みなさん日々の開発で困りごと、ありますよね?
私も日々困りながら、色々トライしています。今回は、スキーマ駆動開発を実際に取り入れてみたので、感想を語ろうと思います。
ケース: フロントが後工程なのつらたん問題

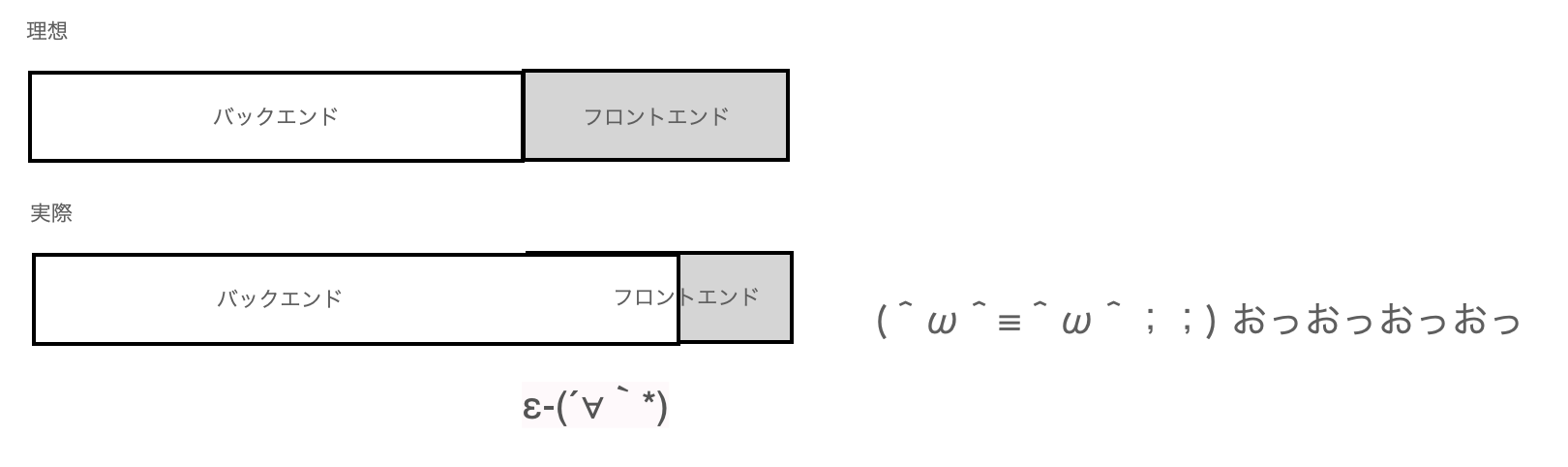
通常の開発は、バックエンドが先でフロントエンドが後という流れになりますよね。
しっかり計画を立てるんですが、ただそこは理想と現実の差があって、バックエンドが遅れちゃった場合に、後工程であるフロントエンドがアタフタするということがあります。そこで、「スキーマ駆動開発」をやってみることにしました。
スキーマ駆動開発とは?
