今回は、Advanced Custom Fields(アドバンス カスタムフィールド)のテキストエリアに
「リンクの付け外しだけ」を追加したい!」
を WYSIWYG エディター を使って実現します。
ただ、カスタムフィールドの WYSIWYGエディター を使うと、触られたくない無駄なツールがたくさんありますよね。
そこで、ツールバーに表示する機能を制限すれば良いというわけです。
デフォルトのWYSIWYGには「Full」と「Basic」がある
カスタムフィールドの WYSIWYGエディターを作成することで、2つの標準メニュー(「Full」と「Basic」)が表示されるようになっています。
それぞれのツールバーを見ていきましょう。
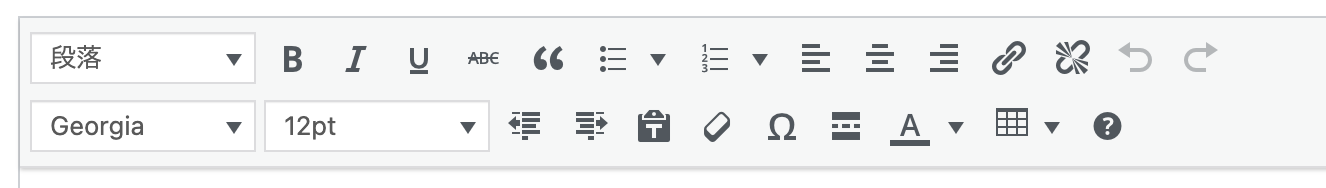
WYSIWYGの「Full」
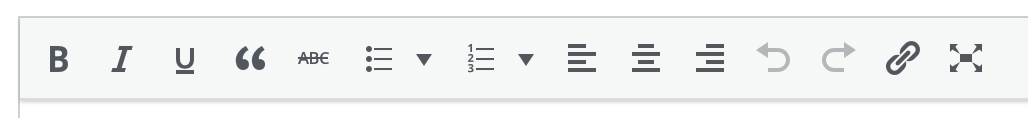
WYSIWYGの「Basic」
WYSIWYGエディターのツールバーを任意の機能のみ表示する
では、ここから無駄なツールを取り除いていきましょう。
今回は、functions.php でリンクの付け外しの機能だけを表示します。
add_filter('acf/fields/wysiwyg/toolbars', 'original_toolbars');
function original_toolbars($toolbars)
{
$toolbars['original_toolbar_01'] = array();
$toolbars['original_toolbar_01'][1] = array('link', 'unlink');
// $toolbars['original_toolbar_01'][2] = array('〇〇'); 2行目に表示したいツールがある場合
return $toolbars;
}
