紹介してくれている記事を置いておきます
↓はノリが伝わればイイくらいの気持ちで貼ってます。
クエリの結果がpropsに来たりします
export const ActorComponent = createFragmentContainer(
class extends React.Component {
render() {
return <div>
{this.props.actor.name}
{this.props.actor.starringMovies.edges.map(movie => {
return <MovieComponent key={movie.node.id} data={movie.node}/>
})}
</div>
}
}, graphql`
fragment ActorComponent_actor on Actor {
id
name
starringMovies {
edges {
node {
id
...MovieFragment
}
}
}
}
`);
ちなみに。。。
relayのexampleはスターウォーズネタです。
みなさんはEP8の最後のジェダイ見ましたか?
僕は見ました。とても面白かったです。
GraphQL Relay Specificationって?
↑で書いたようにRelayではフレームワークで色々勝手にやってくれるのですがそれに合わせてGraphqlはこうしておけよ。というのがあります。
幸いにも突拍子もない仕様ではないので、従うのには抵抗はないはずです。(実装は面倒ですが、そのためのScapholdです)
- 1つのデータ型になるオブジェクトはユニークなIDを持てよ。
- 1 対 Nとか N 対 Nは ページングとかしやすいようにルールをつくったからね! ...等々
まとめ
- graphql api なバックエンドがぽちぽち作れるScaphold!ステキ!
- Relayでアプリケーション作ろうとすると面倒なサーバサイド開発をスキップできるScaphold!