Confluenceの表作成で「何件表示」をやる。
仕事でConfluence(以下コンフル)をよく使います。チケット管理をしたりページを作成してチーム内で情報共有したりするアレです。
コンフルページの中にHTMLのコードを記述することができるので、息抜きで遊んだりしています。今回はその中の一つを紹介します。
表の表示件数を制御したい。
よくコンフルでは表の作成はパワポ並み簡単にできますが、ページのレイアウト上から10件だけ表示とかできたら便利だなーと思い調べてみると、コンフルのマクロ機能にはあるのですがどうやら有料だそうで...便利な機能はお金がかかるんですね。
そこでJavaScriptを用いて実装してみました!
ただ、結構DOM操作が複雑でして苦労したのでかなり汚い実装の仕方になっています。この記事を見て試してみる人がいれば幸いですが、こうしたほうがもっとよい!というご意見あればご教示いただきたいです。
早速やりましょう。
1.表を作成する。
2.作成した表のheader部分(グレーの部分を消す)
→ これ重要です。
3.headerがほしい場合はお手数おかけしますが、表の一番上をグレーにするなどしてheaderぽくする。
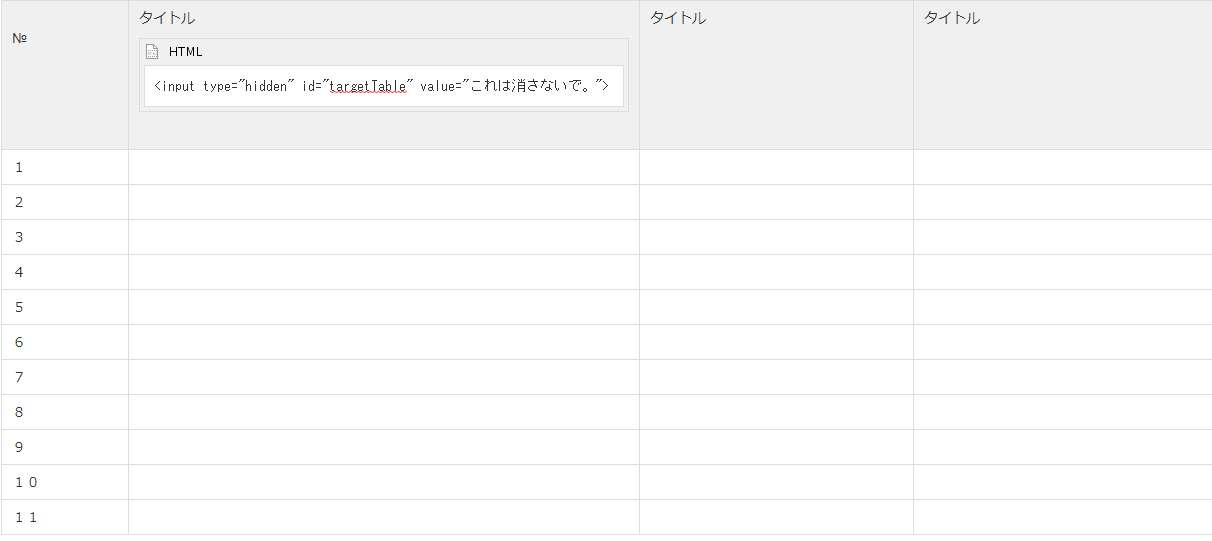
4.3の対応をした表の中に
<input type="hidden" id="targetTable" value="これは消さないで。">
<!--これは消さないでは、ページの編集する人が間違って消さないようにするためです笑 -->
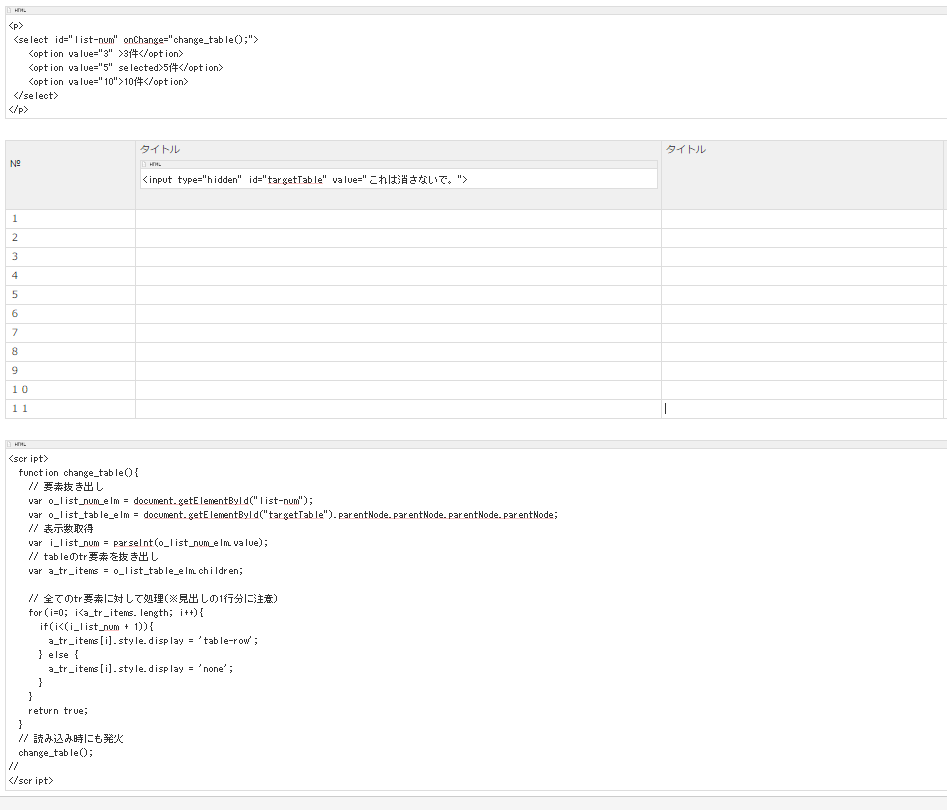
5.セレクトボックスを作成する
<p>
<select id="list-num" onChange="change_table();">
<option value="3" >3件</option>
<option value="5" selected>5件</option>
<option value="10">10件</option>
</select>
</p>
6.表の下に以下の関数を置く
表の下にこれを置きます。
表の下というのがみそでDOM操作にもかかわるので必ず「表の下」においてください。
<script>
function change_table(){
