はじめに
ExpoからAndroid開発する上で実機確認が面倒くさい!
Android Studioのエミュレーターは重いみたいだから、Genymotionを使いたい!
というわけで、ExpoからGenymotionを使ったエミュレーションに挑戦してみたところ、
想像以上にスタックしたため、備忘録とQiita投稿への練習も兼ねてまとめます。
必要なもの
- expo-cli@2.10.1
- Genymorion@3.30
1. Expoをインストール
ReactNative開発環境をお手軽に作れる凄いやつ
npm i -g expo-cliでインストールします。簡単!
expo-cli init プロジェクト名でプロジェクトが作られます。簡単!!
プロジェクトはnpm startで開始します。簡単!!!
2. Genymotionをインストール
Androidの軽量エミュレーター。
起動は早いし、UIも明快なので使いやすい
Personal Useの場合は無料なのも嬉しい。
無料版はFUN ZONEからアカウント登録をしてダウンロードできる
3. Genymotionの設定について
Expoの公式ドキュメントやネットの情報を見ると、Android Studio入れろとあるが、実際は不要。
Genymotion側は特に設定は必要ない。
ただ、adbの環境変数はGenymotionのものにする必要がある。
GenymotionのadbはデフォルトだとC:\Program Files\Genymobile\Genymotion\toolsにある。
(コマンドプロンプトの方はPathが通っていたものの、vscodeから実行しているPowerShellにPathが通っていなくて、ここでも無駄にスタックしてしまった…。)
4.エミュレーター起動
エミュレーターはGenymotionから適切なものを起動してください。私はPixelにしました。
最初からDeveloper Optionsに行けるので、USB デバッグを有効にします。
(2019年2月20日追記)
USBデバッグを有効にしなくてもいけました。ほとんど設定いらないですね。
ここまで来たら、あとはExpoを起動するだけ!
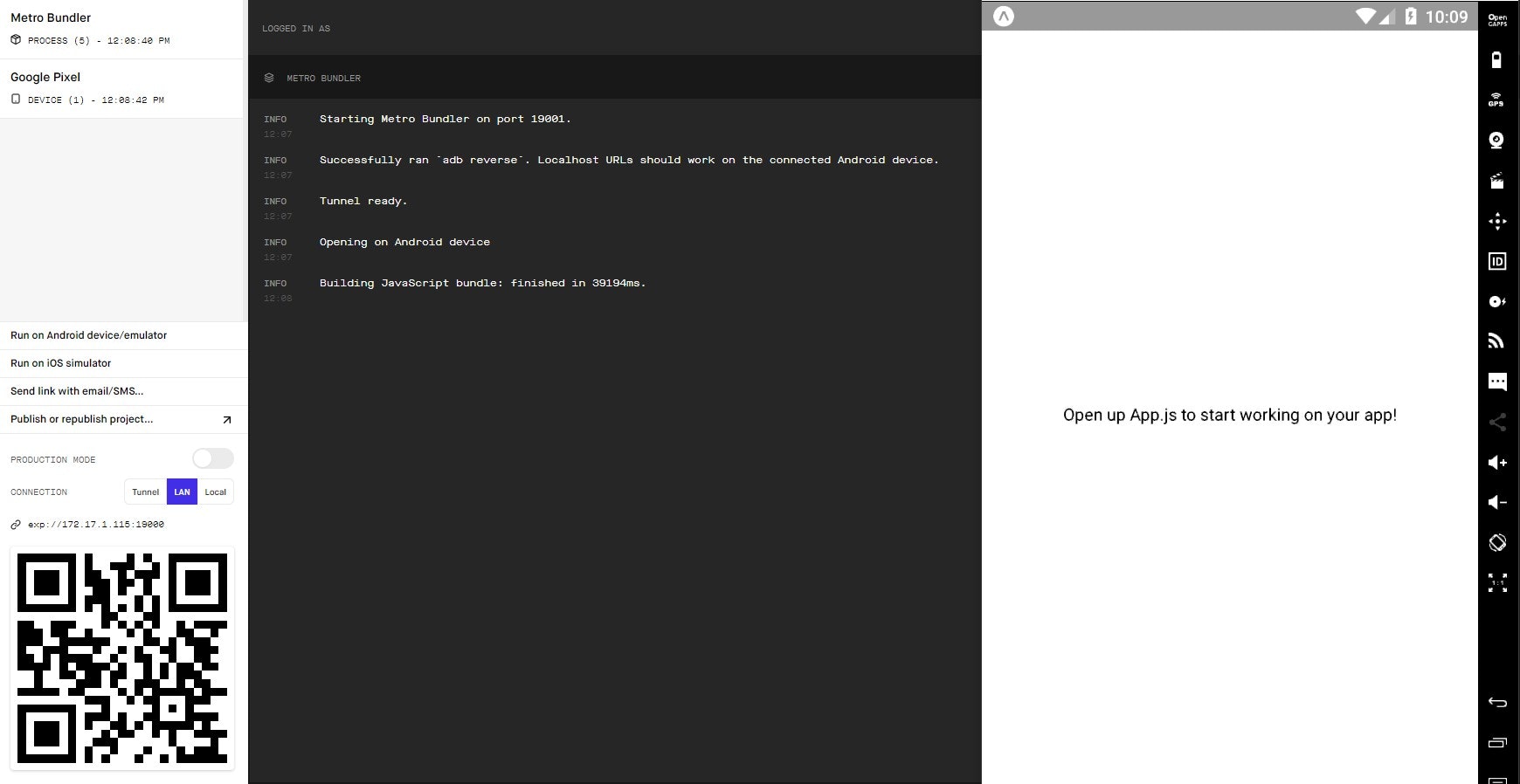
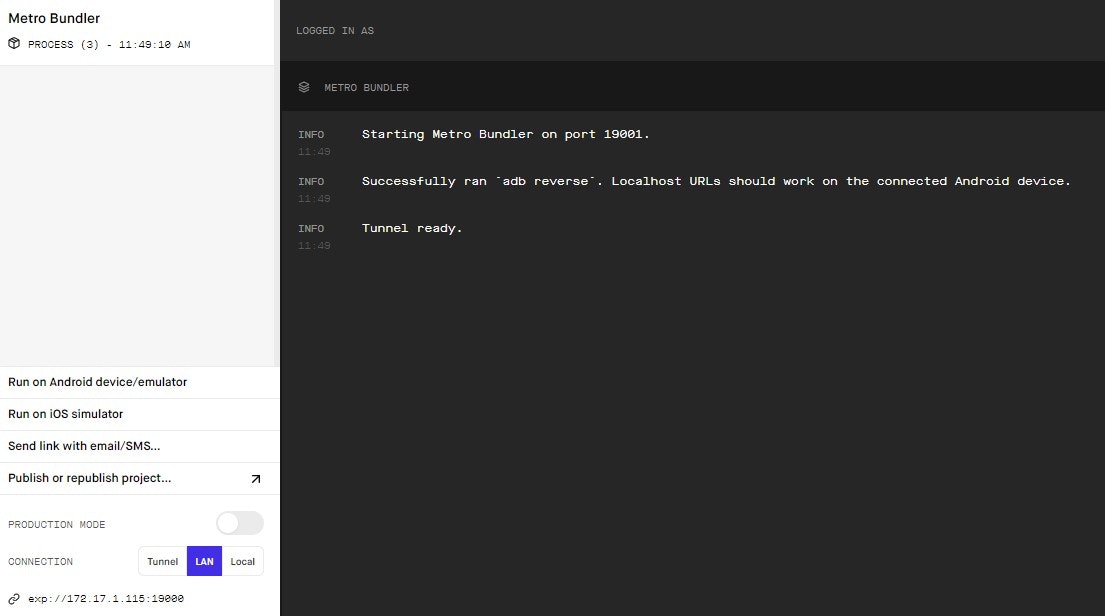
npm startで以下のような画面が出れば、
Run on Android device/emulatorを押すとGenymotionのエミュレーターでExpoが起動します。

ということで、ExpoからGenymotionを起動することに成功しました。
ReactNative周り、面白いし熱いので、今後も取り組んでいきます!