みなさん日々の開発で困りごと、ありますよね?
私も日々困りながら、色々トライしています。今回は、自動生成ツールを実際に取り入れてみたので、感想を語ろうと思います。
ケース: 表示が崩れるよぉ・・・CSSって大変
決して崩そうと思ってる訳ではないのですが><
CSSって大変ですよね。
目視で見てもレイアウト崩れに気づけない場合も。
何か楽でいい方法はないかな?と思い、自動生成ツールを試してみることにしました。

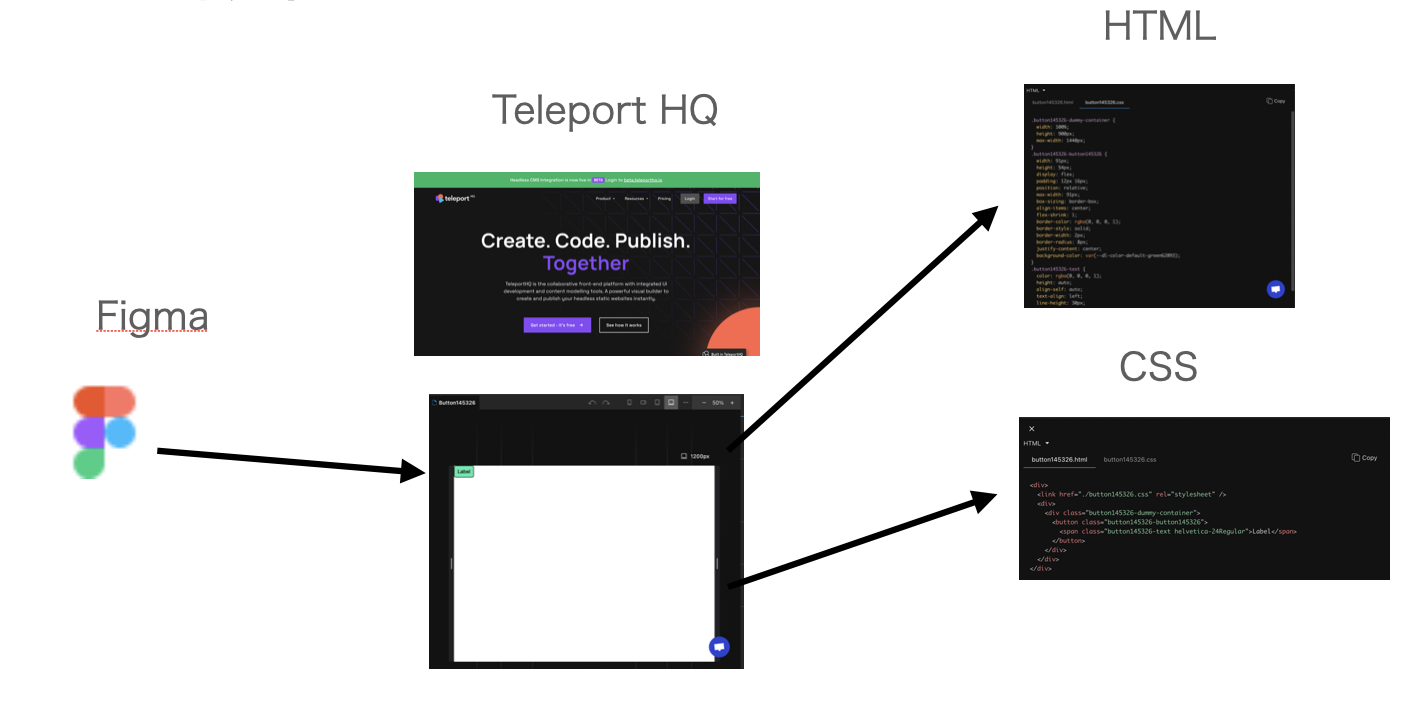
自動生成ツールとは?
Figmaのデザインデータをもとに、HTMLとCSSを書き出してくれるツールのことです。ReactやVueにも対応しています。
私のお勧めはTeleportHQです

自動生成ツールを使ってみて
良かった点
デザイン通り、綺麗にスタイリングできる
基本的にデザインデータがそのままページになるので、レイアウト崩れがかなり少なくなりました。デザイナーさんから絶賛の声が届くほど
とにかく早い
手動開発だと、HTMLのDOM構造を考え、クラス名を考え、CSSを書き、レイアウト崩れを直して・・・それらのステップが全部省略されます!
悪かった点
不要なCSSが増える
自動生成ツールという仕様の都合上、手動のコーディングでは、当たり前すぎて省略しているCSSもしっかり出力されてしまいます。そのため、だいぶCSSが長くなってしまいますね・・・
無意味なクラス名が多い
class12442 といった意味のないクラス名がつくことがあります。ここら辺は、しっかり吟味する通常の開発フローに慣れたエンジニアの方だと、抵抗あるかもしれません。なお、Figmaのレイヤー名に対応しているので、デザイナーさんが命名したクラス名がしっかり反映されている部分もあります。
頼りすぎてコンポーネント分けを怠ってしまった・・・
ページ全体に適用して終わった気になりますが、しっかりコンポーネント分けを行いましょう!(痛い目)
まとめ
今回は自動生成ツールを実際に取り入れてみた感想を語りました。みなさんの体験談もぜひ教えてください!