はじめに
こちらはProtoOutStudiooの課題でobnizとLINEBotを組み合わせて何か作ろう!というものです。
概要
新型コロナウィルスのせいで在宅ワークになったため、仕事中の家族との距離が難しい。
特にうちは猫が3匹もいるので、ニャンコちゃん達が騒ぎ始めたらどちらの部屋に引き取る?とか、ご飯何時にする?
などなど、いちいちメッセージを送らずに部屋越しに会話することがよくあるのですが、実は「今オンラインミーティング中!!!!ノックしないでー、開けないでー」みたいなことがあって気まずい思いをしたりして、何かトイレの空き情報みたいなサイネージが欲しくて作りました。
できたもの
部屋に入らないで欲しい時に入らないでマークをLINEから、obnizで表示させるサイネージ的なもの
コロナ対策でみんなお家にいる困りごとをobnizで解決しようと頑張った。。。マトリックスLED使いたかった。。。壊してしまった。。。#ProtoOut #obniz pic.twitter.com/SICQ4442vR
— 3yaka (@3yaka4) April 9, 2020
 ### 作りたいもの
部屋にいながら部屋の外にある
1.LINEBotで操作する
2.マトリックスが「今は部屋を開けないで的なマークを出す」
3.何かにデプロイしていつでも動くLINEBot
4.ディスプレイにメッセージを出す
5.扉にとりつける
### 作りたいもの
部屋にいながら部屋の外にある
1.LINEBotで操作する
2.マトリックスが「今は部屋を開けないで的なマークを出す」
3.何かにデプロイしていつでも動くLINEBot
4.ディスプレイにメッセージを出す
5.扉にとりつける
作れなかったところ
部屋にいながら部屋の外にある
1.○ → obnizをLINEBotで操作する
2.× → マトリックスが「今は部屋を開けないで的なマークを出す」
3.× → ngrokではなく何かにデプロイしていつでも動くLINEBot
4.○ → ディスプレイにメッセージを出す
5.○ → 扉にとりつける
obniz Starter Kitを買ったので、LEDマトリックス(MatrixLED_HT16K33)で◯×を出そうと思ったのですが、よくわからない文字しか出せず、挙げ句の果てに壊してしまいました。。。テスト画面ですら動かなくなってしまった。
環境
Node.js v13.7.0
MacBook Pro macOS Mojave
Visual Studio Code 1.44.0
使用部材
obniz
扉への設置は、画鋲を打とうとしてマジで注意を受けたので透明のバックに入れて、ドアノブに引っ掛けるという荒技です。

マトリックスを壊してしまったのでobnizのディスプレイを使って
LINEBotからオンラインミーティングが始まったら
「開けないで」 と送ると、
大きめの × を表示させる
「終わったよ」と送ると表示が消える
(マトリックスの残骸付き)
コード
'use strict';
// obniz呼び出し
const Obniz = require('obniz');
var obniz = new Obniz("***"); // Obniz_ID に自分のIDを入れます
const express = require('express');
const line = require('@line/bot-sdk');
const axios = require('axios');
const PORT = process.env.PORT || 3000;
let matrix;
const { createCanvas } = require('canvas')
const canvas = createCanvas(128, 64);
const ctx = canvas.getContext('2d');
const config = {
channelAccessToken: '***',
channelSecret: '***'
};
const app = express();
app.post('/webhook', line.middleware(config), (req, res) => {
console.log(req.body.events);