スキーマとは「構造」のことです。
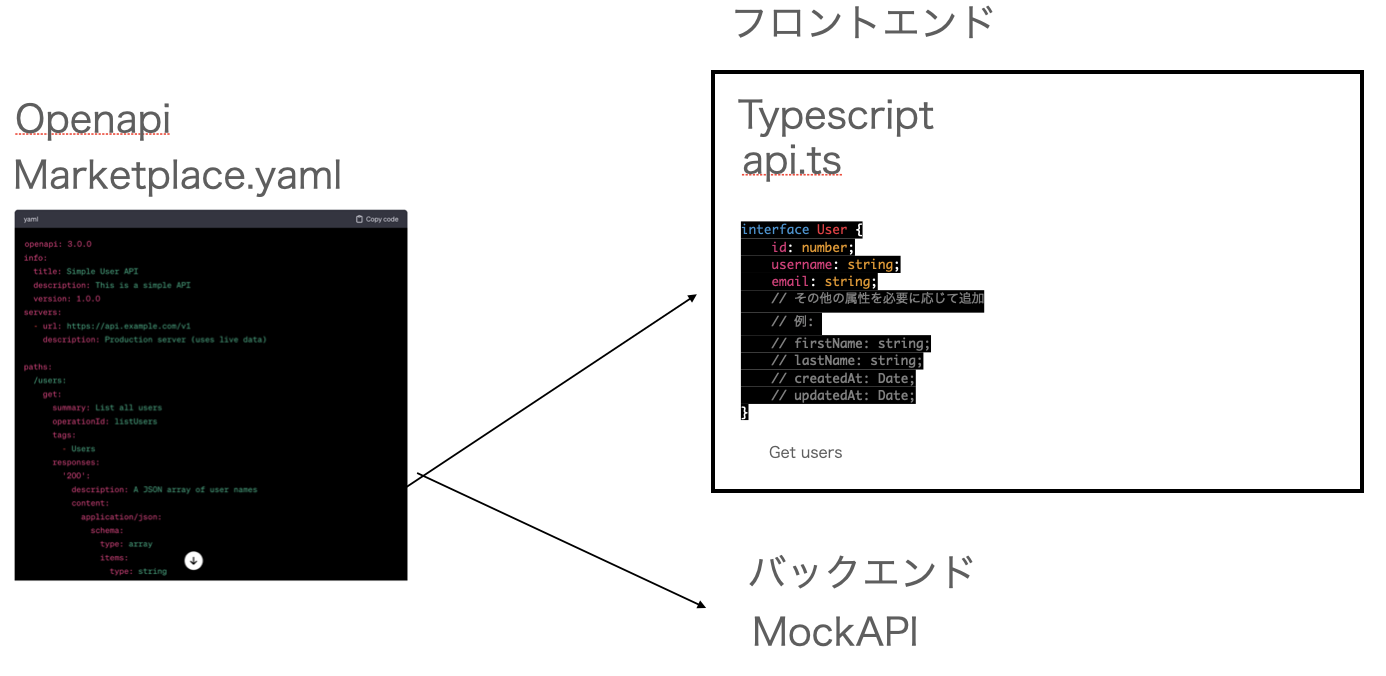
構造をメインにして開発を進めるといった意味合いになります。今回、構造とは、OpenAPI定義書(通称yaml)を指します。
OpenAPI定義書を作ると、そこから、フロント側では、APIのリクエストレスポンスのTypescriptの型を作成して使うことができ、バックエンド側では、MockAPIとして、仮のレスポンスを返すサーバーを立てることができます。それによって、バックエンドがまだ開発前であっても、フロントエンドの開発を開始できます。

スキーマ駆動開発をやってみて
良かった点
バックエンドがまだ開発前であっても、フロントエンドの開発を開始できる
納期のプレッシャーがある中、早く始めることができるということで、安心して開発を進めることができました。
フロントだけで作業完結!APIが未完成・バグっていても関係なくガシガシ進められる
影響範囲をまずフロントだけで考えることができるので、整理できて集中することができました。
APIのリクエストレスポンスのTypescript型定義をする必要がない
かなりスピードアップになったのと、自分で管理するコードが減ったことでシンプルになりました。
悪かった点
OpenAPI定義書(yaml)を書くのが面倒
当初は、レスポンスの例をしっかり書いていたので、型が変わった際にその例も更新する必要があるなど、複雑で時間がかかっていました。そこで「MSW」を取り入れてみると、型からレスポンスの例を生成してくれるので、その手間がなくなりました!MSWおすすめです
主に使うのはフロントエンドだが、レポジトリはバックエンドにある問題
あくまでAPIの定義書なので、バックエンドのレポジトリで管理しています。これに関して、使うのはフロントエンドなので、バックエンドのレポジトリにあっても、しっかりフロントエンド側で保守管理していくという気持ちが必要です。
まとめ
今回はスキーマ駆動開発を実際に取り入れてみた感想を語りました。みなさんの体験談もぜひ教えてください!