はじまり
私の住むシェアハウスには『ゴミ当番』なるものがあります。
これは週替りで交代しながら行うもので週に4回ほど出番があります。
これまで、ゴミ当番はシェアハウスの長が冷蔵庫に貼り付けられた
ホワイトボードに住人それぞれの担当週と名前を書くことで
回していました...が
問題点 と 解決策
問題点
シェアハウスには様々な生活を送る人が住んでいます。
学生もいれば社会人もいて、夜勤のある人や出張の多い人もいます。
そのため、夜遊びして家に帰ってこなかったり、夜勤前のごみ捨てを失念していたり、
当番を忘れたまま長期出張に出てしまう事件が多発していました。
ゴミが貯まると同時に住人のストレスも溜まっていきました。
解決策
シェアハウスのLINEグループを活用して、
ゴミ当番の人の名前を通知するbotを作成しようと思い付きました。
そして、せっかく作るのだから名前だけでは無く、
ゴミ種別も通知する事にしました。
どうやって解決するか
ごみ当番の周知
GoogleSpreadSheetに記録
→記録した結果をスクショしてLINEでシェア。
これまでホワイトボードを使用していた頃と同じ、
『当番開始日』 & 『当番名』のみを記録するシンプルな形を踏襲しました。

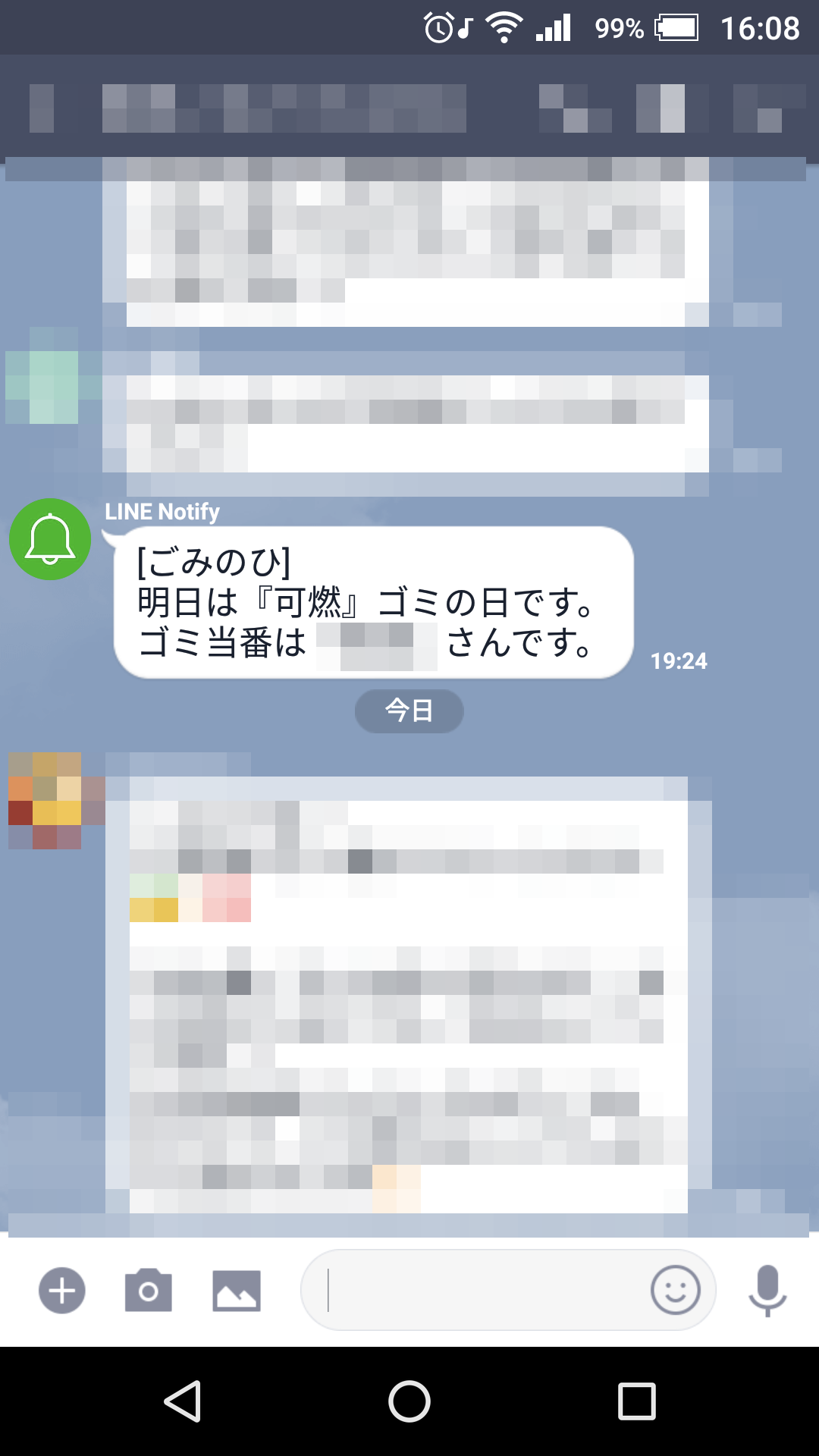
ごみ当番の通知
LINE Notifyを利用。
サービスの名前は過去に大炎上していた某貸し衣装会社を参考に
『ごみのひ』としました。
サービスの登録にかかる時間は5分ほどで、
簡単にアクセストークンを発行することができました。

ソースコード
日時を扱う際にはMomentというライブラリを使いました。
GASでライブラリを扱うことができると知り、
使ったみたかった...というのがMoment使用の動機です。
MomentはJavaScriptを使う方にはメジャーなライブラリらしいですね。
var garbageType = "";
//*****メイン関数*****//
function mainFunction(){
garbageTypeCheck()
//シートの値を配列で取得
var sh = SpreadsheetApp.getActiveSheet();
var lastRow = sh.getLastRow();
var values = sh.getRange(1,1,lastRow,2).getValues();
//全行を探索
for ( var i = 0; i < lastRow; i++ ){
var shDay = values[i][0];
var startDay = Moment.moment(shDay)
var dutyRange = []
//当番開始日から当番期間(dutyRange)を計算
for ( var j = 1; j < 7; j++ ){
var inRangeDay = Moment.moment(startDay).add(j,"days");
inRangeDay = Moment.moment(inRangeDay).format("YYYYMMDD");
dutyRange.push(inRangeDay);
}
startDay = Moment.moment(startDay).format("YYYYMMDD");
dutyRange.unshift(startDay);
//今日の日付(today)と当番期間(dutyRange)を元に、当番担当者(targetUser)を決定
var today = Moment.moment().format("YYYYMMDD");