また、これは何個でも定義できるので、必要に応じて作成してください。
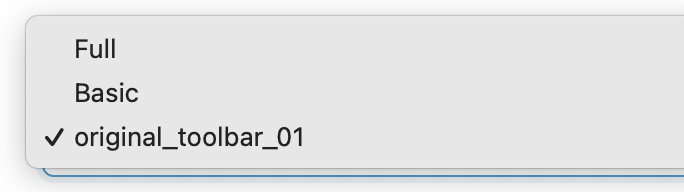
実際にオリジナルのツールバーが追加されました。
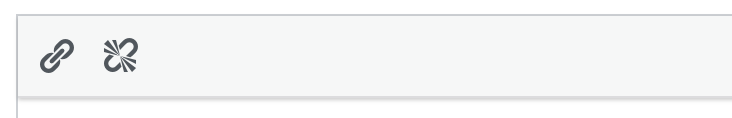
エディターの表示も指定したツールだけになっていますね。
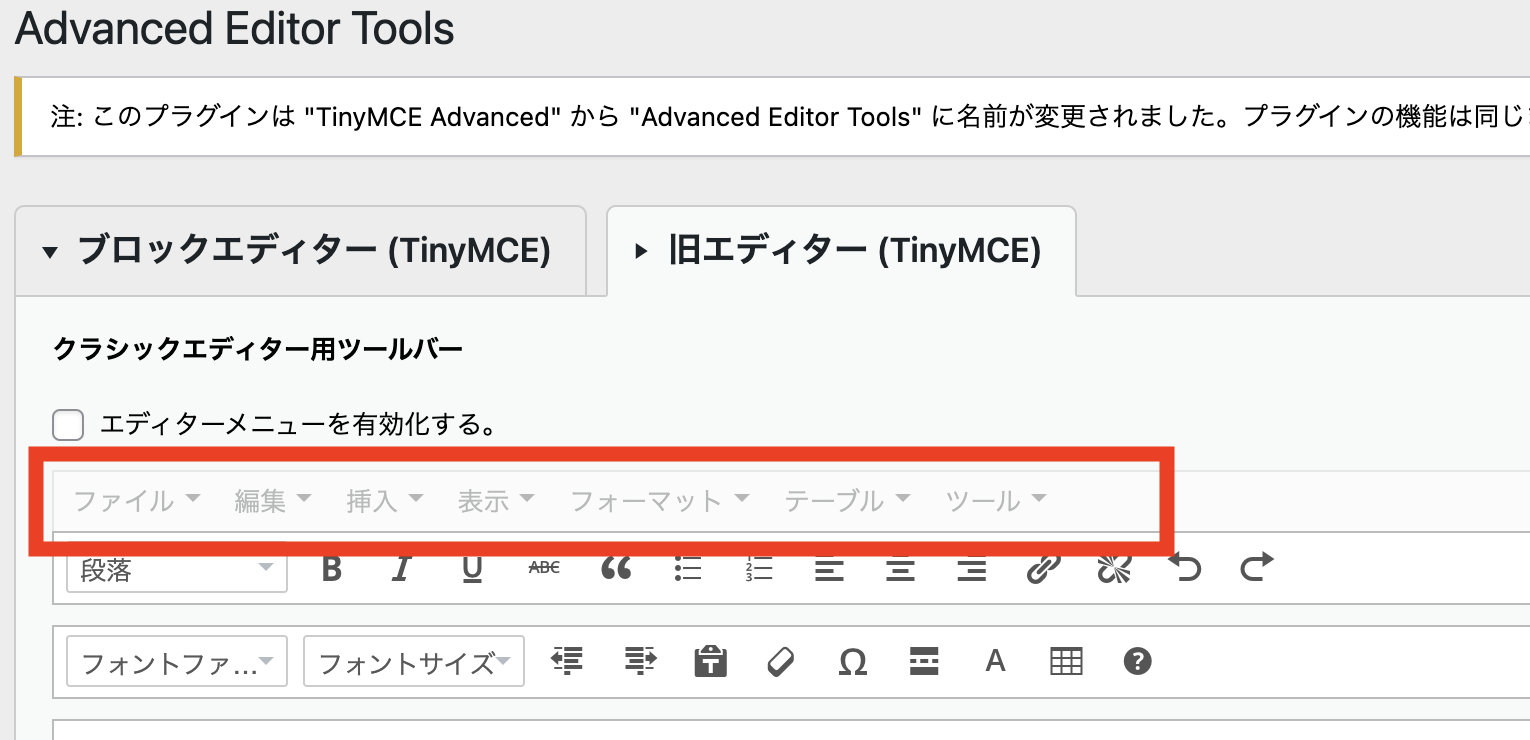
ちなみに、以下のメニューが消えないという人は、
以下の手順で解消します。
-
Advanced Editor Tools (旧名 TinyMCE Advanced)プラグインをインストール - 旧エディターのクラシックエディター用ツールバーを開く
- 「エディターメニューを有効化する」のチェックを外す
ツールバーの定義名一覧
| ツール名 | コードでの指定名 |
|---|---|
| 太字 | bold |
| 斜体 | italic |
| 文字色 | forecolor |
| 引用 | blockquote |
| 黒丸リスト | bullist |
| 数字リスト | numlist |
| 左揃え | aligncenter |
| 中央揃え | aligncenter |
| 右揃え | alignright |
| 両端揃え | alignjustify |
| リンク | link |
| リンク解除 | unlink |
| テーブル | table |
| インデントを減らす | outdent |
| インデントを増やす | indent |
| 元に戻す | undo |
| やり直す | redo |
| 段落 | formatselect |
| フォントファミリー | fontselect |
| フォントサイズ | fontsizeselect |
| ツールバー切り替え | wp_adv |