// 要素抜き出し
var o_list_num_elm = document.getElementById("list-num");
var o_list_table_elm = document.getElementById("targetTable").parentNode.parentNode.parentNode.parentNode;
// 表示数取得
var i_list_num = parseInt(o_list_num_elm.value);
// tableのtr要素を抜き出し
var a_tr_items = o_list_table_elm.children;
// 全てのtr要素に対して処理(※見出しの1行分に注意)
for(i=0; i<a_tr_items.length; i++){
if(i<(i_list_num + 1)){
a_tr_items[i].style.display = 'table-row';
} else {
a_tr_items[i].style.display = 'none';
}
}
return true;
}
// 読み込み時にも発火
change_table();
//
</script>
このやたらと親要素をたどっているのが今回のポイントです。
表に埋め込んだidタグからtableのtbodyを取得するためにいったん、要素をさかのぼって
そこから子要素を取得しています。
var o_list_table_elm = document.getElementById("targetTable").parentNode.parentNode.parentNode.parentNode;
これで表示件数を昇順で(表の上から何件表示)ができます!!
今回ハマったことがあるのでメモ
※getElementByIdでは要素自体を取得できるが、classではオブジェクトが返ってくるので
子要素の数を配列に入れて対応。。。
もともとのheaderから親要要素へとさかのぼるとセレクトした時に発火具合がおかしくなってしまったので、
一旦headerを消して、手作業でグレーにするというかっこ悪い方法。
最終的にはこんな感じになればOKです。
結構使える場面があるかと思いますので
ぜひ使ってみてください!!