if (dutyRange.indexOf(today) > -1 && garbageType != ""){
var targetUser = values[i][1];
//LINEnotifyに投稿するメッセージ(message)を作成
var message = String.fromCharCode(10) + "明日は『" + garbageType + "』ゴミの日です。"+ String.fromCharCode(10)
+ "ゴミ当番は『" + targetUser + "』さんです。";
sendHttpPost(message);
return ;
}
}
}
//*****garbageTypeを決める関数*****//
function garbageTypeCheck(){
var weeks = Moment.moment.lang('ja', {weekdays: ["日","月","火","水","木","金","土"]});
var date = Moment.moment().format("DD");
var youbi = Moment.moment().format('dddd');;
var test = Math.floor((date + 6 ) / 7)
if (youbi == "月"){
garbageType = "可燃";
}else if(youbi == "木"){
garbageType = "可燃";
}else if(youbi == "火"){
garbageType = "資源";
}else if(youbi == "水" && Math.floor((date + 6 ) / 7) == 1){
garbageType = "不燃"
}else{
garbageType = ""
}
return garbageType
}
//*****LINEnotifyに投稿内容をpostする関数*****//
function sendHttpPost(message){
var token = "Token"; //Tokenを発効して入力
var options =
{
"method" : "post",
"payload" : "message=" + message,
"headers" : {"Authorization" : "Bearer "+ token}
};
UrlFetchApp.fetch("https://notify-api.line.me/api/notify",options);
}
まとめ
~ある日~
LINE Notify「今日は『可燃』ごみの日です。ごみ当番は『A』さんです」
Aさん「ごめん今日出張なのでどなたかお願いできますか![]() 」
」
Bさん「私やります![]() 」
」
Aさん「ありがとうございます!お土産買ってきます!」
というようなやり取りが行われる、非常にハートフルな世界が訪れました。
こういった利用の様子を見ることができたり、住人の皆様から「便利になった!」
というフィードバックを頂き、作ってよかったなと感じております。
さいごに
最後まで読んで頂きありがとうございます。
今回初めてGASに触れて見ました。
GASに予めスプレッドシートやドライブ、フォームといったサービスが
用意されているので、手軽に身の回りの課題を解決できそうです。
また、APIを叩くといった経験も初めてでしたが、
シンプルに実装を行うことができたかと思います。
プログラミング勉強中の身なので、
ソースコードや今回の様な課題解決手法について
ご意見がありましたらぜひお願いします。