Promise
.all(req.body.events.map(handleEvent))
.then((result) => res.json(result));
});
const client = new line.Client(config);
// obniz接続
obniz.onconnect = async function () {
obniz.display.clear();
obniz.display.print("obniz meets LINE Bot!");
//matrix = obniz.wired("MatrixLED_HT16K33", { vcc: 1, gnd: 0, sda: 2, scl: 3 });
//matrix.init(8);
//matrix.brightness(7);
ctx.fillStyle = "white";
ctx.font = "60px sans-serif";
ctx.strokeStyle = 'rgba(255,255,255,1)'
}
function handleEvent(event) {
if (event.type !== 'message' || event.message.type !== 'text') {
return Promise.resolve(null);
}
let mes = event.message.text;
if (event.message.text === '開けないで') {
mes = '表示を出すよ'; //待ってねってメッセージだけ先に処理
getAskObnizTemp(event.source.userId); //スクレイピング処理が終わったらプッシュメッセージ
}
else if (event.message.text === '終わったよ') {
obniz.display.clear();
} else {
mes = event.message.text;
}
return client.replyMessage(event.replyToken, {
type: 'text',
text: mes
});
}
const getAskObnizTemp = async (userId) => {
//let ctx = obniz.util.createCanvasContext(matrix.width, matrix.height);
// ctx.fillStyle = "black";
// ctx.fillRect(0, 0, matrix.width, matrix.height);
// ctx.fillStyle = "white";
// ctx.font = "9px sans-serif";
// ctx.fillText('X', 0, 7);
ctx.strokeStyle = 'rgba(255,255,255,1)'
ctx.beginPath()
ctx.lineTo(0, 0)
ctx.lineTo(127, 63)
ctx.stroke()
ctx.beginPath()
ctx.lineTo(127, 0)
ctx.lineTo(0, 63)
ctx.stroke()
//ctx.fillText(' ×', 0, 60);
await obniz.display.draw(ctx);
await client.pushMessage(userId, {
type: 'text',
text: "変えました",
});
}
app.listen(PORT);
console.log(`Server running at ${PORT}`);

参考サイト
MatrixLED_HT16K33 | JS Parts Library | obniz
node.js+canvasでobnizのLCDに文字などを表示する: xshige's beta notes
感想
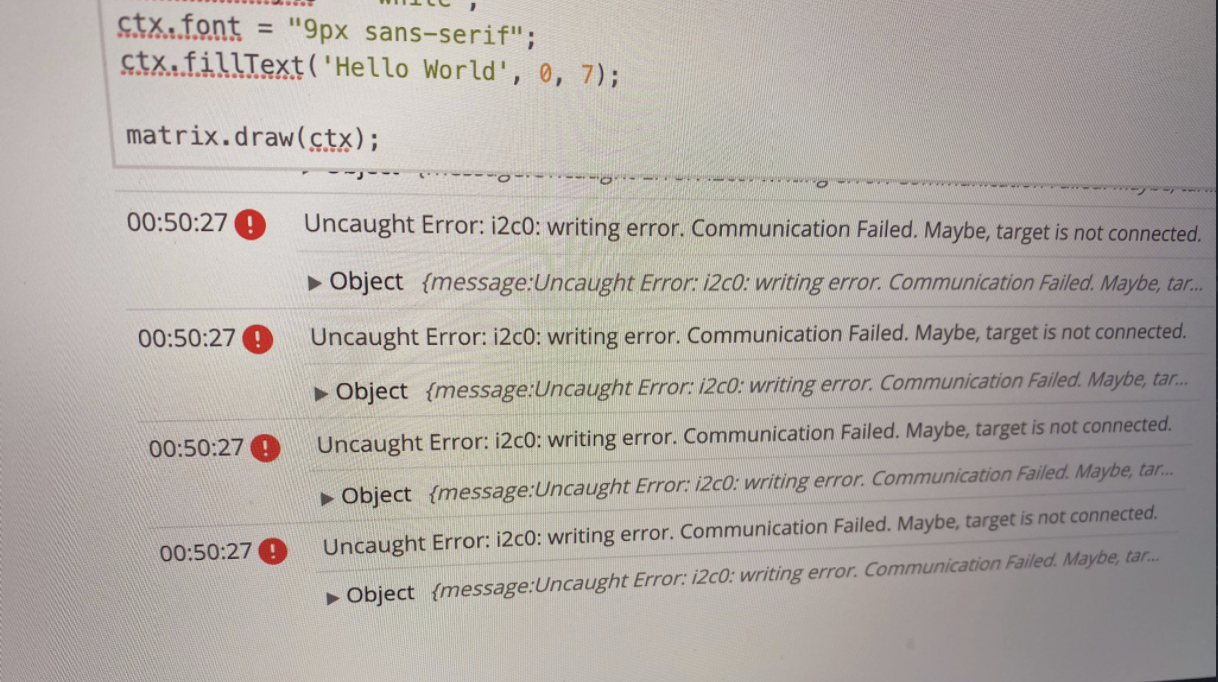
マトリックスが動いていた時も、このコードだとエラーだらけだったので、なんとも言えない気持ちで着地できずでした。
node-canvasにしてもエラーだったのできっと根本的なところが違うんだろうなと思いました。
がんばるっ